This document discusses JavaScript testing and provides examples of writing tests and using testing frameworks like QUnit and JSUnit. It covers:
- Why test JavaScript code due to cross-browser issues and bugs
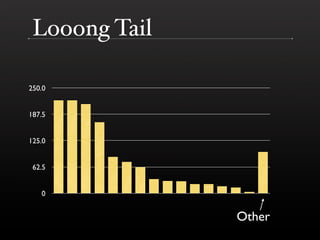
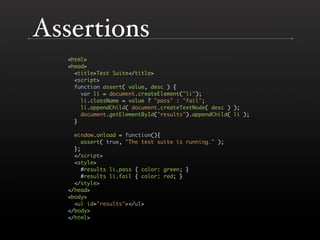
- Components of a test suite including tests, assertions, and a test runner
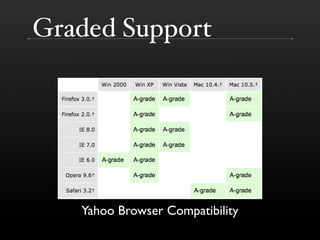
- Examples of writing basic tests with assertions and handling asynchronous tests
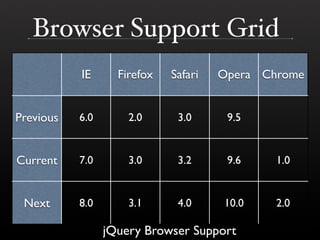
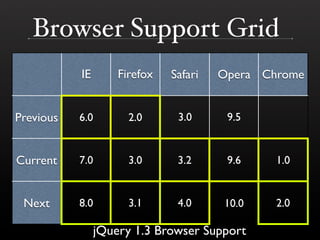
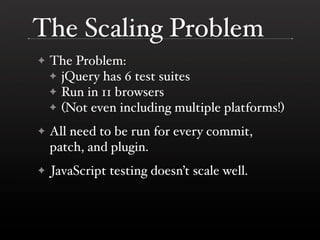
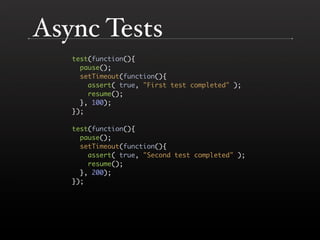
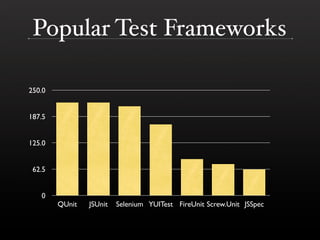
- Popular JavaScript testing frameworks like QUnit, JSUnit, YUITest










![Async Tests
(function(){
var queue = [], paused = false;
this.test = function(fn){
queue.push( fn );
runTest();
};
this.pause = function(){
paused = true;
};
this.resume = function(){
paused = false;
setTimeout(runTest, 1);
};
function runTest(){
if ( !paused && queue.length ) {
queue.shift()();
if ( !paused ) {
resume();
}
}
}
})();](https://image.slidesharecdn.com/js-testing-090916091841-phpapp01/85/Understanding-JavaScript-Testing-11-320.jpg)











![YUITest 2
YAHOO.example.yuitest.ArrayTestCase = new YAHOO.tool.TestCase({
name : "Array Tests",
setUp : function () {
this.data = [0,1,2,3,4]
},
tearDown : function () {
delete this.data;
},
testPop : function () {
var Assert = YAHOO.util.Assert;
var value = this.data.pop();
Assert.areEqual(4, this.data.length);
Assert.areEqual(4, value);
},
testPush : function () {
var Assert = YAHOO.util.Assert;
this.data.push(5);
Assert.areEqual(6, this.data.length);
Assert.areEqual(5, this.data[5]);
}
});](https://image.slidesharecdn.com/js-testing-090916091841-phpapp01/85/Understanding-JavaScript-Testing-23-320.jpg)





![Screw.Unit
describe("a nested describe", function() {
var invocations = [];
before(function() {
invocations.push("before");
});
describe("a doubly nested describe", function() {
before(function() {
invocations.push('inner before');
});
it("runs befores in all ancestors prior to an it", function() {
expect(invocations).to(equal, ["before", "inner before"]);
});
});
});](https://image.slidesharecdn.com/js-testing-090916091841-phpapp01/85/Understanding-JavaScript-Testing-29-320.jpg)


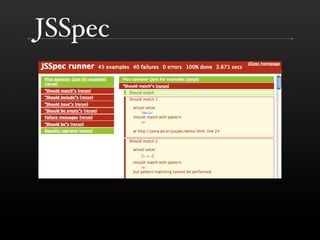
![JSSpec
describe('"Should have"s', {
'String length': function() {
expect("Hello").should_have(4, "characters");
},
'Array length': function() {
expect([1,2,3]).should_have(4, "items");
},
'Object's item length': function() {
expect({name:'Alan Kang', email:'jania902@gmail.com',
accounts:['A', 'B']}).should_have(3, "accounts");
},
'No match': function() {
expect("This is a string").should_have(5, "players");
},
'Exactly': function() {
expect([1,2,3]).should_have_exactly(2, "items");
},
'At least': function() {
expect([1,2,3]).should_have_at_least(4, "items");
},
'At most': function() {
expect([1,2,3]).should_have_at_most(2, "items");
}
})](https://image.slidesharecdn.com/js-testing-090916091841-phpapp01/85/Understanding-JavaScript-Testing-32-320.jpg)









![Env.js
$ java -jar build/js.jar
Rhino 1.6 release 6 2007 06 28
js> load('build/runtest/env.js');
js> window.location = 'test/index.html';
test/index.html
js> load('dist/jquery.js');
// Add pretty printing to jQuery objects:
js> jQuery.fn.toString = DOMNodeList.prototype.toString;
js> $('span').remove();
[ <span#å°åŒ—Taibei>, <span#å°åŒ—>, <span#utf8class1>,
<span#utf8class2>, <span#foo:bar>, <span#test.foo[5]bar> ]
// Yes - UTF-8 is supported in DOM documents!
js> $('span')
[ ]
js> $('div').append('<span><b>hello!</b> world</span>');
[ <div#main>, <div#foo> ]
js> $('span')
[ <span>, <span> ]
js> $('span').text()
hello! worldhello! world](https://image.slidesharecdn.com/js-testing-090916091841-phpapp01/85/Understanding-JavaScript-Testing-42-320.jpg)