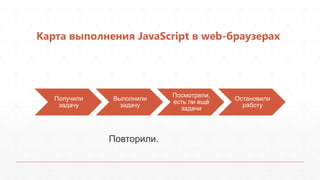
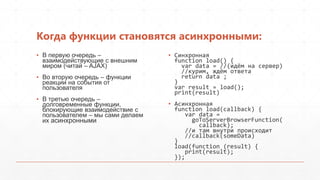
Документ обсуждает особенности асинхронного программирования в JavaScript, акцентируя внимание на очередях выполнения и механизмов, таких как setTimeout и колбэки. Он подчеркивает отличие JavaScript от традиционных языков, таких как C, в контексте многопоточности и обработки событий. Также рассматривается использование шаблона отложенных обещаний (deferred) и его реализация в jQuery.