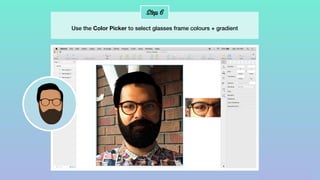
The document outlines a step-by-step guide for creating custom avatars using SVGs in Sketch, emphasizing the use of shapes, shadows, and color palettes. Key steps include adding distinctive facial features, adjusting elements for depth, and styling the avatar. It concludes with a reminder to customize templates and make friends during the process.