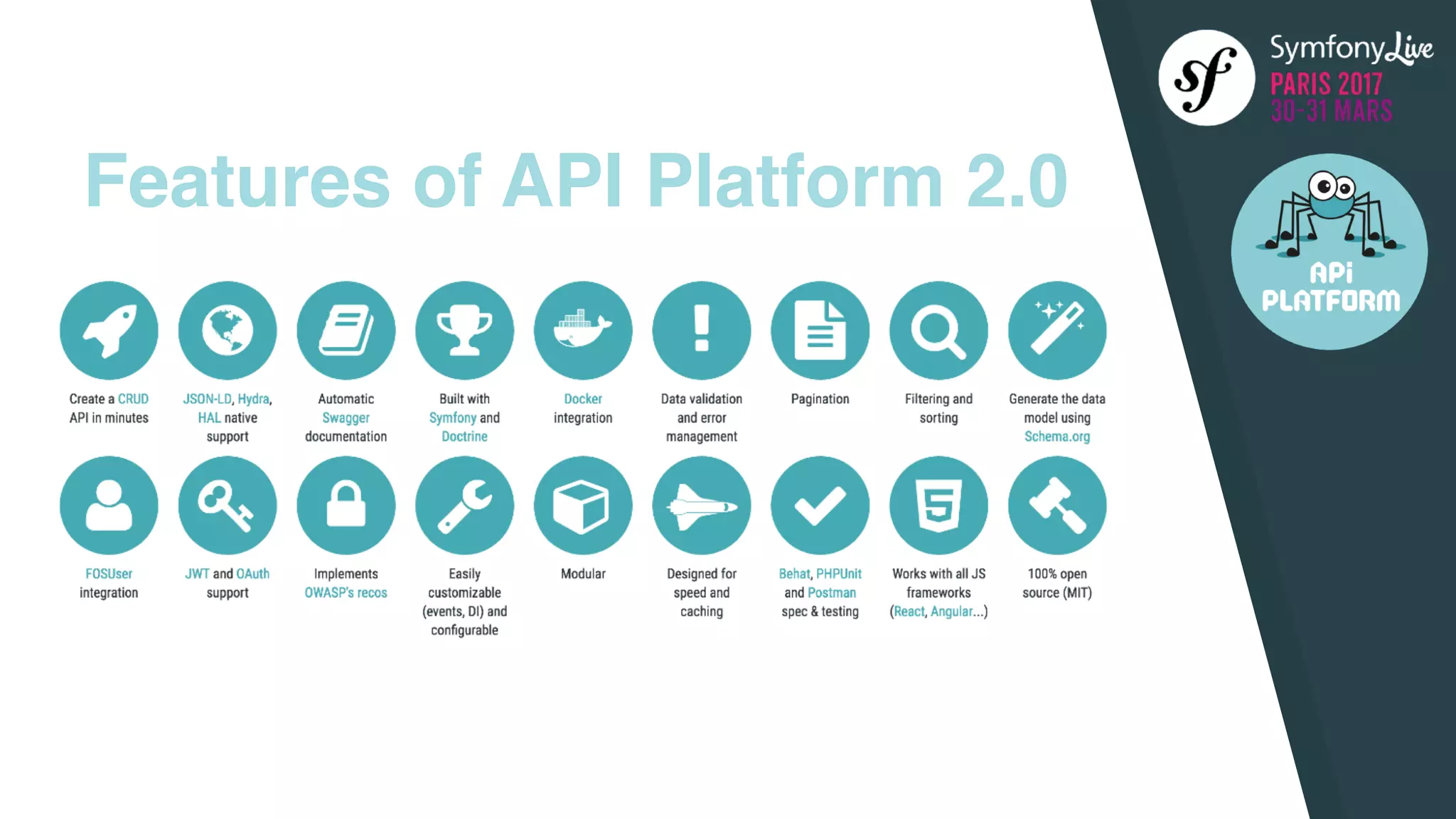
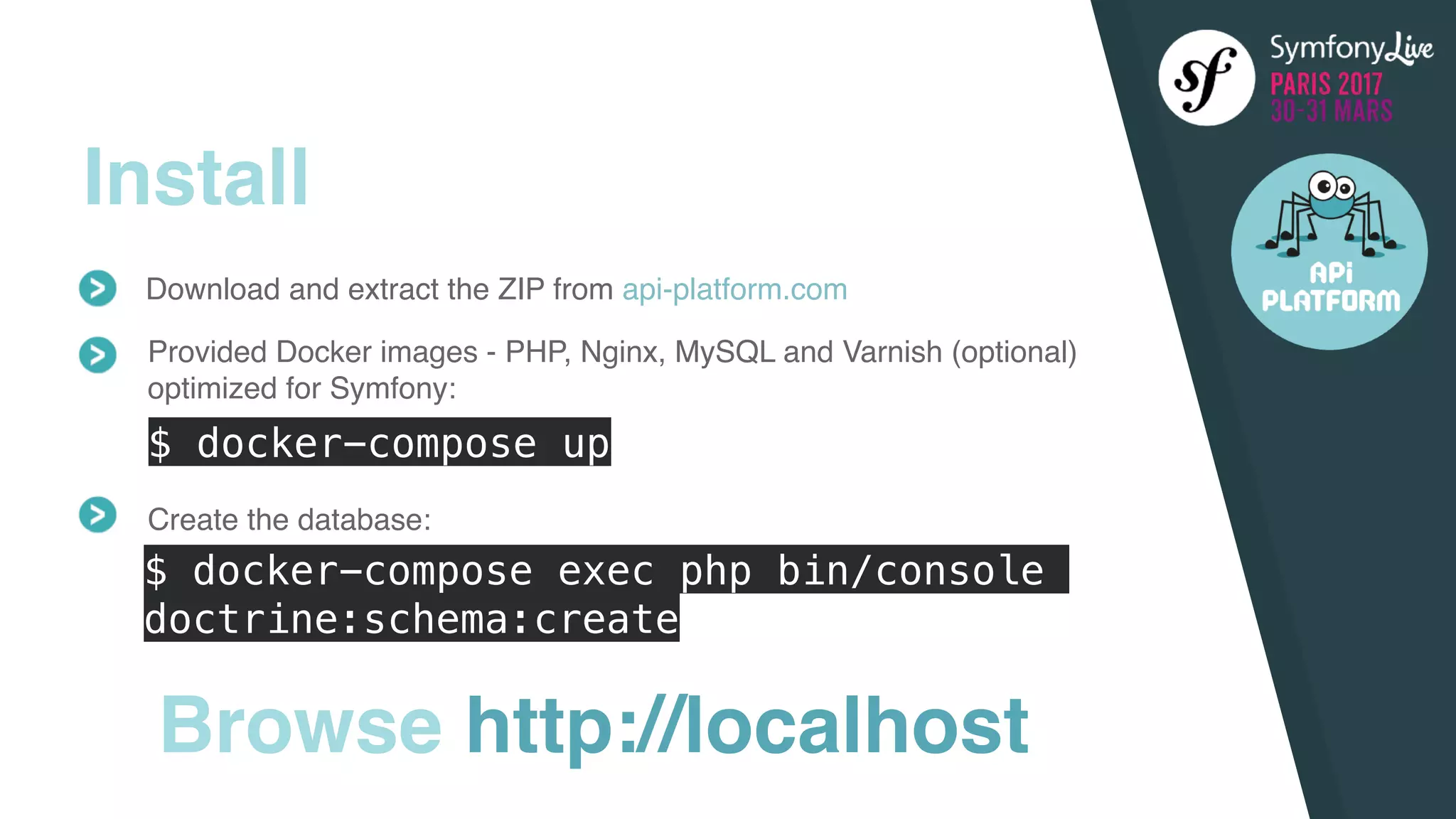
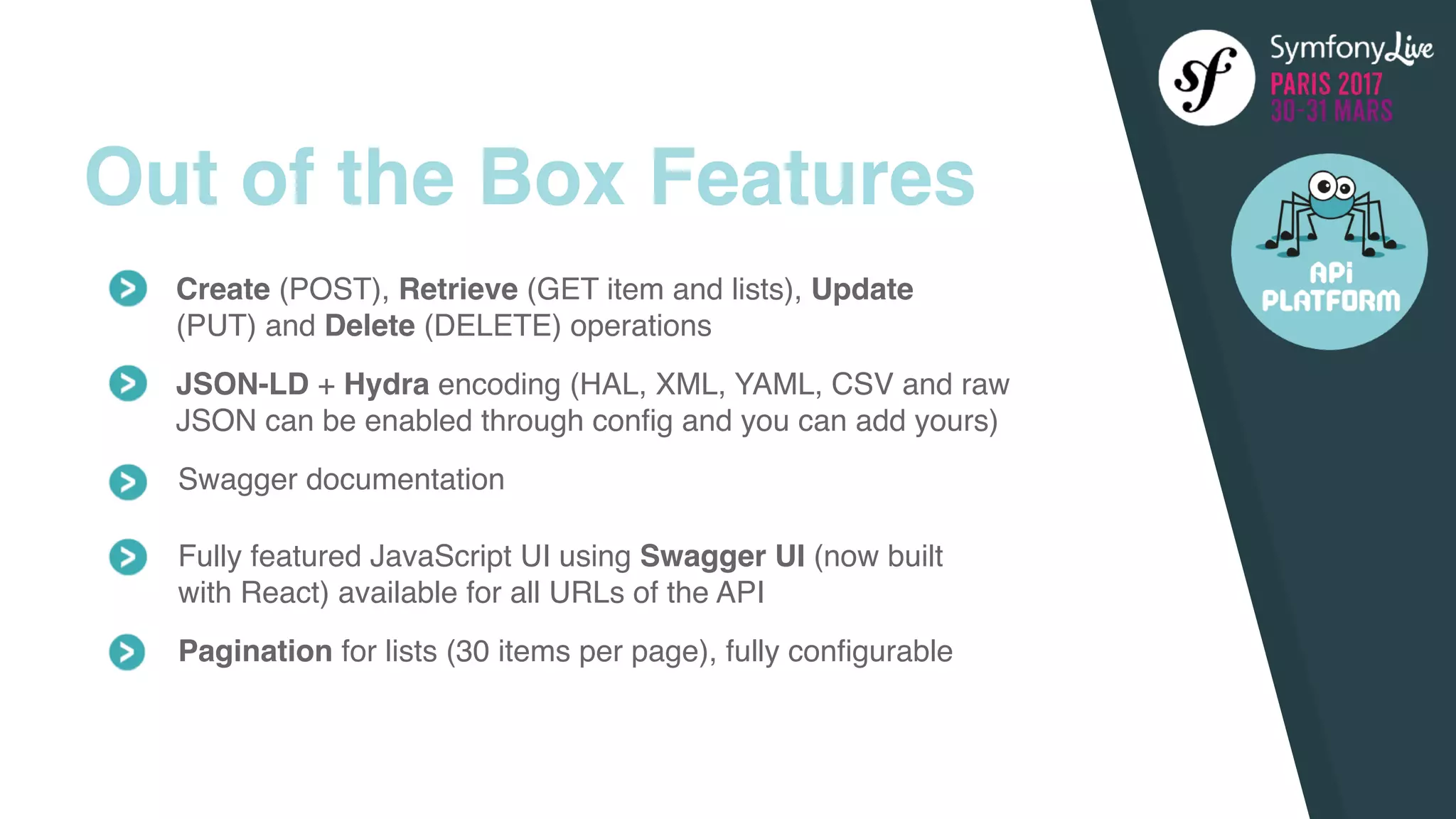
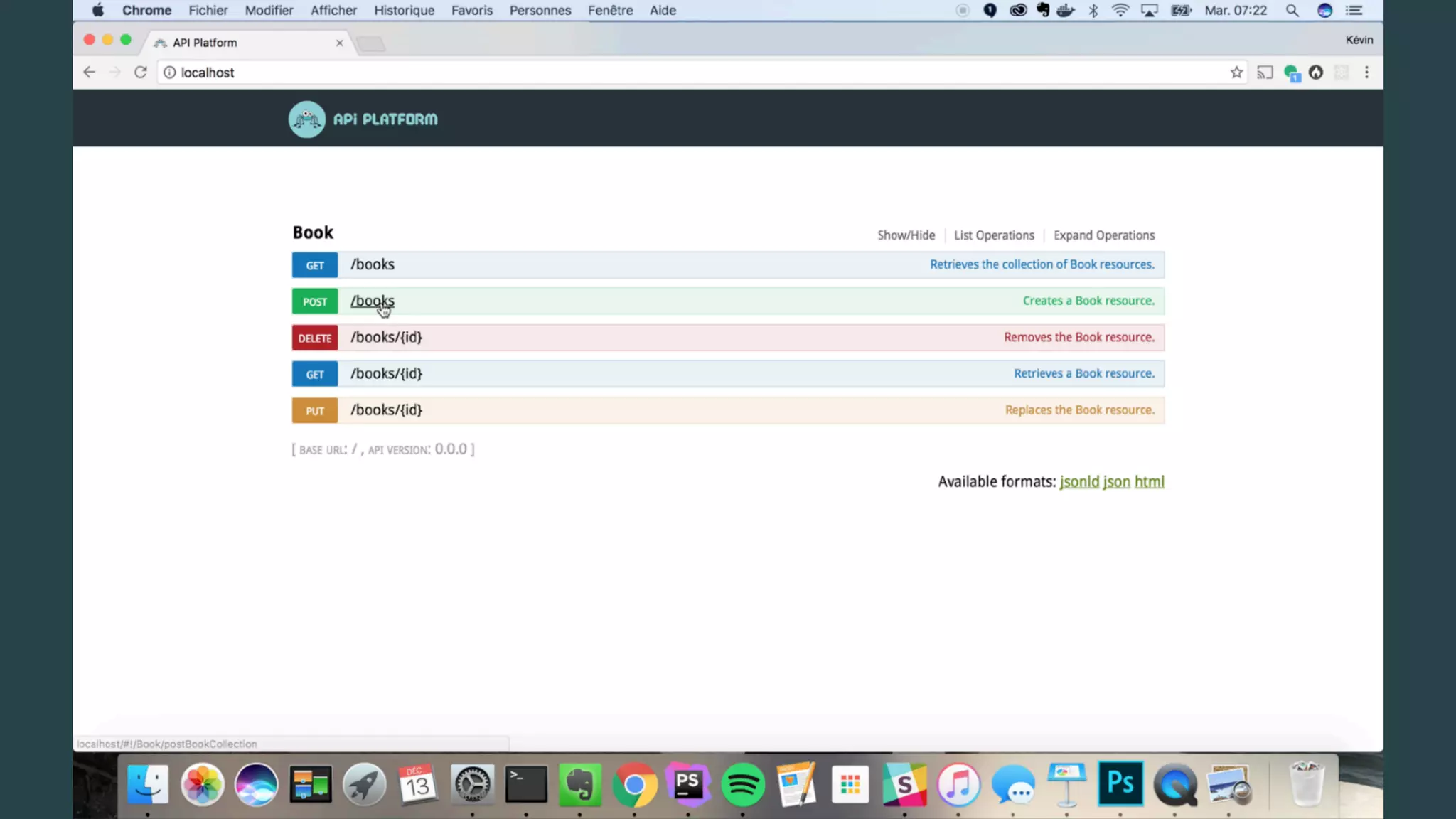
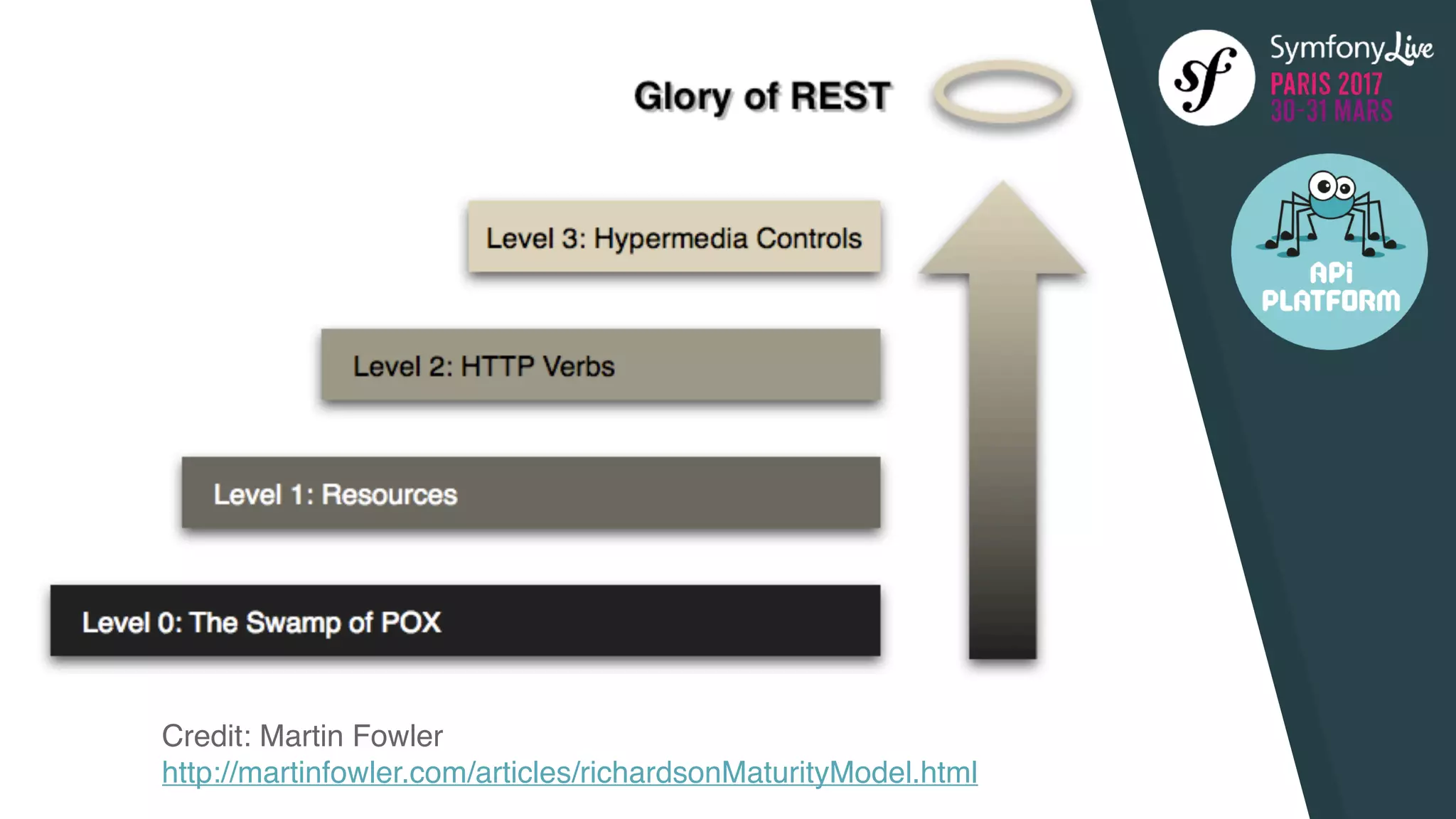
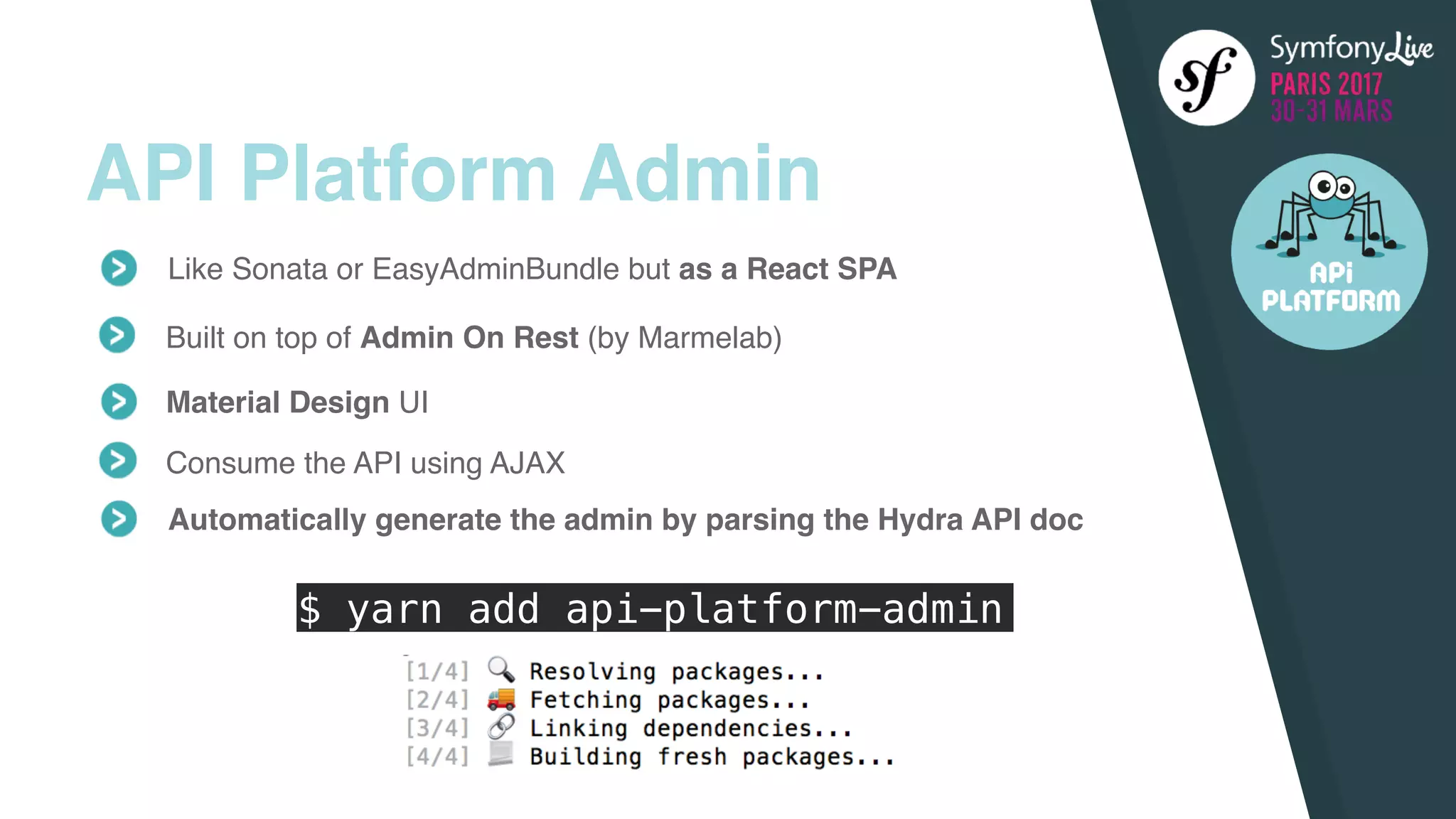
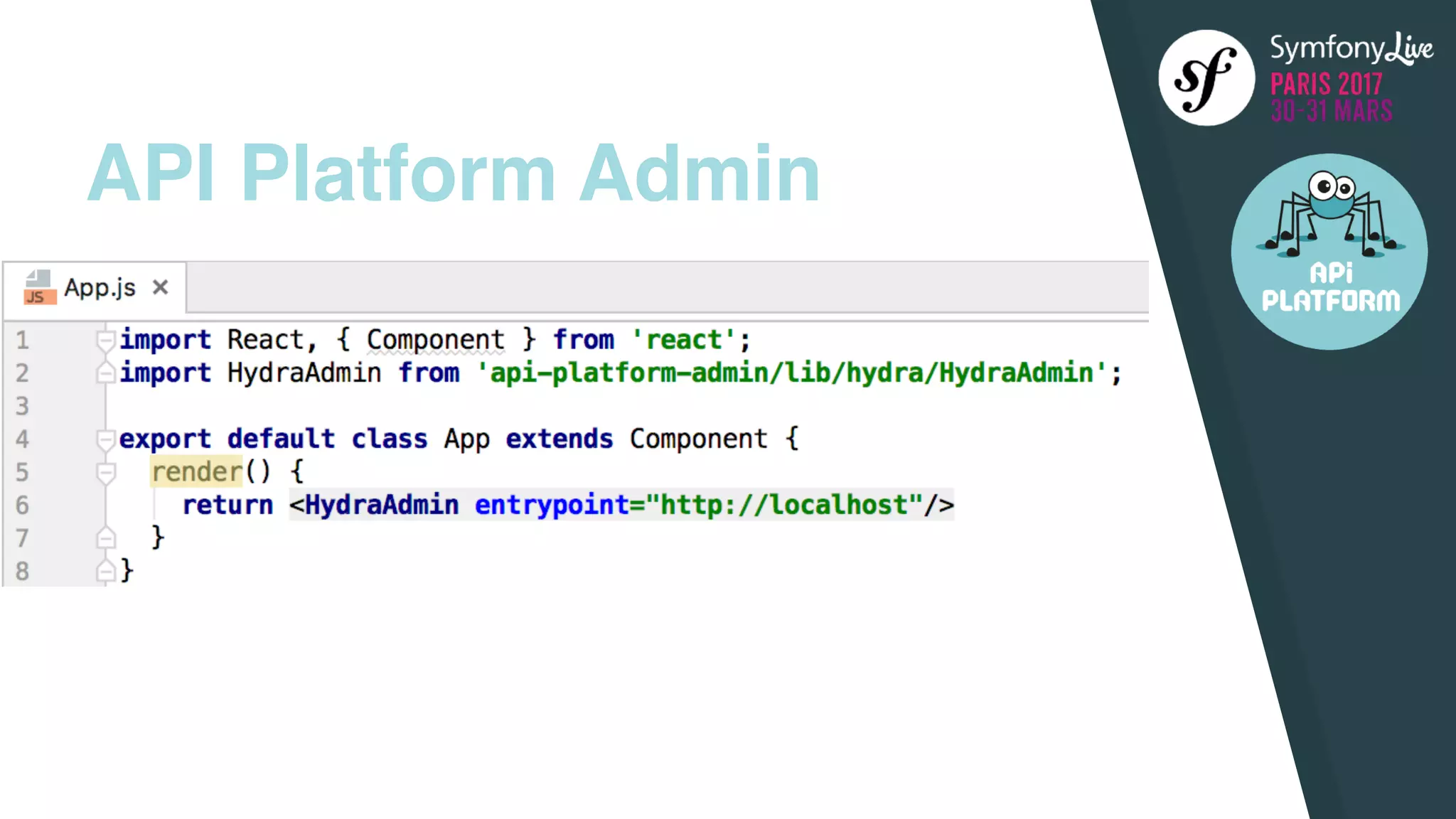
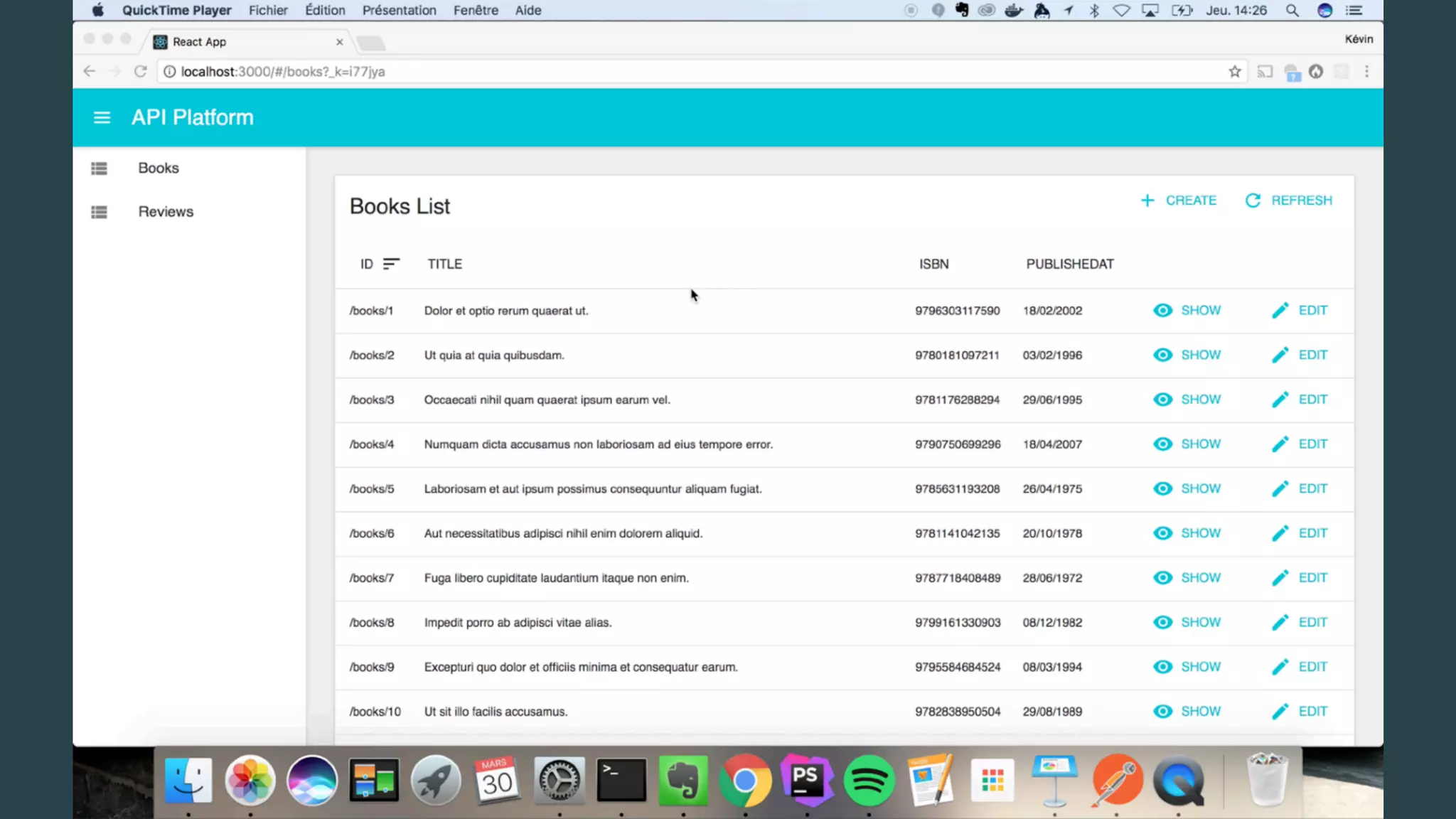
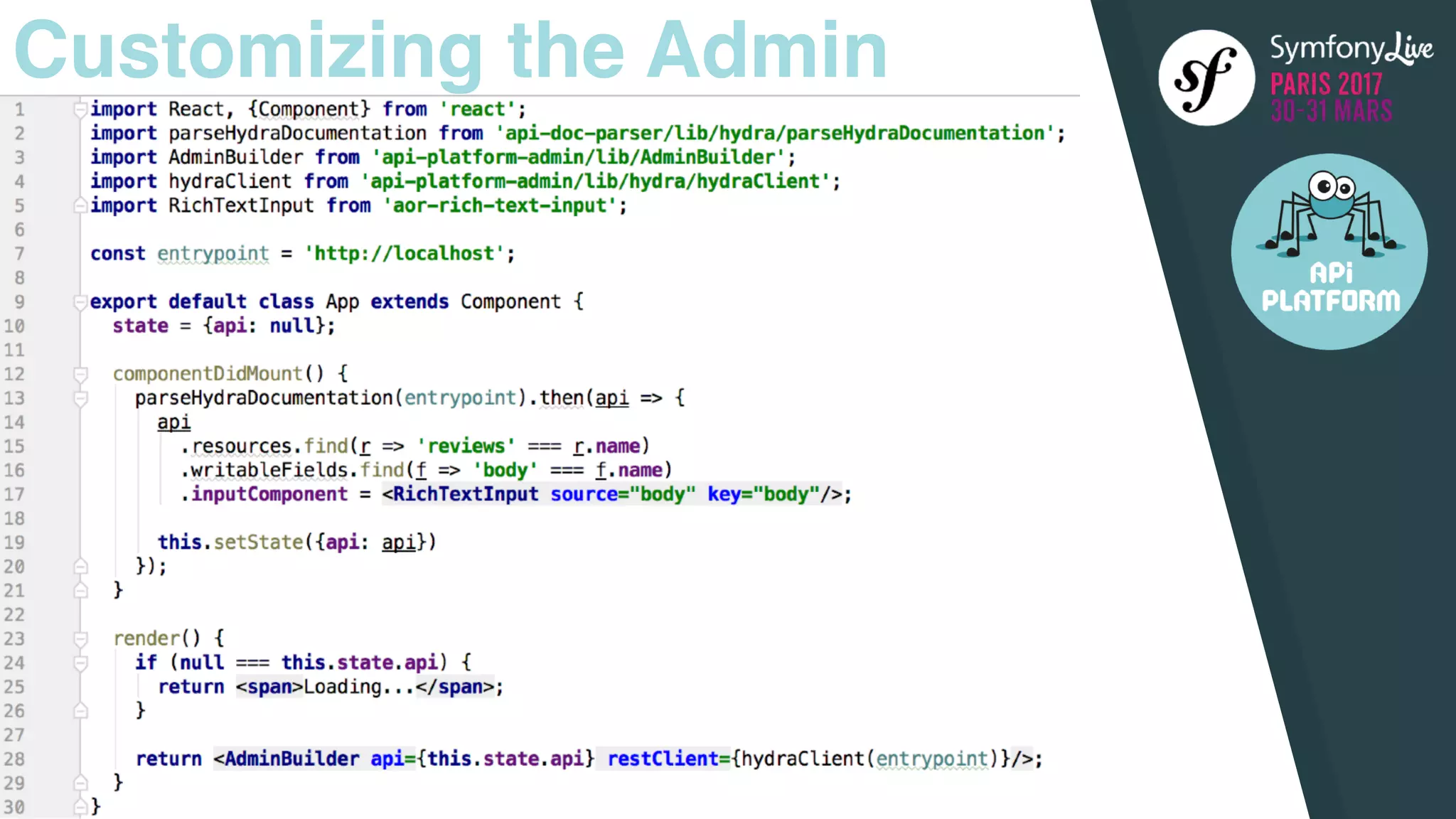
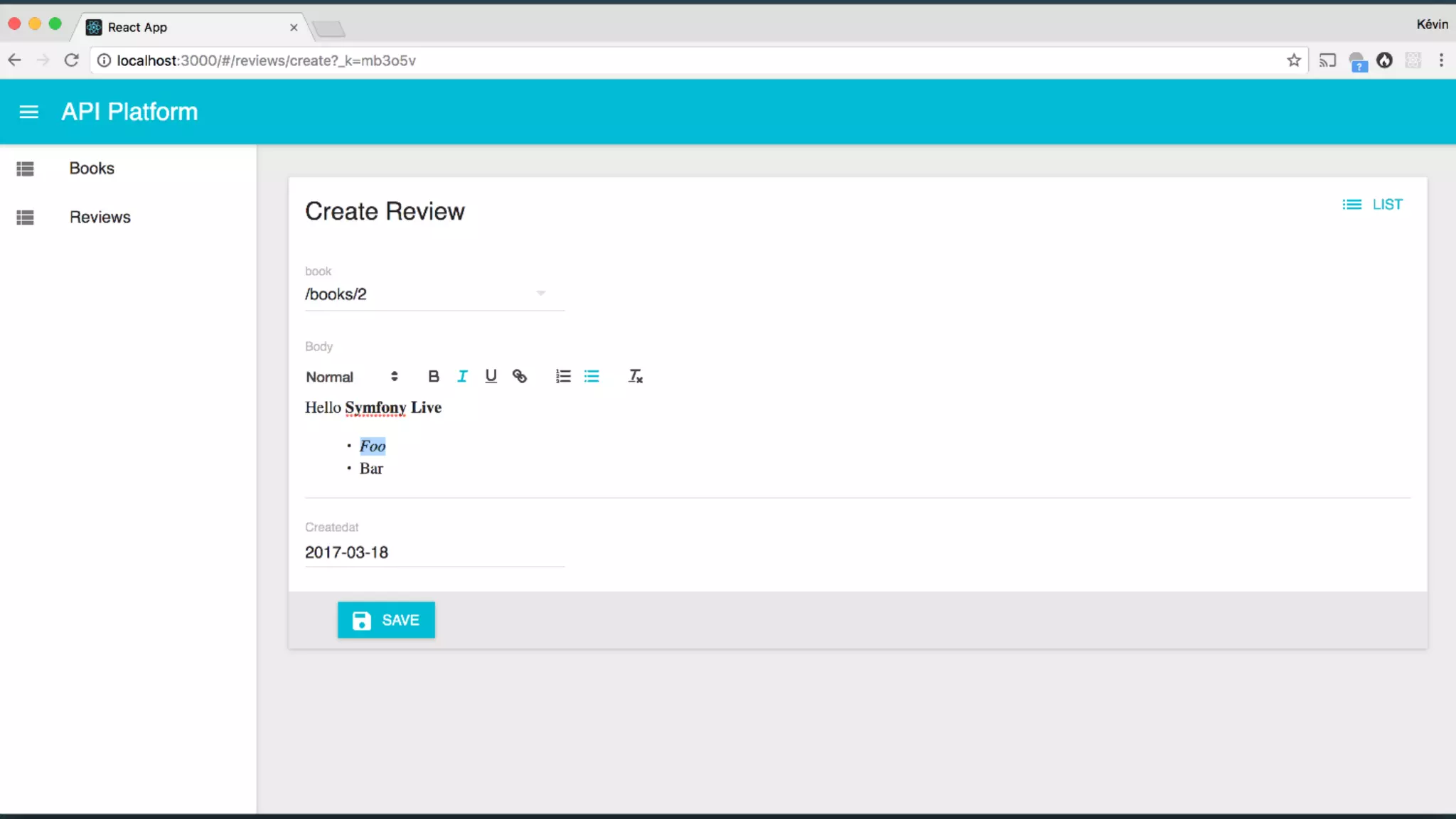
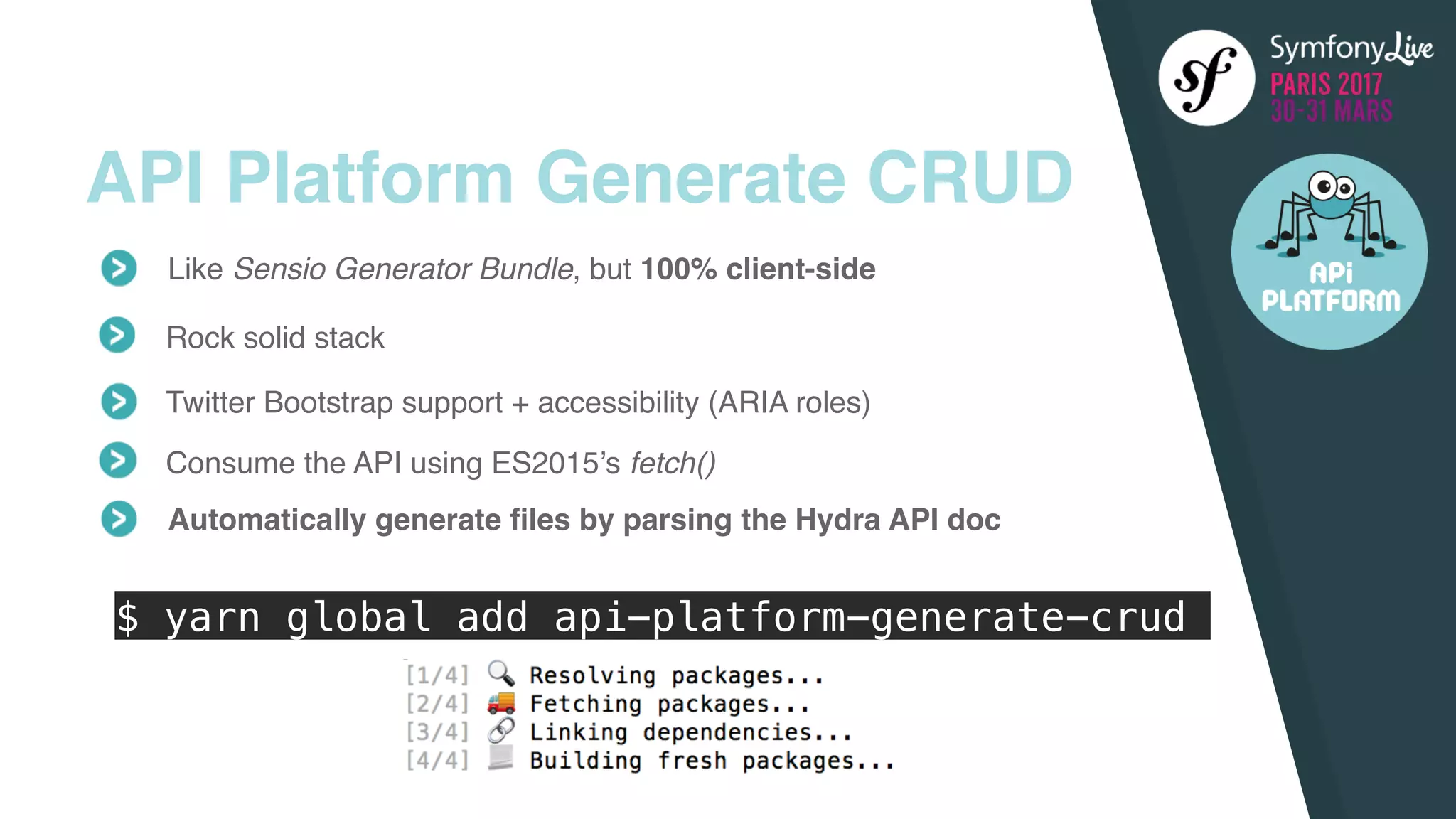
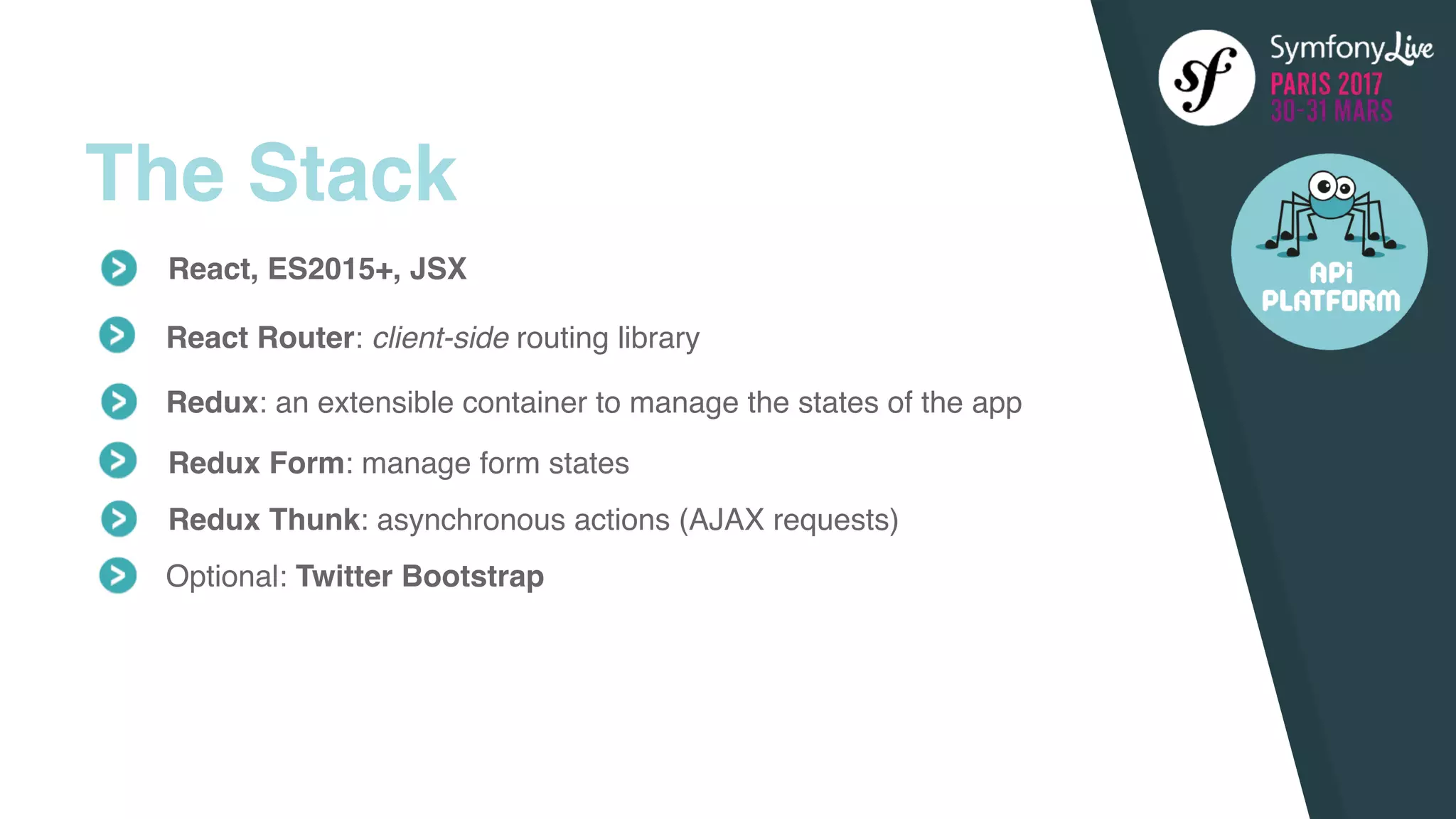
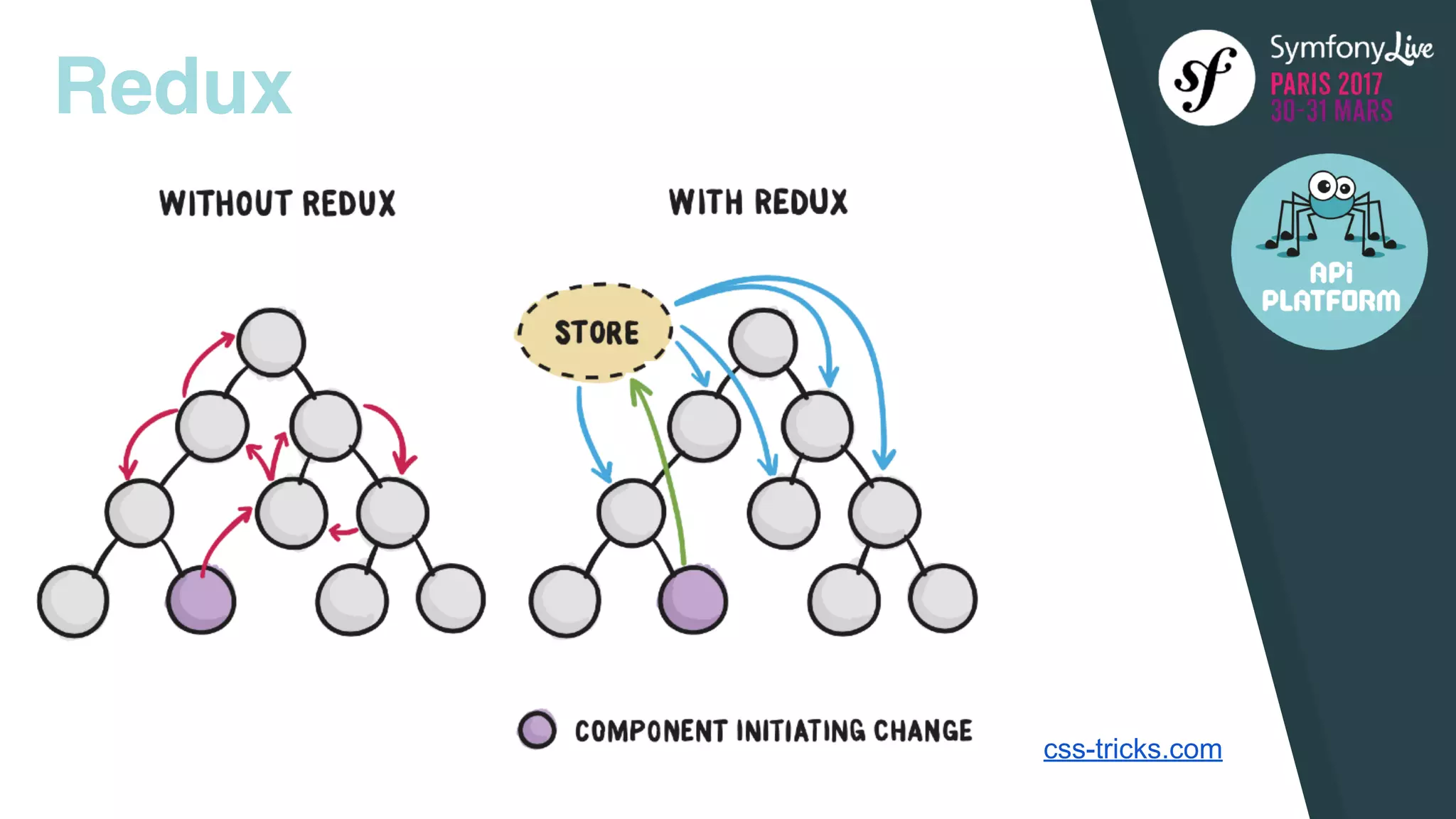
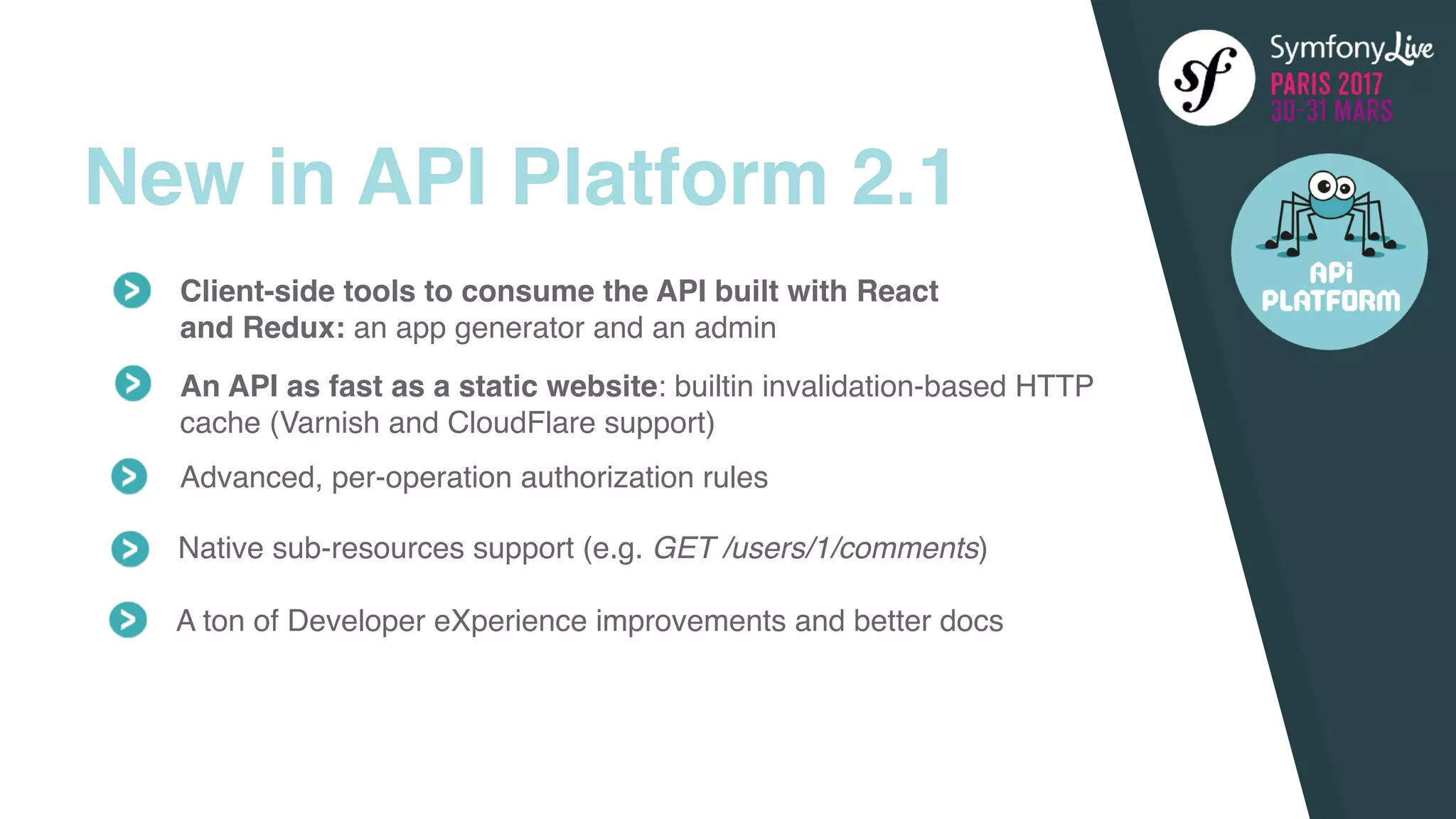
The document discusses API Platform 2.1 which integrates Symfony with React to enable efficient web app development. It emphasizes modern API practices for data management, client-side tooling, and a rich development ecosystem using technologies like Javascript, Babel, and Webpack. Key features include robust API customization, support for various data formats, and tools for creating comprehensive user interfaces and admin panels.