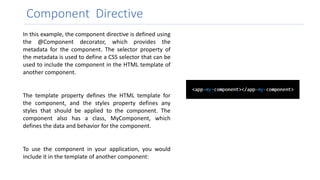
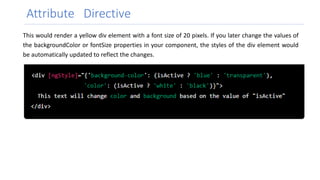
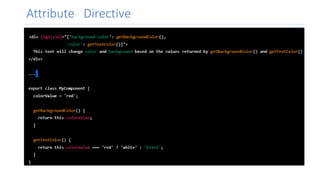
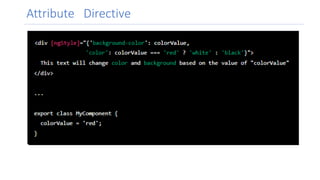
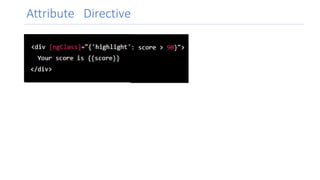
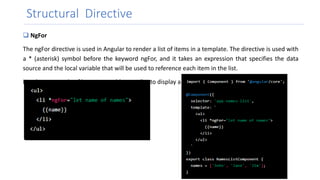
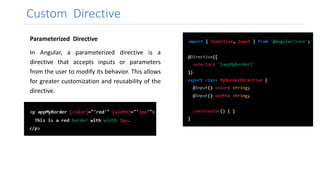
Angular directives allow for extending HTML functionality and manipulating the DOM. There are three types of directives: component directives which define reusable UI elements, structural directives which change layout, and attribute directives which alter appearance/behavior. Component directives combine templates, classes, and metadata. Attribute directives like ngStyle and ngClass dynamically set styles/classes. Structural directives like ngFor and ngIf conditionally render elements. Custom directives can also be created to encapsulate reusable logic.