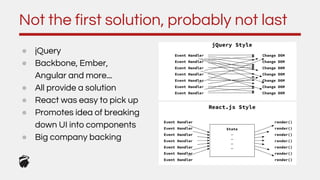
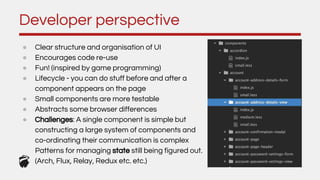
This document provides an introduction and overview of React for non-technical audiences. It explains that React is a JavaScript library for building user interfaces that has gained popularity in recent years. It then discusses key React concepts like components, props, state, and lifecycles. The document also notes benefits of React like clear structure, code reusability, and easier collaboration between design and development teams. It concludes by suggesting ways teams could start adopting React patterns in their work.