1. The document discusses the debate around relying on JavaScript for web applications and progressive enhancement.
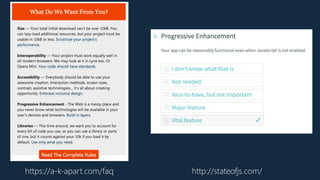
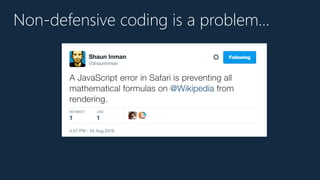
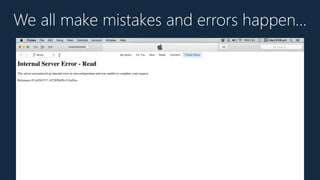
2. It argues that while JavaScript can break, the web has evolved to focus more on capable client-side devices rather than availability of JavaScript.
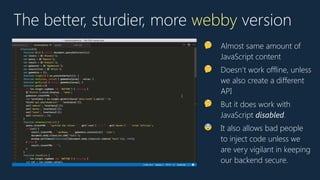
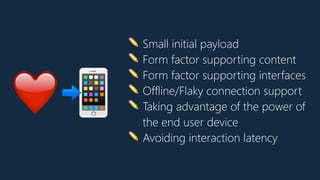
3. It suggests embracing new paradigms like components and functional programming to build high quality, error-handling code rather than avoiding JavaScript.