Canvas、WebGL、WebRTC、WebSocketなど、HTML5の花形スターとも言えるモテ系APIは、常に世間の注目を集めている。これらAPIを使いこなせるウェブディベロッパーはどこからも引っ張りだこだろう。しかし、注目度が低いながらも、今後のウェブを支える(かもしれない)最新のAPIが数多く存在する。このようなAPIは派手さが足りないゆえに話題になることもない。しかし、これら非モテ系のAPIも含めてHTML5だ。
本セッションでは、ありきたりのモテ系APIに飽きたマニアな貴方のために、普段は陽の当たらないAPIを一挙紹介する。もちろん、どれかのブラウザーに実装されているAPIのみだ。今から使おうと思えば使えないことはない。そして、W3Cにて仕様策定が始まって日が浅いため、明日にはどうなるか分からない。無くなるかもしれないし、大幅に変更されてしまうかもしれない。今覚えても役に立たないかもしれないし、役に立つかもしれない。そんなスリリングなAPIを知ってこそマニアなのだ。
ようこそ、HTML5裏APIの世界へ。









































![Transferable
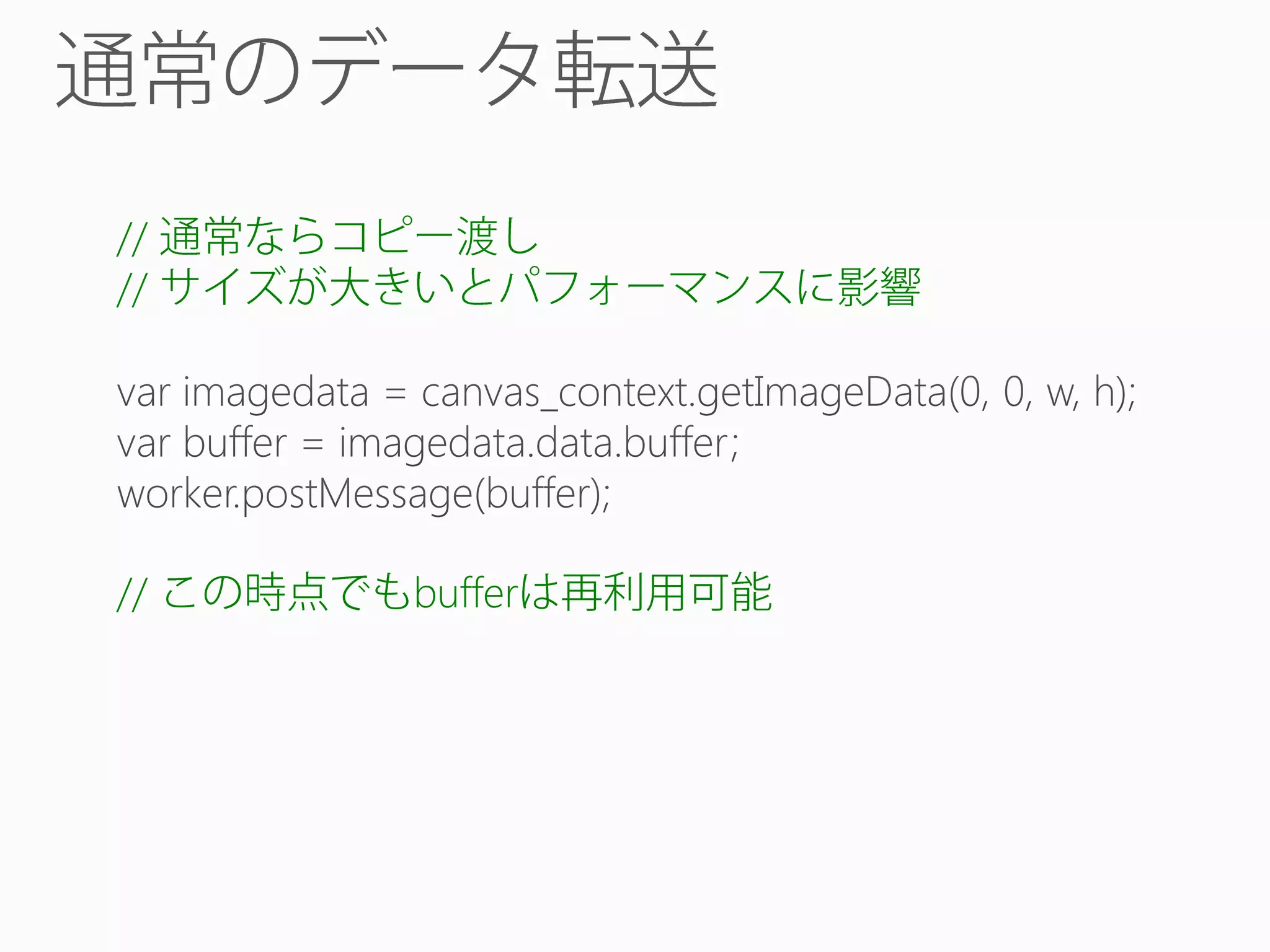
// Transferable
//
[buffer]
//
//
buffer](https://image.slidesharecdn.com/html5conference20131130-131201062814-phpapp01/75/HTML5-API-HTML5-Conference-2013-42-2048.jpg)