Tài liệu cung cấp hướng dẫn chi tiết về giao diện master-detail và tab bar trong iOS, bao gồm cách bố trí các màn hình, cách sử dụng navigation bar và các phương pháp truyền dữ liệu giữa các view controllers. Nó nhấn mạnh việc sử dụng storyboard để tạo prototype ứng dụng và các kỹ thuật tùy chỉnh giao diện cho tab bar và navigation bar. Ngoài ra, tài liệu còn đề xuất các ứng dụng thực hành liên quan đến bán hàng và dịch vụ trực tuyến.
























![Cách mà Techmaster hay làm
• Tạo
giao
diện
bằng
code
• Khi
nào
thực
sự
cần
mới
dùng
XIB
hoặc
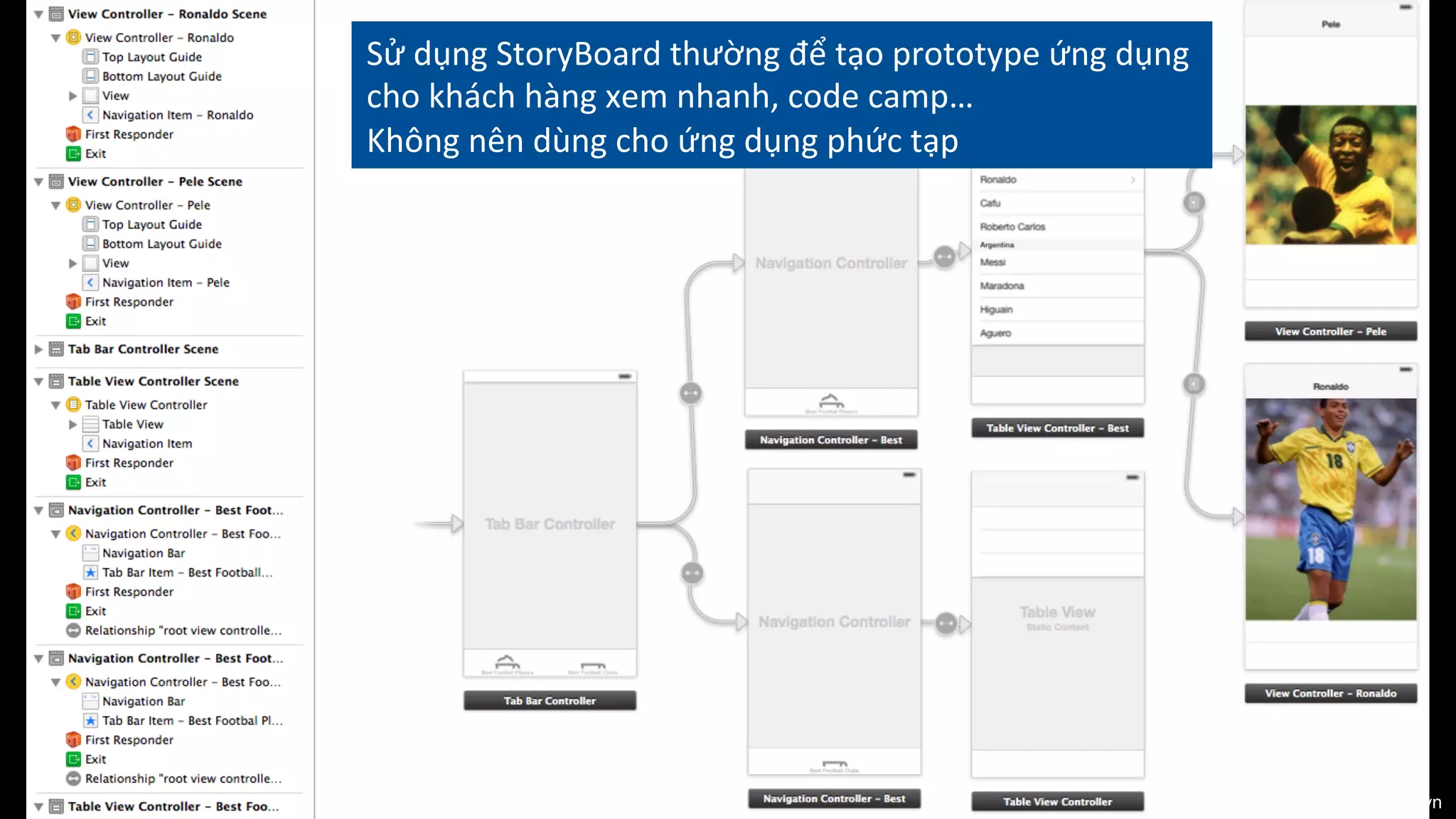
StoryBoard
Code
để
load
ViewController
từ
StoryBoard
UIStoryboard *storyBoard = [UIStoryboard storyboardWithName:@"Hack"
bundle:nil];
!
!
DrinkVC *drinkVC = [storyBoard
instantiateViewControllerWithIdentifier:@"DrinkVC"];
http://techmaster.vn](https://image.slidesharecdn.com/navigationtabcontroller-140228044317-phpapp01/75/iOS-Master-Detail-TabBar-25-2048.jpg)

![- (BOOL)application:(UIApplication *)application !
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions!
{!
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];!
!
MainVC *mainVC = [[MainVC alloc] initWithNibName:@"MainVC" bundle:nil];!
UINavigationController *coffeeNav = [[UINavigationController alloc] !
initWithRootViewController:mainVC];!
!
UIStoryboard *storyBoard = [UIStoryboard storyboardWithName:@"Hack" bundle:nil];!
DrinkVC *drinkVC = [storyBoard instantiateViewControllerWithIdentifier:@"DrinkVC"
!
UINavigationController *drinkNav = [[UINavigationController alloc] !
initWithRootViewController:drinkVC];!
!
MapVC *mapVC = [[MapVC alloc] initWithNibName:@"MapVC" bundle:nil];!
!
UITabBarController *tabBarController = [UITabBarController new];!
tabBarController.viewControllers = @[coffeeNav, drinkNav, mapVC];!
self.window.rootViewController = tabBarController;!
!
[self.window makeKeyAndVisible];!
return YES;!
http://techmaster.vn
}](https://image.slidesharecdn.com/navigationtabcontroller-140228044317-phpapp01/75/iOS-Master-Detail-TabBar-27-2048.jpg)
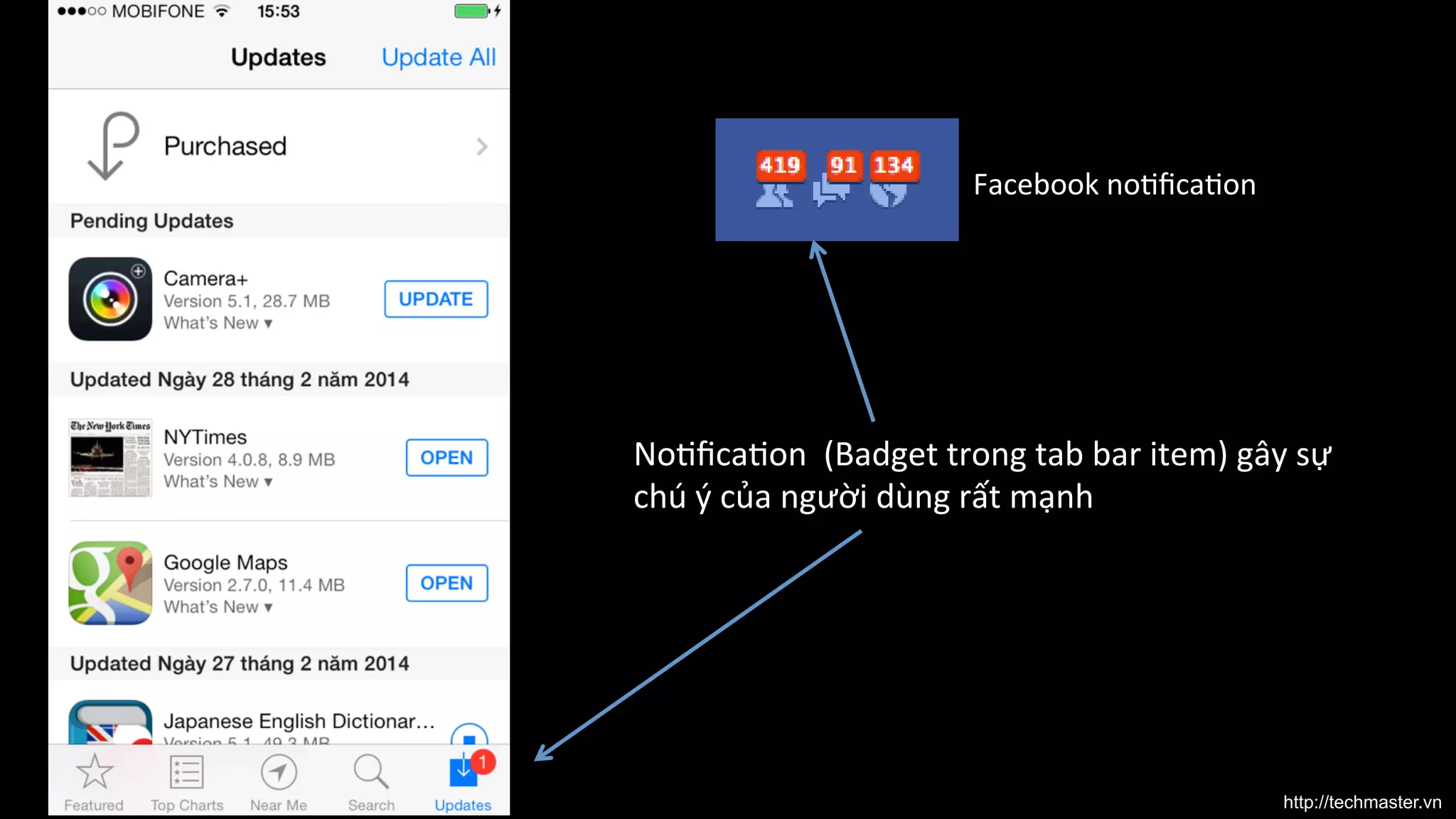
![UITabBarItem
coffeeNav.tabBarItem = [[UITabBarItem alloc] initWithTitle:@"Coffee" !
image:[UIImage imageNamed:@"coffee"] !
selectedImage:[UIImage imageNamed:@"coffeeSelected"]];!
!
coffeeNav.tabBarItem.badgeValue = @"3";
http://techmaster.vn](https://image.slidesharecdn.com/navigationtabcontroller-140228044317-phpapp01/75/iOS-Master-Detail-TabBar-28-2048.jpg)


![Thay đổi background của TabBar
- (void)customizeInterface!
{!
UIImage *tabBarBackground = [UIImage imageNamed:@"tabbar.png"];!
[[UITabBar appearance] setBackgroundImage:tabBarBackground];!
[[UITabBar appearance] setSelectionIndicatorImage:[UIImage
imageNamed:@"selection-tab.png"]];!
UIImage *background = [UIImage imageNamed:@"background.jpg"];!
[self.window setBackgroundColor:[UIColor colorWithPatternImage:background]];!
}
Tương
tự
hãy
dùng
[UINaviga9onBar
appearance]
để
thay
đổi
background
của
Nav
Bar
http://techmaster.vn](https://image.slidesharecdn.com/navigationtabcontroller-140228044317-phpapp01/75/iOS-Master-Detail-TabBar-31-2048.jpg)