The document introduces Assetic, an asset management tool for PHP 5.3, emphasizing best practices like dependency injection and test-driven development. It covers how to manage and optimize frontend assets, including methods for compressing and caching JavaScript and CSS, and integrates with Symfony2 and Twig. Assetic provides a structured approach to handle assets efficiently, making development faster and improving web performance.


































































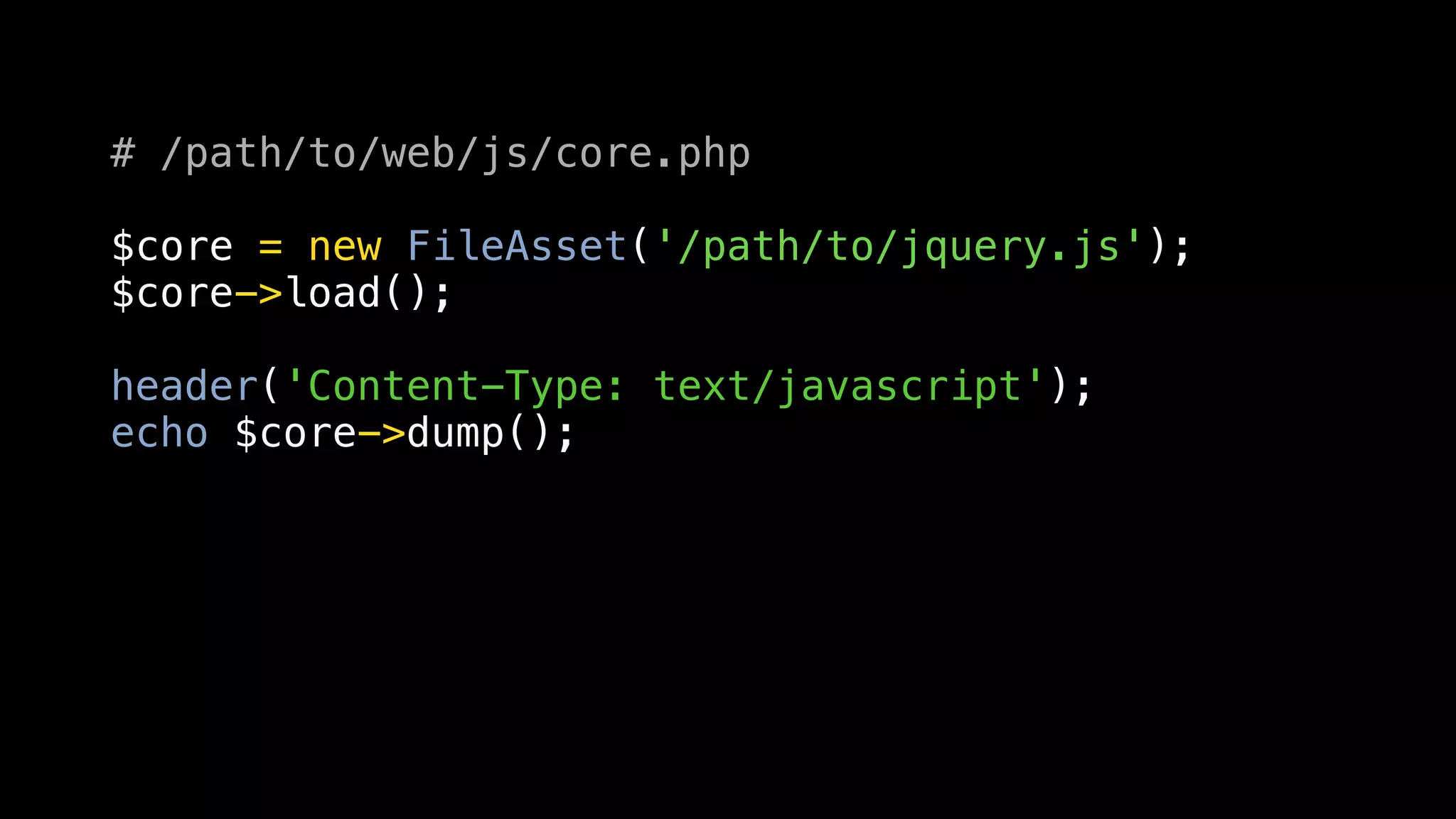
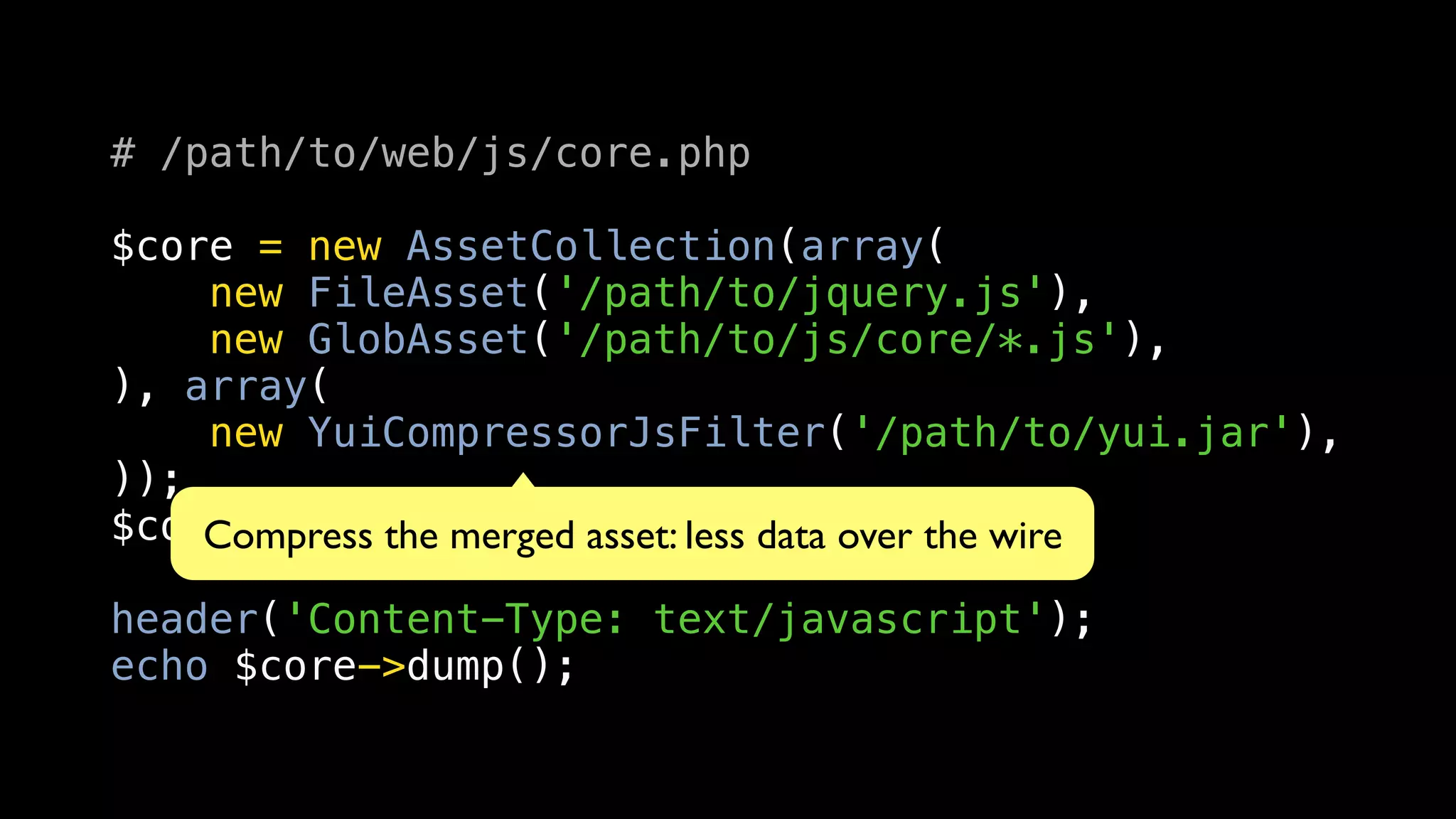
![# /path/to/web/js/core.php
$mtime = gmdate($core->getLastModified());
if ($mtime == $_SERVER['HTTP_IF_MODIFIED_SINCE']) {
header('HTTP/1.0 304 Not Modified');
exit();
}
header('Content-Type: text/javascript');
header('Last-Modified: '.$mtime);
echo $core->dump();](https://image.slidesharecdn.com/asseticsflive11sanfran-110209181138-phpapp01/75/Introducing-Assetic-Asset-Management-for-PHP-5-3-67-2048.jpg)




































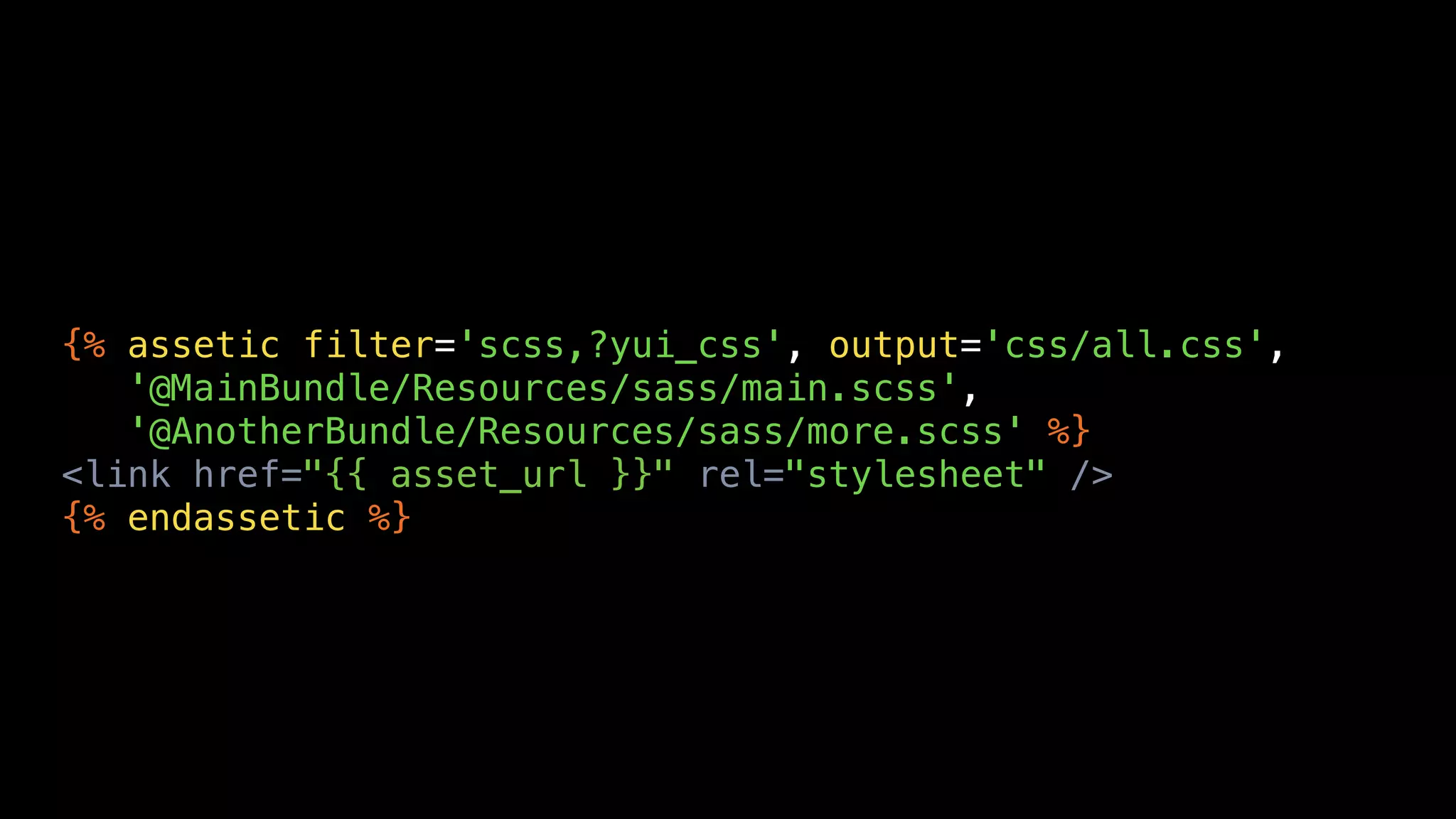
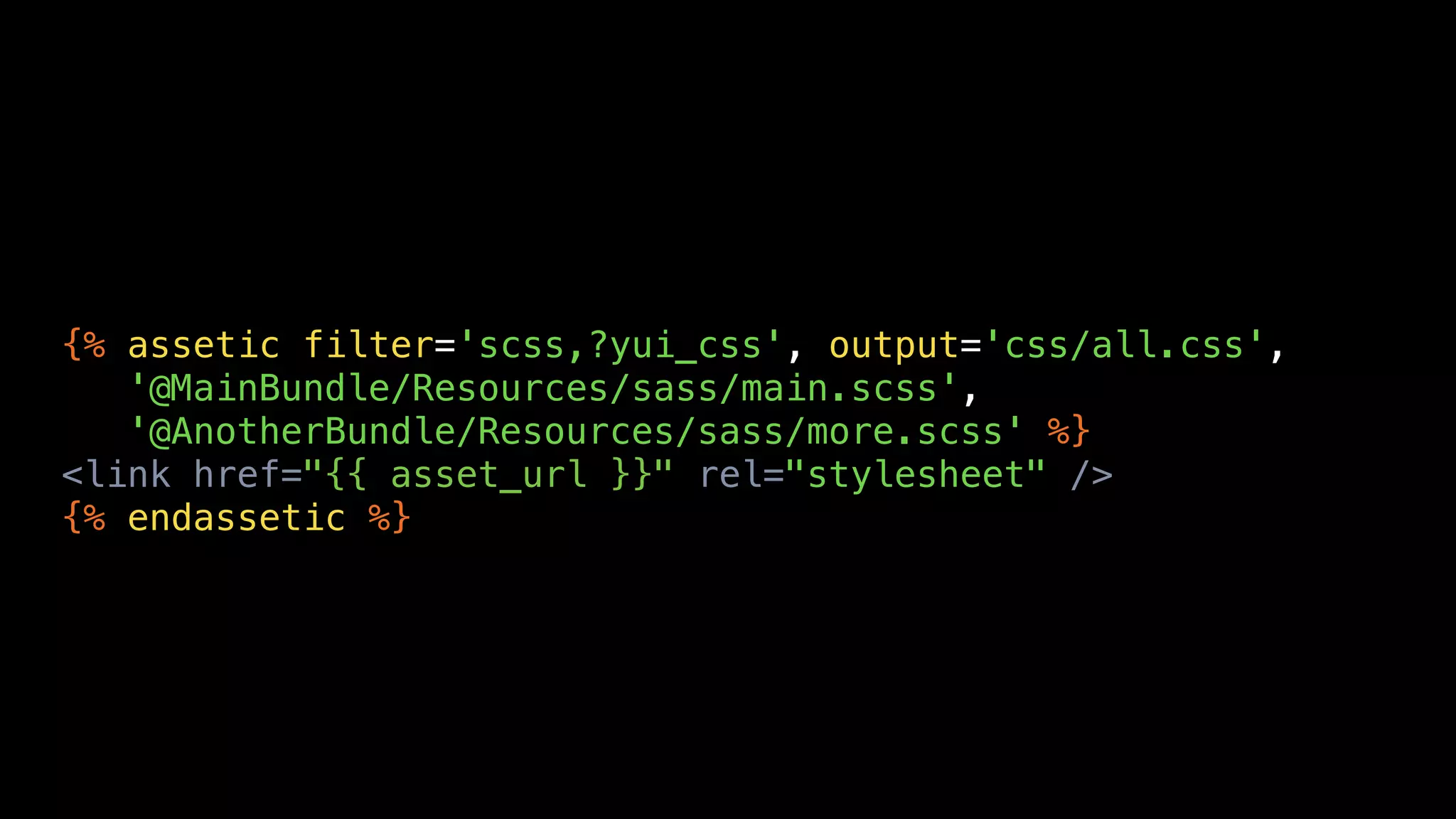
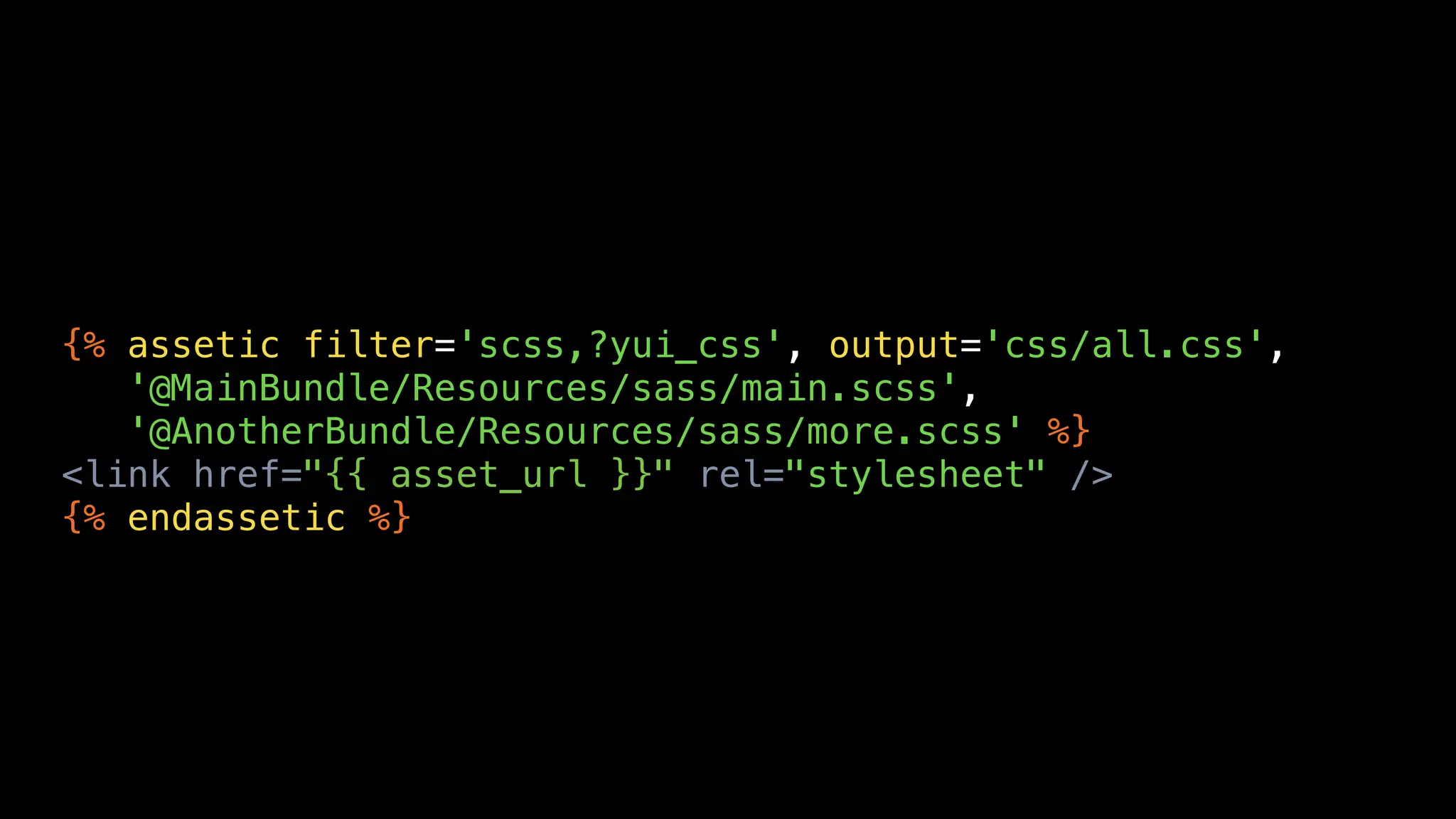
![<?php foreach ($view['assetic']->urls(
array('@MainBundle/Resources/sass/main.scss',
'@AnotherBundle/Resources/sass/more.scss'),
array('scss', '?yui_css'),
array('output' => 'css/all.css')
) as $url): ?>
<link href="<?php echo $url ?>" rel="stylesheet" />
<?php endforeach; ?>](https://image.slidesharecdn.com/asseticsflive11sanfran-110209181138-phpapp01/75/Introducing-Assetic-Asset-Management-for-PHP-5-3-104-2048.jpg)