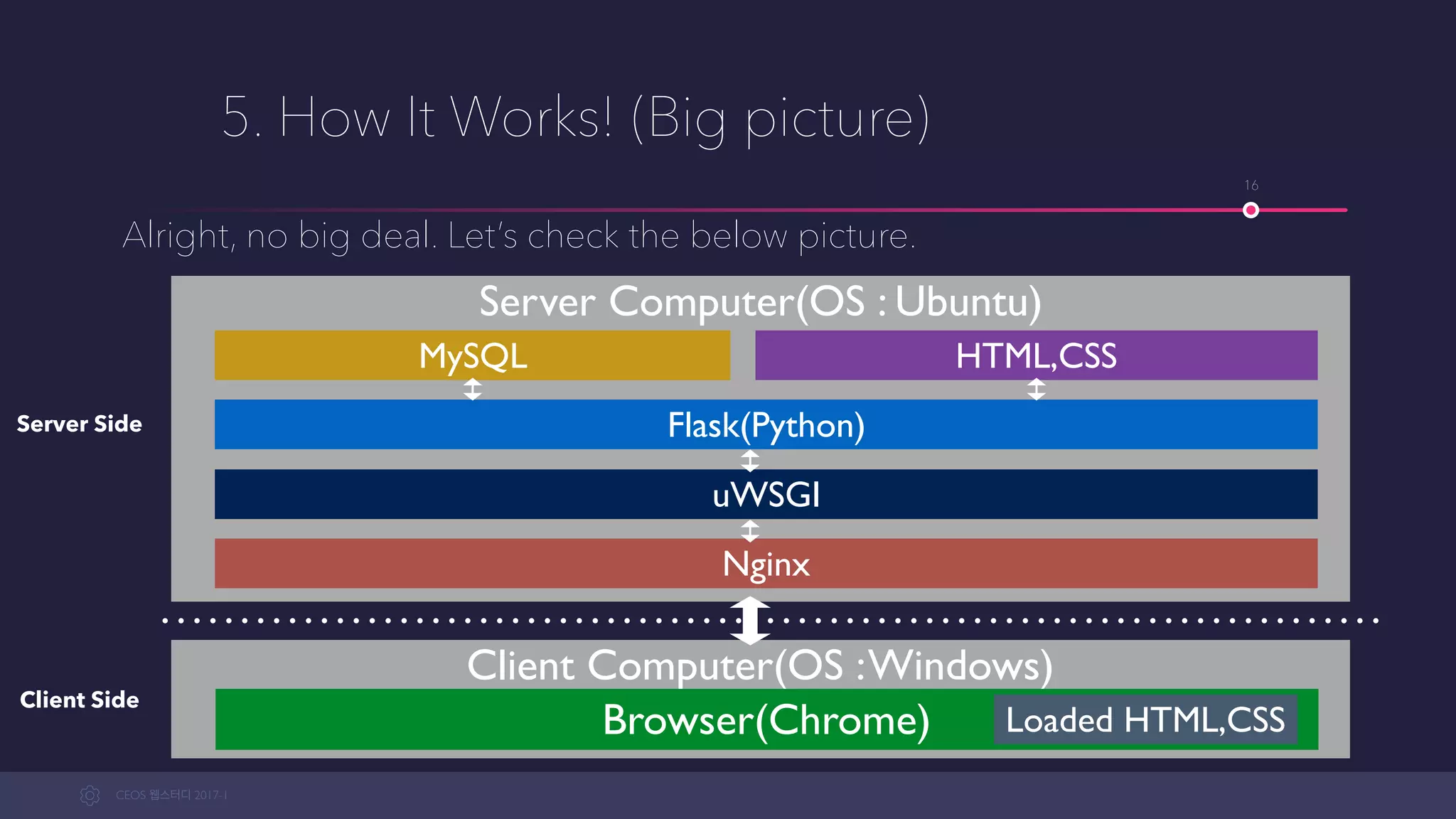
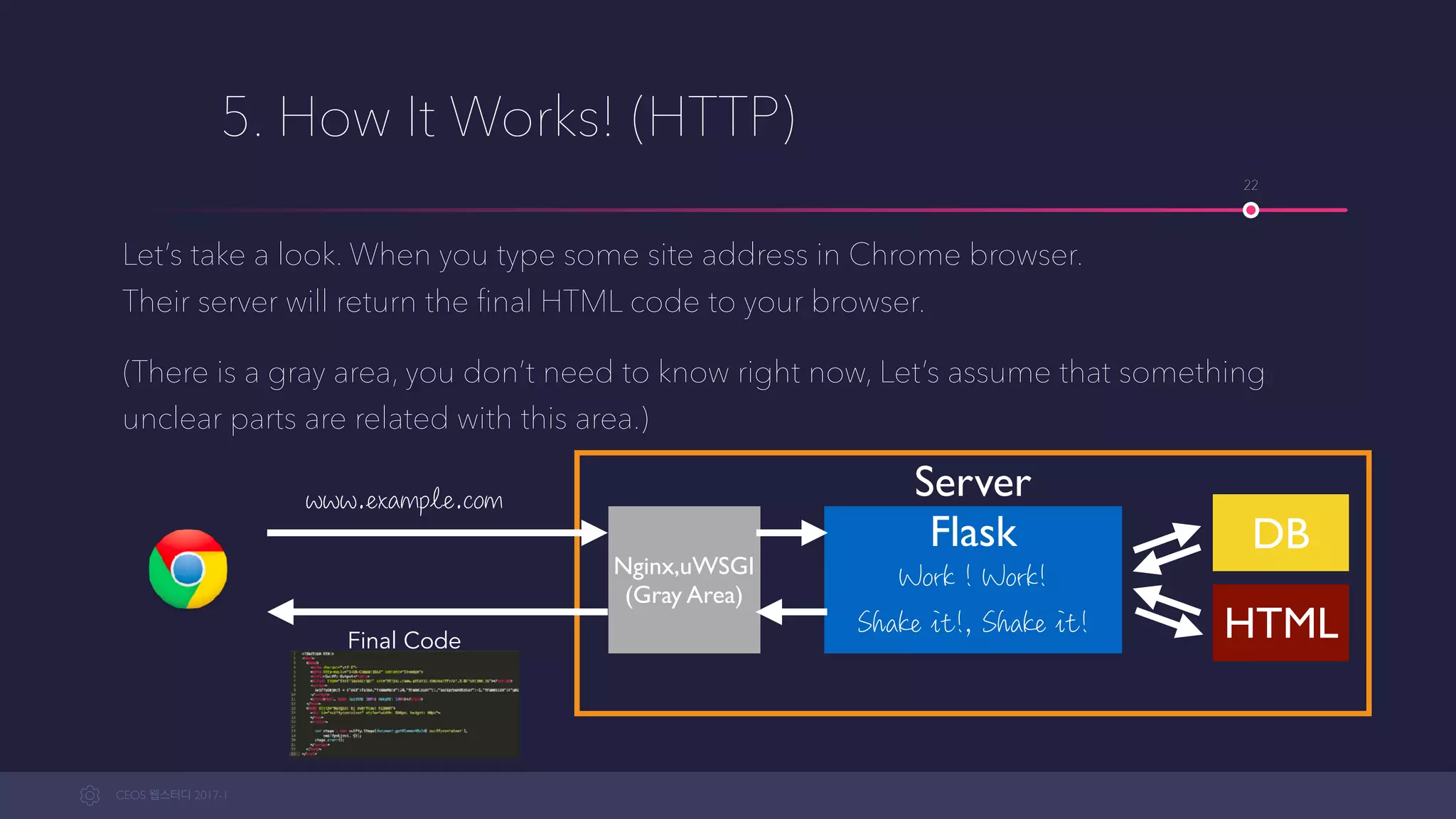
The document discusses web development, emphasizing the importance of learning to code and the benefits it brings, such as flexibility and empowerment. It explains key concepts like server-side and client-side programming and highlights tools and technologies like Python, Flask, and AWS that are essential for building websites. The document concludes with a brief summary of the learned concepts and an outlook on future lessons.