More Related Content
PDF
非エンジニアのためのこれだけは押さえておきたいWEBサービスの基礎技術 PDF
PDF
PDF
PDF
PPTX
コードレビューをより良くする Danger x Android PDF
PPTX
What's hot
PPTX
PPT
PDF
DroidKaigi - Welcome talk PDF
PPTX
PDF
テストって何をするもの? - テストの5W1H - PDF
納品のない受託開発を支える レガシーコードを作らない仕組み PPTX
PDF
PPTX
PPTX
iOSアプリ開発のCI環境 - Jenkins編 - PDF
デザイナー・コーダーのための黒い画面入門 先生:和田 修一 PPTX
PPTX
バージョンアップの対応を軽減するためのサービスの構築 PDF
実装を引き受ける前に詰めておくべきWebフロントエンドの想定漏れ PDF
[MW10] Xamarin / OSS プロジェクトを活用したエンタープライズモバイルアプリケーションの実装 - Project Blue Monkey - PPTX
PDF
Jenkins Bootcamp Premiumのご紹介 in デブサミ2016冬 PDF
20141116 jjug ccc_2014_keynote1_public Similar to endeworksでのWebAppの作り方
PDF
「新しい」を生み出すためのWebアプリ開発とその周辺 PDF
Web App Development Flow with Scala and HTMX PDF
KEY
Behat+Symfony2ではじめるBDD超入門 PDF
レガシーなアプリにWeb apiを実装してなみだ目になったのでちょっといろいろ教えてください PDF
50分で掴み取る ASP.NET Web API パターン&テクニック PDF
Hypermedia: The Missing Element to Building Adaptable Web APIs in Rails (増補日本語版) PPTX
Talend StudioでAPIを開発 - SOAP/RESTのサービス開発手法 PDF
PDF
OCamlでWebアプリケーションを作るn個の方法 PPTX
PDF
PDF
PPTX
PPTX
PDF
PPTX
PDF
The master plan of�scaling a web application PPT
PDF
Recently uploaded
PDF
基礎から学ぶ PostgreSQL の性能監視 (PostgreSQL Conference Japan 2025 発表資料) PPTX
PDF
第25回FA設備技術勉強会_自宅で勉強するROS・フィジカルAIアイテム.pdf PDF
visionOS TC「新しいマイホームで過ごすApple Vision Proとの新生活」 PDF
PCCC25(設立25年記念PCクラスタシンポジウム):東京大学情報基盤センター テーマ1/2/3「Society5.0の実現を目指す『計算・データ・学習... PDF
安価な ロジック・アナライザを アナライズ(?),Analyze report of some cheap logic analyzers endeworksでのWebAppの作り方
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
search()
my @rows =$rs->search($where, $attrs);
my @keys = $multi ?
map {
my $row = $_;
[ map { $row->$_ } @$pk ]
} @rows :
map { $_->$pk } @rows
;
return $self->load_multi(@keys);
}
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
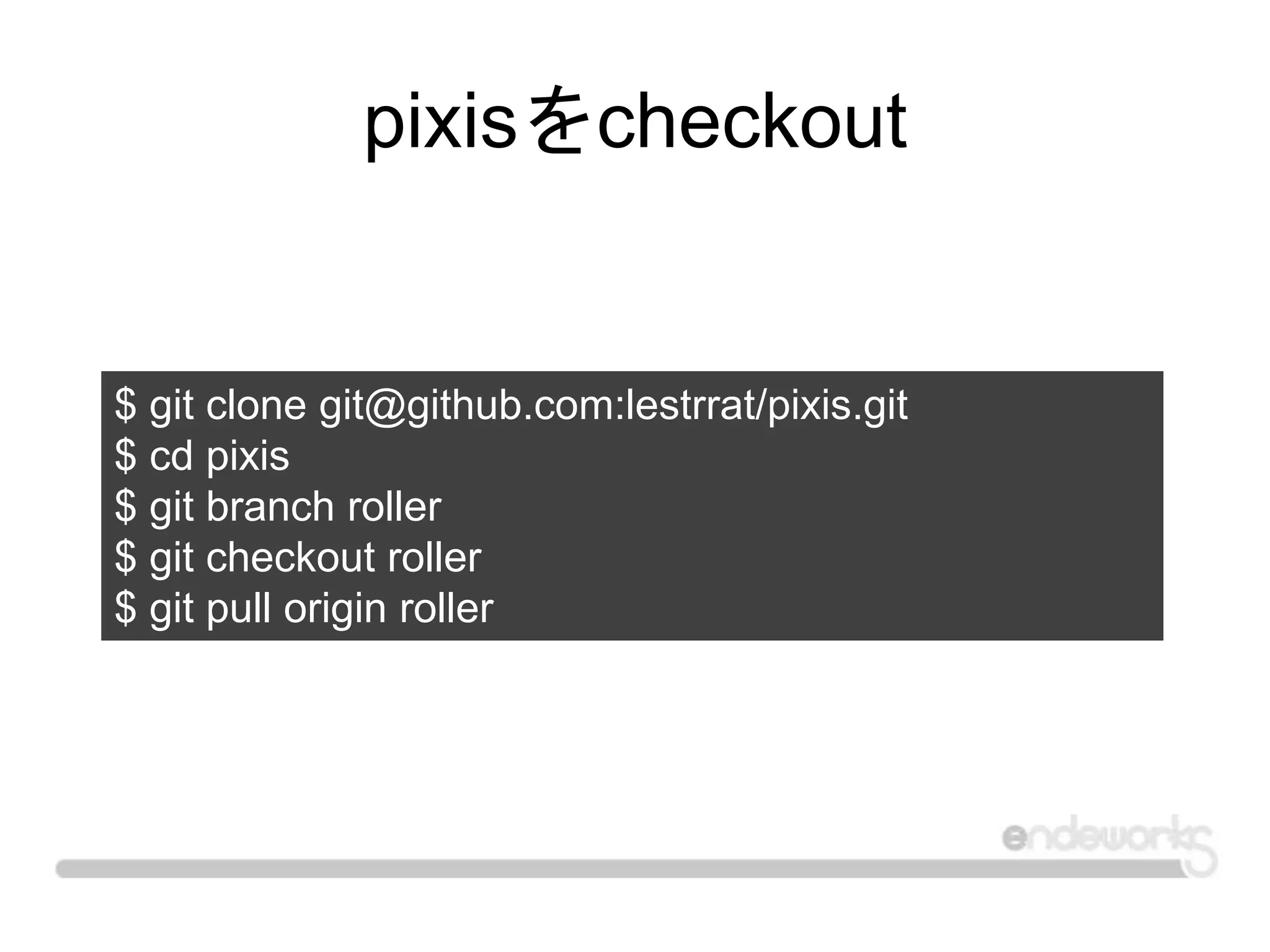
pixisをcheckout
$ git clonegit@github.com:lestrrat/pixis.git
$ cd pixis
$ git branch roller
$ git checkout roller
$ git pull origin roller
- 48.
- 49.
- 50.
MyAppを起動
• MyApp →pixisの順でライブラリを読みこ
むようにして起動する
$ perl –Ilib –I[pixis_core_path]/lib
script/myapp_server.pl -d
- 51.
- 52.
- 53.
- 54.
- 55.
Editor's Notes
- #4 YAPC開催の主幹であるJPAの理事や、モダンPerl入門の著者である牧が代表をやっています。毎日僕のむかいでこの格好で鎮座しています。
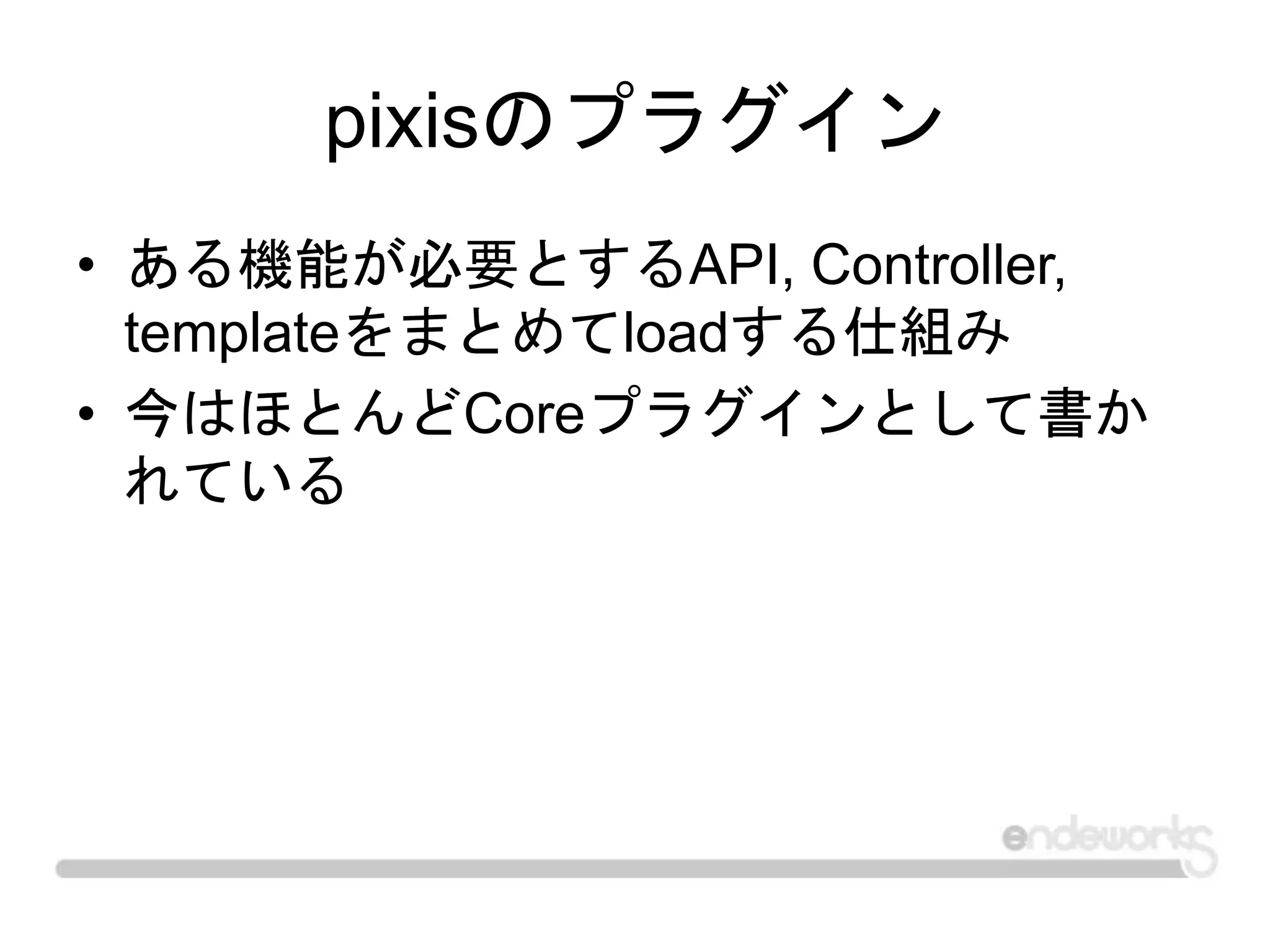
- #7 endeworksのWebApp開発ノウハウの最新版の反映といえるpixisのコードを紹介していきます。
- #9 endeworksならではの裏技、必殺技みたいのは全く繰り出しません。普段あまり他の人がつくったCatalystアプリを見る機会もなさそうなので、あたりまえにやっていることを改めて話すことにも意味があるかなと
思ってます。比較できないことで不安に感じたりしていた人が、このスライドをみてああ、俺は標準サイズなんだなと安心してくれれば幸いです。
- #11 コードの話をきくことはおおいけどそのまわりをとりまく環境については、あたりまえすぎてあらためて紹介されないので知りたい、という話をいただいたのでちょっと時間をつかって紹介したいと思います。
- #12 各エンジニア、まあ二人ですがの端末でそれぞれ開発してます
- #13 まあこれぐらい当たり前のことを話していきます
- #14 バージョン管理も最近gitに移行して、二人でもうsubversionには戻りたくない、という話をしている。カピなんたらみたいのは使ってないです
- #15 mod_perl, lightyという変遷があって今はこれでおちついています
- #16 qmailで有名なdjbのソフトウェアでqmailと同様にdaemontoolsも癖があってとっつきにくいが、慣れるとなかなかわるくないです。
- #17 ある決まったディレクトリ、この場合は、/etc/servicesに存在するディクトリがひとつのサービス/デーモン
- #19 弊社での作り方のポリシーというかコード規約というかの中で特徴的な部分と思われるところを挙げます。MooseもCatalystもということで弊社ではCatalyst 5.8はプロダクトユースでがんがん使っています。
- #20 APIモジュールというのはアプリケーションロジックをふくModelといったあつかい
- #25 弊社で使うkey value storageはmemcachedです。pkの配列をとってきたら各pkについてまたデータをとってきます。





































![search()
my @rows = $rs->search($where, $attrs);
my @keys = $multi ?
map {
my $row = $_;
[ map { $row->$_ } @$pk ]
} @rows :
map { $_->$pk } @rows
;
return $self->load_multi(@keys);
}](https://image.slidesharecdn.com/yapc-090925004238-phpapp02/75/endeworks-WebApp-38-2048.jpg)





![Widget機能
• Widget TemplateとWidget Libararyを追加
することでTemplate内から下記のような
呼び出しが可能
<head>
[% run_widget('Head') %]
</head>](https://image.slidesharecdn.com/yapc-090925004238-phpapp02/75/endeworks-WebApp-44-2048.jpg)
![I18N機能
• I18N/[lang].po内で変換マップを記述して
おくことでTemplate内でこのような記述
が可能となる
<h2>[% loc("Basic Settings") %]</h2>](https://image.slidesharecdn.com/yapc-090925004238-phpapp02/75/endeworks-WebApp-45-2048.jpg)




![MyAppを起動
• MyApp → pixisの順でライブラリを読みこ
むようにして起動する
$ perl –Ilib –I[pixis_core_path]/lib
script/myapp_server.pl -d](https://image.slidesharecdn.com/yapc-090925004238-phpapp02/75/endeworks-WebApp-50-2048.jpg)


![pixis_setupdb.plの使い方
script/pixis_setupdb.pl
[--drop]
--dsn dsn
--username username
--password password](https://image.slidesharecdn.com/yapc-090925004238-phpapp02/75/endeworks-WebApp-53-2048.jpg)