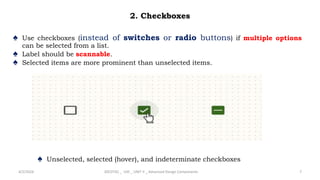
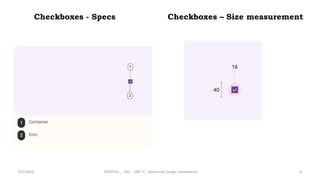
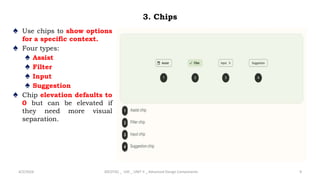
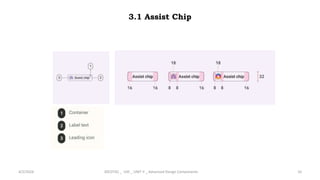
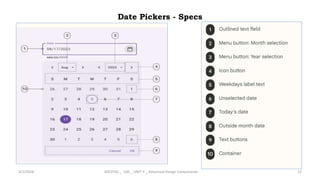
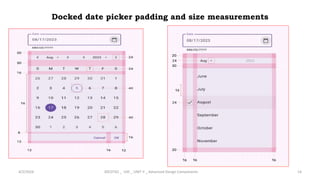
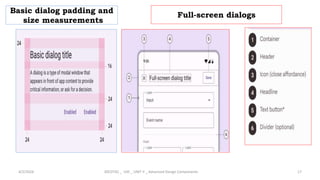
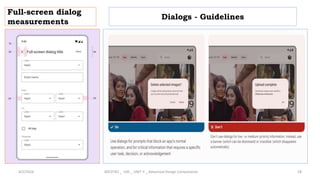
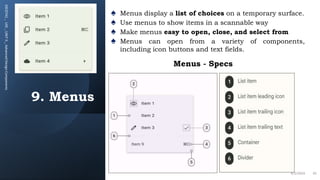
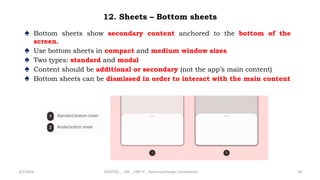
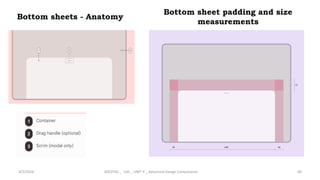
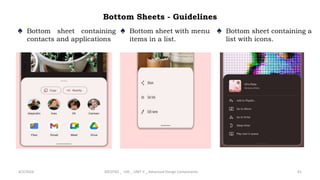
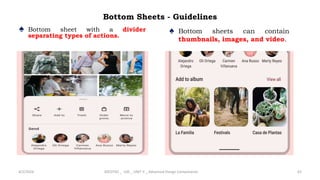
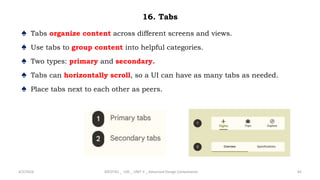
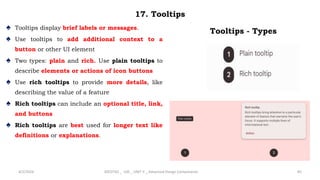
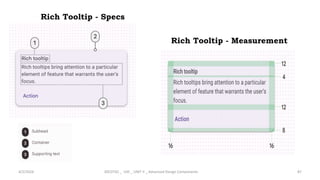
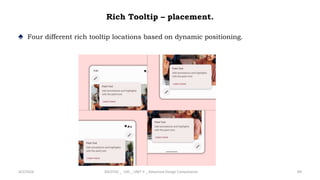
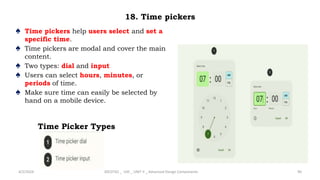
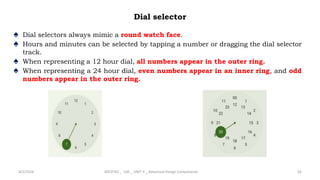
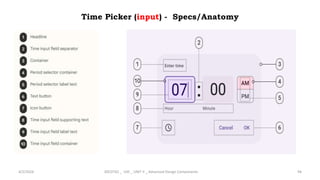
Advanced design components discussed in the document include backdrops, checkboxes, chips, date pickers, dialogs, dividers, image lists, lists, menus, progress indicators, radio buttons, sheets, sliders, snackbars, switches, tabs, tool tips, and time pickers. The document provides specifications, guidelines and examples for each component.