
Tutorial
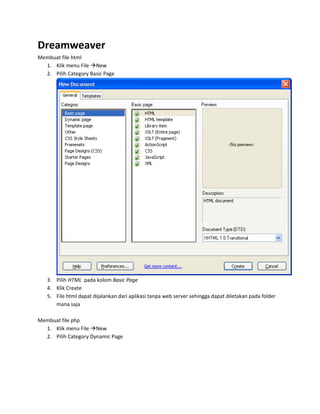
- 1. Dreamweaver Membuat file html 1. Klik menu File New 2. Pilih Category Basic Page 3. Pilih HTML pada kolom Basic Page 4. Klik Create 5. File html dapat dijalankan dari aplikasi tanpa web server sehingga dapat diletakan pada folder mana saja Membuat file php 1. Klik menu File New 2. Pilih Category Dynamic Page
- 2. 3. Pilih PHP pada kolom Dynamic Page 4. Klik Create 5. Pada saat penyimpana file php harus dalam sebuah web server yang sudah disetting phpnya CSS Cascade Style Sheet Syntax : <style type="text/css"> Css contex </style> Contoh
- 3. <style type="text/css"> .fontstyle { color:#666666; border:double; } </style> Dalam style css didahulukan dengan tanda titik (.) diikuti oleh nama style dan area {} adalah area objek dari style css bersangkutan Setiap css properties diakhiri dengan tanda (;) Contoh .data { Css style; } Posisi dalam html file Posisi css dapat dimana saja dalam program tetapi lebih baik diletakan pada tag header sehingga mudah untuk di modifikasi selanjutnya. Penggunaan class <span class="hFontStyle">Contoh style</span> Atau <font class="hFontStyle">Contoh style</font>
- 5. CSS dapat diletakan dalam sebuah file dan dipanggil dari file html atau php Langkah pembuatan 1. Buka dreamweaver 2. Pilih menu File new 3. Pilih Category Basic Page
- 6. 4. Pilih CSS pada kolom Basic Page 5. Klik Create 6. Ketikan script berikut pada dibawah /* CSS Document */
- 7. 7. Simpan dengan nama stylecss.css dalam folder sample0 8. Buat file html dengan nama contohcss.html 9. Ketik script berikut 10. Simpan dengan nama tescss.htm dalam folder sample0 11. Perhatikan pada script pada baris ke 3 <link href="stylecss.css" rel="stylesheet" type="text/css" /> 12. Script tersebut adalah untuk melakukan link ke file stylecss.css 13. Test program DIV Syntax
- 8. #namadiv { Divstyle; } Contoh #title { position: absolute; display: inline; /* PREVENTS OTHER DIVS FROM WRAPPING */ background: url(images/orangebackground.jpg) no-repeat; float: left; margin: 10px 2%; width: 26%; height: 480px; } Implementasi pada file html <div id="title"> <h1>penchant<span>for</span>photos</h1> <h2>gallery-style template</h2> </div> Contoh
- 9. Catatan : Div dapat diletakan dalam sebuah file dalam css file Style CSS Color : warna pada teks Border : Memberi garis batas border-bottom-color : Memberi garis bawah border-bottom-style : Style garis bawah border-bottom-width : Ukuran garis bawah background : Warna background font : Jenis font font-size : Ukuran font font-weight : Tebal font background-image : Image background LINK File
- 10. Link sebuah file web dapat dilakukan dengan tag <a href=”namapage.html”>namalink</a> Contoh <a href=”home.php”>home</a> WEB CONTENT Untuk membuat link ke Content file dapat dilakukan dengan 2 cara yaitu 1. Perhatikan template yang ada pada folder sample1 2. Buka file index.html 3. Arahkan pada modus Design 4. Buka file gallery.html 5. Arahkan pada modus Design 6. Lihat tampilan webnya 7. Perhatikan script berikut Perhatikan template yang ada pada folder sample2 1. Buka file home.php 2. Arahkan pada modus Design 3. Buka file hubungi_kami.php 4. Arahkan pada modus Design 5. Lihat tampilan webnya 6. Perhatikan script berikut
- 11. Perhatikan baris ke 36-38 dan baris ke 42-49 Kesimpulan Pada sample 1 link tiap page dilakukan dengan script html saja sedangkan pada sample 2 dengan menggunakan script php Perbedaannya adalah pada sample 1 setiap page memiliki tampilan header, footer dll yang sama, sedangkan pada sample kedua hanya pada mainformnya saja dibuat header, footer dll sedangkan di setiap kontennya hanya tampilan konten saja. IMAGE Menyisipkan image menggunakan tag <img src="../sample2/images/img.jpg"> Table Syntax <table> deklarasi tag pembuka table <tr><th></th></tr> deklarasi tag header <tr><td></td></tr> deklarasi tag detil </table> deklarasi tag penutup table Contoh 1. Buat file html 2. Ketik script berikut
- 12. 3. Lihat hasilnya Catatan: Dalam header ataupun detil dapat disisipkan 1. Teks 2. Image 3. Link File 4. dll Latihan 1. Buat file css dan isi dengan script berikut
- 13. 2. Buat file html dan isi dengan script berikut