More Related Content
PDF
2012 UX Design Trend Report Part 2_SYS4U I&C PDF
2013 UX Design Trend Report Part 3_SYS4U I&C PDF
iOS human interface guidelines(HIG) PDF
2013 10 guide_to_mobile_appui_20131028 PDF
PDF
iOS Human Interface Guidlines #3_SYS4U PDF
iOS Human Interface Guidelines 정리 (1) PPTX
Viewers also liked
PDF
iOS Human Interface Guidlines #14_SYS4U PDF
PDF
iOS Human Interface Guidlines #15_SYS4U PDF
PDF
UIX UNIT_Several UI Teminologies Easy To Miss_SYS4U I&C PDF
PDF
UX Planning Training Course_SYS4U I&C PDF
PDF
iOS Human Interface Guidlines #5_SYS4U PDF
iOS Human_Interface_Guidlines_#2_SYS4U PDF
iOS Human Interface Guidlines #12_SYS4U PDF
iOS Human Interface Guidlines #8_SYS4U PDF
iOS Human Interface Guidlines #10_SYS4U PDF
iOS_Human_Interface_Guidlines_#4_SYS4U PDF
iOS Human Interface Guidlines #7_SYS4U PDF
Advanced SWOT Analysis of e-commerce_SYS4U PDF
iOS Human Interface Guidlines #13_SYS4U PDF
PDF
NAT and Hole Punching_SYS4U I&C PDF
JavaEE6 Tutorial - Java Message Service_sys4u Similar to 2012 UX Design Trend Report Part 1_SYS4U I&C
PPT
PPT
PPTX
PDF
Conference Link mini_Session2 PPT
PDF
30_eCommerce_sites_using_html5_SYS4U PDF
2010 01-16-테라스 사이트 구축 제안서-버전01 PPT
PPT
인간공학 4조 Website Evaluation PPT
PPTX
PDF
PDF
PPTX
PPT
PDF
2014 중화권 ICT 시장 조사 보고서_NIPA 플래텀 공동 연구 PDF
CMS를 활용한 도서관웹사이트 발전방향 _ ㈜나인팩토리인터랙티브 PPT
PPTX
온라인 쇼핑몰의 41개 UX가이드 (4회 UX Camp Seoul) PPTX
More from sys4u
PDF
iOS Human Interface Guidlines #11_SYS4U PDF
Observer Design Pattern in Java_SYS4U PDF
Proxy_design_pattern_in_Java_SYS4U PDF
Memory_leak_patterns_in_JavaScript_SYS4U PDF
Java_Concurrency_Programming_SYS4U PDF
Implementing_AOP_in_Spring_SYS4U PDF
iOS Human_Interface_Guidlines_#1_SYS4U PDF
PDF
JavaScript Profiling With The Chrome Developer Tools_SYS4U I&C PDF
From Java code to Java heap_SYS4U I&C PDF
Introduction to Fork Join Framework_SYS4U I&C 2012 UX Design Trend Report Part 1_SYS4U I&C
- 1.
2012 UX DesignTrend Report
Part 1
2012.12.04
UI/UX팀
마영희 주임
© 2012 SYS4U I&C All rights reserved.
- 2.
목차
I. 웹 트랜드분석
II. 웹 디자인 트랜드 분석
III. 결론
© 2012 SYS4U I&C All rights reserved.
- 3.
I. 웹 트랜드분석
1. 반응형 웹디자인
2. 그리드 시스템
3. 테크놀로지와 아트의 만남
4. 스크롤
5. 사선
6. 모듈 인터페이스
© 2012 SYS4U I&C All rights reserved.
- 4.
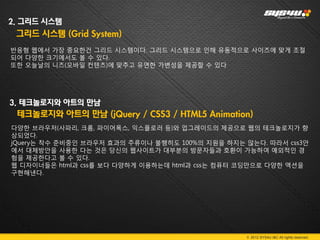
1. 반응형 디자인
반응형 웹디자인 (Responsive Web Design)
반응형 웹 디자인이란?
다양한 디바이스들이 하나의 소스로 디스플레이 규격과 상관없이 각 디스플레이에 최적화된 화면을 제공하
는것
사용자의 사용환경과 행동패턴에 유기적이고 적절하게 반응하는 웹 요소들에 대한 총체적인 디자인
반응형 웹 디자인은 데스크탑/타블렛/모바일 폰 별로 사이즈는 다르지만 일관성 있는 디자인과 가독성을 고
려해 적용한다. 컨셉은 심플, 모티브는 논리적, 기술은 간단한 것이 반응형 웹 디자인의 특징이다.
© 2012 SYS4U I&C All rights reserved.
- 5.
2. 그리드 시스템
그리드 시스템 (Grid System)
반응형 웹에서 가장 중요한건 그리드 시스템이다. 그리드 시스템으로 인해 유동적으로 사이즈에 맞게 조절
되어 다양한 크기에서도 볼 수 있다.
또한 오늘날의 니즈(모바일 컨텐츠)에 맞추고 유연한 가변성을 제공할 수 있다
3. 테크놀로지와 아트의 만남
테크놀로지와 아트의 만남 (jQuery / CSS3 / HTML5 Animation)
다양한 브라우저(사파리, 크롬, 파이어폭스, 익스플로러 등)와 업그레이드의 제공으로 웹의 테크놀로지가 향
상되었다.
jQuery는 착수 준비중인 브라우저 효과의 주류이나 불행히도 100%의 지원을 하지는 않는다. 따라서 css3안
에서 대체방안을 사용한 다는 것은 당신의 웹사이트가 대부분의 방문자들과 호환이 가능하여 예외적인 경
험을 제공한다고 볼 수 있다.
웹 디자이너들은 html과 css를 보다 다양하게 이용하는데 html과 css는 컴퓨터 코딩만으로 다양한 액션을
구현해낸다.
© 2012 SYS4U I&C All rights reserved.
- 6.
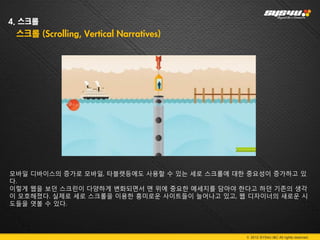
4. 스크롤
스크롤(Scrolling, Vertical Narratives)
모바일 디바이스의 증가로 모바일, 타블렛등에도 사용할 수 있는 세로 스크롤에 대한 중요성이 증가하고 있
다.
이렇게 웹을 보던 스크린이 다양하게 변화되면서 맨 위에 중요한 메세지를 담아야 한다고 하던 기존의 생각
이 모호해졌다. 실제로 세로 스크롤을 이용한 흥미로운 사이트들이 늘어나고 있고, 웹 디자이너의 새로운 시
도들을 엿볼 수 있다.
© 2012 SYS4U I&C All rights reserved.
- 7.
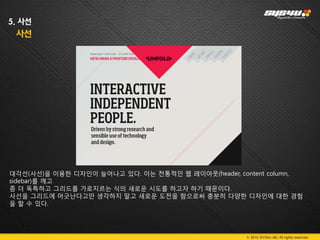
5. 사선
사선
대각선(사선)을이용한 디자인이 늘어나고 있다. 이는 전통적인 웹 레이아웃(header, content column,
sidebar)를 깨고
좀 더 독특하고 그리드를 가로지르는 식의 새로운 시도를 하고자 하기 때문이다.
사선을 그리드에 어긋난다고만 생각하지 말고 새로운 도전을 함으로써 충분히 다양한 디자인에 대한 경험
을 할 수 있다.
© 2012 SYS4U I&C All rights reserved.
- 8.
6.모듈 인터페이스
모듈인터페이스
모듈 인터페이스란?
한가지 일을 수행하는 프로그램에서 여러가지 인터페이스를 통해 유동적으로 사용 가능한 것을 말한다.
어플리케이션의 영향으로 모듈성의 인터페이스를 가진 웹디자인을 재선호하기 시작했고, 놀랍게도 우리는
페이스북과 트위터같은 앱에서 웹과 관련한 컨텐츠에 접근하고 있다는 것을 알 수 있다. 그러면서 데스크탑
과 스크린, 탭, 아이폰과 같은 핸드디바이스 사이의 경계가 모호해 지고있다.
트위터 한 페이지 안에서 다른 페이지로 넘어가지 않아도 우리는 모든 것을 다 할 수 있다. 예를 들면, 팔로
잉을 보고, 팔로워를 보고, 다른 사람들의 영상을 보기도 한다.
© 2012 SYS4U I&C All rights reserved.
- 9.
II. 웹 디자인트랜드 분석
1. 각 사이트의 장단점
© 2012 SYS4U I&C All rights reserved.
- 10.
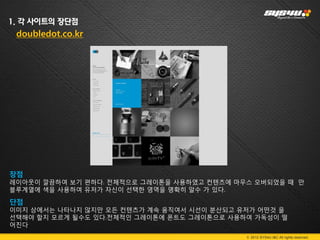
1. 각 사이트의장단점
doubledot.co.kr
장점
레이아웃이 깔끔하여 보기 편하다. 전체적으로 그레이톤을 사용하였고 컨텐츠에 마우스 오버되었을 때 만
블루계열에 색을 사용하여 유저가 자신이 선택한 영역을 명확히 알수 가 있다.
단점
이미지 상에서는 나타나지 않지만 모든 컨텐츠가 계속 움직여서 시선이 분산되고 유저가 어떤것 을
선택해야 할지 모르게 될수도 있다.전체적인 그레이톤에 폰트도 그레이톤으로 사용하여 가독성이 떨
어진다
© 2012 SYS4U I&C All rights reserved.
- 11.
1. 각 사이트의장단점
www.nike.com/jumpman23/cp3vi/
장점
화면에 역동적인 인물이미지를 배치하여 스포츠 제품사이트의 느낌을 잘살렸다. 사선 레이아웃을 사용하여
역동성을 극대화 시켰다.
단점
폰트가 가운데 배치 되어있음에도 불구하고 이미지에 비해 눈에 잘 띄지 않는다.
© 2012 SYS4U I&C All rights reserved.
- 12.
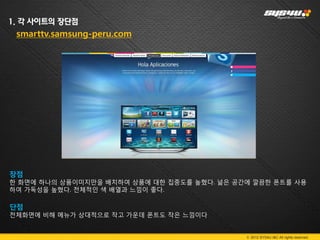
1. 각 사이트의장단점
smarttv.samsung-peru.com
장점
한 화면에 하나의 상품이미지만을 배치하여 상품에 대한 집중도를 높혔다. 넒은 공간에 깔끔한 폰트를 사용
하여 가독성을 높혔다. 전체적인 색 배열과 느낌이 좋다.
단점
전체화면에 비해 메뉴가 상대적으로 작고 가운데 폰트도 작은 느낌이다
© 2012 SYS4U I&C All rights reserved.
- 13.
1. 각 사이트의장단점
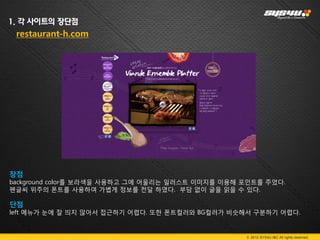
restaurant-h.com
장점
background color를 보라색을 사용하고 그에 어울리는 일러스트 이미지를 이용해 포인트를 주었다.
펜글씨 위주의 폰트를 사용하여 가볍게 정보를 전달 하였다. 부담 없이 글을 읽을 수 있다.
단점
left 메뉴가 눈에 잘 띄지 않아서 접근하기 어렵다. 또한 폰트컬러와 BG컬러가 비슷해서 구분하기 어렵다.
© 2012 SYS4U I&C All rights reserved.
- 14.
1. 각 사이트의장단점
www.canon_ci.co.kr
장점
강렬한 레드를 사용하여 유저들의 시선을 잡았다. 배경과 대비되는 흰색으로 폰트를 사용하여 가독성을 높
혔다. 전체적으로 카펫 패턴을 사용하여 질감이 그대로 전달 되는 듯 하다. 질감과 색깔이 조화가 잘되었다.
단점
각각의 컨텐츠가 분산되어 배치되었고, 그것이 각각 움직임이 있기 때문에 유저들이 한 컨텐츠에 주목할 수
없어 시선이 분산된다.
© 2012 SYS4U I&C All rights reserved.
- 15.
1. 각 사이트의장단점
www.hanafn.com
장점
전체적으로 그린톤을 사용하여 차분하고 신뢰감 있는 금융이미지를 잘 살렸다.
바둑판형식의 그리드를 사용하고 그 안에 폰트를 넣어 전체적으로 정리되어있는 느낌을 준다.
단점
메인 이미지를 제외 하고 나머지 이미지는 그레이톤을 사용해서 눈에 잘 띄지 않는다.
© 2012 SYS4U I&C All rights reserved.
- 16.
1. 각 사이트의장단점
www.hongikdmd.com
장점
바둑판 형식의 그리드를 사용하여 깔끔한 이미지 배치가 돋보인다. 또한 레프트 메뉴에 로고는 배경색과 대
조를 이루어서 눈에 잘 띈다. 컨텐츠 하나씩을 선택 할 때마다 그에 대한 설명이 드롭다운 되어서 나오기
때문에 컨텐츠에 대해 사전 정보를 얻고 컨텐츠를 볼 수 있다.
단점
화면 전체가 색감이 다른 제 각각의 이미지를 배치하였기 때문에 시선이 많이 분산되는 경향이 있다.
© 2012 SYS4U I&C All rights reserved.
- 17.
1. 각 사이트의장단점
www.hongikdmd.com
서브페이지
깔끔한 그리드와 색 구성이 좋다. 최상단에 이미지가 크게 배치되어 시선을 사로잡는다
© 2012 SYS4U I&C All rights reserved.
- 18.
1. 각 사이트의장단점
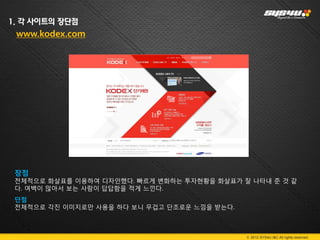
www.kodex.com
장점
전체적으로 화살표를 이용하여 디자인했다. 빠르게 변화하는 투자현황을 화살표가 잘 나타내 준 것 같
다. 여백이 많아서 보는 사람이 답답함을 적게 느낀다.
단점
전체적으로 각진 이미지로만 사용을 하다 보니 무겁고 단조로운 느낌을 받는다.
© 2012 SYS4U I&C All rights reserved.
- 19.
1. 각 사이트의장단점
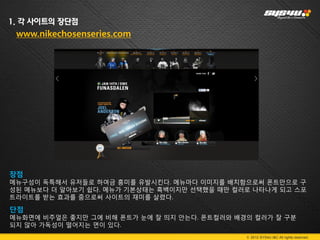
www.nikechosenseries.com
장점
메뉴구성이 독특해서 유저들로 하여금 흥미를 유발시킨다. 메뉴마다 이미지를 배치함으로써 폰트만으로 구
성된 메뉴보다 더 알아보기 쉽다. 메뉴가 기본상태는 흑백이지만 선택했을 때만 컬러로 나타나게 되고 스포
트라이트를 받는 효과를 줌으로써 사이트의 재미를 살렸다.
단점
메뉴화면에 비주얼은 좋지만 그에 비해 폰트가 눈에 잘 띄지 안는다. 폰트컬러와 배경의 컬러가 잘 구분
되지 않아 가독성이 떨어지는 면이 있다.
© 2012 SYS4U I&C All rights reserved.
- 20.
1. 각 사이트의장단점
shopping.naver.com
장점
전체적으로 깔끔한 구성을 보여준다. 하나의 이미지와 포인트를 주는 글씨만을 사용해서 화면을 구성하여
보기 편하고 폰트의 가독성도 좋다. 상단에 네이버 특유의 녹색 네비게이션바가 시선을 한눈에 사로잡는다.
단점
단조로운 구성 이여서 조금 지루한 면이있다.
© 2012 SYS4U I&C All rights reserved.
- 21.
1. 각 사이트의장단점
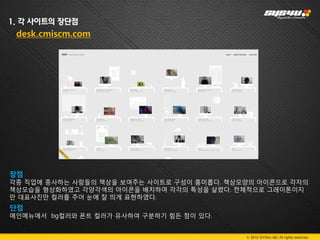
desk.cmiscm.com
장점
각종 직업에 종사하는 사람들의 책상을 보여주는 사이트로 구성이 흥미롭다. 책상모양의 아이콘으로 각자의
책상모습을 형상화하였고 각양각색의 아이콘을 배치하여 각각의 특성을 살렸다. 전체적으로 그레이톤이지
만 대표사진만 컬러를 주어 눈에 잘 띄게 표현하였다.
단점
메인메뉴에서 bg컬러와 폰트 컬러가 유사하여 구분하기 힘든 점이 있다.
© 2012 SYS4U I&C All rights reserved.
- 22.
1. 각 사이트의장단점
desk.cmiscm.com
서브페이지
서브메뉴에서는 각각의 컨테츠마다 고유의 컬러를 주어서 구별을 쉽게 했다. 하지만 메뉴가 하단에 위치하
여 접근하기 어려운 단점이 있다.
© 2012 SYS4U I&C All rights reserved.
- 23.
1. 각 사이트의장단점
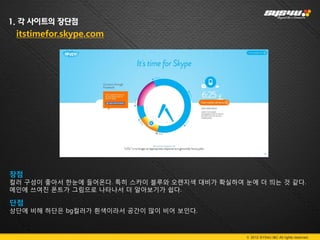
itstimefor.skype.com
장점
컬러 구성이 좋아서 한눈에 들어온다. 특히 스카이 블루와 오렌지색 대비가 확실하여 눈에 더 띄는 것 같다.
메인에 쓰여진 폰트가 그림으로 나타나서 더 알아보기가 쉽다.
단점
상단에 비해 하단은 bg컬러가 흰색이라서 공간이 많이 비어 보인다.
© 2012 SYS4U I&C All rights reserved.
- 24.
1. 각 사이트의장단점
nissaninnovationgarage.com
장점
그리드 구성은 많이 볼 수 있는 바둑판형식이지만 이미지가 독특하다. 어떻게 보면 촌스러울 수 있는 차고
문 이미지를 알맞게 배치하여 사람들로 하여금 궁금증을 유발시키게 만들었다. 언뜻 보면 무엇인지 모를 박
스 인데 차가 배치 되어있는 이미지를 보여줌으로써 사람들에게 이것이 무엇인지를 정확히 인지할 수 있게
만들었다.
단점
마우스가 오버 되었을 때 박스 안에 폰트의 가독성이 떨어진다.
© 2012 SYS4U I&C All rights reserved.
- 25.
1. 각 사이트의장단점
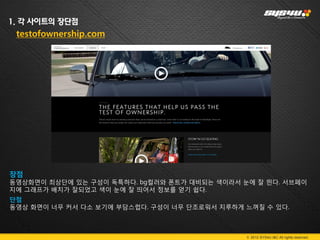
testofownership.com
장점
동영상화면이 최상단에 있는 구성이 독특하다. bg컬러와 폰트가 대비되는 색이라서 눈에 잘 띈다. 서브페이
지에 그래프가 배치가 잘되었고 색이 눈에 잘 띄어서 정보를 얻기 쉽다.
단점
동영상 화면이 너무 커서 다소 보기에 부담스럽다. 구성이 너무 단조로워서 지루하게 느껴질 수 있다.
© 2012 SYS4U I&C All rights reserved.
- 26.
1. 각 사이트의장단점
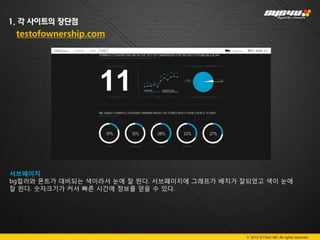
testofownership.com
서브페이지
bg컬러와 폰트가 대비되는 색이라서 눈에 잘 띈다. 서브페이지에 그래프가 배치가 잘되었고 색이 눈에
잘 띈다. 숫자크기가 커서 빠른 시간에 정보를 얻을 수 있다.
© 2012 SYS4U I&C All rights reserved.
- 27.
1. 각 사이트의장단점
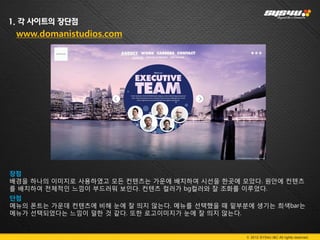
www.domanistudios.com
장점
배경을 하나의 이미지로 사용하였고 모든 컨텐츠는 가운에 배치하여 시선을 한곳에 모았다. 원안에 컨텐츠
를 배치하여 전체적인 느낌이 부드러워 보인다. 컨텐츠 컬러가 bg컬러와 잘 조화를 이루었다.
단점
메뉴의 폰트는 가운데 컨텐츠에 비해 눈에 잘 띄지 않는다. 메뉴를 선택했을 때 밑부분에 생기는 희색bar는
메뉴가 선택되었다는 느낌이 덜한 것 같다. 또한 로고이미지가 눈에 잘 띄지 않는다.
© 2012 SYS4U I&C All rights reserved.
- 28.
1. 각 사이트의장단점
www.domanistudios.com
장점
배경을 하나의 이미지로 사용하였고 모든 컨텐츠는 가운에 배치하여 시선을 한곳에 모았다. 원안에 컨텐츠
를 배치하여 전체적인 느낌이 부드러워 보인다. 컨텐츠 컬러가 bg컬러와 잘 조화를 이루었다.
단점
메뉴의 폰트는 가운데 컨텐츠에 비해 눈에 잘 띄지 않는다. 메뉴를 선택했을 때 밑부분에 생기는 희색bar는
메뉴가 선택되었다는 느낌이 덜한 것 같다. 또한 로고이미지가 눈에 잘 띄지 않는다.
© 2012 SYS4U I&C All rights reserved.
- 29.
1. 각 사이트의장단점
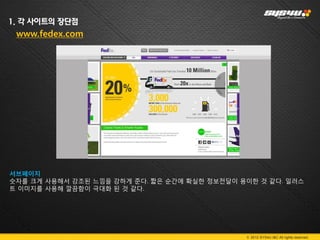
www.fedex.com
장점
전체적으로 인포그래픽 사용해서 자료를 시각적으로 표현하여 효과적인 전달이 잘된 것 같다.
단점
bg컬러가 회색이어서 탁한 느낌을 주는 것 같다. 상단에 쓰여진 버튼은 글씨가 명확히 보이지 않는다. 바둑
판그리드는 좋으나 구역을 나누는 선 때문에 컨텐츠들이 조화롭게 보이지 않는다.
.
© 2012 SYS4U I&C All rights reserved.
- 30.
1. 각 사이트의장단점
www.fedex.com
서브페이지
숫자를 크게 사용해서 강조된 느낌을 강하게 준다. 짧은 순간에 확실한 정보전달이 용이한 것 같다. 일러스
트 이미지를 사용해 깔끔함이 극대화 된 것 같다.
© 2012 SYS4U I&C All rights reserved.
- 31.
1. 각 사이트의장단점
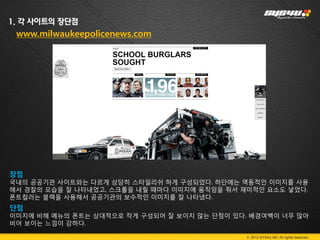
www.milwaukeepolicenews.com
장점
국내의 공공기관 사이트와는 다르게 상당히 스타일리쉬 하게 구성되었다. 하단에는 역동적인 이미지를 사용
해서 경찰의 모습을 잘 나타내었고, 스크롤을 내릴 때마다 이미지에 움직임을 줘서 재미적인 요소도 넣었다.
폰트컬러는 블랙을 사용해서 공공기관의 보수적인 이미지를 잘 나타냈다.
단점
이미지에 비해 메뉴의 폰트는 상대적으로 작게 구성되어 잘 보이지 않는 단점이 있다. 배경여백이 너무 많아
비어 보이는 느낌이 강하다.
.
© 2012 SYS4U I&C All rights reserved.
- 32.
1. 각 사이트의장단점
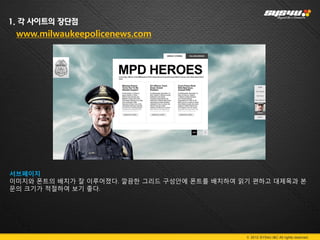
www.milwaukeepolicenews.com
서브페이지
이미지와 폰트의 배치가 잘 이루어졌다. 깔끔한 그리드 구성안에 폰트를 배치하여 읽기 편하고 대제목과 본
문의 크기가 적절하여 보기 좋다.
© 2012 SYS4U I&C All rights reserved.
- 33.
1. 각 사이트의장단점
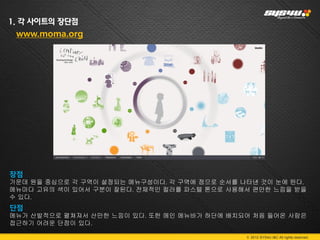
www.moma.org
장점
가운데 원을 중심으로 각 구역이 설정되는 메뉴구성이다. 각 구역에 점으로 순서를 나타낸 것이 눈에 띈다.
메뉴마다 고유의 색이 있어서 구분이 잘된다. 전체적인 컬러를 파스텔 톤으로 사용해서 편안한 느낌을 받을
수 있다.
단점
메뉴가 산발적으로 펼쳐져서 산만한 느낌이 있다. 또한 메인 메뉴바가 하단에 배치되어 처음 들어온 사람은
접근하기 어려운 단점이 있다.
.
© 2012 SYS4U I&C All rights reserved.
- 34.
1. 각 사이트의장단점
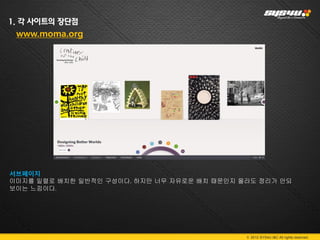
www.moma.org
서브페이지
이미지를 일렬로 배치한 일반적인 구성이다. 하지만 너무 자유로운 배치 때문인지 몰라도 정리가 안되
보이는 느낌이다.
© 2012 SYS4U I&C All rights reserved.
- 35.
1. 각 사이트의장단점
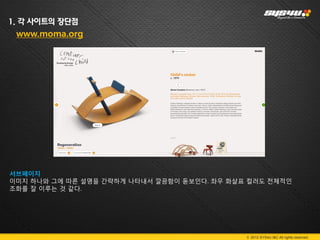
www.moma.org
서브페이지
이미지 하나와 그에 따른 설명을 간략하게 나타내서 깔끔함이 돋보인다. 좌우 화살표 컬러도 전체적인
조화를 잘 이루는 것 같다.
© 2012 SYS4U I&C All rights reserved.
- 36.
1. 각 사이트의장단점
www.usatoday.com
장점
블랙과 블루의 컬러조화가 잘 이루어져 있다. 또한 메뉴마다 얇은 각양각색의 bar를 넣어 고유의 영역을 잘
나타냈다. 사람들이 알기 쉬운 구성으로 컨텐츠를 효율적으로 배치하였다.
© 2012 SYS4U I&C All rights reserved.
- 37.
1. 각 사이트의장단점
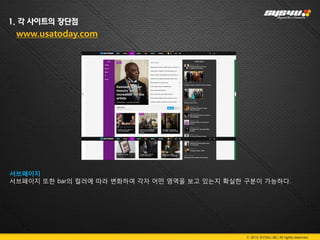
www.usatoday.com
서브페이지
검색아이콘을 선택해야만 검색바가 나오는 것이 조금 불편하다. 컨텐츠의 중요도가 조금 덜 나타난것이 아
쉽다.
© 2012 SYS4U I&C All rights reserved.
- 38.
1. 각 사이트의장단점
www.usatoday.com
서브페이지
서브페이지 또한 bar의 컬러에 따라 변화하여 각자 어떤 영역을 보고 있는지 확실한 구분이 가능하다.
© 2012 SYS4U I&C All rights reserved.
- 39.
1. 각 사이트의장단점
www.kbrockstar.com
장점
옐로우를 포인트 컬러로 사용하여 눈에 잘 띄고 따뜻한 느낌을 준다. 딱딱하지 않은 글씨체를 많이 사용하여
가볍게 읽을 수 있다. 배경컬러와 각각의 컨텐츠 컬러가 조화롭게 구성되어있다.
단점
크게는 바둑판 형식의 그리드를 사용하였지만 크기가 상이 하고 정렬되어있지 않아서 정리된 느낌은 조금
덜 하다. 한 공간에 너무 많은 컨텐츠가 있어서 조금 답답해 보인다.
© 2012 SYS4U I&C All rights reserved.
- 40.
III. 결론
1. 결론
© 2012 SYS4U I&C All rights reserved.
- 41.
1. 결론
1. 모듈그리드
바둑판처럼 일정한 간격으로 나누어진 공간에 정보를 효율적으로 배치해서 나타내는 모듈 그리
드를 활용한 디자인이 많아졌다.
2. 편집 디자인 형식
커다란 배경화면과 타이포를 이용하여 짧고 간결한 임펙트를 주는 편집 디자
인같은 느낌이 주는 디자인이 많아졌다.
3. 흥미,개성
전통적인 웹 레이아웃(header, content column, sidebar)를 깨고 흥미를 유발시키는 재미적인 요
소가 가미된 디자인이 많아졌다.
© 2012 SYS4U I&C All rights reserved.