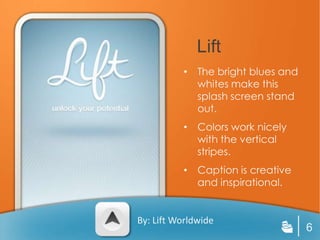
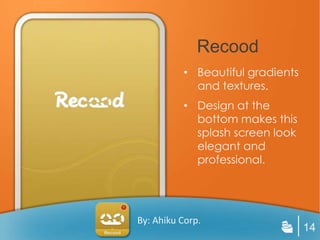
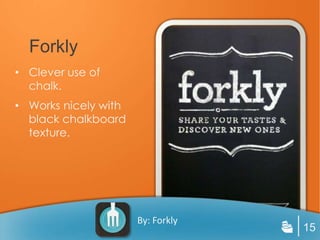
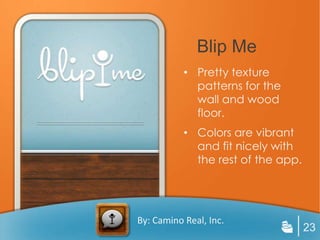
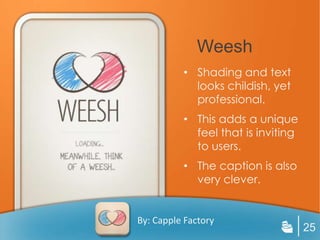
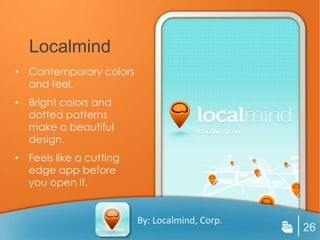
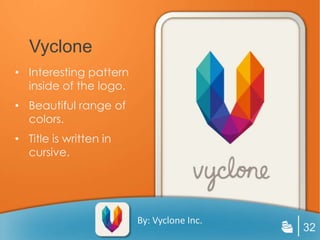
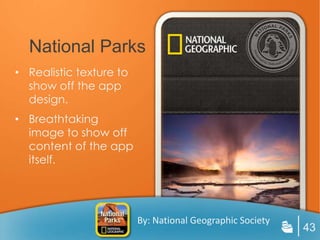
This document provides 43 examples of splash screen designs for mobile apps. It begins with an introduction explaining what a splash screen is and its purpose. It then shows examples organized into categories like professional/clean, colorful/fun, and unique/eye-catching. Each example includes an image of the splash screen, brief description, and creator. The document concludes by encouraging the reader to learn about their target audience to design an eye-catching splash screen that sparks curiosity.