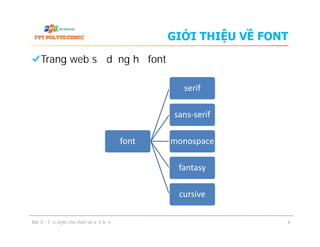
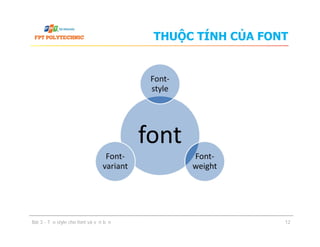
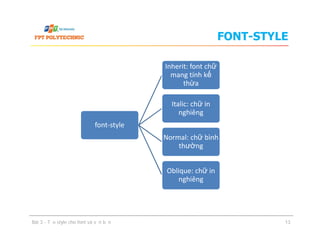
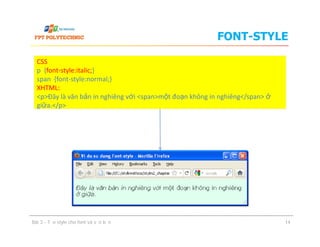
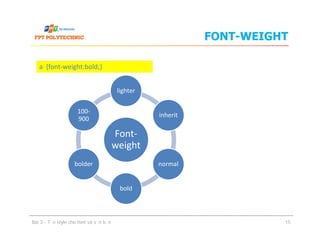
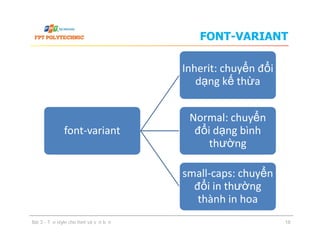
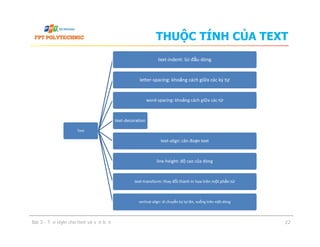
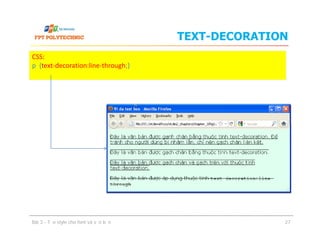
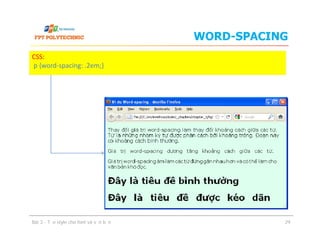
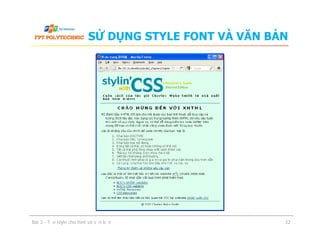
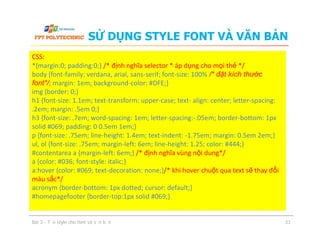
Bài 3 giới thiệu các thuộc tính CSS để tạo style cho font và văn bản, bao gồm các loại font như serif, sans-serif, và monospace. Tài liệu cũng hướng dẫn cách sử dụng các thuộc tính như font-family, font-size, text-decoration và các kỹ thuật viết CSS rút gọn. Cuối cùng, bài học tổng kết về cách áp dụng các thành phần này trong việc thiết kế trang web.