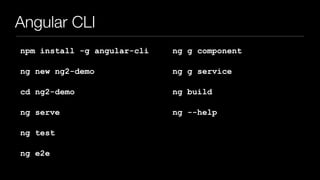
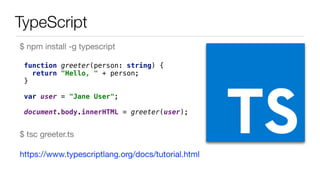
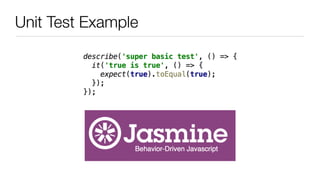
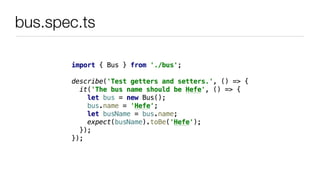
This document contains information from a presentation on testing Angular applications. It discusses various testing strategies like unit testing, end-to-end testing, and continuous integration/deployment. It also covers tools like Angular CLI, TypeScript, setting up tests, mocking dependencies. Examples of unit testing Angular services and components are provided. Resources like style guides, books, and the presenter's contact details are listed at the end.











![app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }](https://image.slidesharecdn.com/testingangularapplications-jfokus2017-170208140923/85/Testing-Angular-Applications-Jfokus-2017-12-320.jpg)