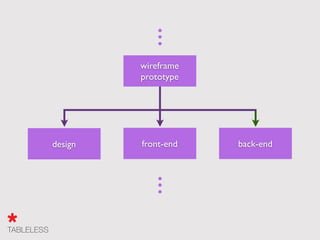
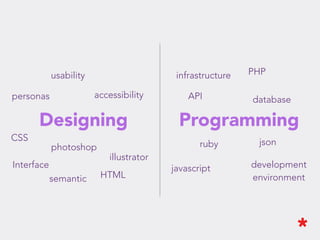
The document discusses the roles of UX, front-end, and back-end developers in web projects, emphasizing that user experience is a collective responsibility across all team members. It highlights the need for collaboration and understanding between front-end and back-end teams to enhance the overall user experience. The author suggests that the traditional division of design, front-end, and back-end roles is outdated and advocates for integrated approaches to web development.