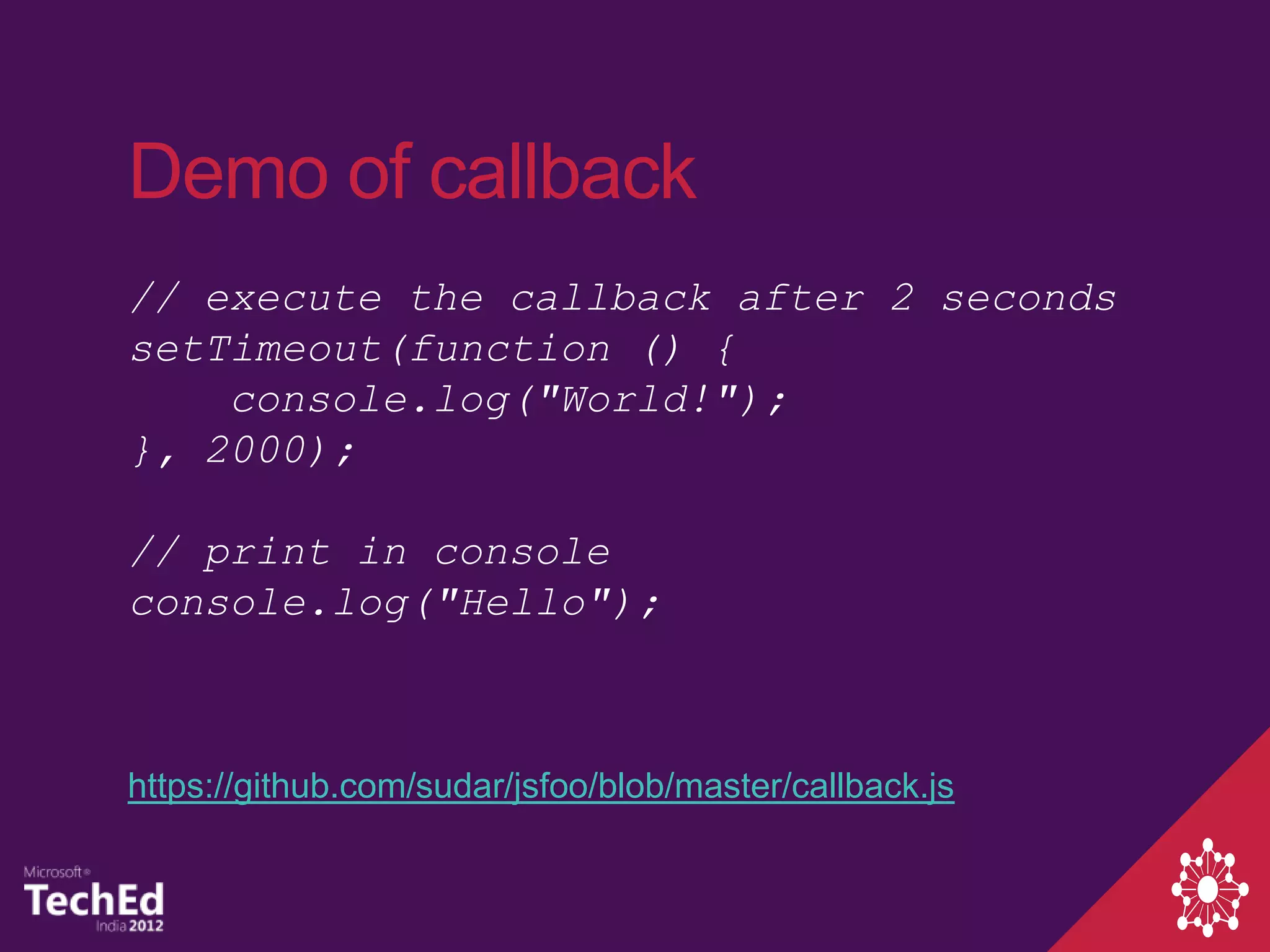
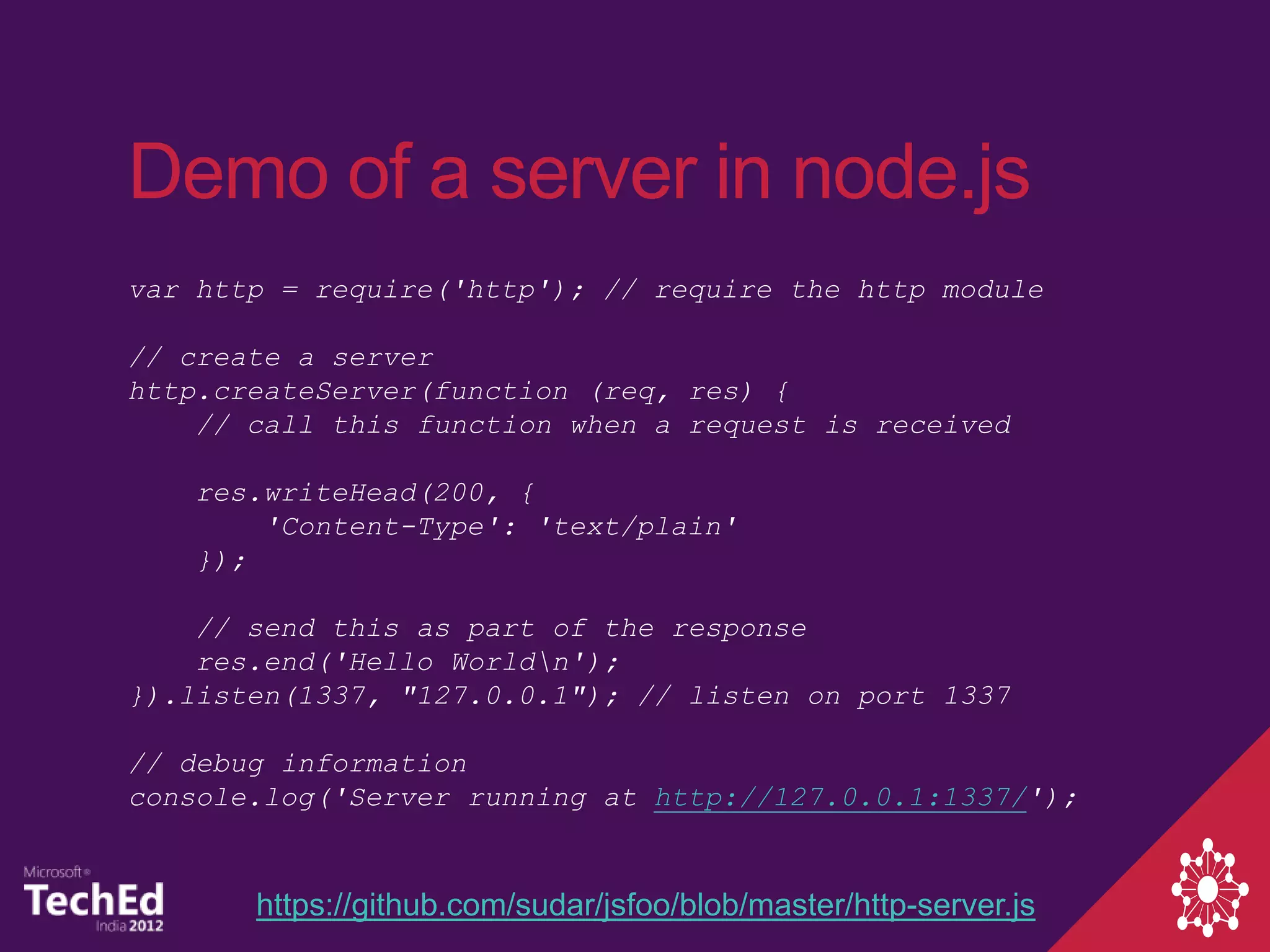
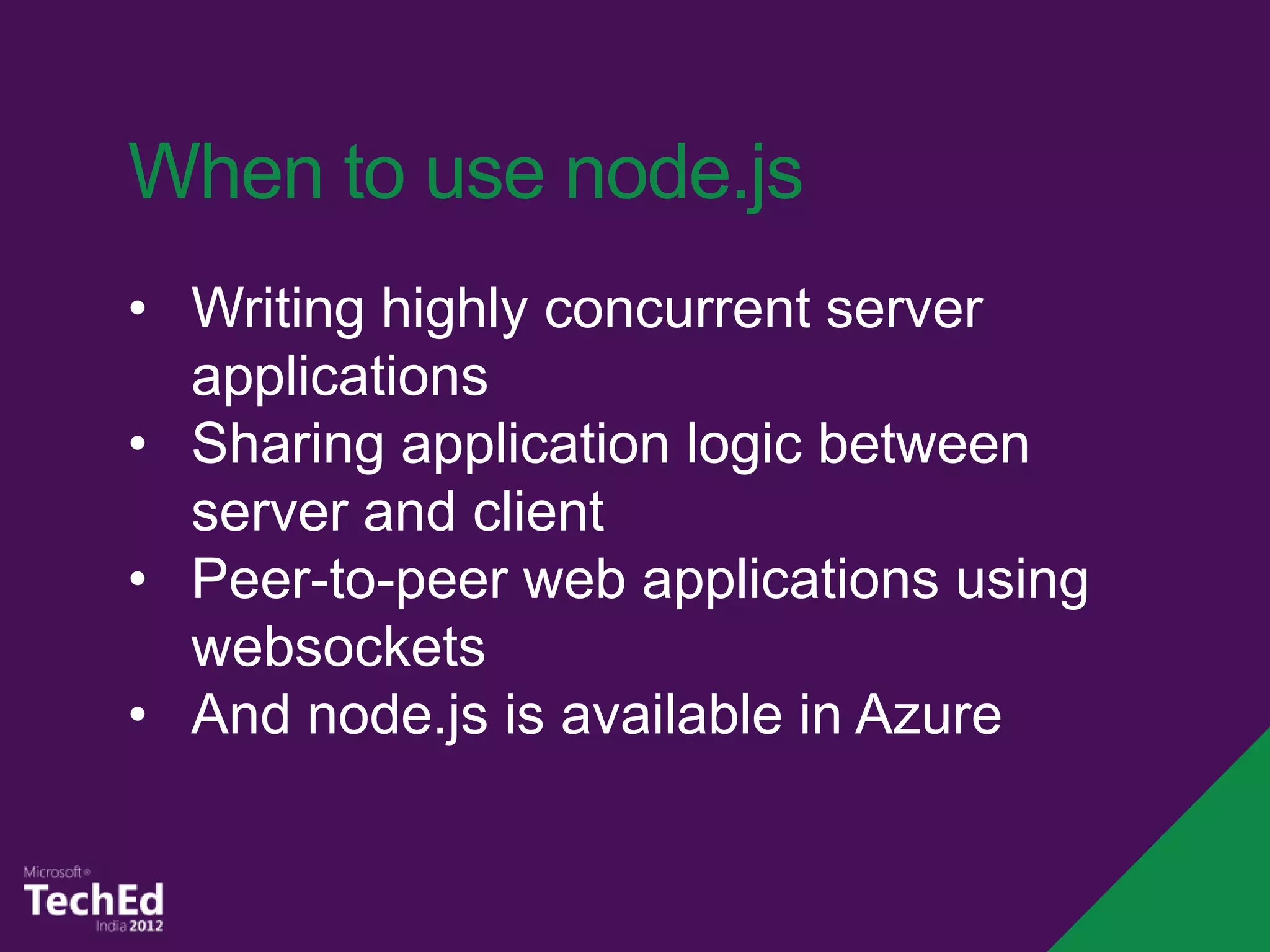
The document discusses the various applications of JavaScript in web development, server-side programming, and mobile applications, highlighting popular libraries and frameworks such as YUI, jQuery, and Node.js. It emphasizes when to use these tools based on project requirements and offers examples, including callbacks and server creation in Node.js. Additionally, it mentions desktop applications and exotic use cases for JavaScript, while providing resources for further exploration.