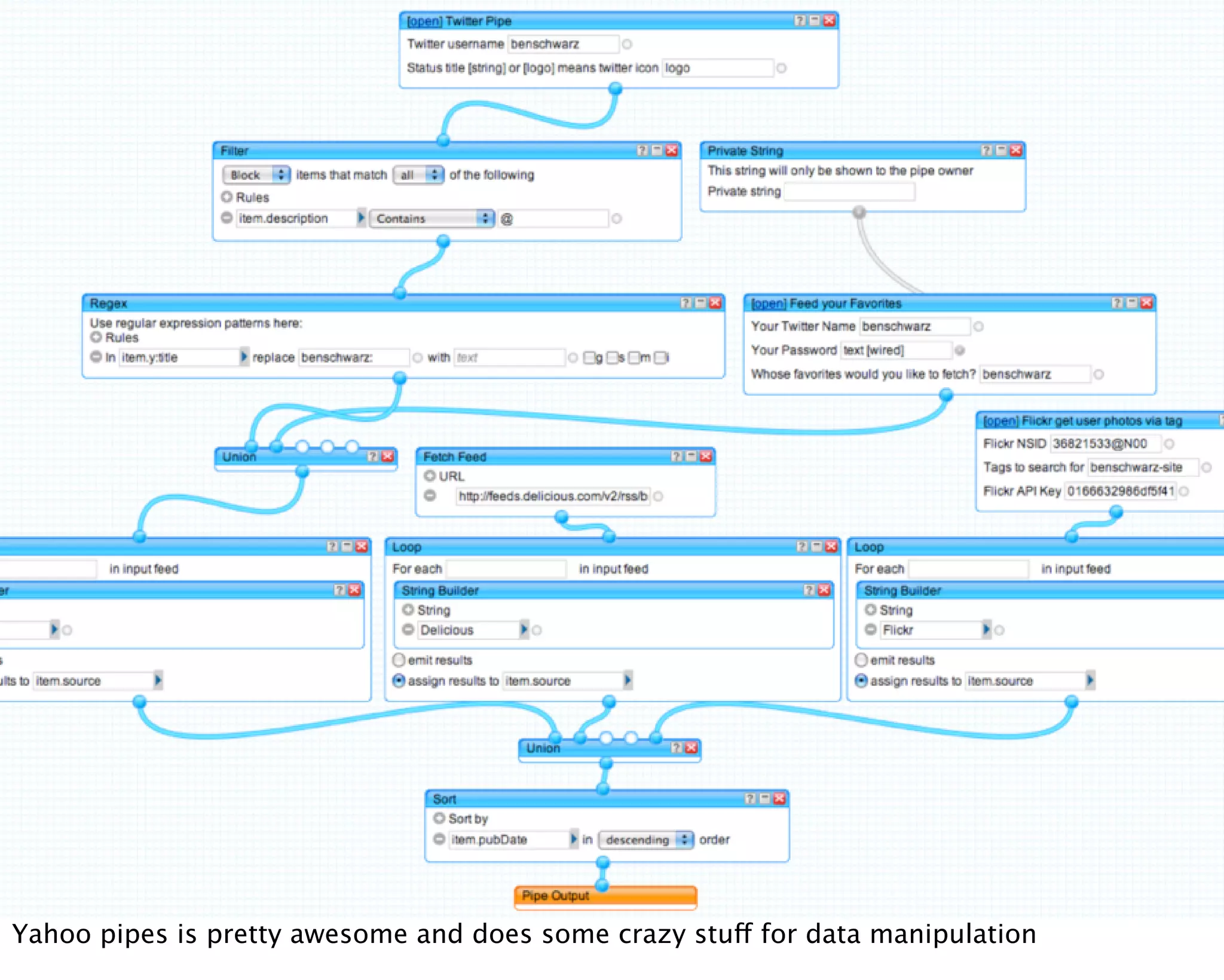
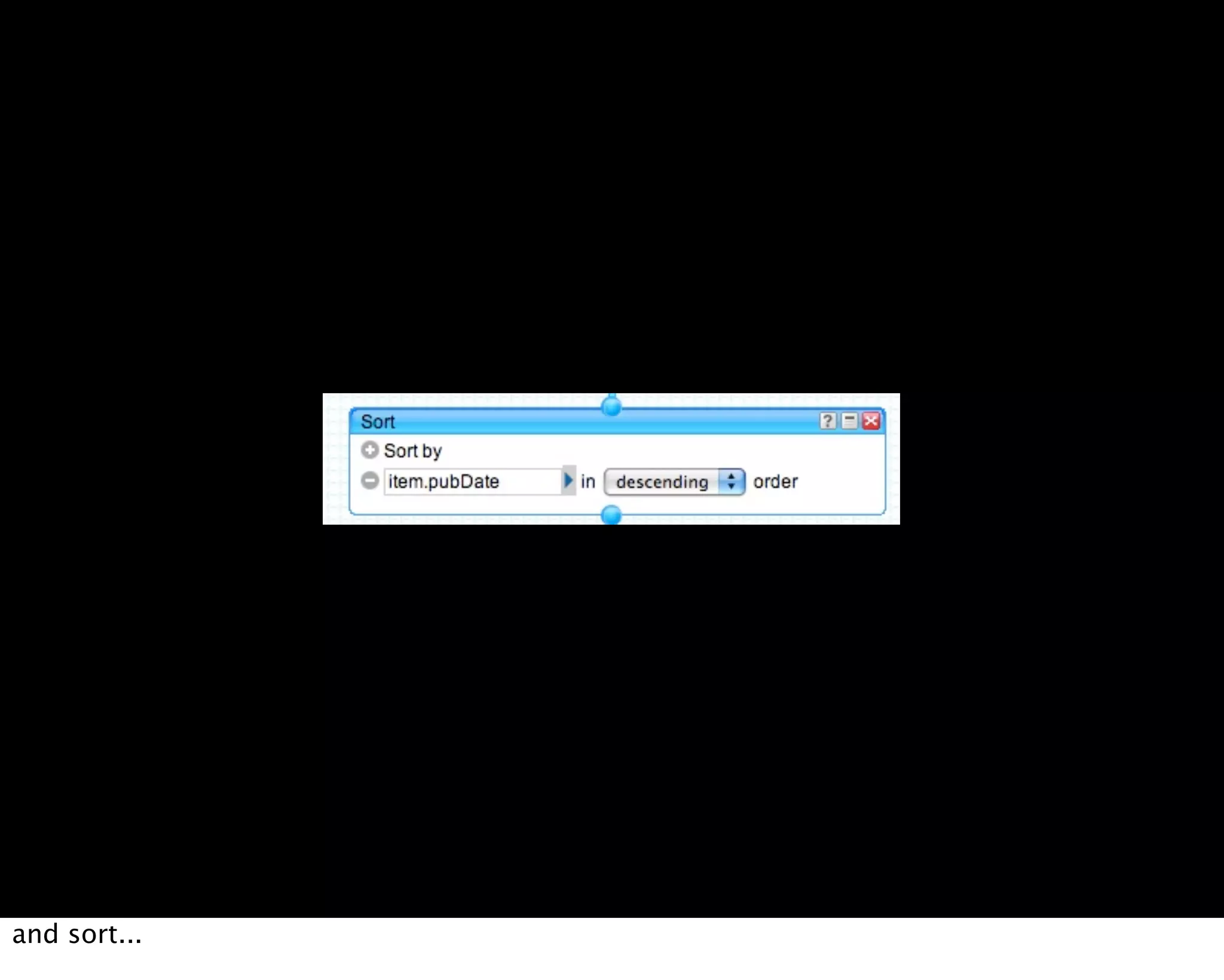
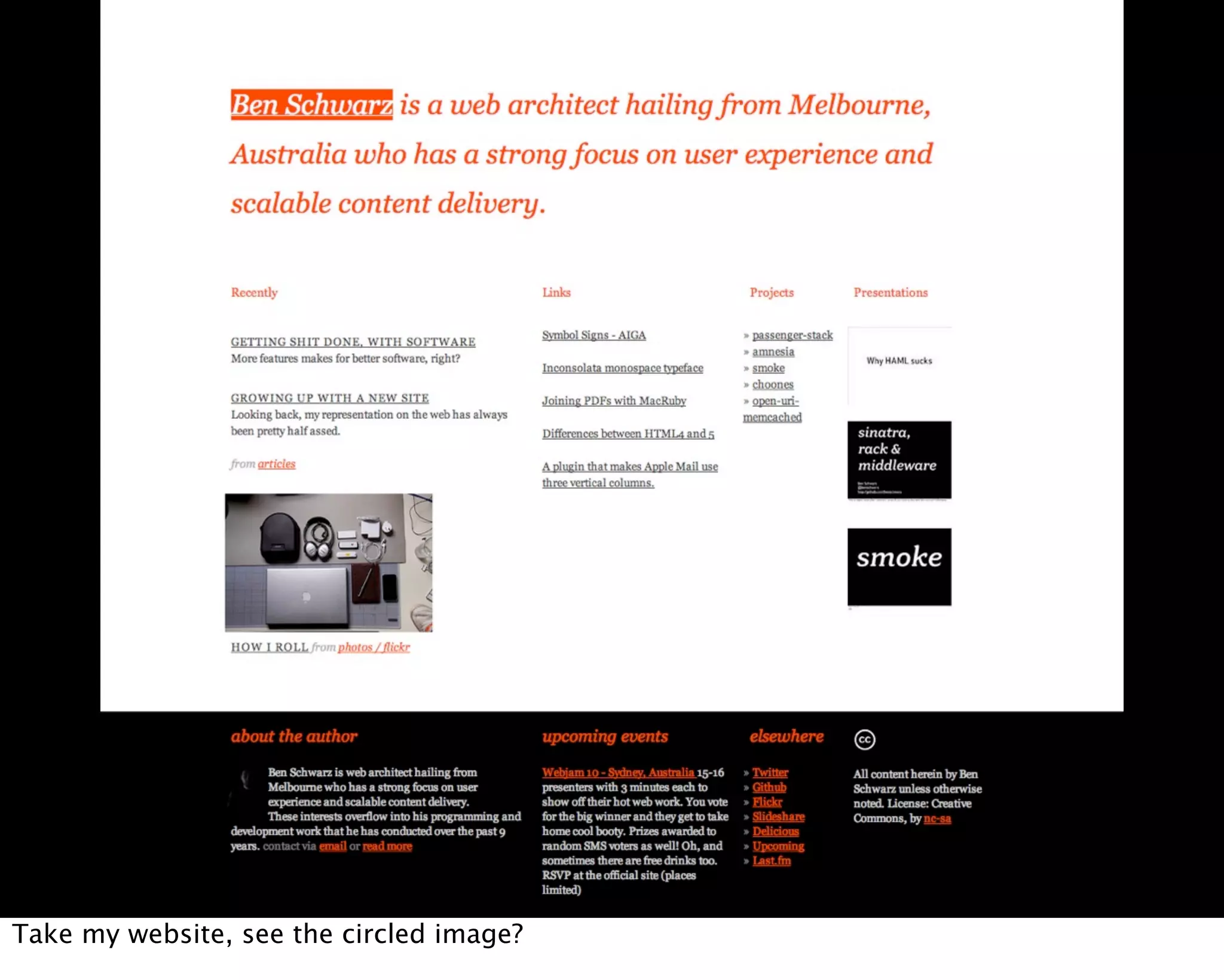
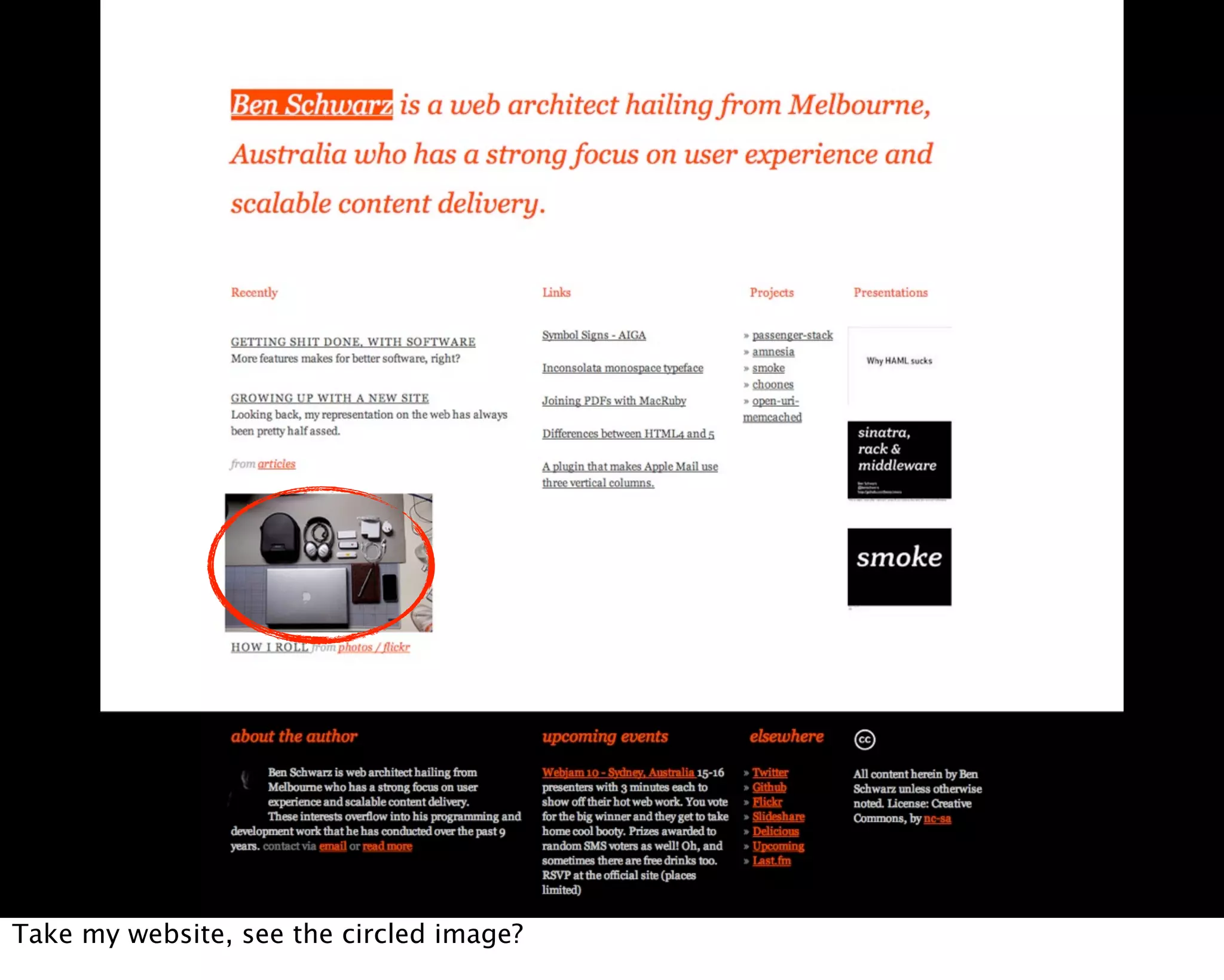
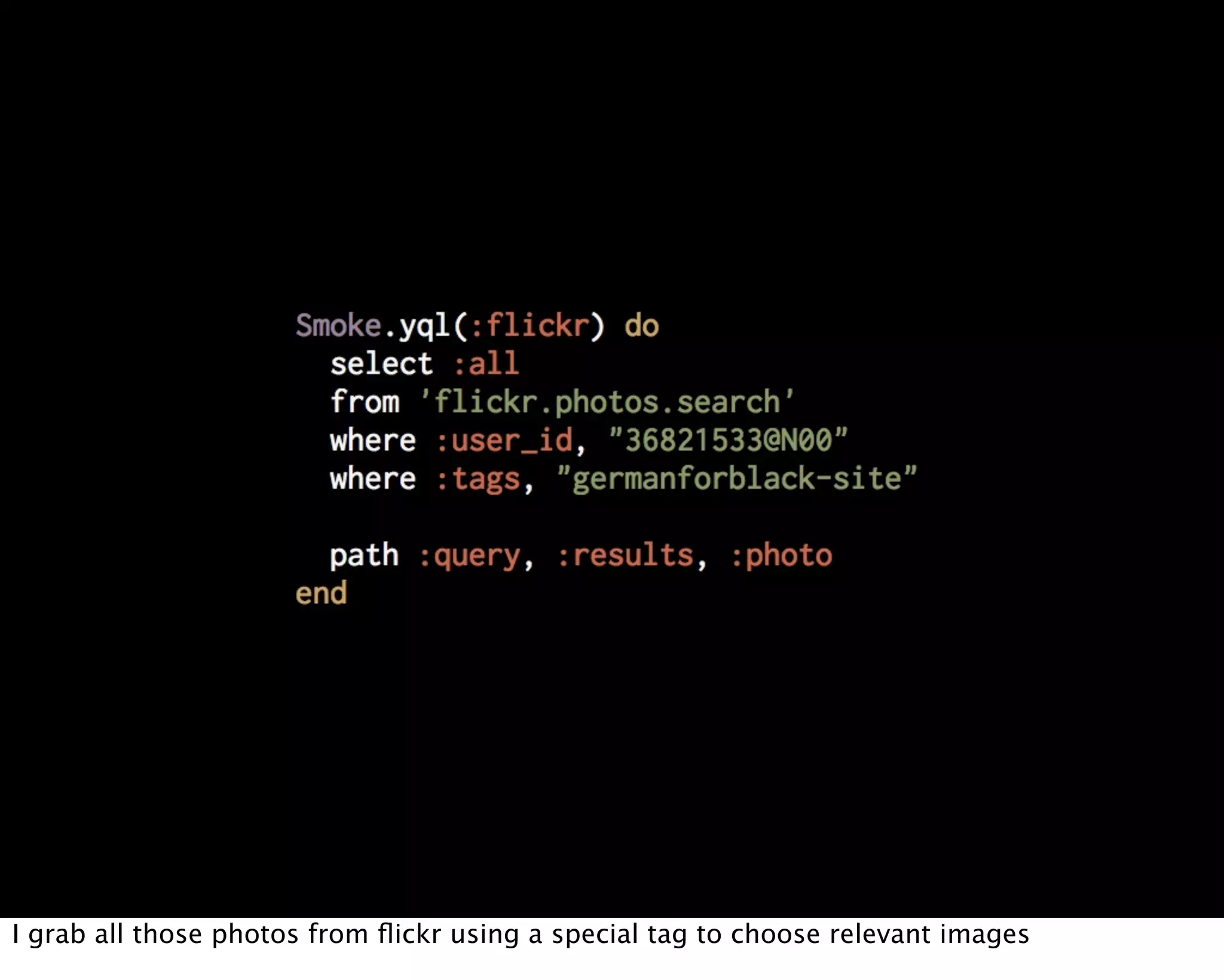
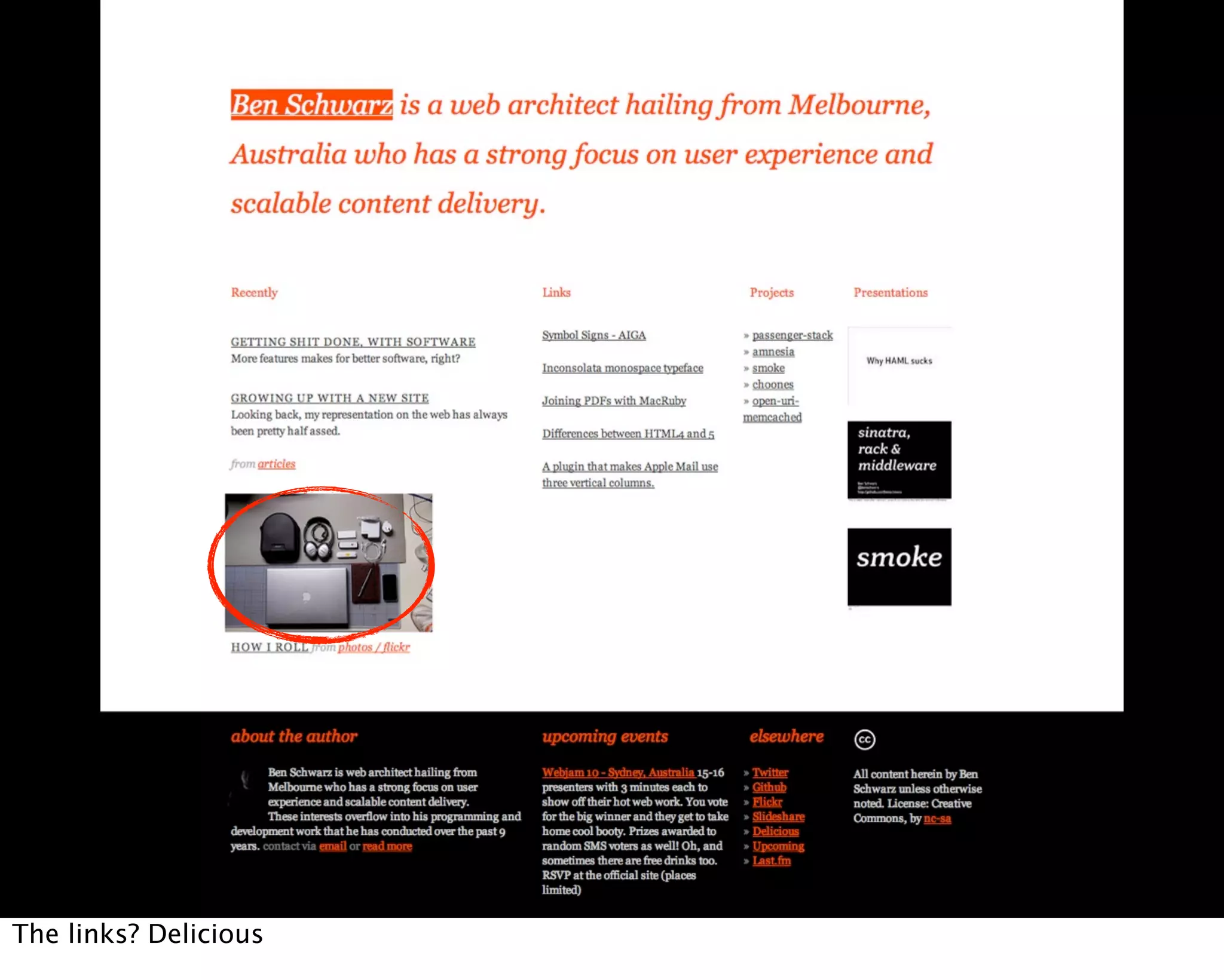
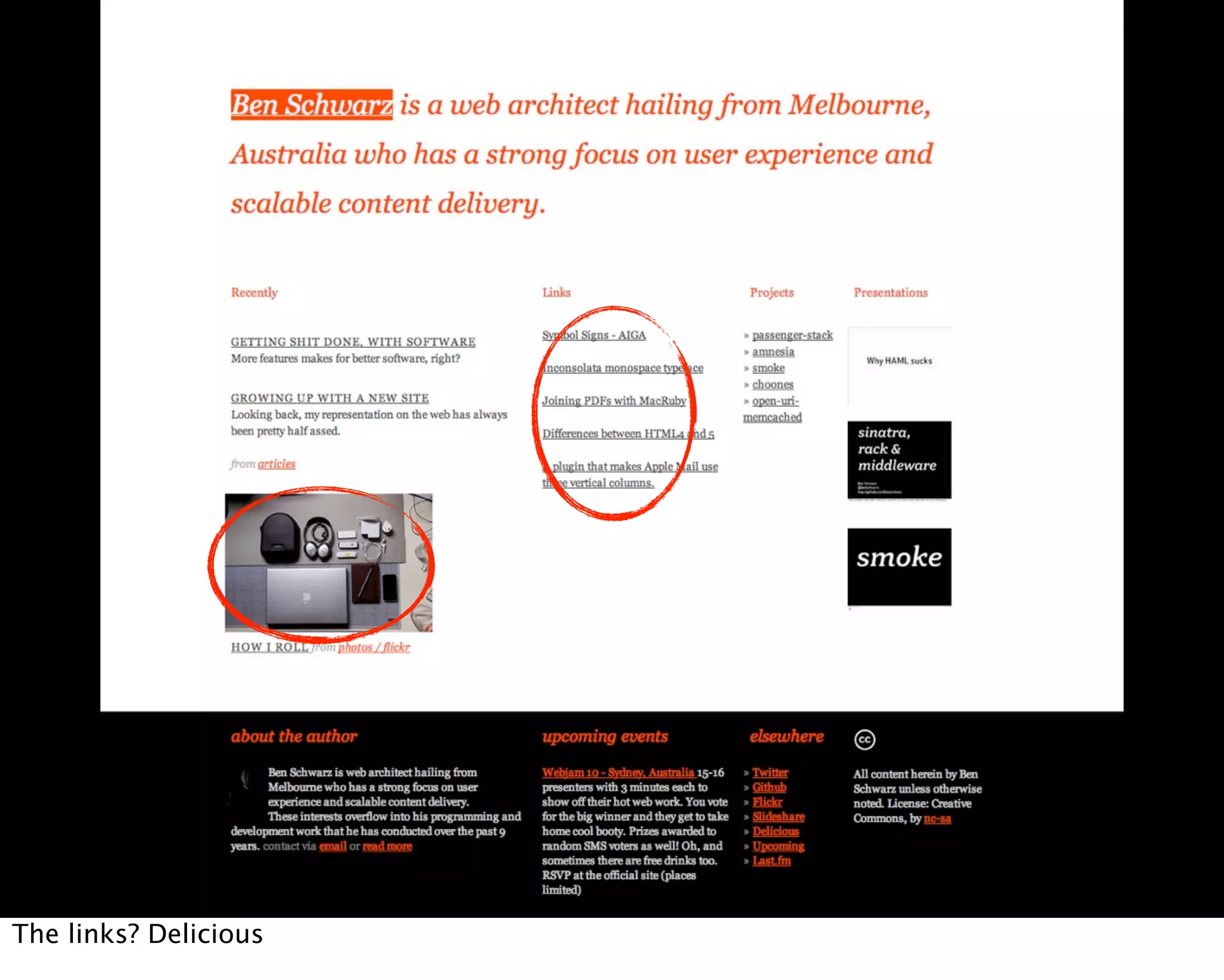
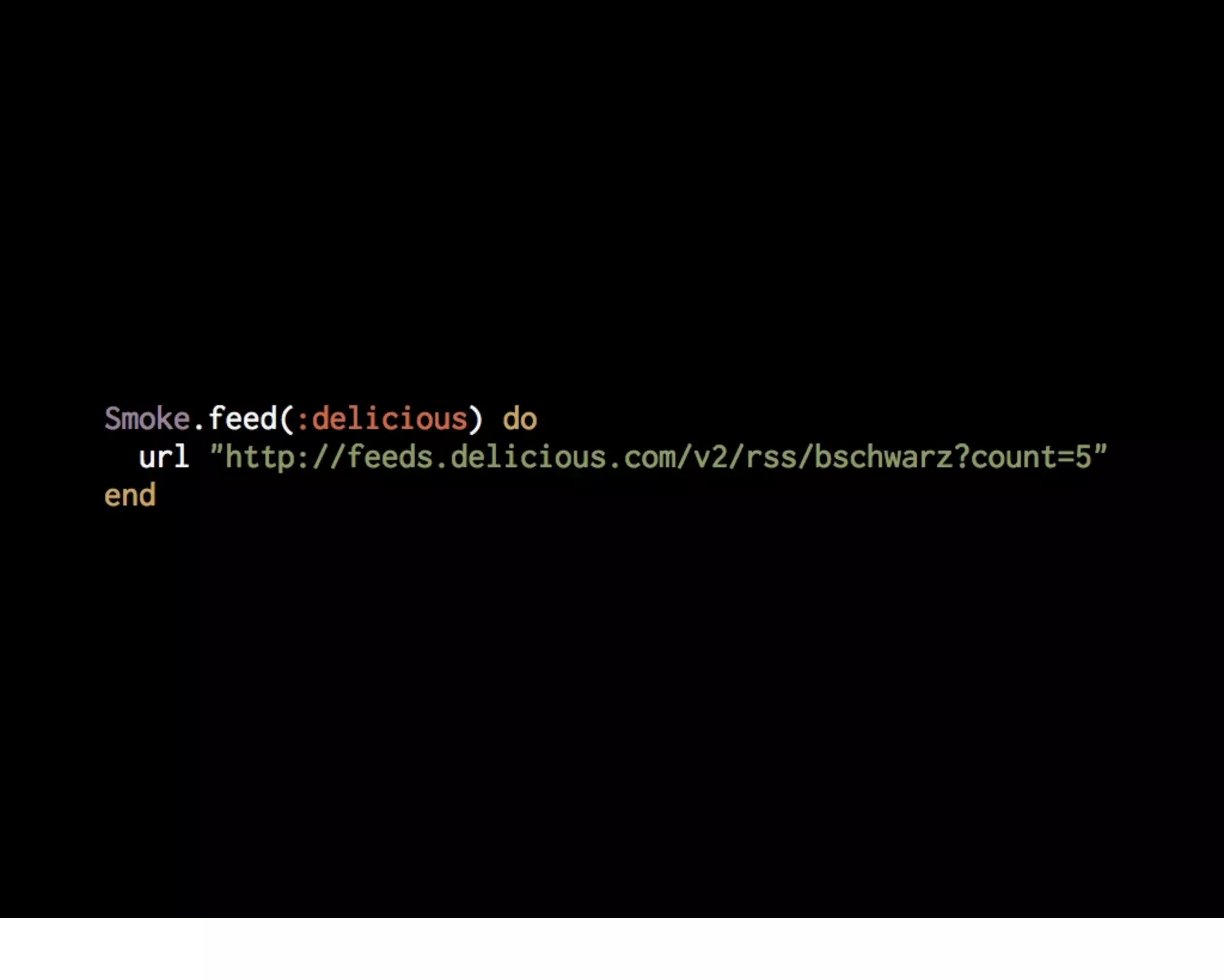
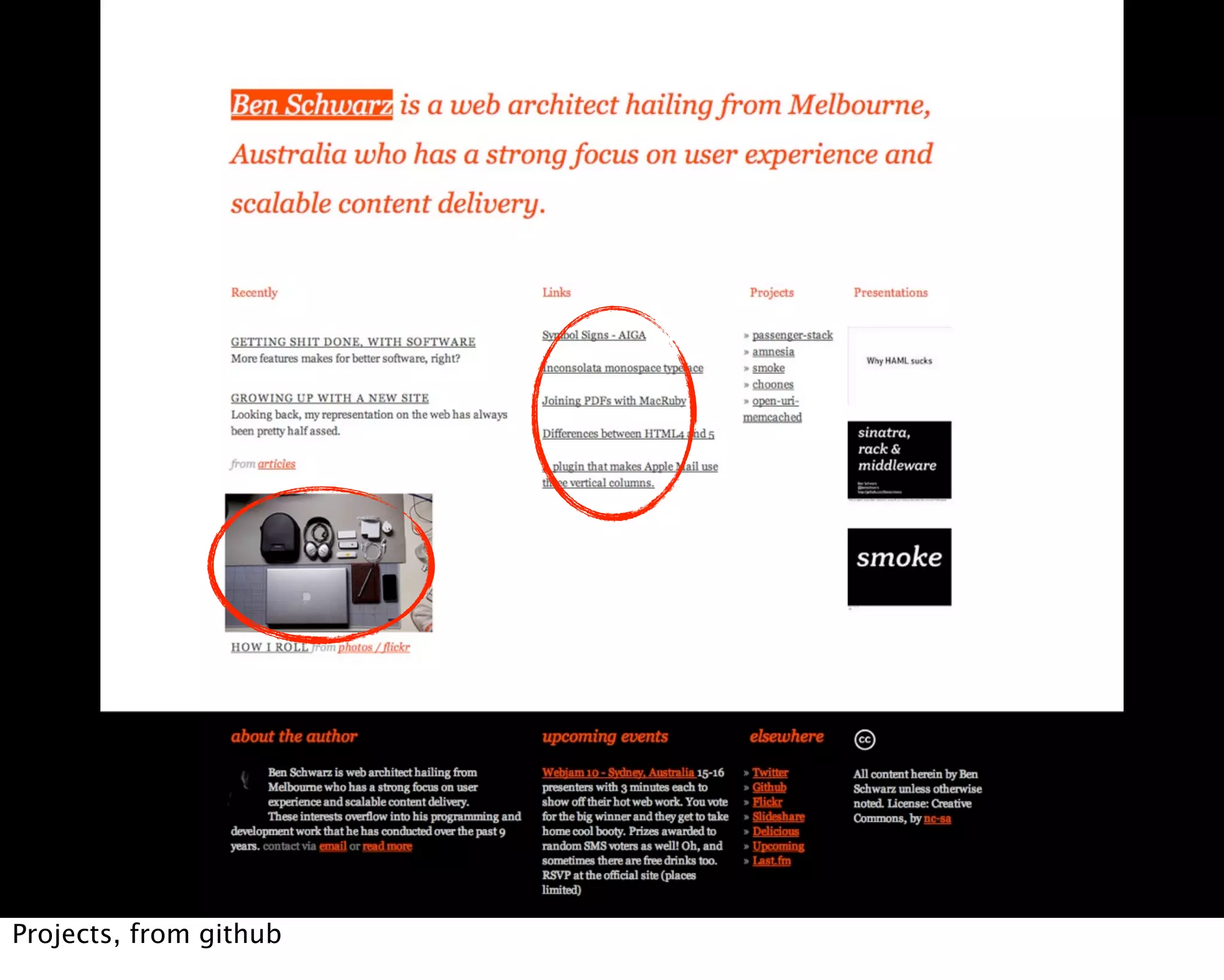
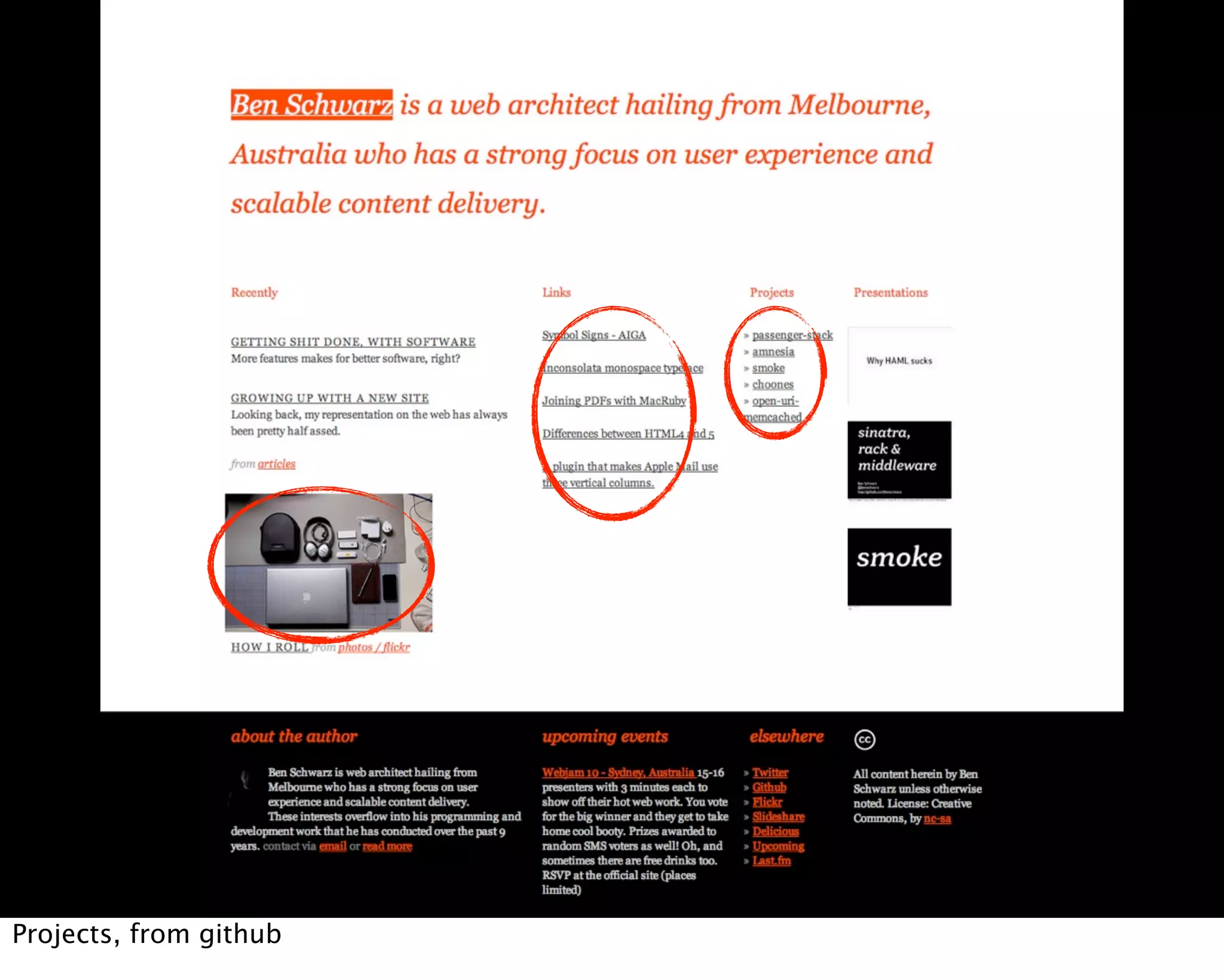
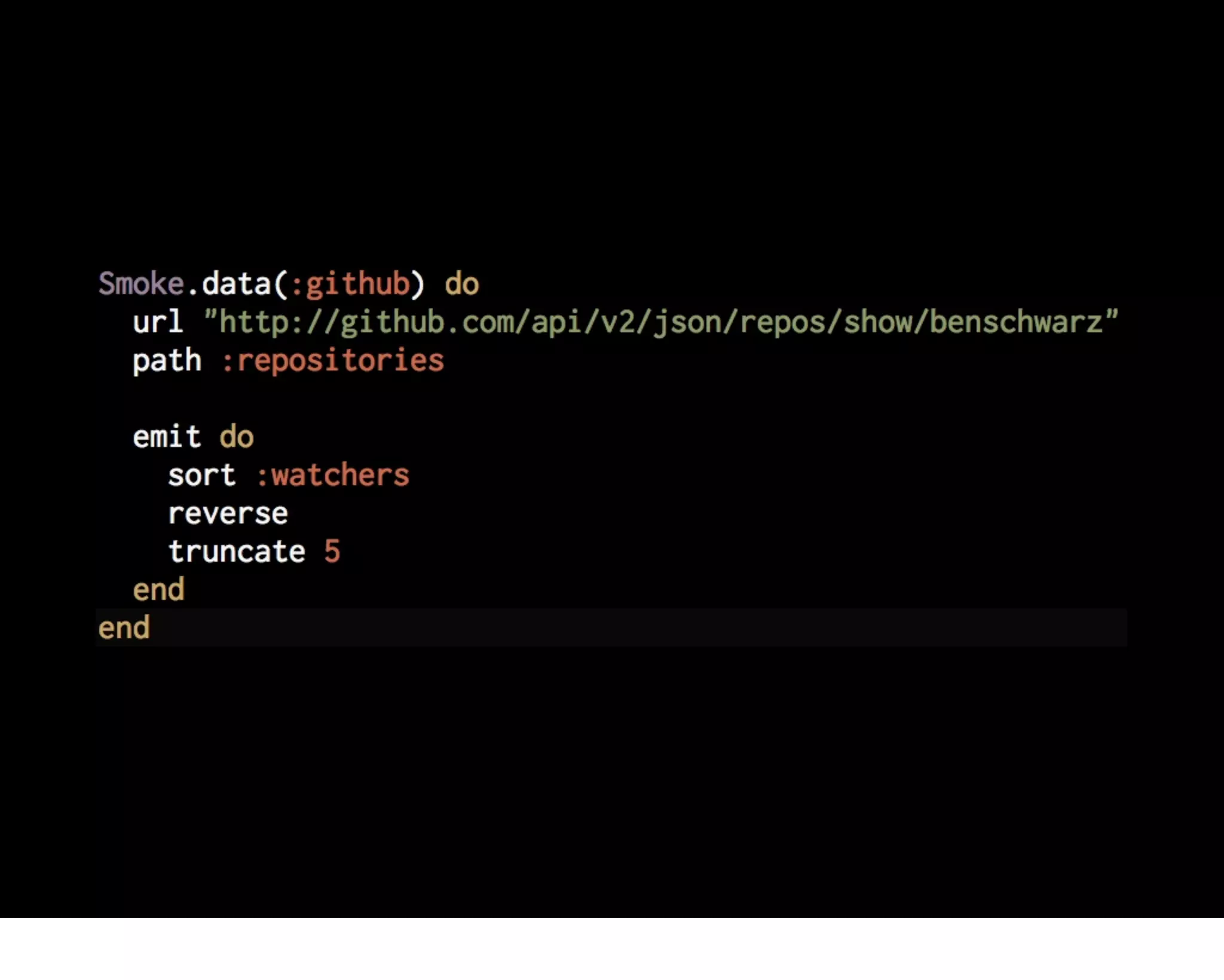
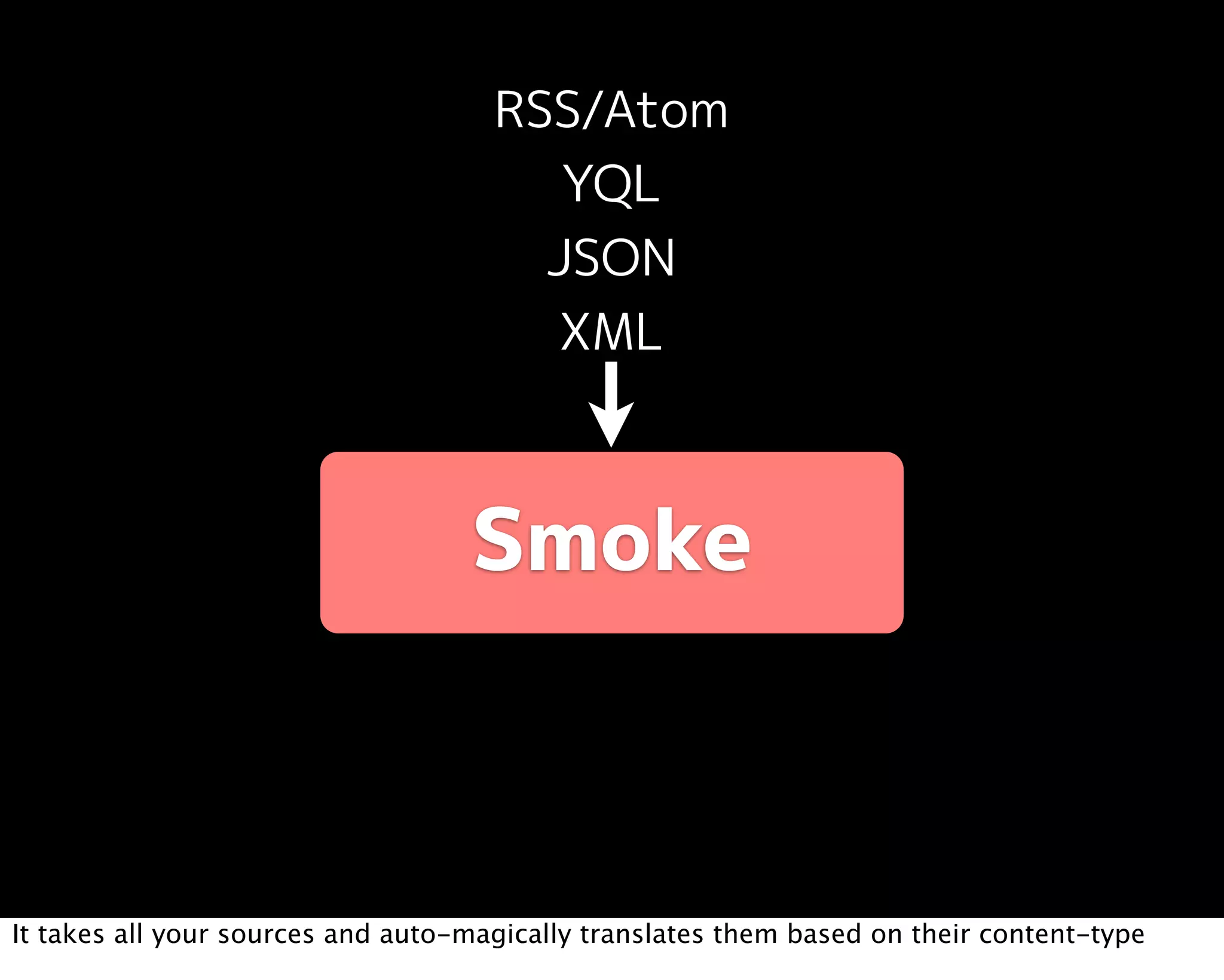
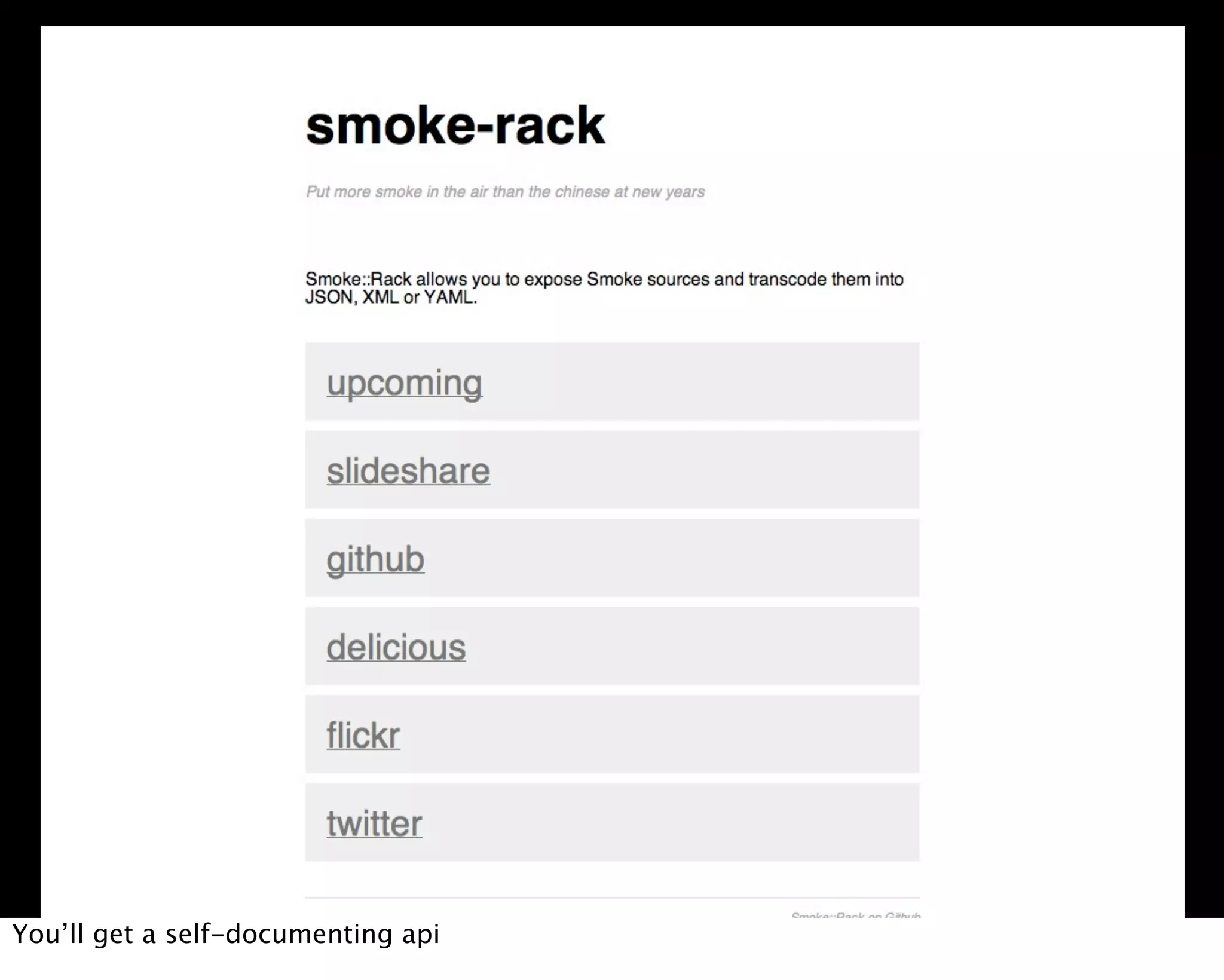
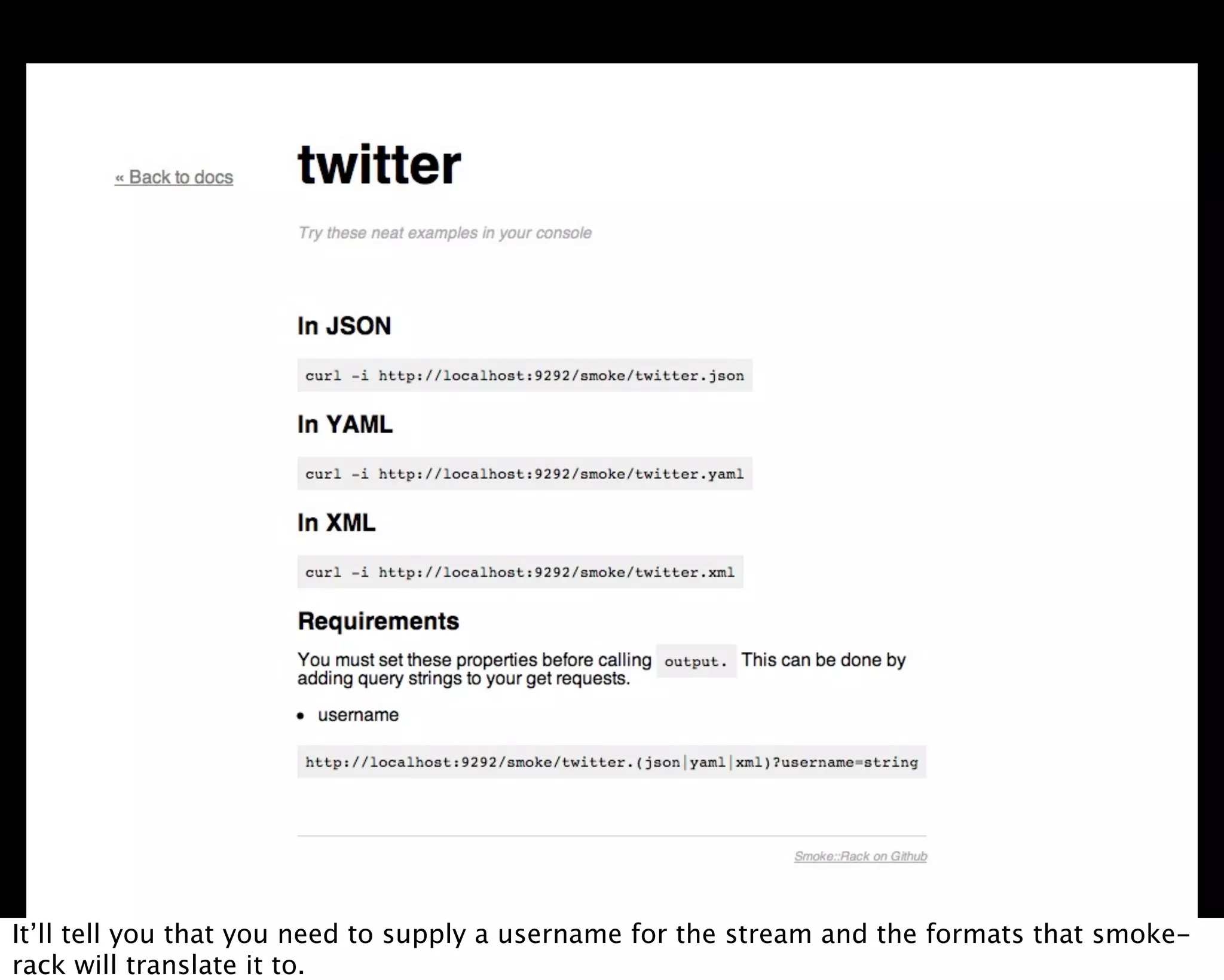
This document discusses the creation of a new website and tool called Smoke that automatically aggregates and translates data from different web services. Smoke takes data sources like photos from Flickr, links from Delicious, and projects from GitHub and outputs the combined and transformed data in various formats like JSON, YAML, and XML. It provides a self-documenting API and is intended to make consuming content from various sources easier for users.