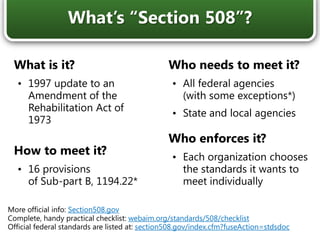
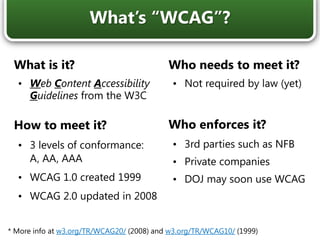
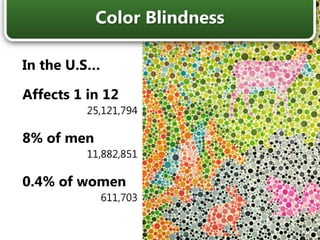
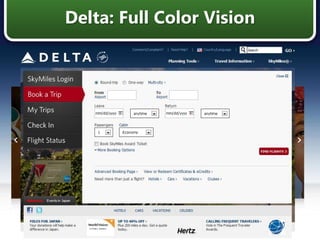
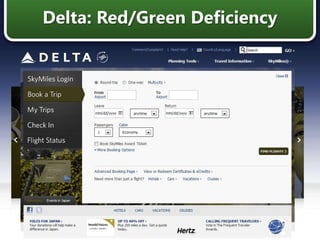
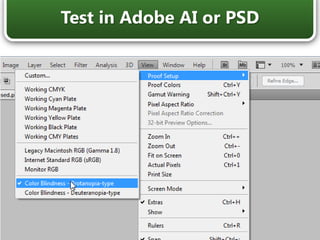
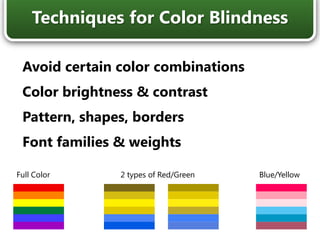
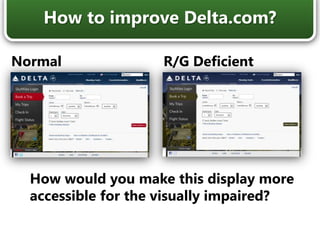
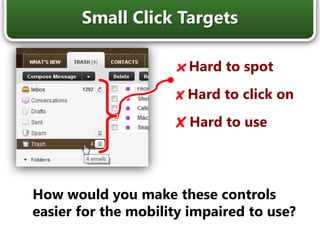
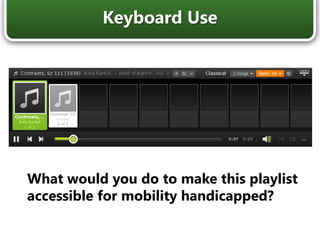
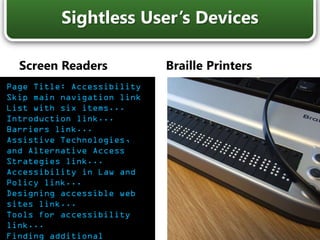
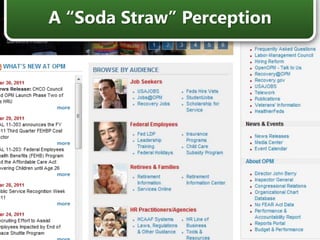
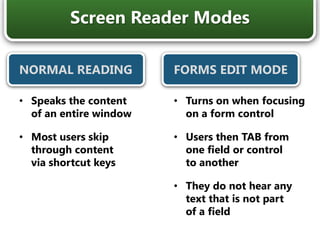
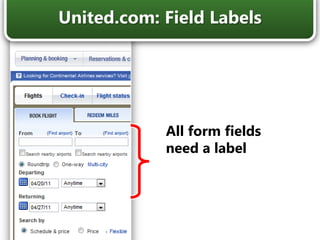
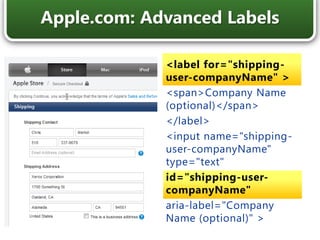
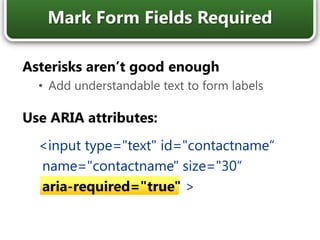
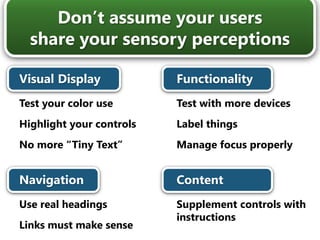
The document outlines the agenda and key topics of the Practical Accessibility workshop led by Chris Merkel at the Midwest UX Conference 2011, focusing on accessibility in web design. It covers issues related to visual perception, navigation, and forms, emphasizing the importance of compliance with accessibility standards such as Section 508 and WCAG. Additionally, the workshop discusses techniques for improving usability for individuals with disabilities, including color blindness and mobility disorders.