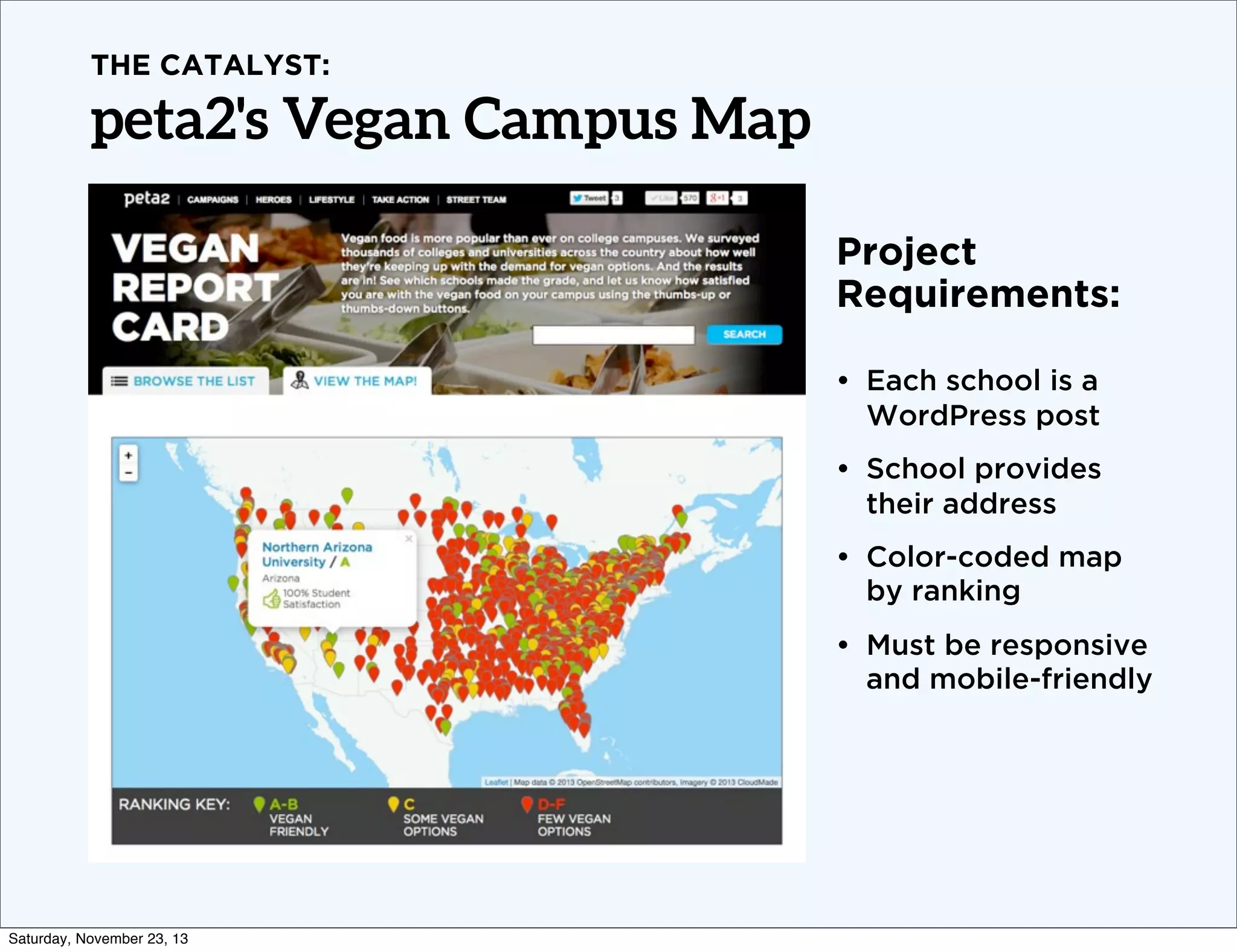
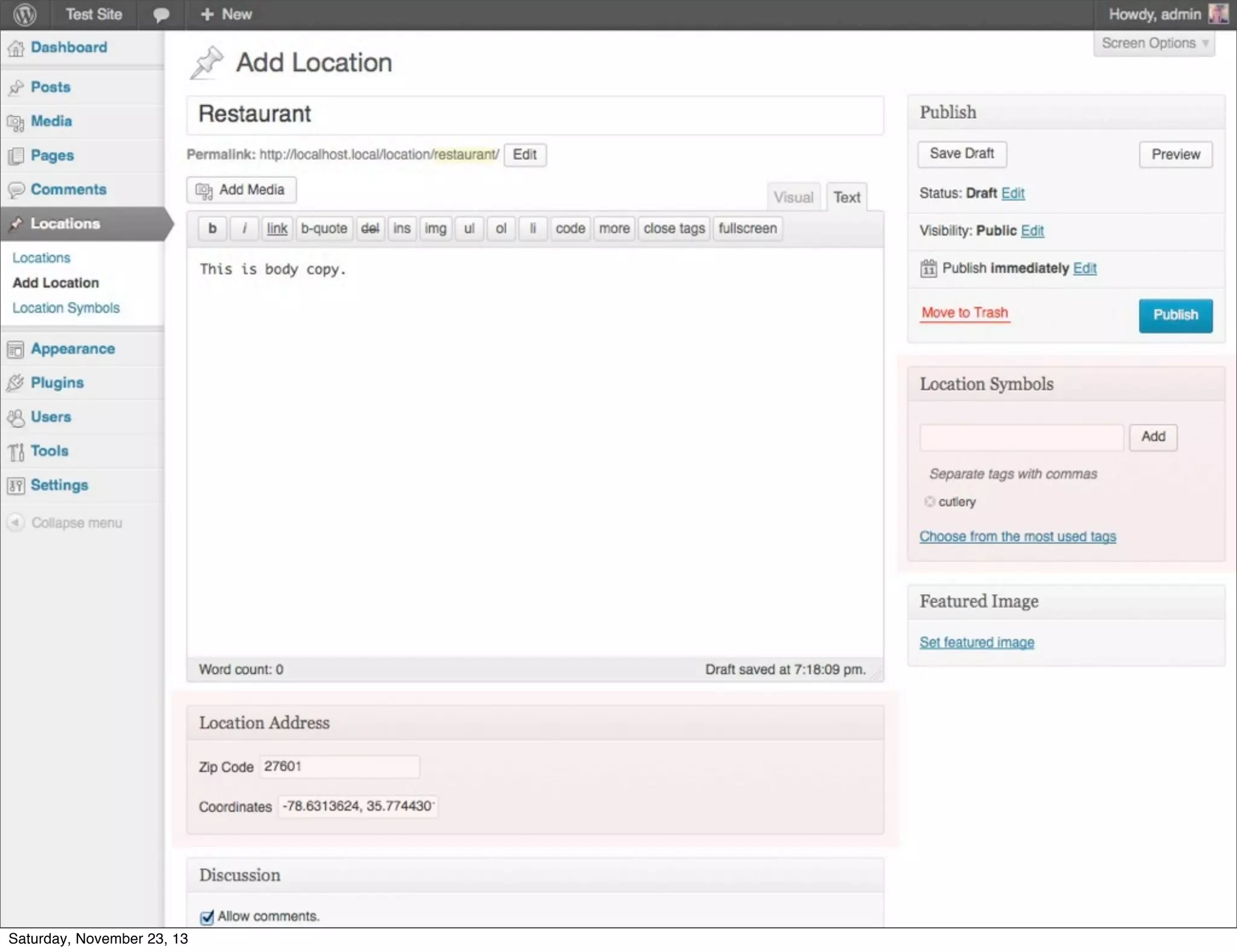
The presentation by Alicia Duffy and Ben Bond details the development of a responsive vegan campus map project using WordPress. It covers the technical requirements, including the creation of a custom post type for schools with geocoding functionality, the use of Leaflet.js for map rendering, and the incorporation of GeoJSON for efficient rendering of multiple locations. The project also includes customizable map markers with options for different icons and colors.





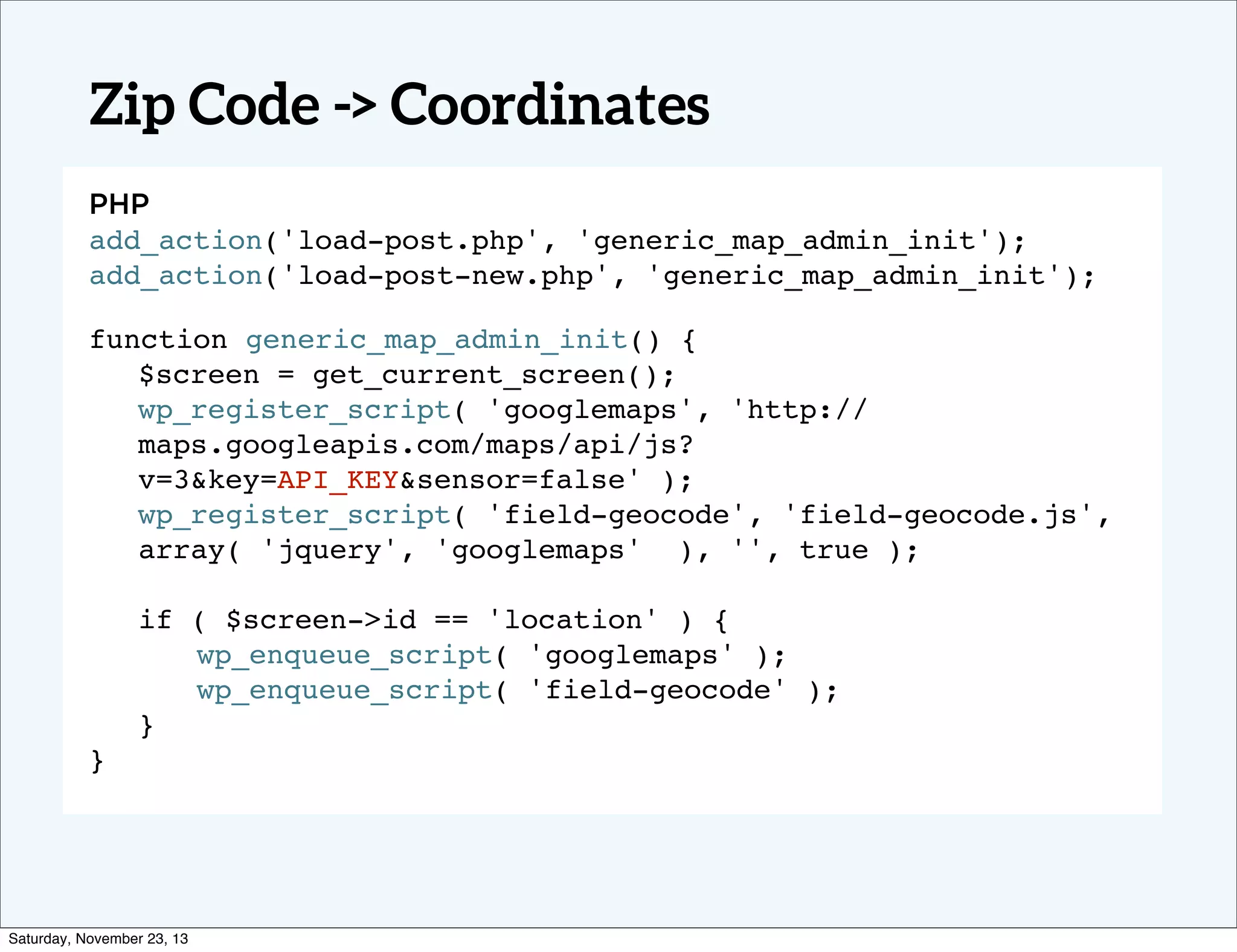
![Find zip code meta, get coordinates
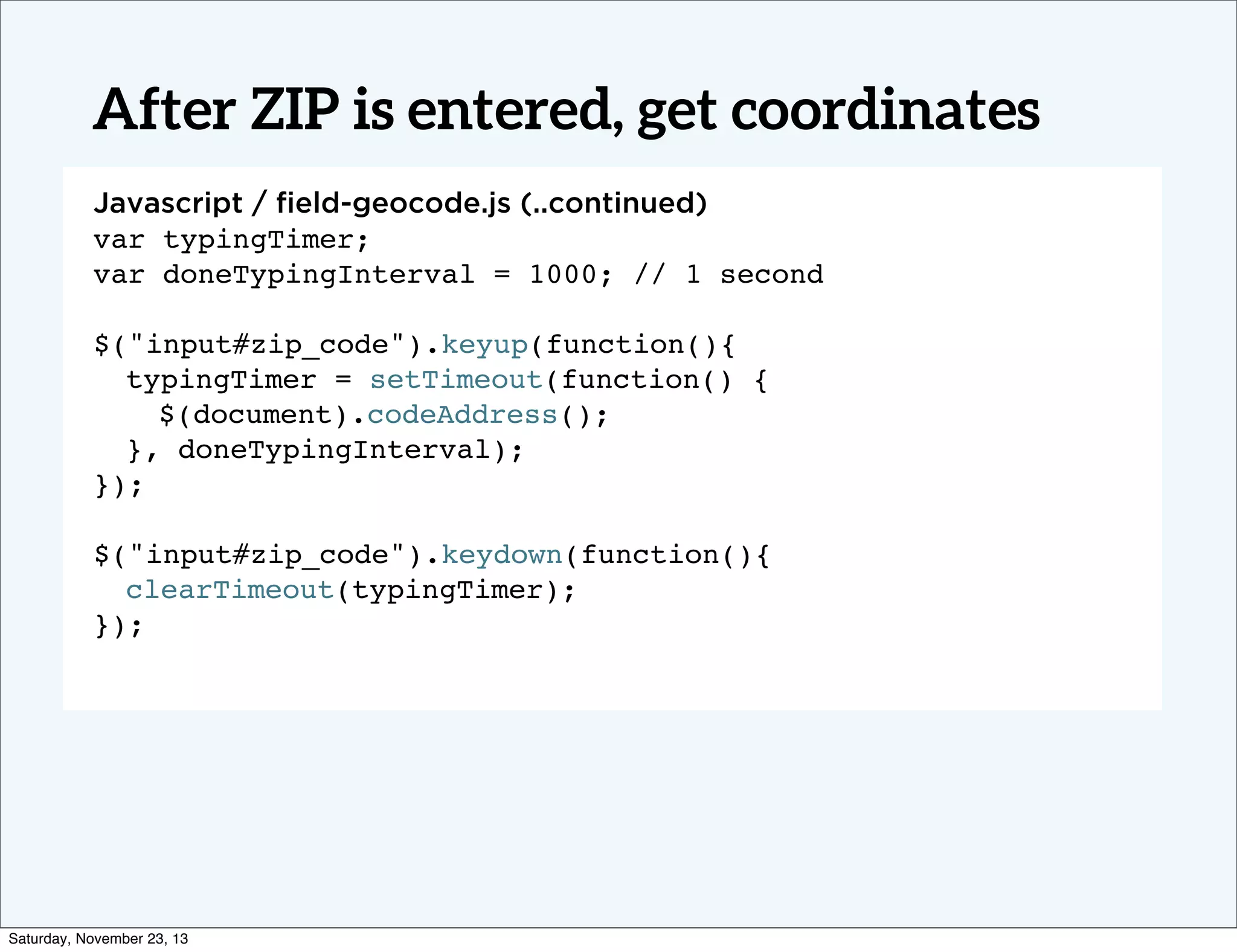
Javascript / field-geocode.js
jQuery.fn.codeAddress = function () {
! var geocoder = new google.maps.Geocoder();
! var zip = $'input[name="zip_code"]').attr('value');
! if(zip != '') {
! ! geocoder.geocode( { 'address': zip},
function(results, status) {
!
if (status == google.maps.GeocoderStatus.OK) {
var coordinates =
results[0].geometry.location.lng() + ", " +
results[0].geometry.location.lat();
$'input[name="coordinates"]').attr('value',
coordinates);
!
} else {
!
! alert("Geocode failed: " + status);
!
}
});
! }
}$(document).codeAddress();
Saturday, November 23, 13](https://image.slidesharecdn.com/responsive-maps-131123202237-phpapp02/75/Responsive-Maps-in-WordPress-6-2048.jpg)



![Basic Leaflet Map
Javascript / leaflet-config.js
var map = L.map('map').setView([51.505, -0.09], 13);
L.tileLayer('http://{s}.tile.cloudmade.com/API-KEY/1/256/
{z}/{x}/{y}.png', {
! attribution: 'Map data © 2013 OpenStreetMap
contributors, Imagery © 2013 CloudMade',
! key: 'API-KEY'
}).addTo(map);
! !
L.marker([51.5, -0.09]).addTo(map)
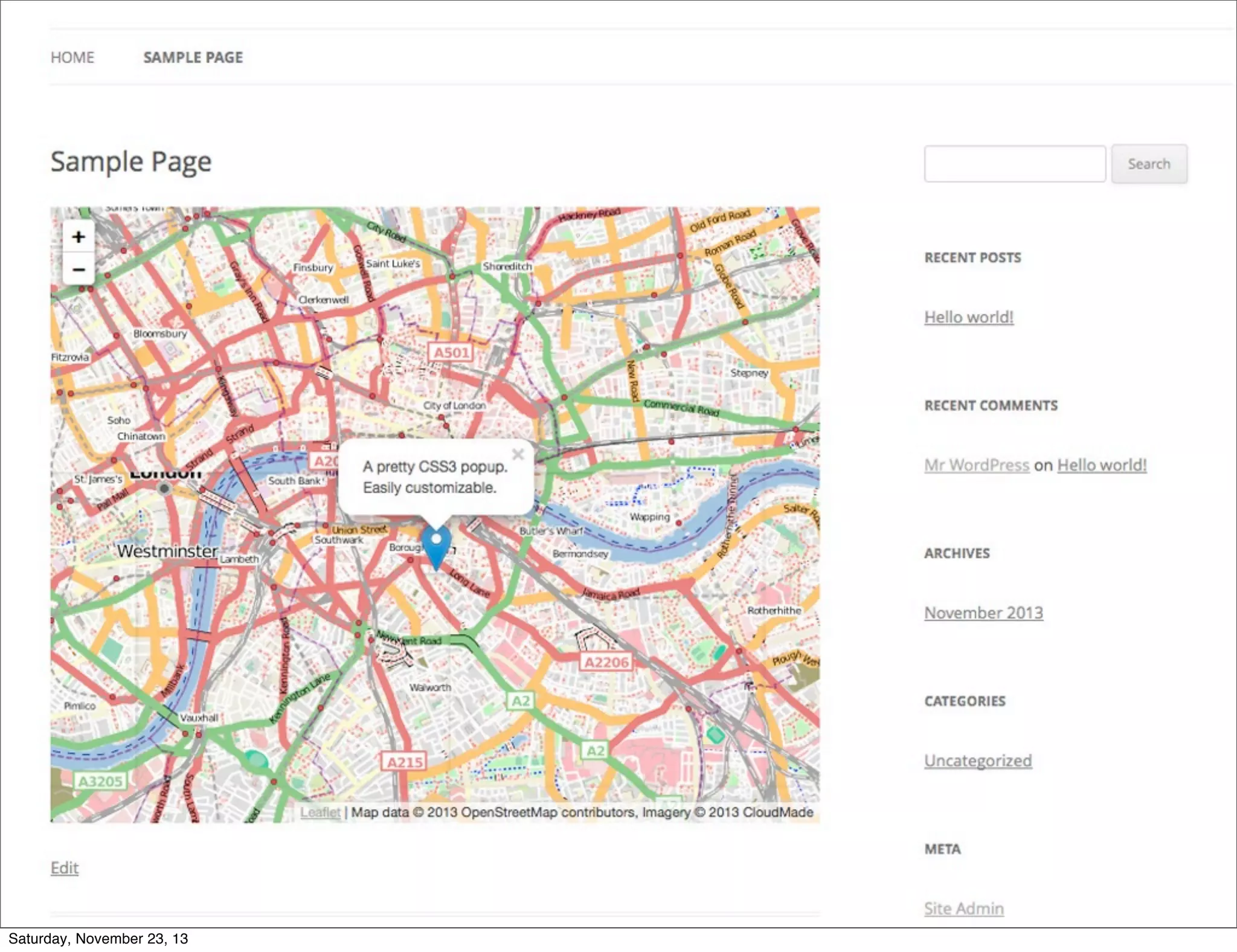
.bindPopup('A pretty CSS3 popup. <br> Easily
customizable.')
.openPopup();!
*See https://github.com/leaflet-extras/leaflet-providers
for more map choices.
Saturday, November 23, 13](https://image.slidesharecdn.com/responsive-maps-131123202237-phpapp02/75/Responsive-Maps-in-WordPress-10-2048.jpg)

![How to map 1000+ posts?
Output all the posts as a geoJSON object
var locationMap = {
! "type": "FeatureCollection",
! "features": [{
"geometry": {
"type": "Point",
"coordinates": [-78.72000000000003, 35.81]
},
"type": "Feature",
"properties": {
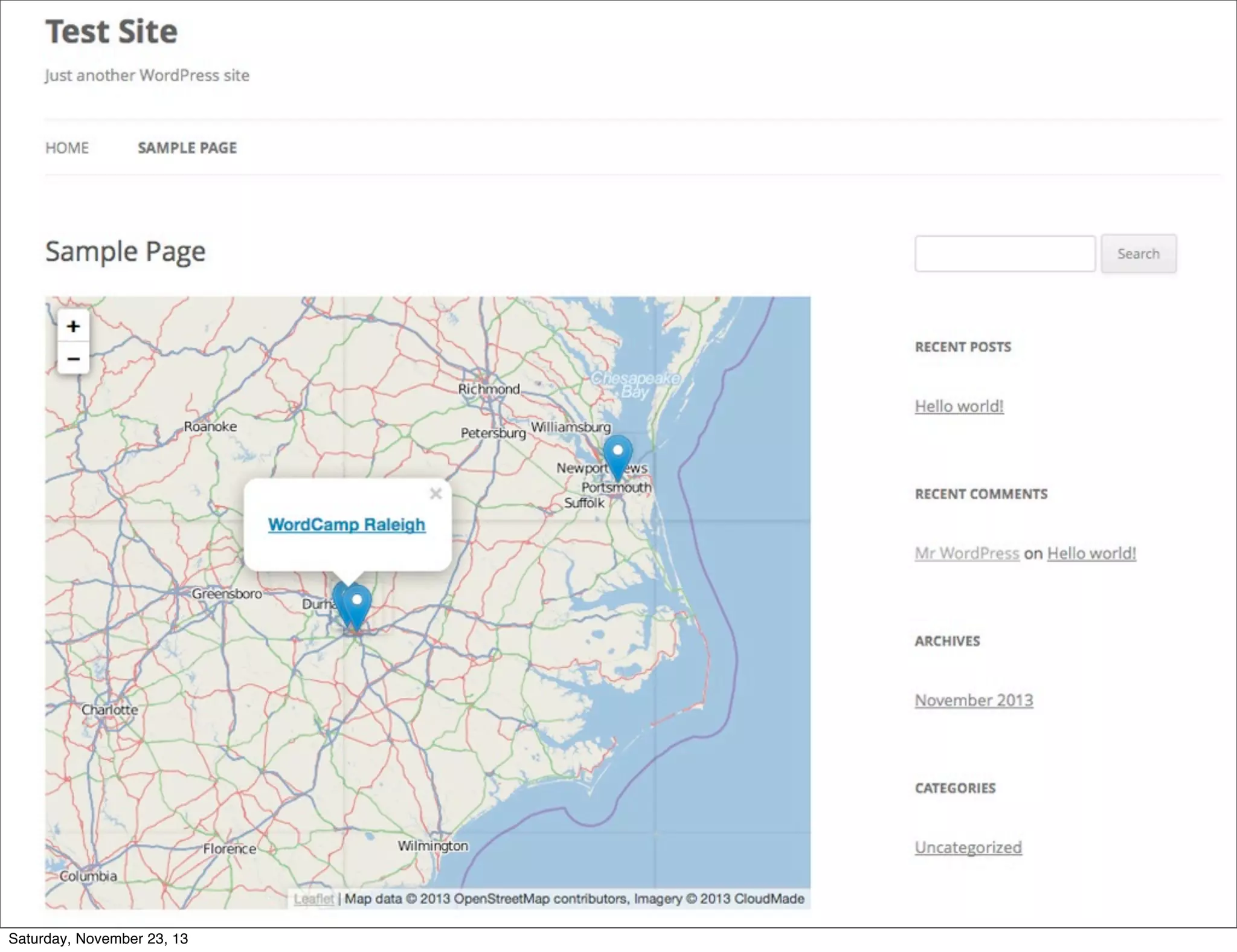
"name": "WordCamp Raleigh",
"link": "http://localhost:8888/location/17/",
"symbol": "star"
},
"id": 1
}]
};
Saturday, November 23, 13](https://image.slidesharecdn.com/responsive-maps-131123202237-phpapp02/75/Responsive-Maps-in-WordPress-12-2048.jpg)
![Generate the GeoJSON file
query_posts($query_string.'&order=DEC&posts_per_page=2000');
if( isset($_REQUEST['geo']) ) {
if( have_posts() ) {
while( have_posts() ) {
! ! the_post();
! ! $output[]=array(
! ! ! 'title' => get_the_title(),
! ! ! 'meta' => get_post_custom(),
! ! ! 'id'
=> get_the_id()
! ! );
}
}
}
$upload_dir = wp_upload_dir();
$theFile = $upload_dir['basedir'].'/geojson.php';
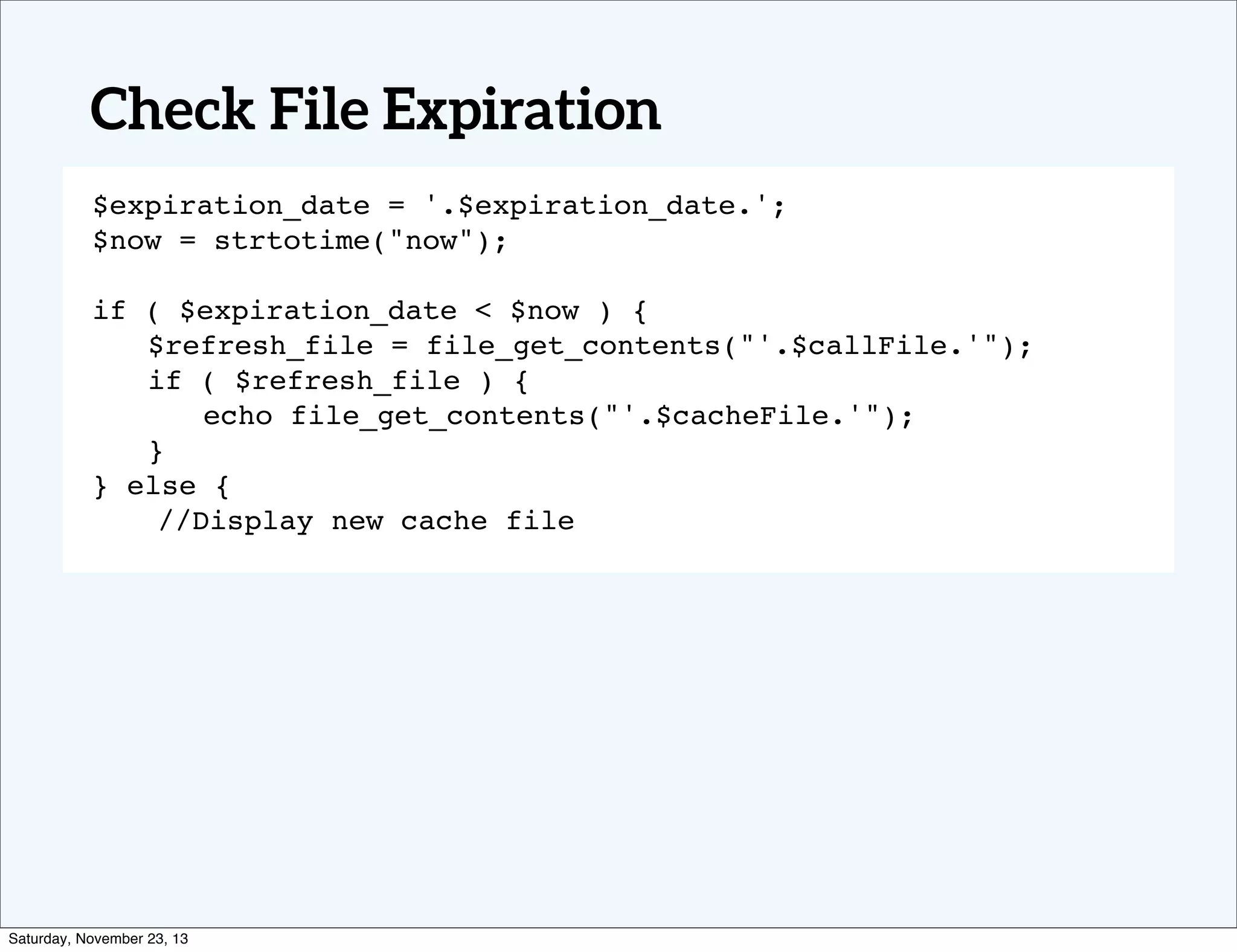
$expiration_date = strtotime("+1 day");
$now = strtotime("now");
Saturday, November 23, 13](https://image.slidesharecdn.com/responsive-maps-131123202237-phpapp02/75/Responsive-Maps-in-WordPress-13-2048.jpg)

![foreach ($output as $key => $value) {
! $terms = get_the_terms($value['id'], 'location_symbol');
! $term = array_pop($terms);
! $fileContents .='
! ! {
! ! ! "geometry": {
! ! ! ! "type": "Point",
! ! ! ! "coordinates": [' . $value['meta']
['coordinates'][0] . ']
! ! ! },
! ! ! "type": "Feature",
! ! ! "properties": {
! ! ! ! "name": "' . $value['title'] . '",
! ! ! ! "link": "' . get_permalink($value['id']) . '",
! ! ! ! "symbol": "' . $term‐>name . '"
! ! ! },
! ! "id": ' . $count . '
! ! },
! ';
! ! $count++;
! }
Saturday, November 23, 13](https://image.slidesharecdn.com/responsive-maps-131123202237-phpapp02/75/Responsive-Maps-in-WordPress-15-2048.jpg)



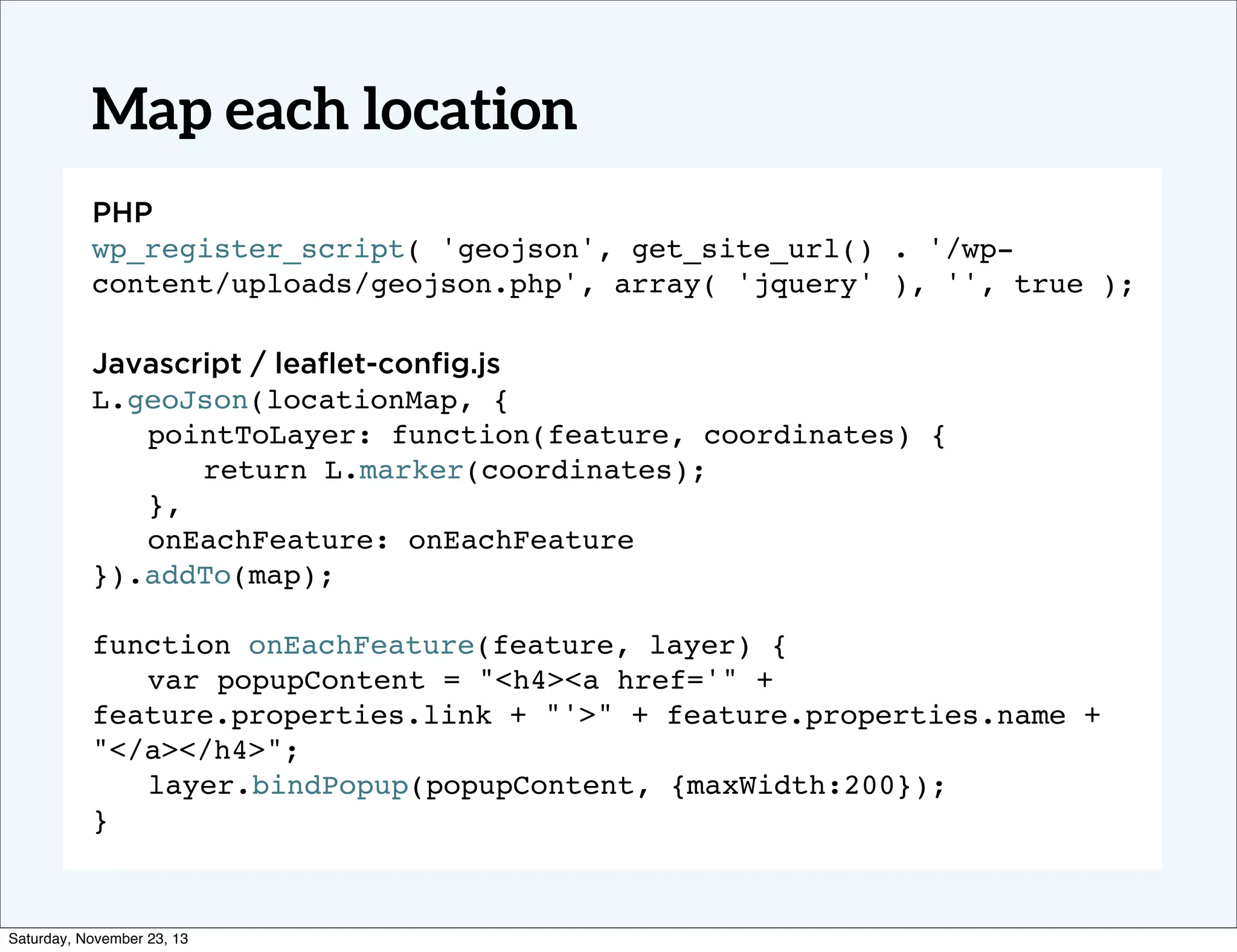
![Icon-ize our Markers
PHP
wp_register_style( 'font_awesome', 'font-awesome.min.css');
wp_register_style( 'leaflet_markers', 'leaflet.awesome-markers.css');
wp_register_script( 'leaflet-awesome-markers', 'leaflet.awesome-markers.js', '',
'', true );
Javascript
L.geoJson(locationMap, {
!
pointToLayer: function(feature, coordinates) {
!
!
return L.marker(coordinates, {icon: L.AwesomeMarkers.icon({icon:
feature.properties.symbol, prefix: 'fa', markerColor:
randomColor(feature.properties.symbol)}) });
!
},
!
onEachFeature: onEachFeature
}).addTo(map);
function randomColor() {
!
var colors = Array('red', 'darkred', 'orange', 'green', 'darkgreen', 'blue',
'purple', 'darkpuple', 'cadetblue');
!
var color = colors[Math.floor(Math.random()*colors.length)];
!
return color;
}
Saturday, November 23, 13](https://image.slidesharecdn.com/responsive-maps-131123202237-phpapp02/75/Responsive-Maps-in-WordPress-19-2048.jpg)

![Generic Map Plugin
A starting off point for making maps in WordPress
https://github.com/aliciaduffy/generic-map
•
•
Creates location post type and custom taxonomy
•
Generates an updated geoJSON object daily, w/
option to manually refresh
•
Adds a [leaflet-map] shortcode to easily drop the
map onto any page
Adds ZIP code and latitude/longitude custom meta
fields
Saturday, November 23, 13](https://image.slidesharecdn.com/responsive-maps-131123202237-phpapp02/75/Responsive-Maps-in-WordPress-21-2048.jpg)