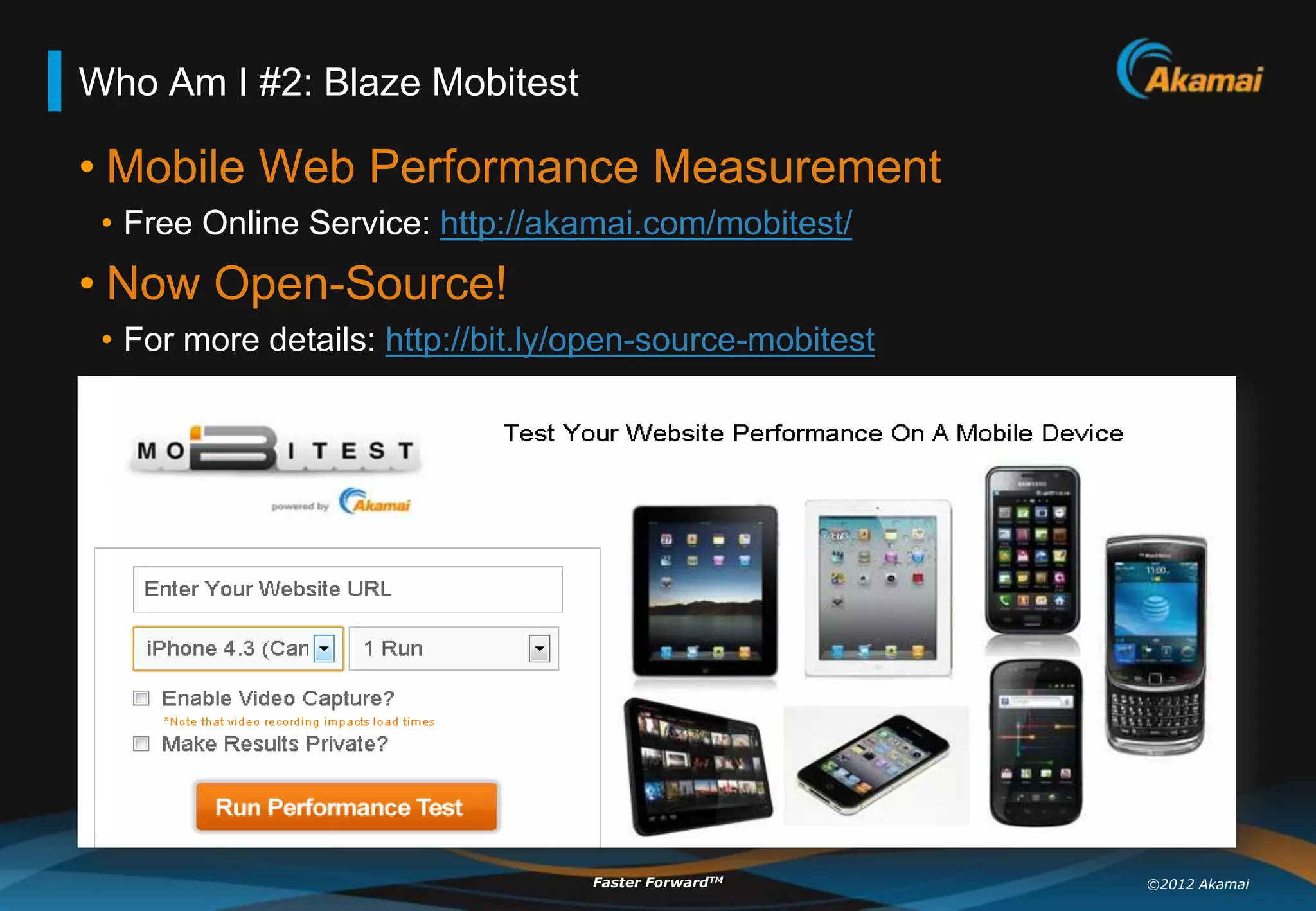
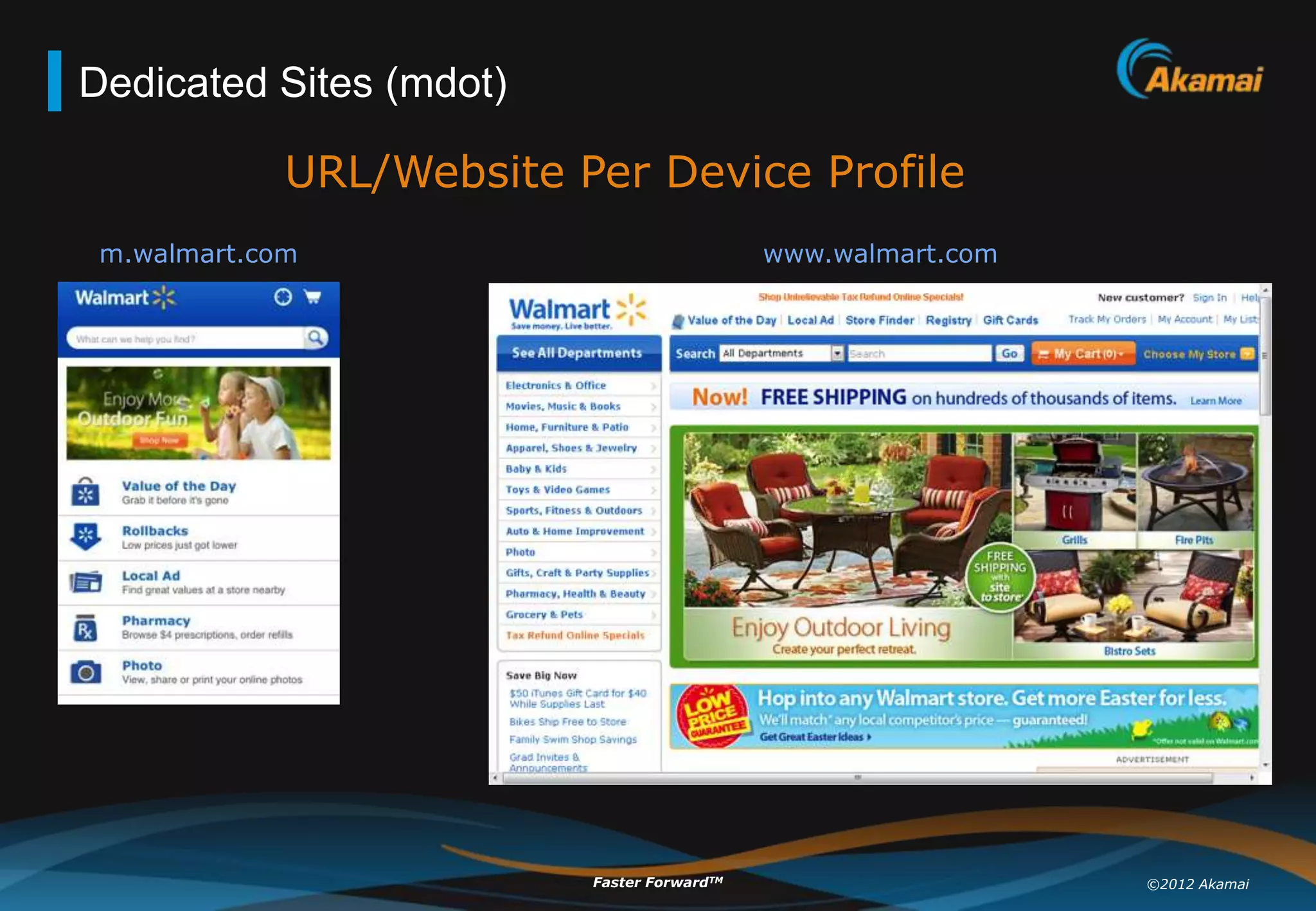
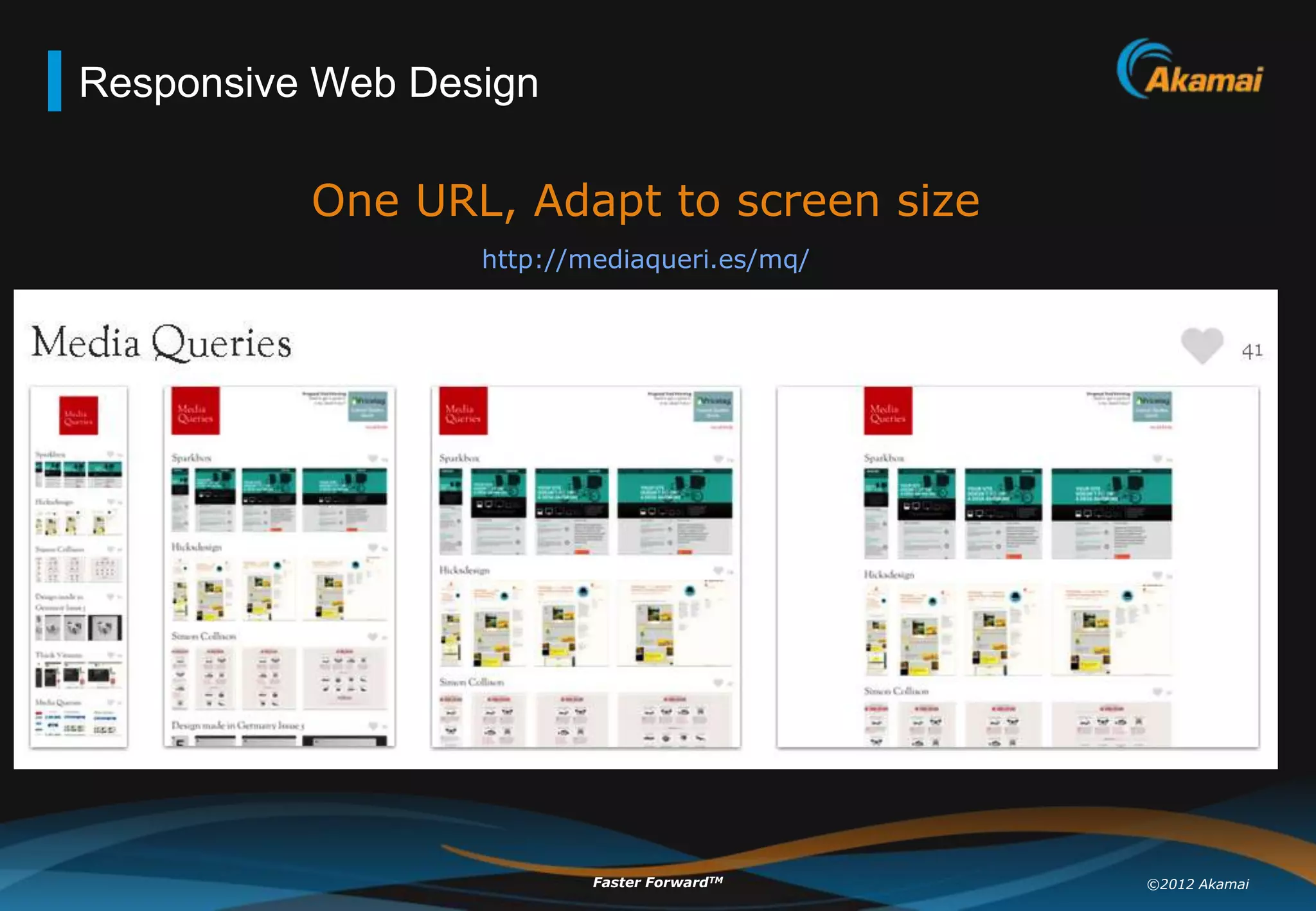
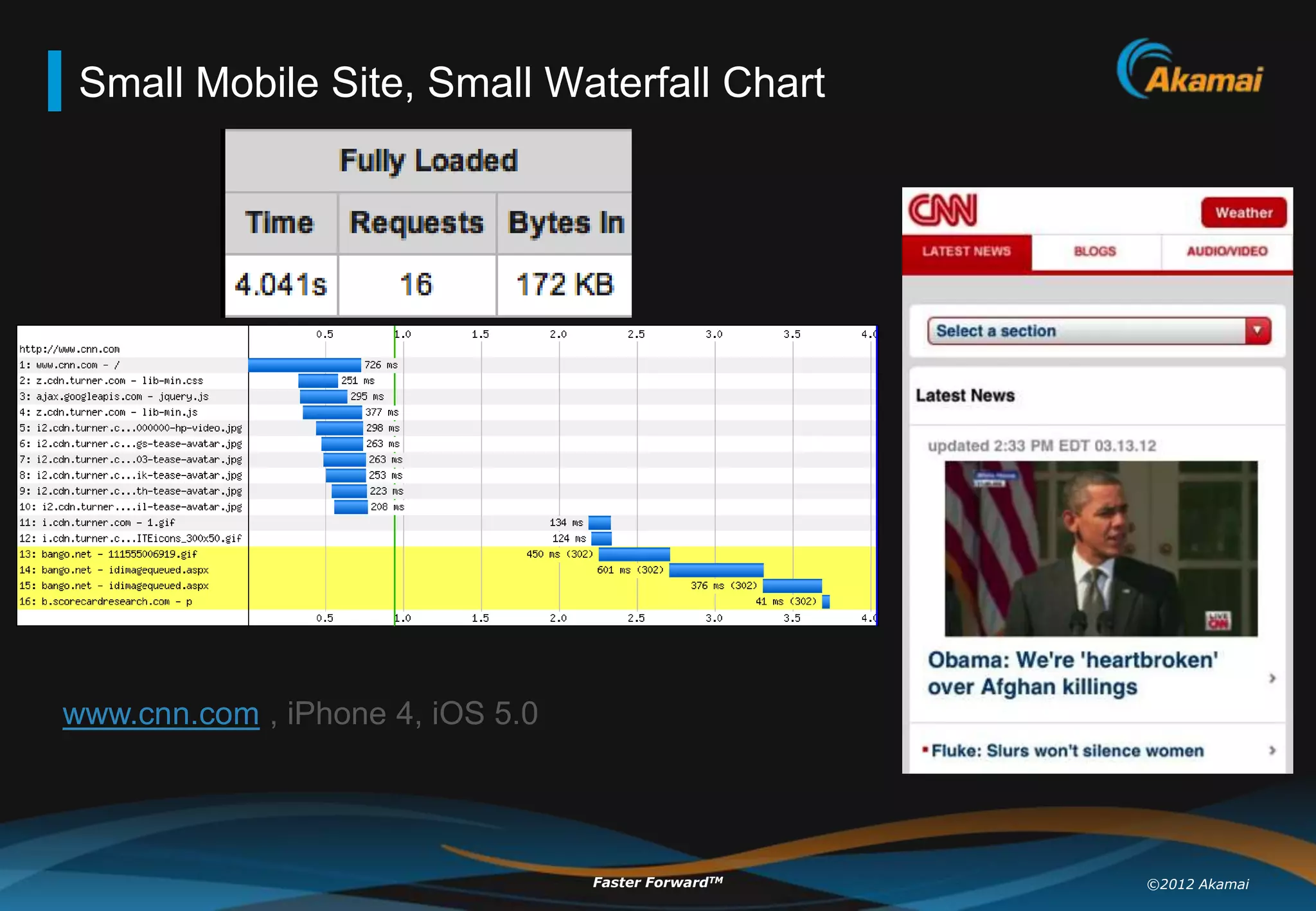
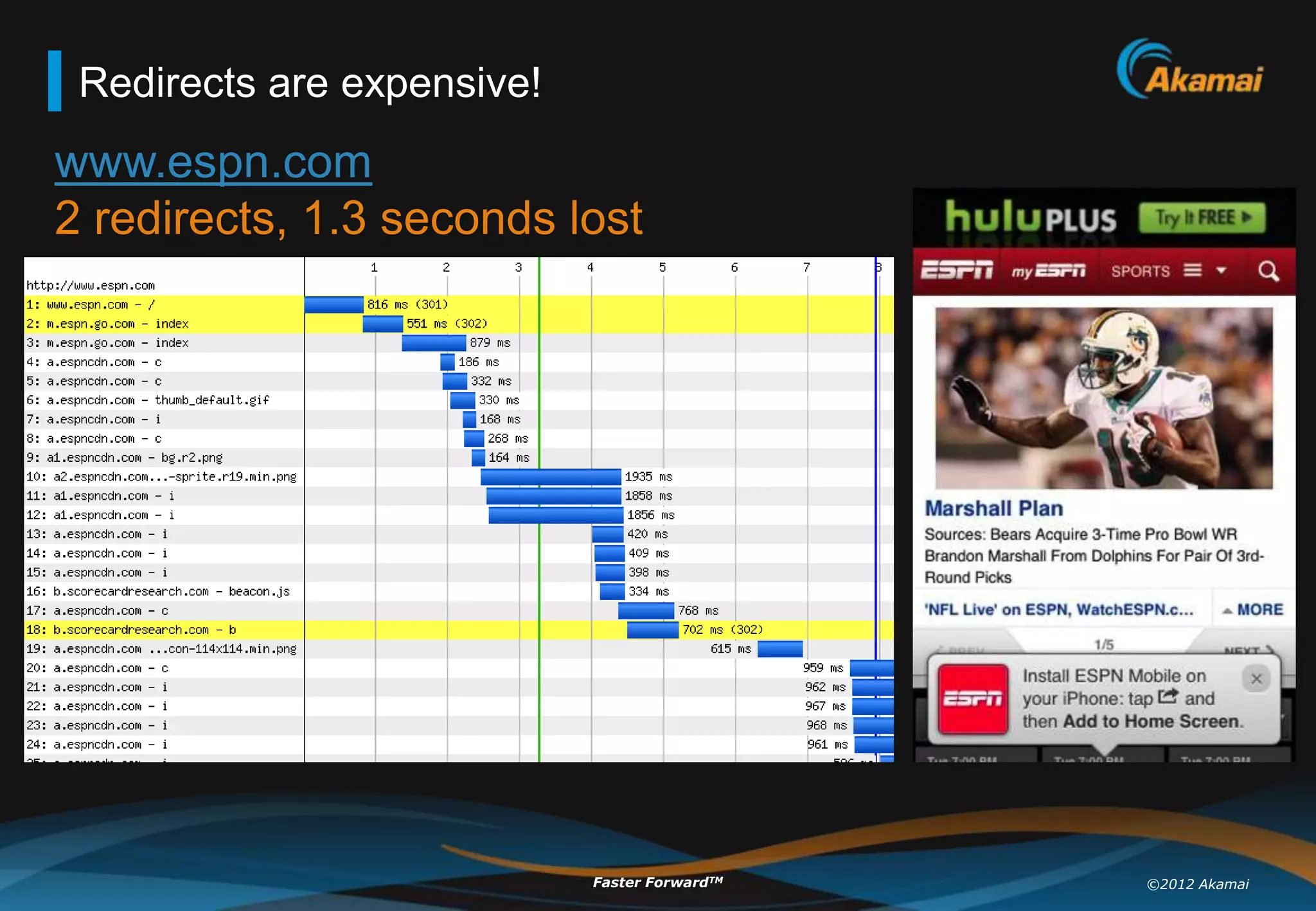
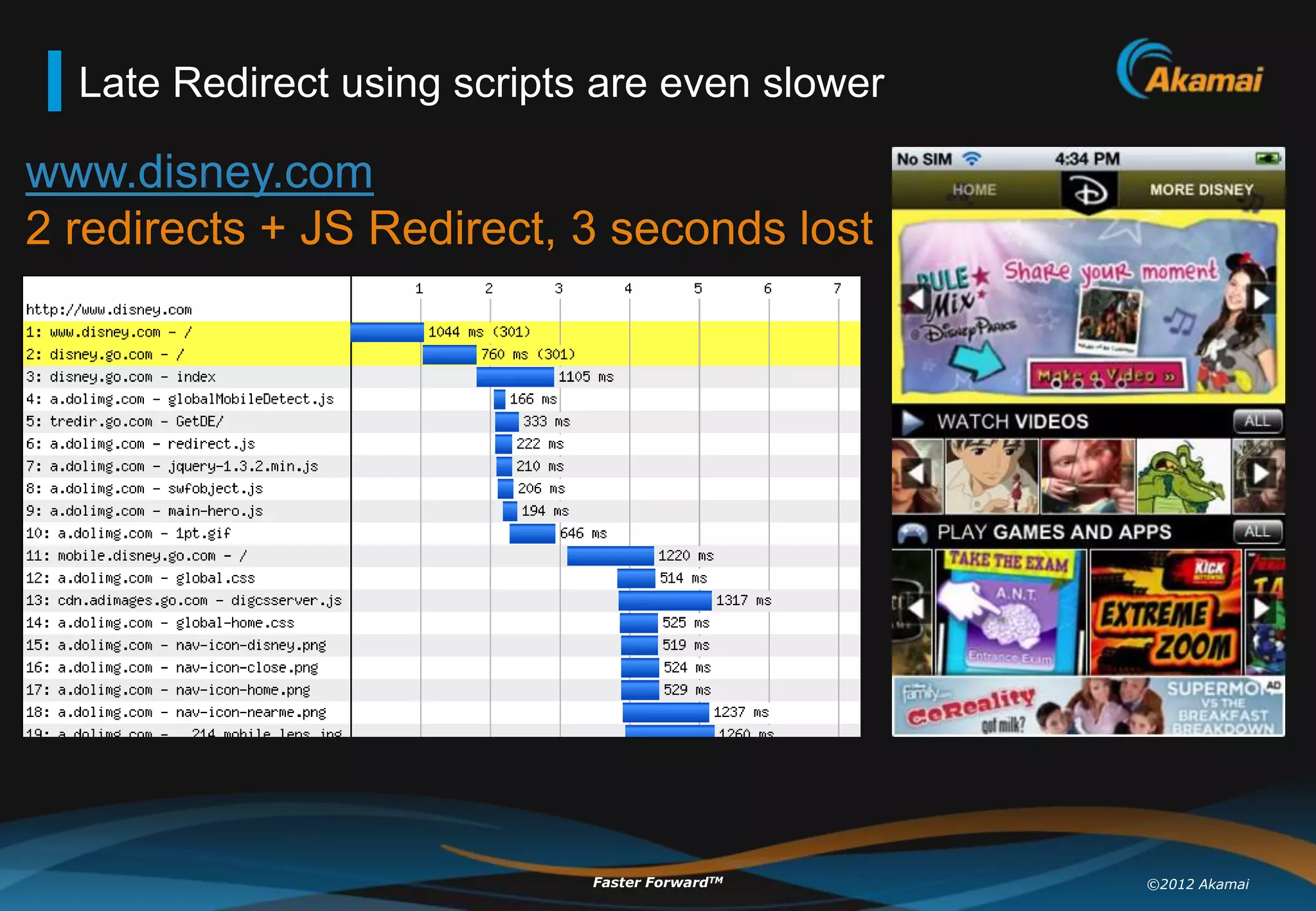
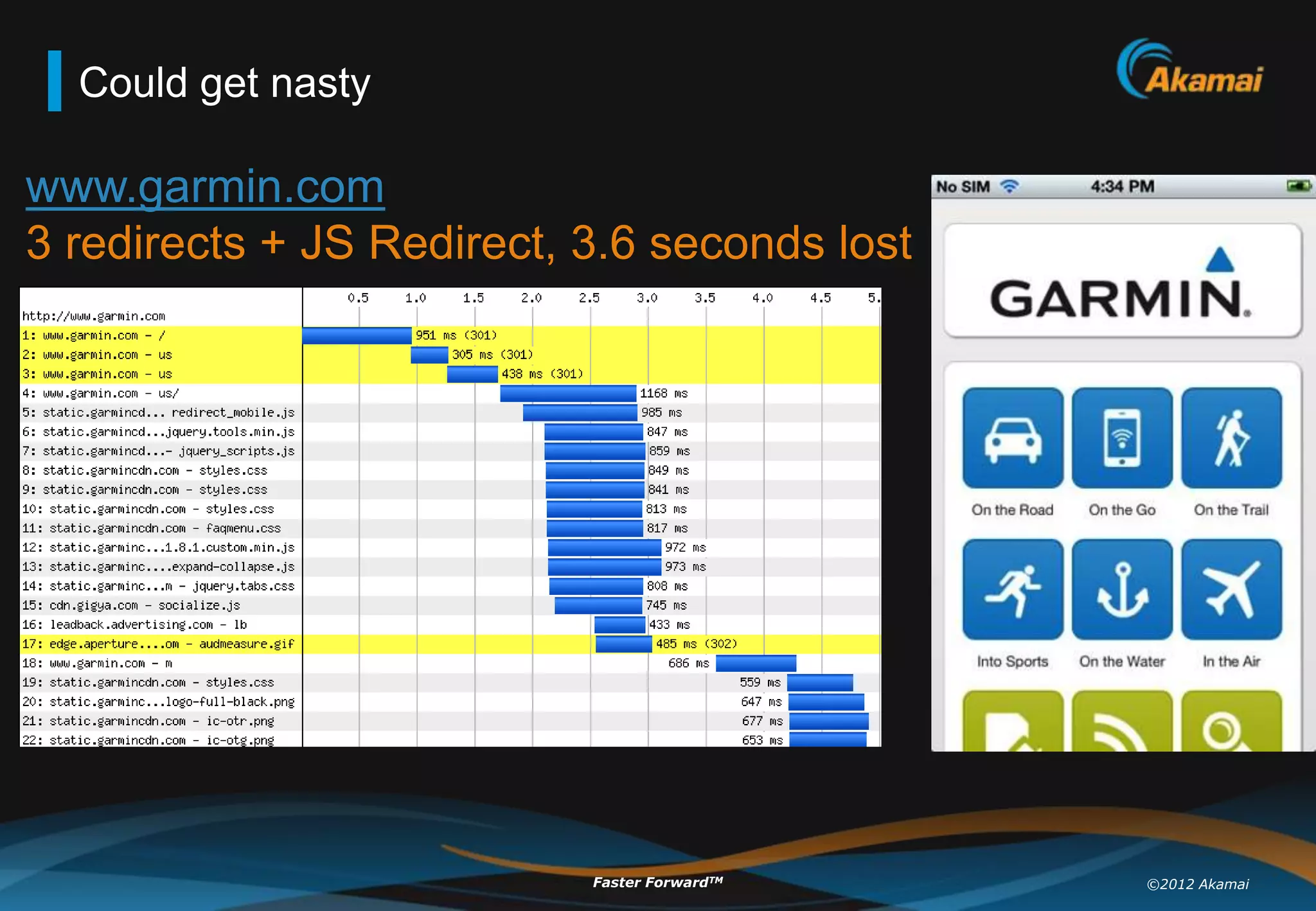
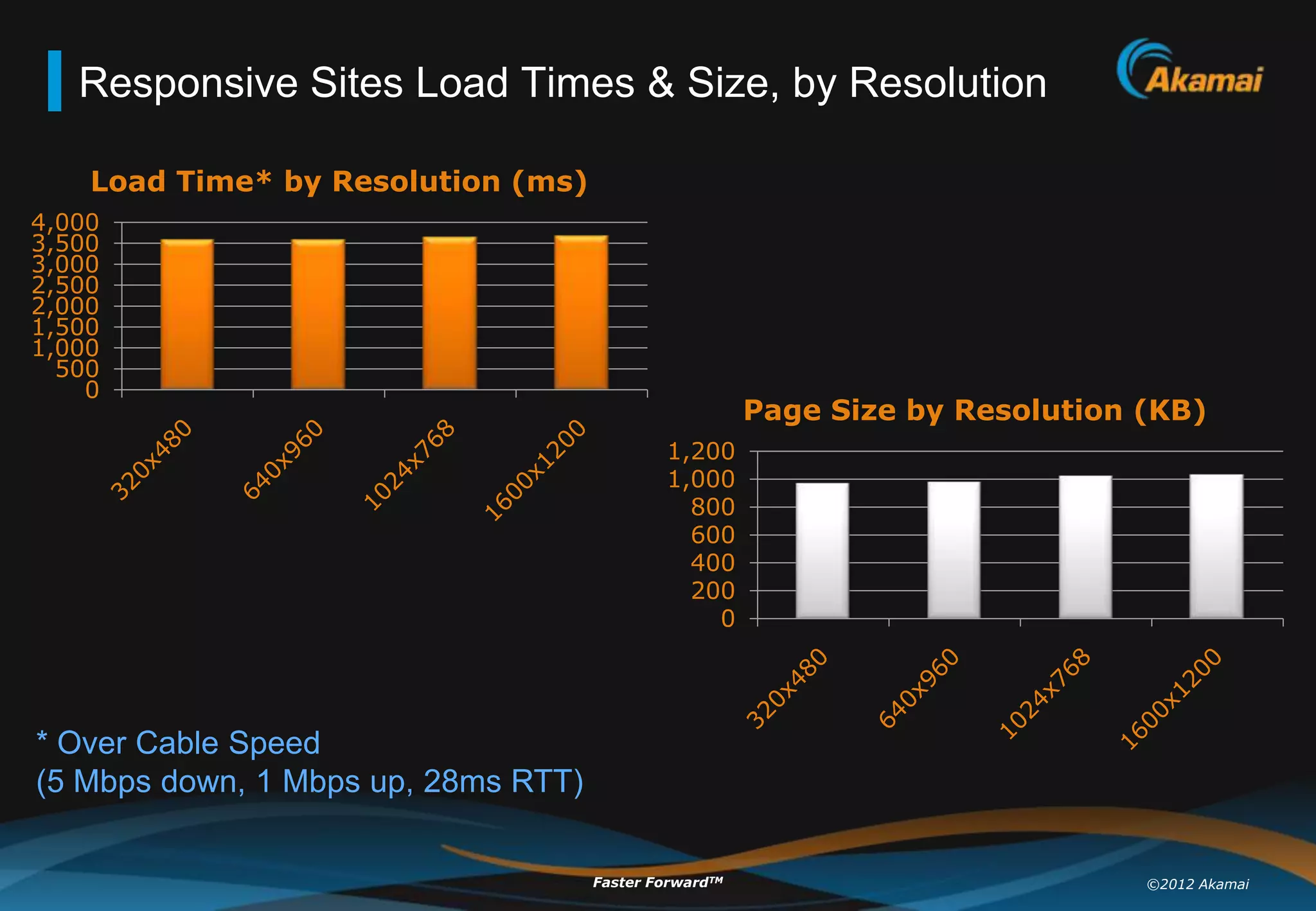
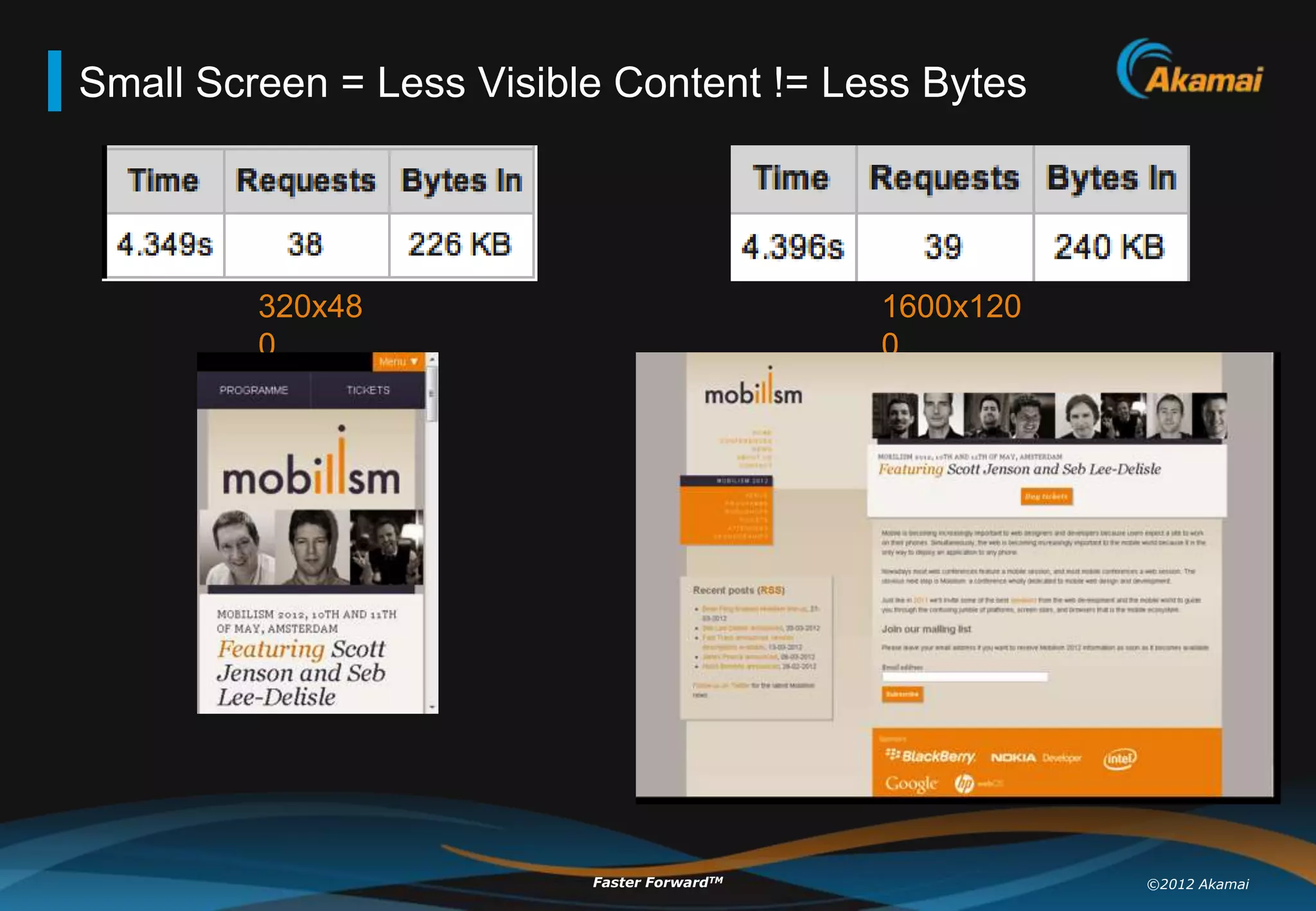
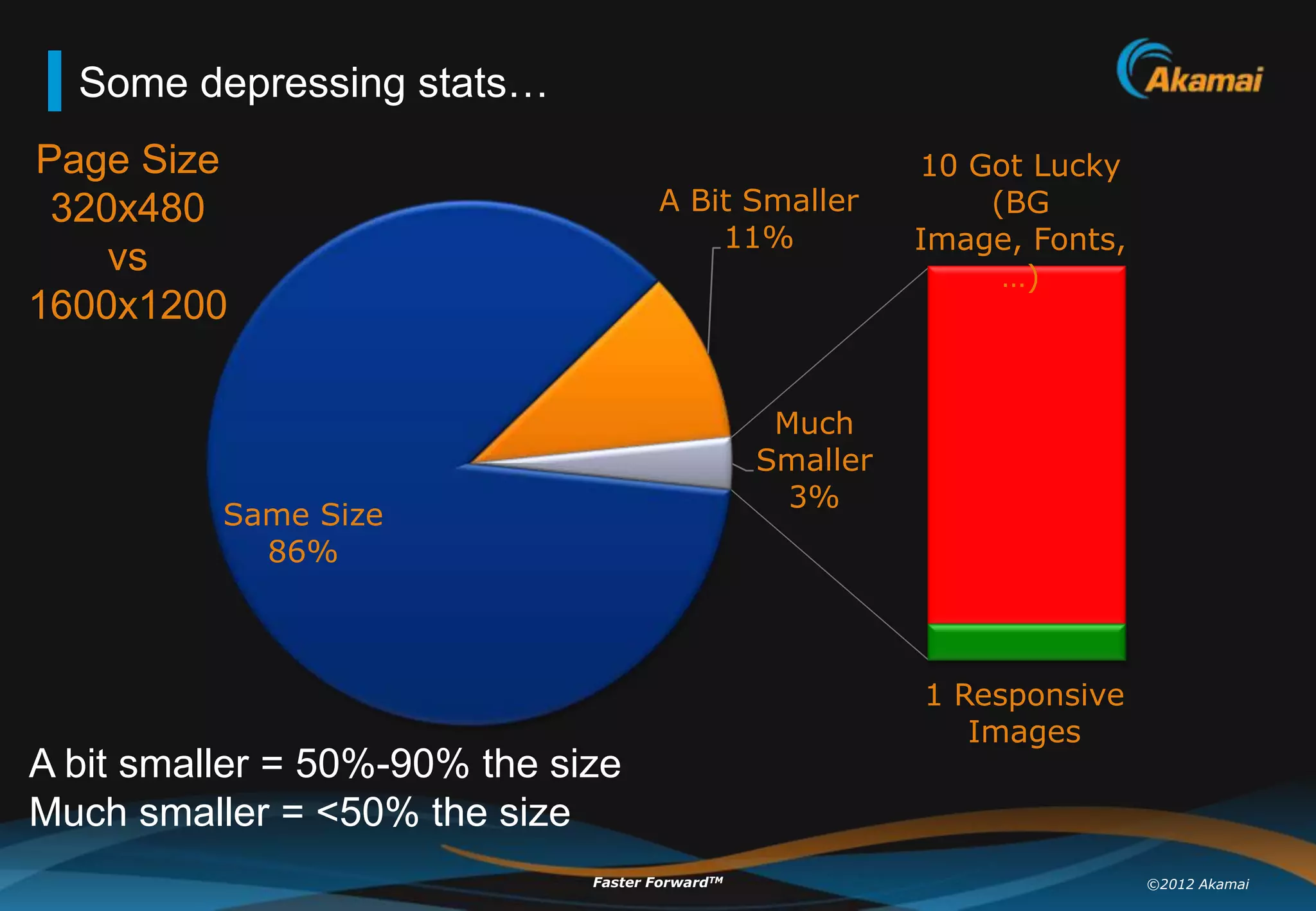
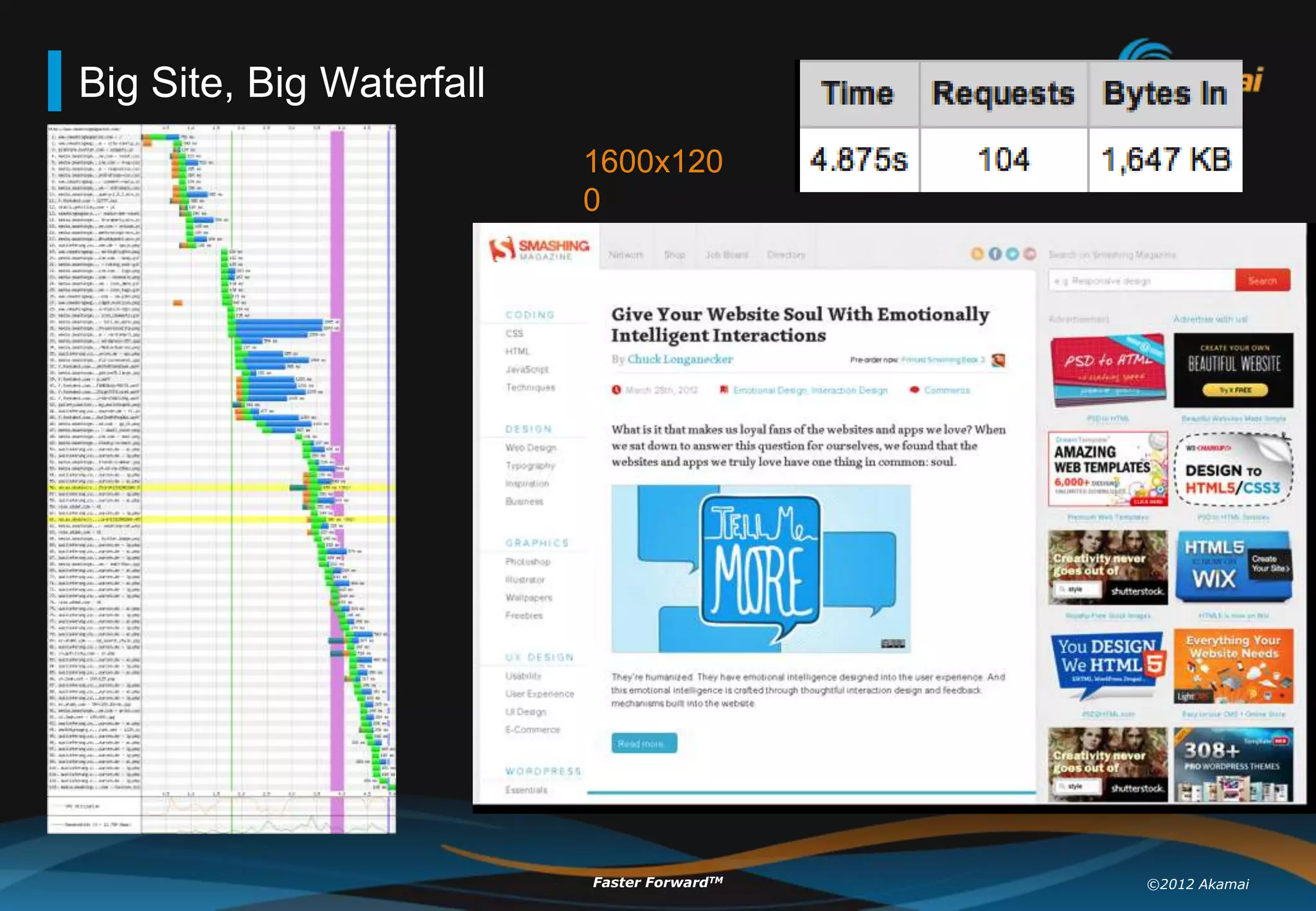
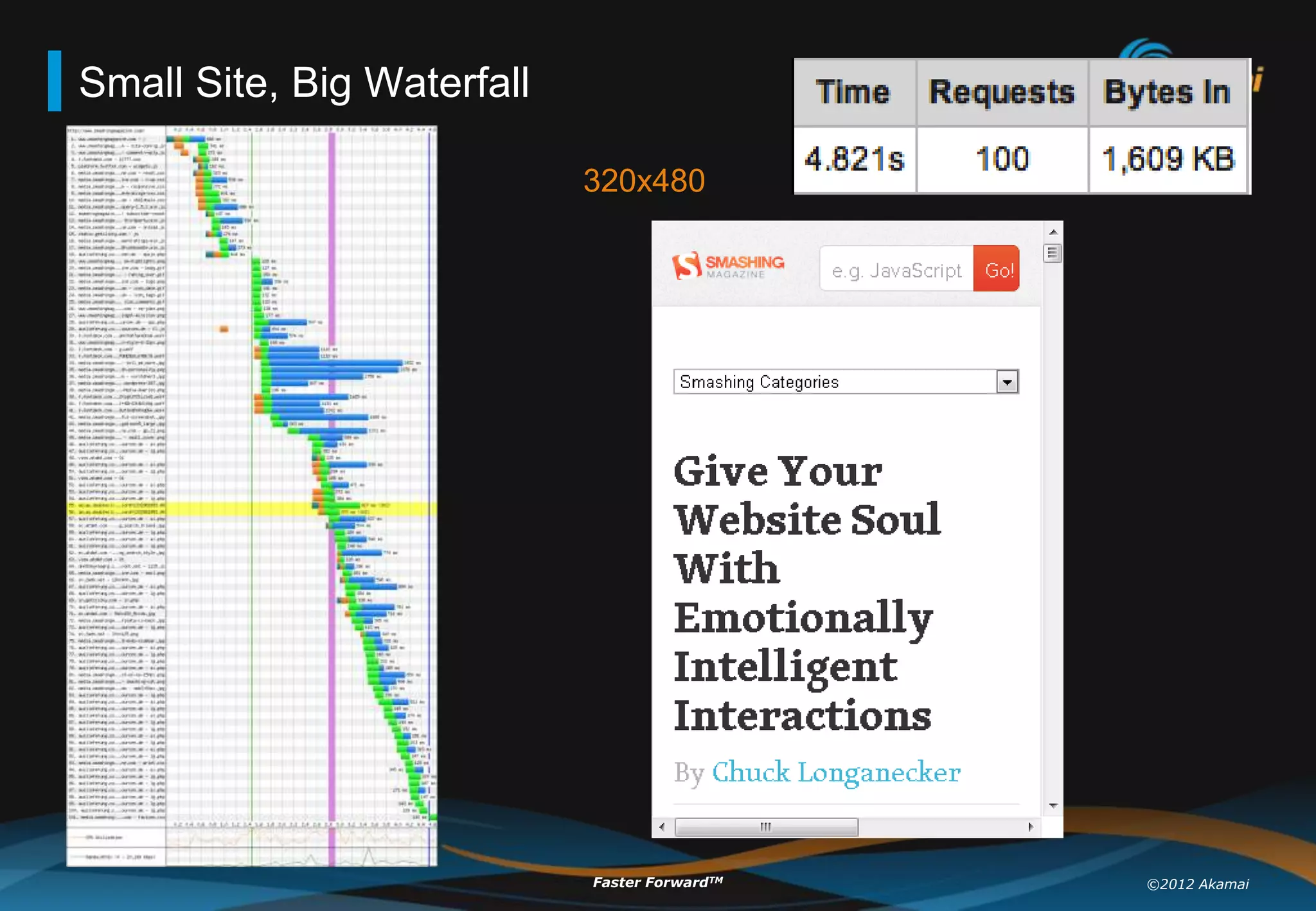
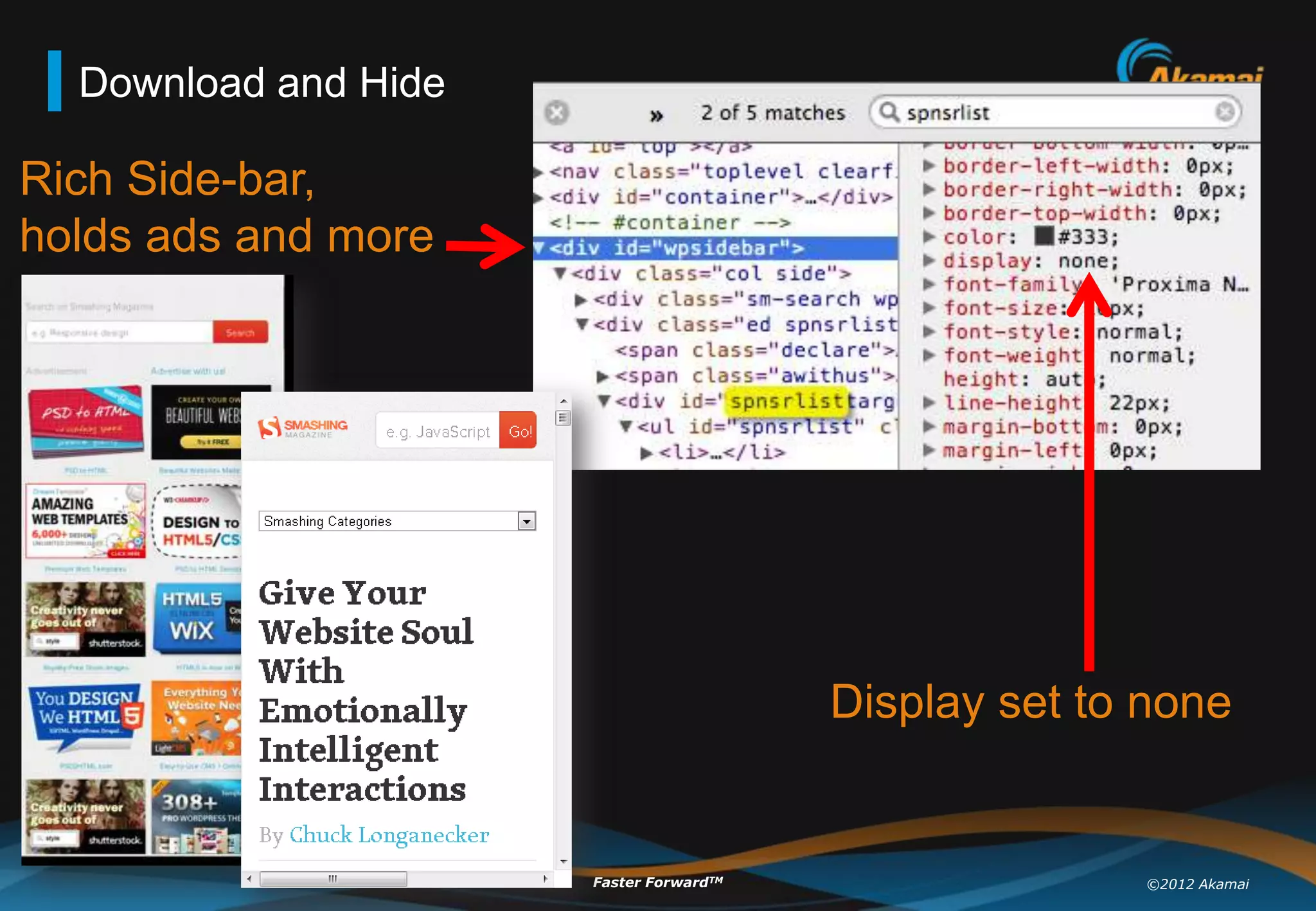
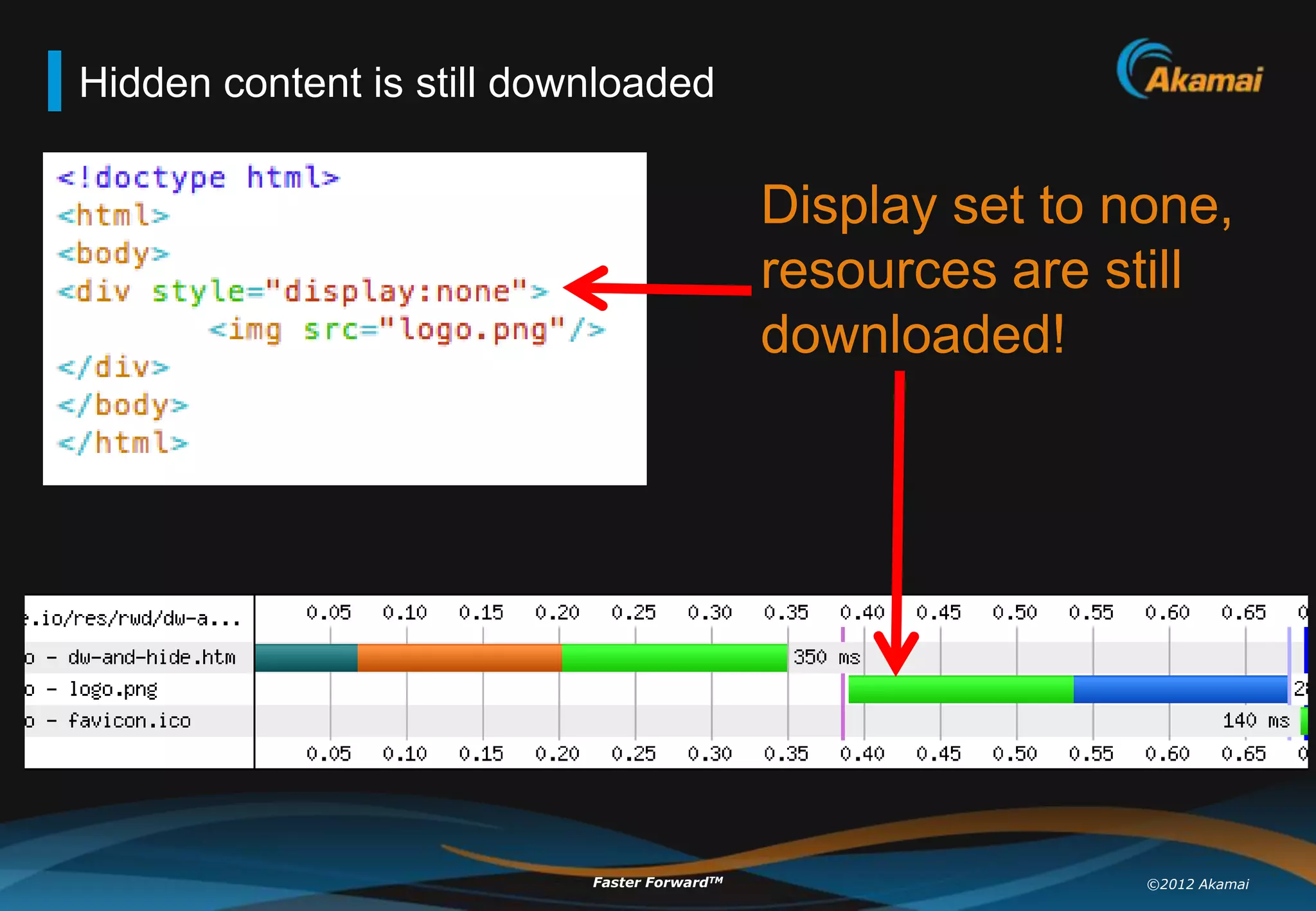
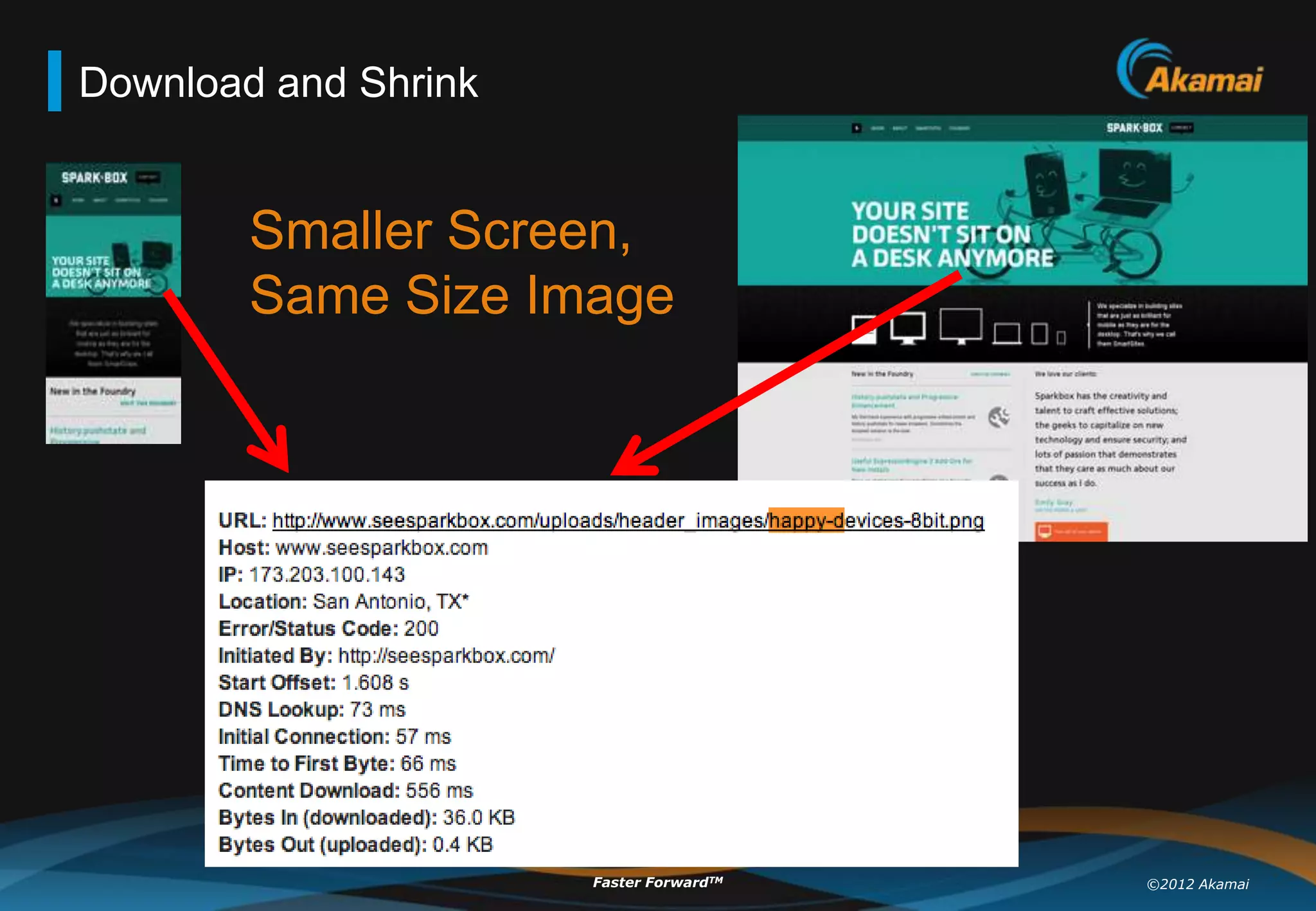
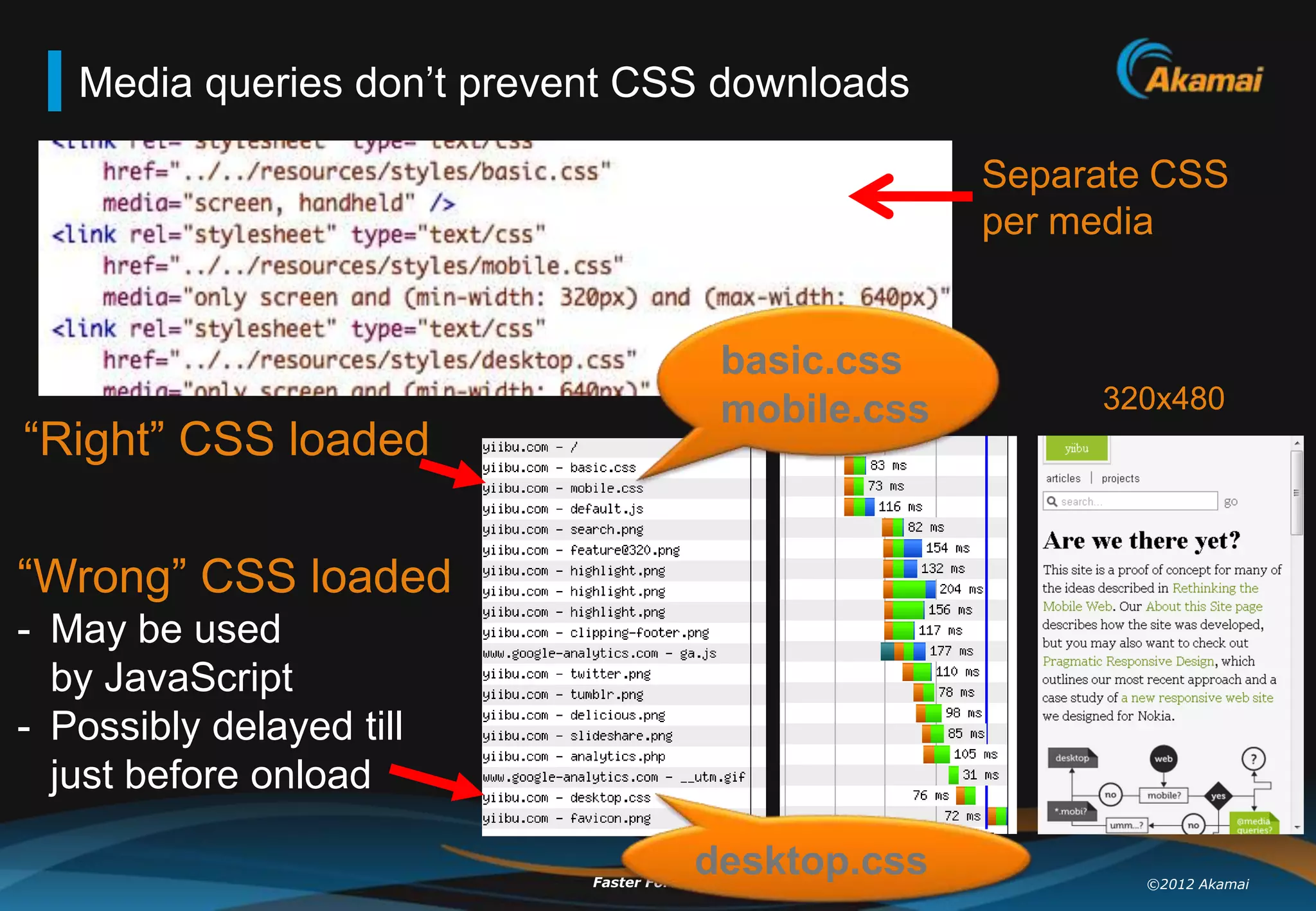
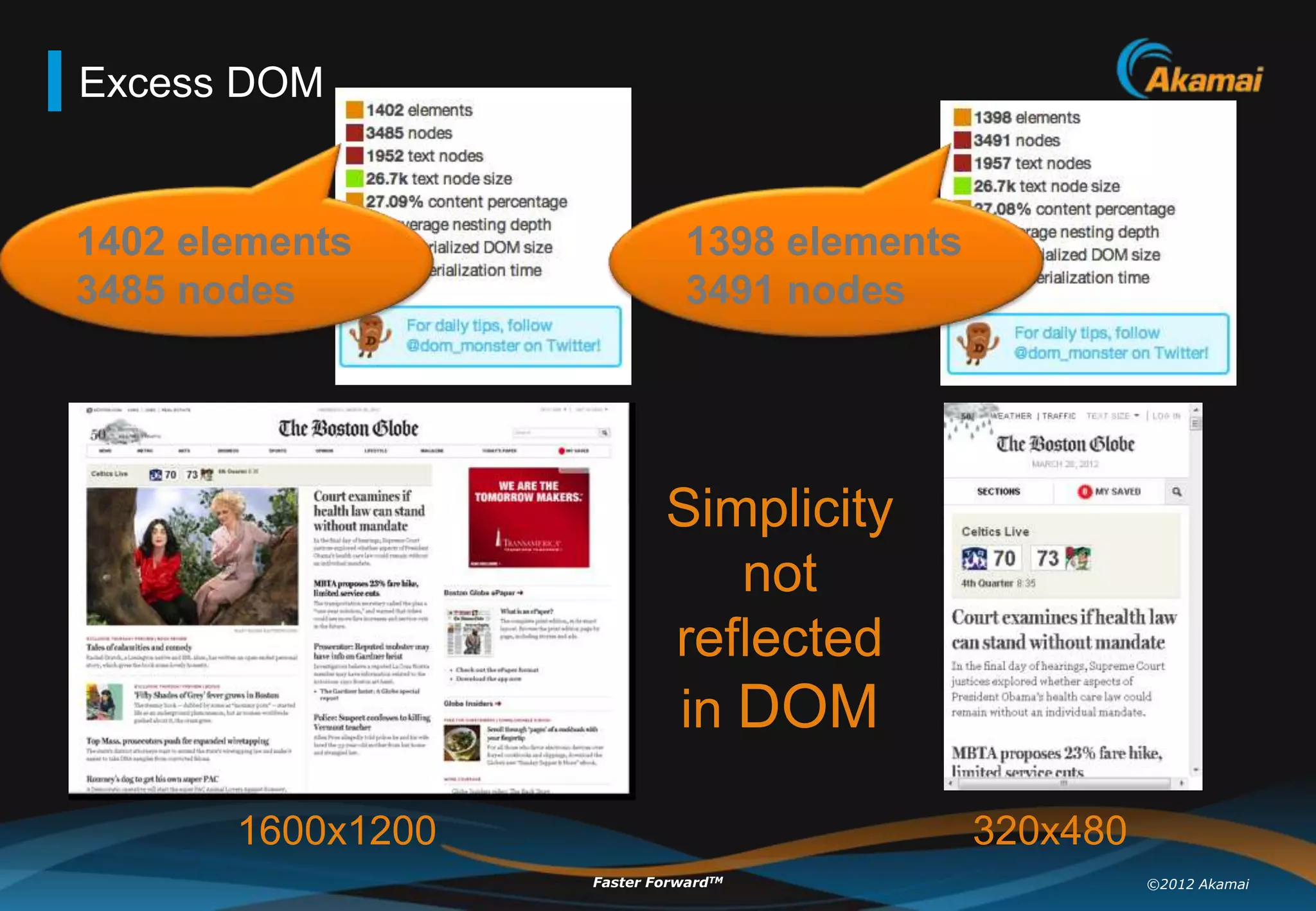
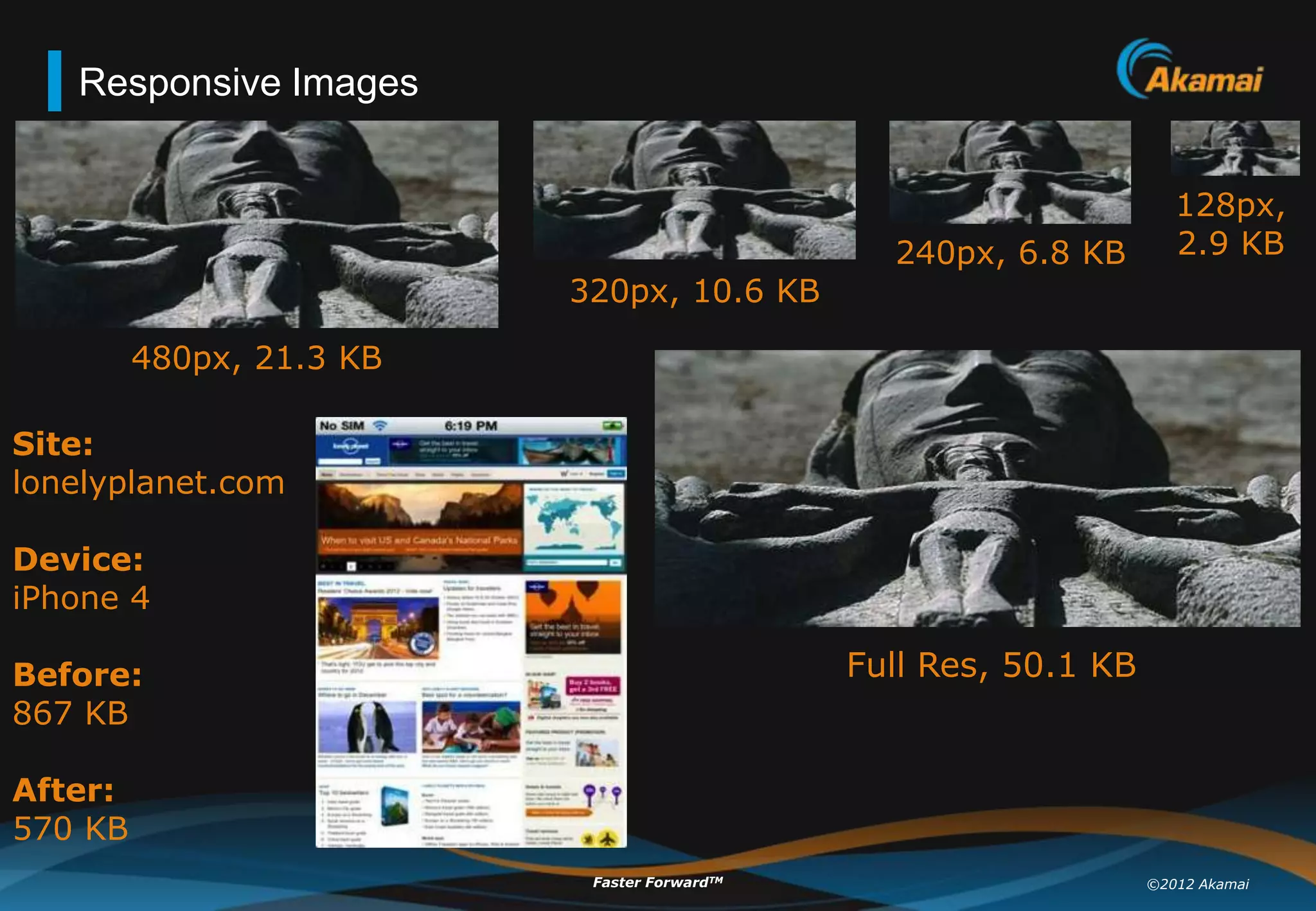
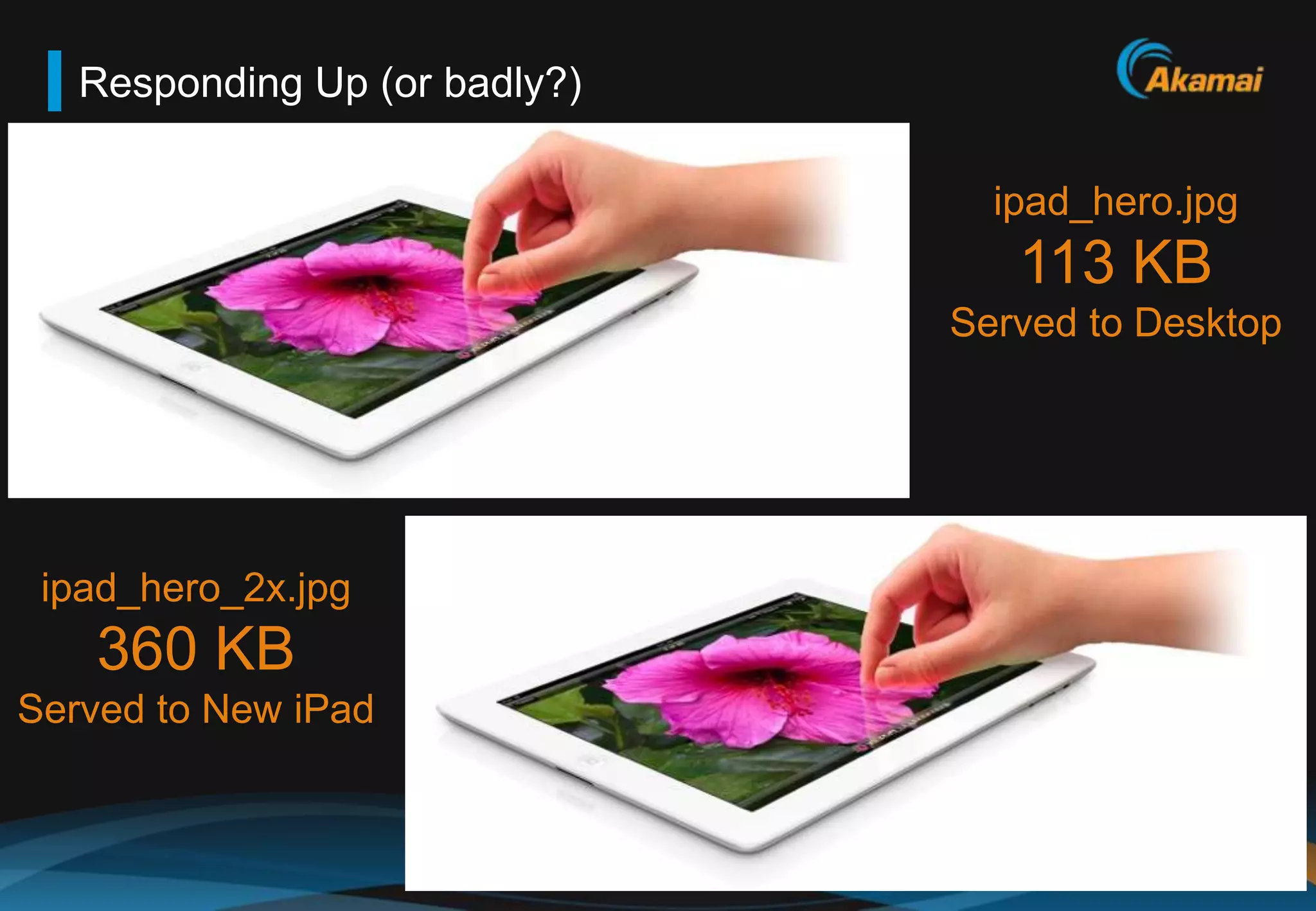
The document discusses the performance implications of mobile design, focusing on dedicated sites (mdot) and responsive web design (RWD). It highlights key performance issues such as redirects for mdot sites and over-downloading for RWD, along with strategies to enhance mobile performance. The author emphasizes the importance of integrating performance considerations into the design process and provides tools for measurement and testing.