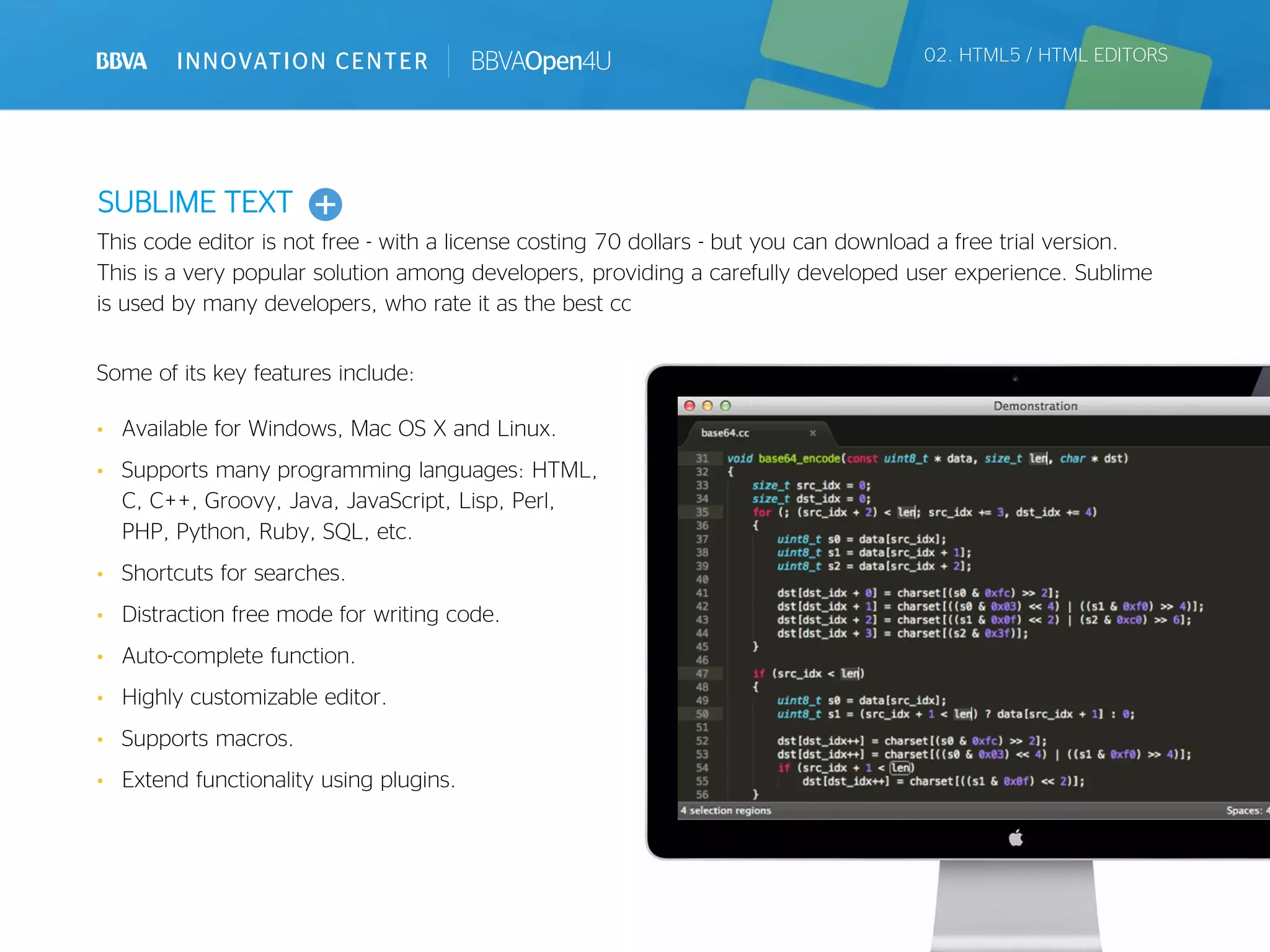
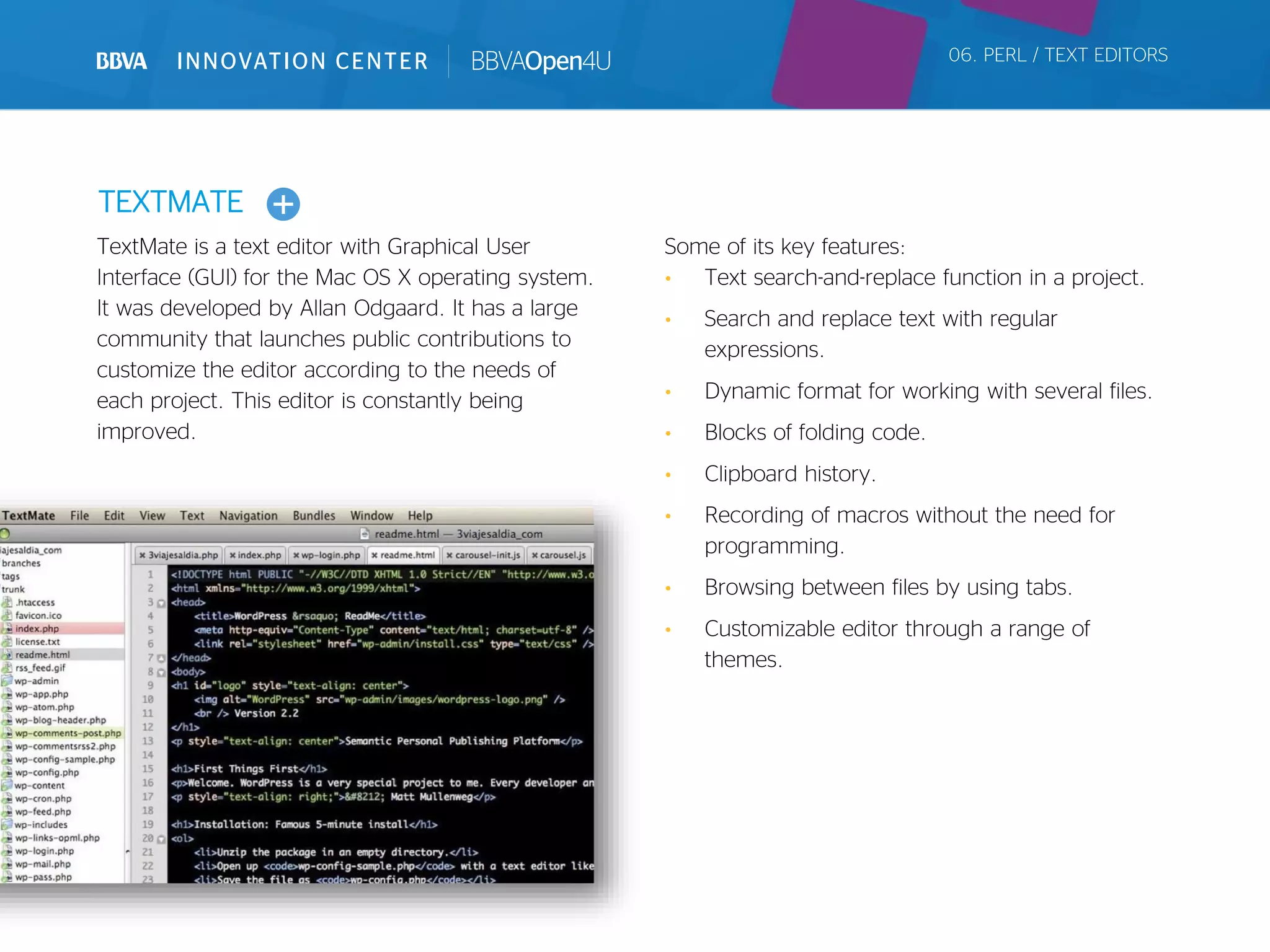
The document discusses various tools for programming in Python, HTML5, Java, and for rapid application development. For Python, it discusses IDEs like PyDev for Eclipse and PyCharm, as well as libraries and debugging tools part of the BeeWare toolbox. For HTML5, it discusses editors like Sublime Text, Atom, and Notepad++, and frameworks like Bootstrap and HTML5 Boilerplate. For Java, it discusses IDEs like NetBeans, Eclipse, and IntelliJ IDEA, as well as the rapid application development tool gvNIX.