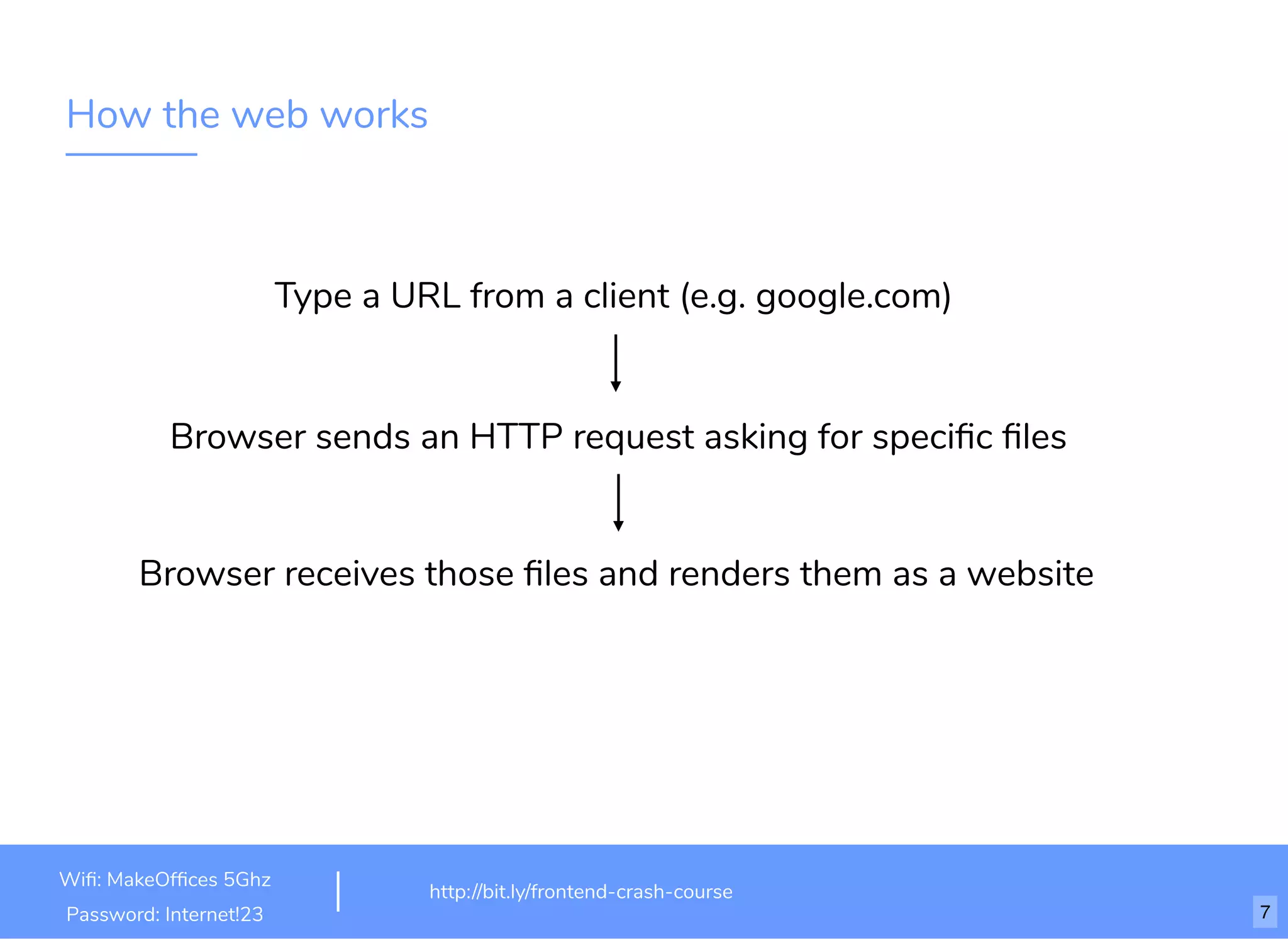
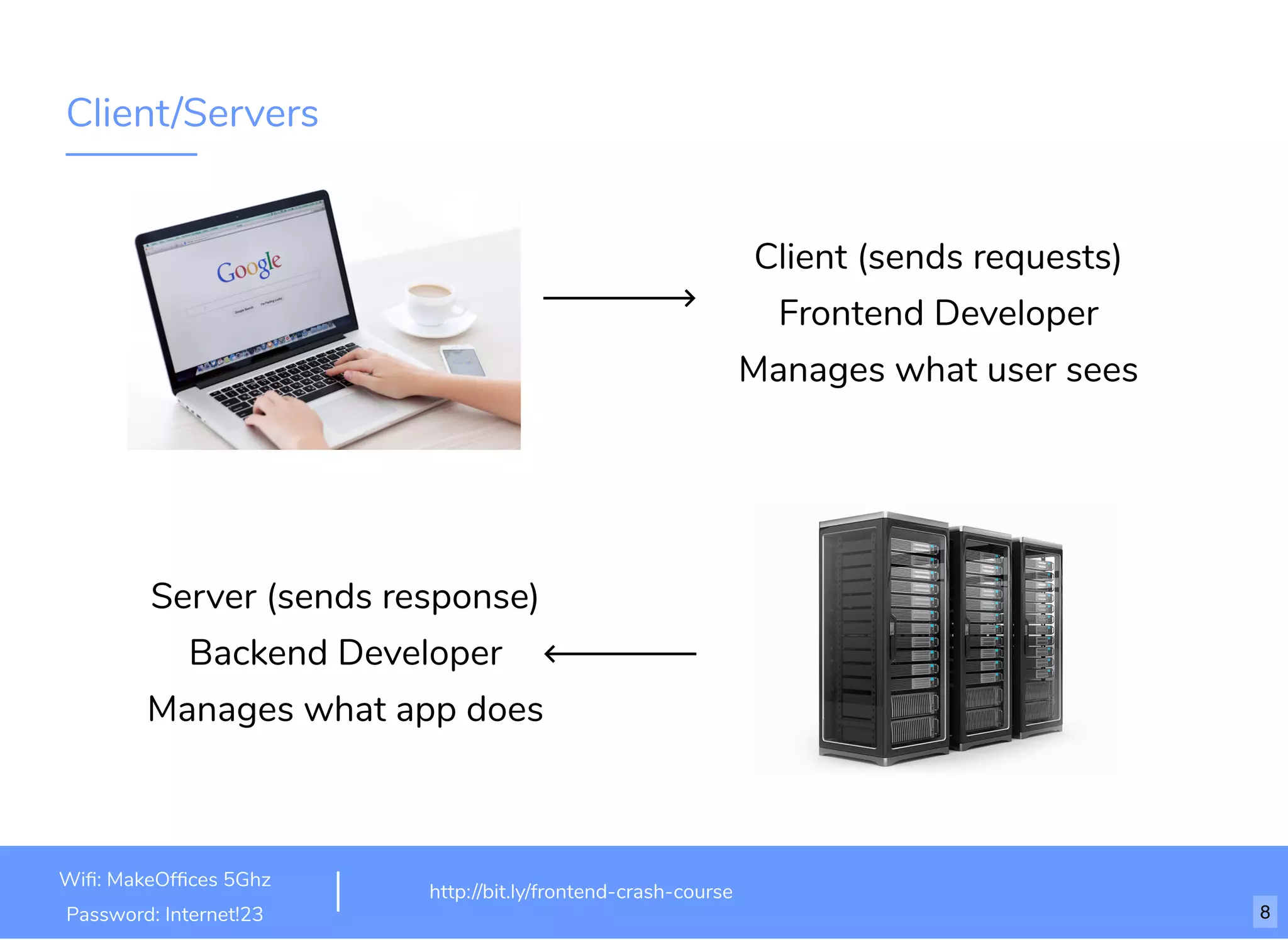
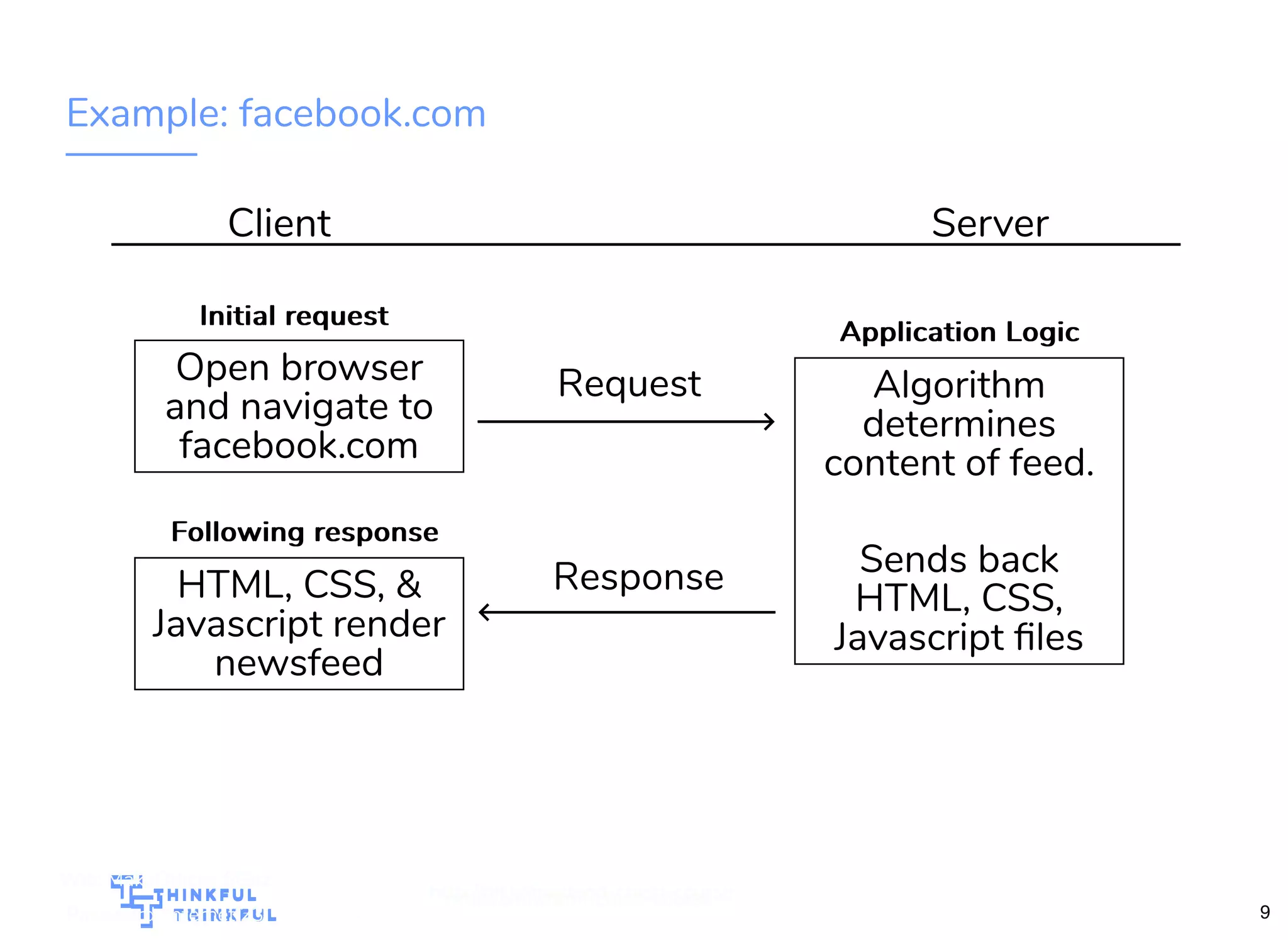
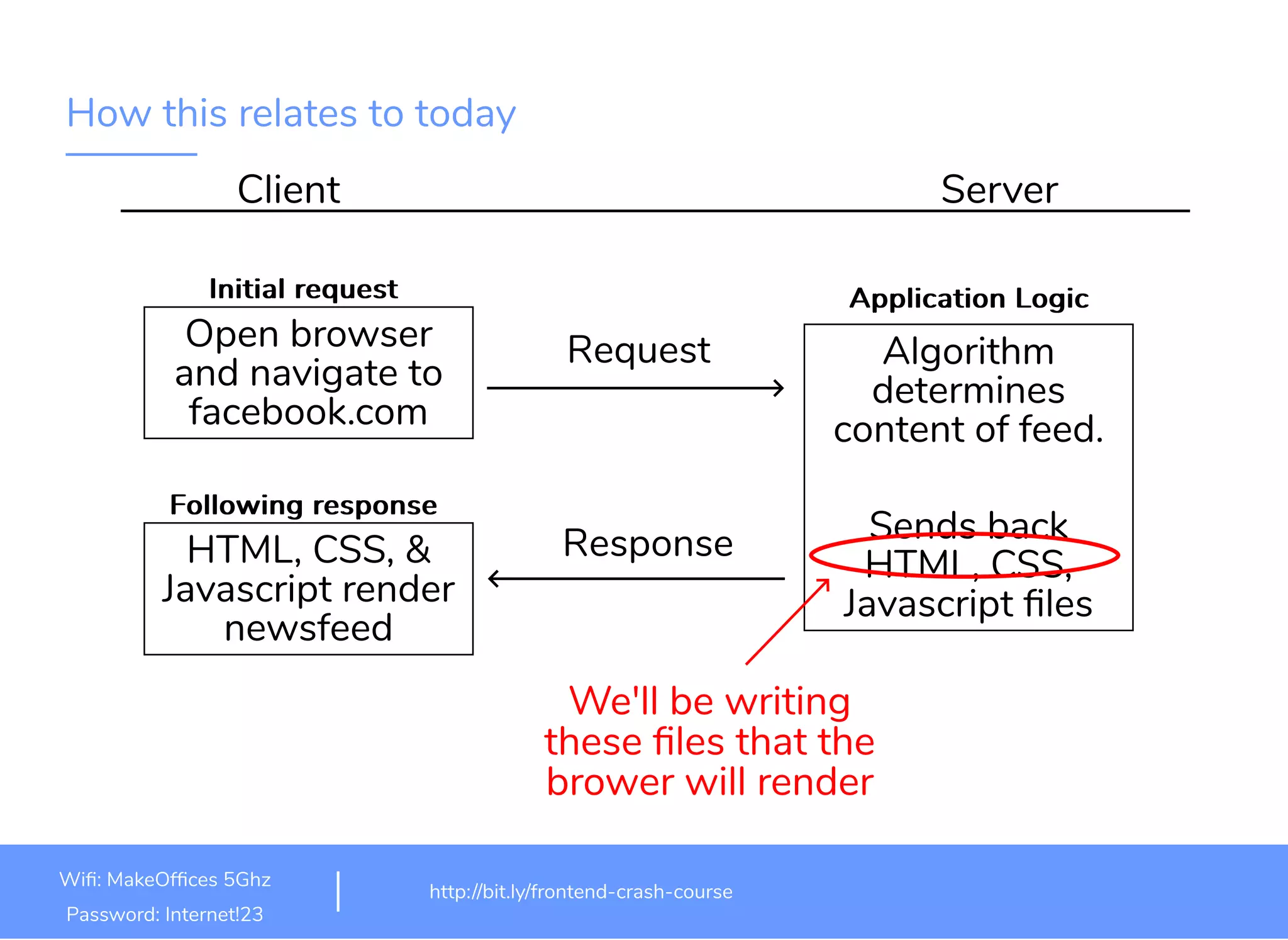
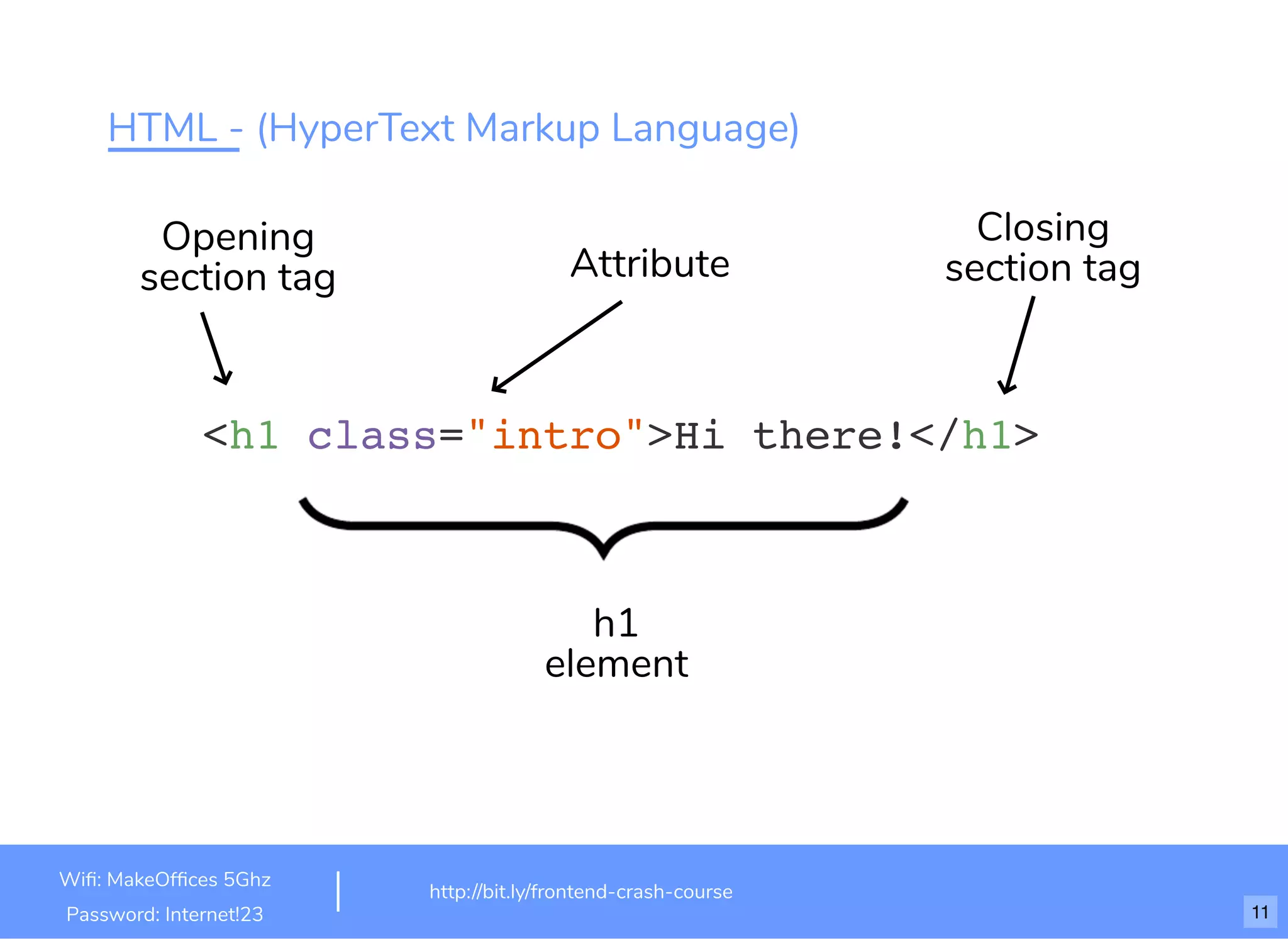
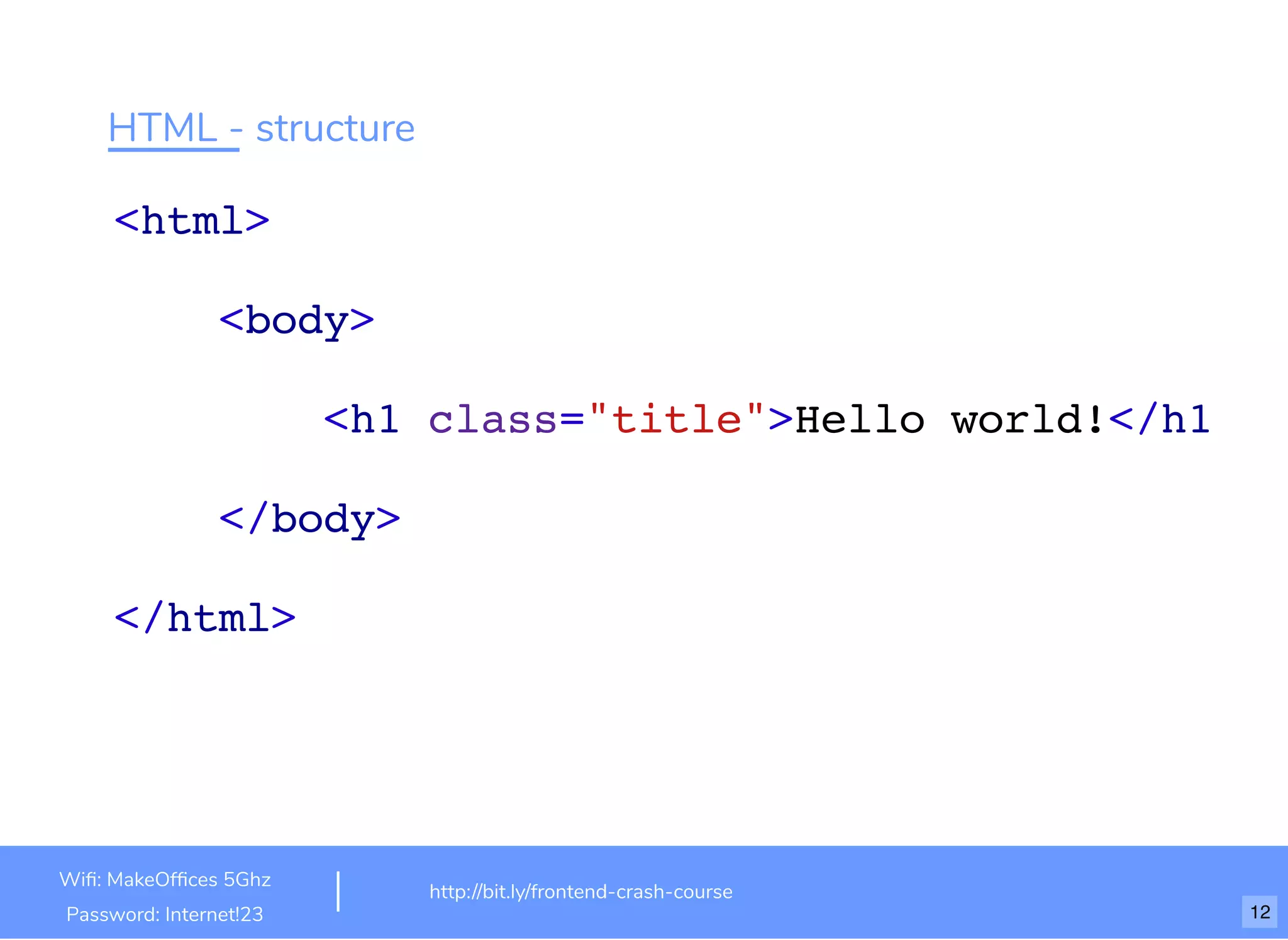
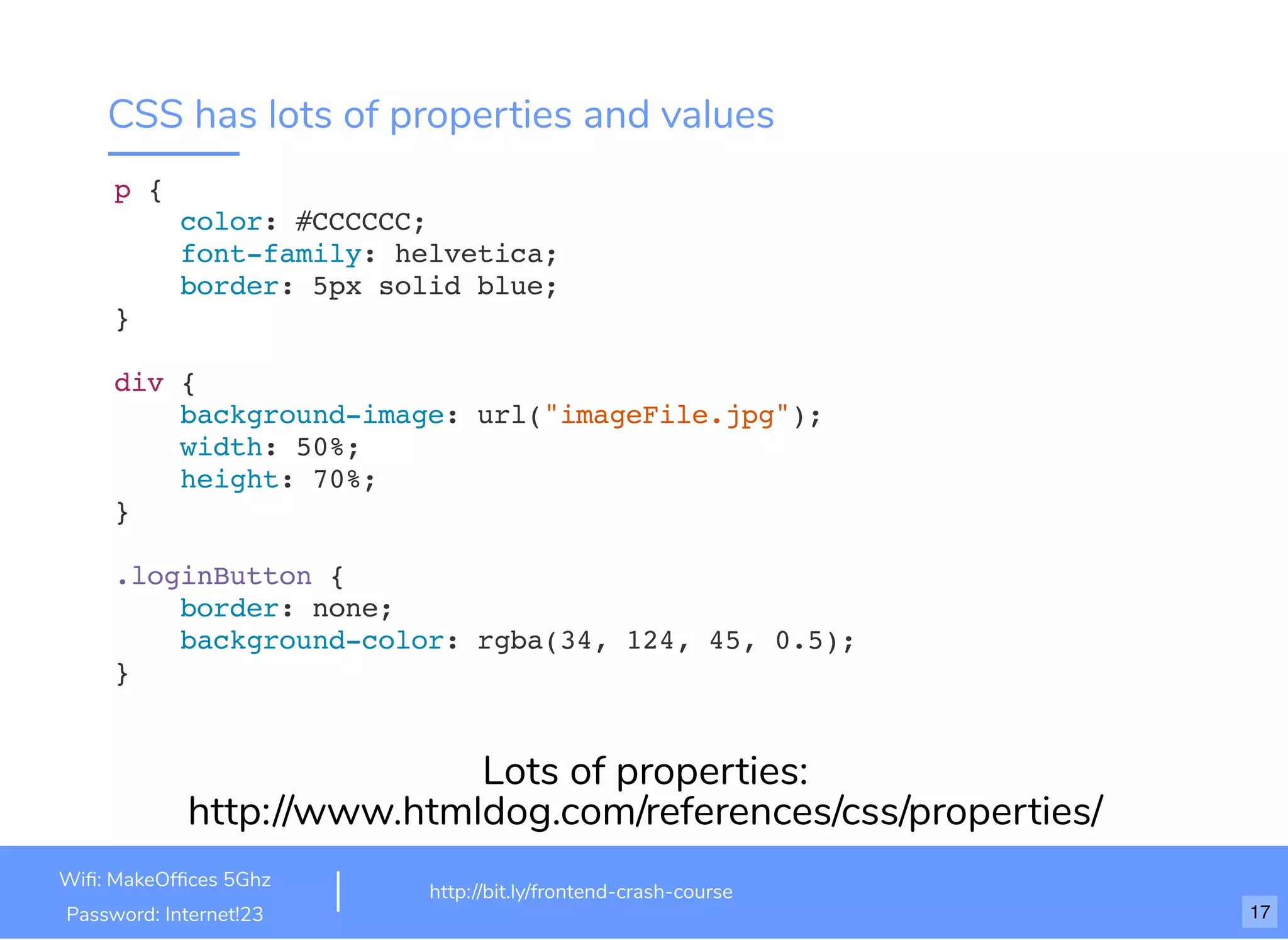
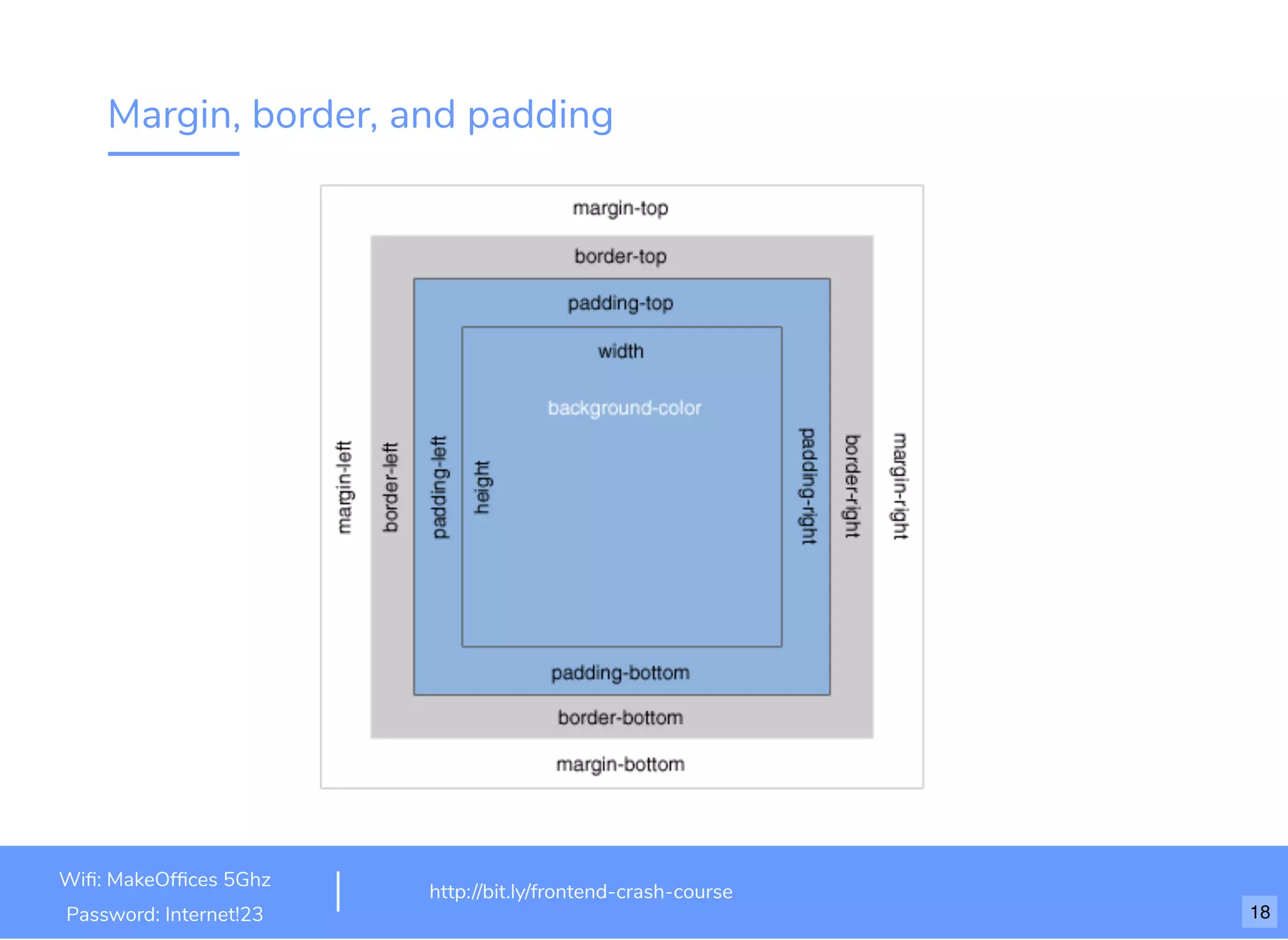
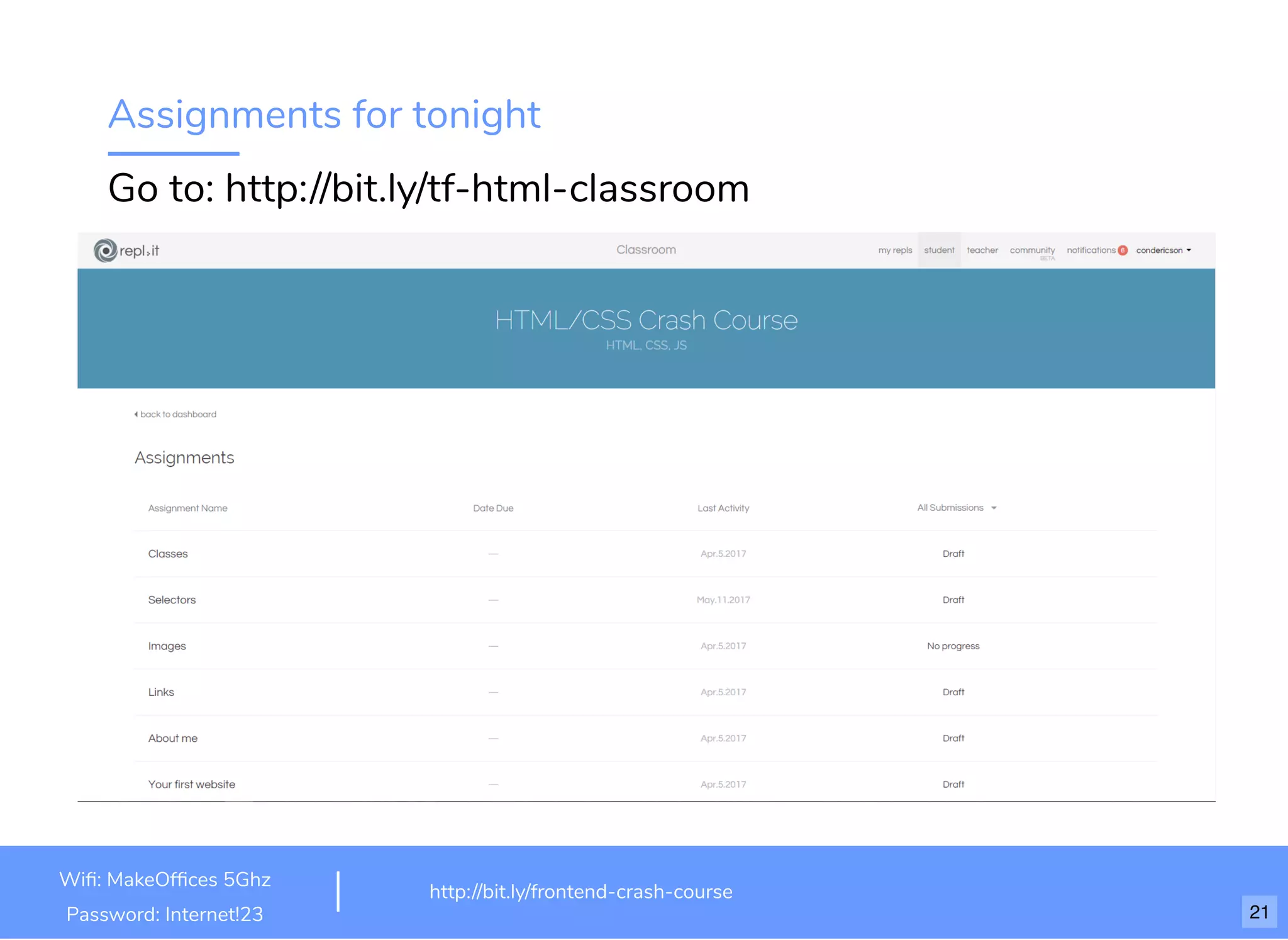
The document outlines an agenda for a frontend crash course workshop on HTML and CSS. It introduces the instructor and TAs, suggests taking advantage of support, and provides an overview of the workshop agenda which includes learning key concepts, reviewing assignments, working on challenges with support, and next steps for continued learning. It also covers topics like how the web works, the roles of clients and servers, HTML structure and tags, using CSS to style pages, common CSS properties and selectors, and assignments for attendees to complete after the workshop.