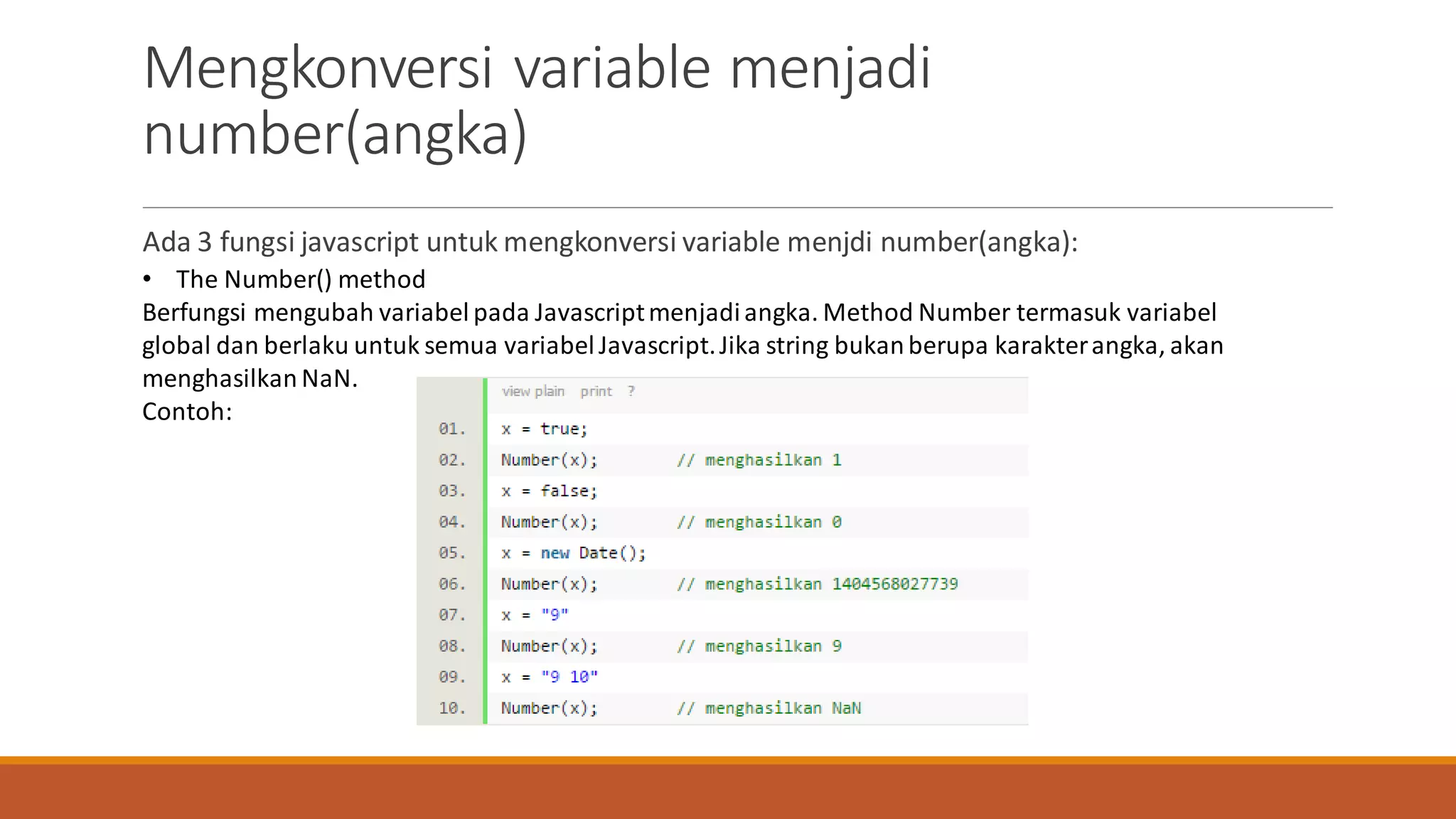
Dokumen ini menjelaskan dasar-dasar pemrograman JavaScript, termasuk penggunaan operator aritmatik, definisi fungsi, variabel global dan lokal, tipe data angka, serta metode terkait objek angka. Selain itu, dijelaskan juga masalah ketidakakuratan perhitungan dan solusi dalam pengolahan angka. Membahas berbagai metode untuk konversi dan format angka dalam JavaScript.