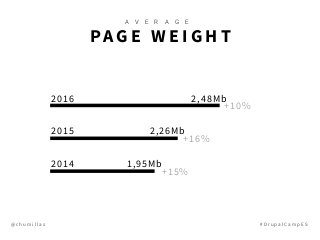
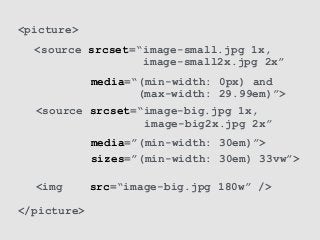
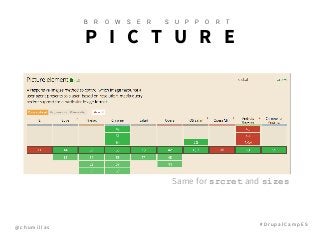
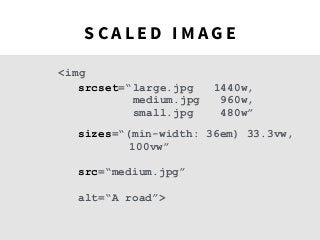
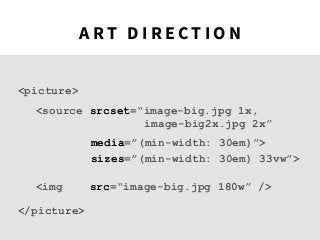
Optimizing images can drastically decrease the page load time because, on average, 60% of a website’s page weight is made up of them. Responsive Web Design has changed how the web is built and that includes images too, because the aim is to deliver the highest quality image supported and nothing more. So today we have new standard elements and attributes to work with images widely supported by browsers (and polyfills for the rest) and Drupal has incorporated them.
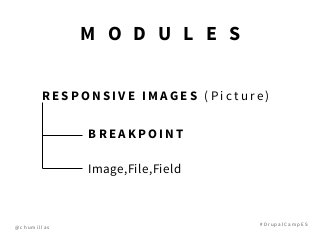
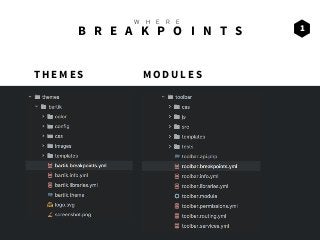
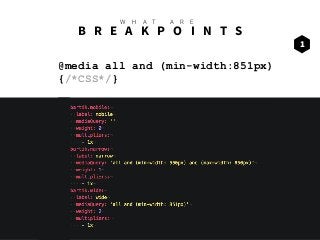
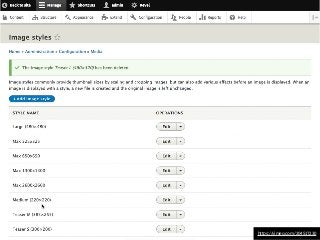
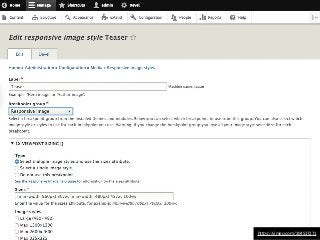
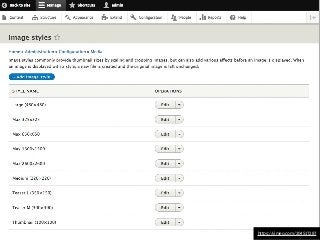
In Drupal 8 the Responsive Image module is in core and is prepared to solve a wide range of needs. And, as usually happens in Drupal, there are several contributed modules that help us to improve the basic needs or to solve the special ones, like Art Direction.
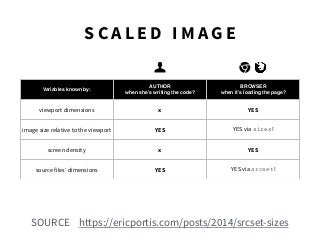
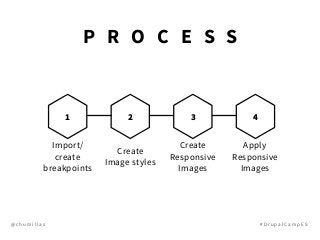
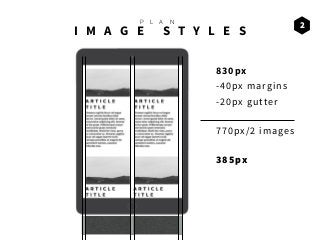
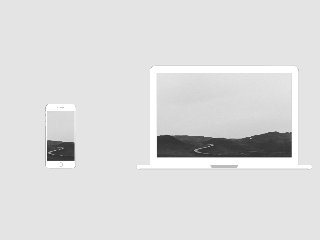
This session started with a quick introduction about the different existing solutions for responsive images to be sure we are all at the same page. I explained the difference between viewport sizing and Art Direction and how we are supposed to work with Drupal for each one, including demos. I also shares tips and contrib modules that can make the developer and the final user live easier.