Django forms allow the creation of HTML forms and validation of submitted data. The document discusses:
1. The Django forms API automatically renders HTML forms, validates data, and converts it to relevant data types.
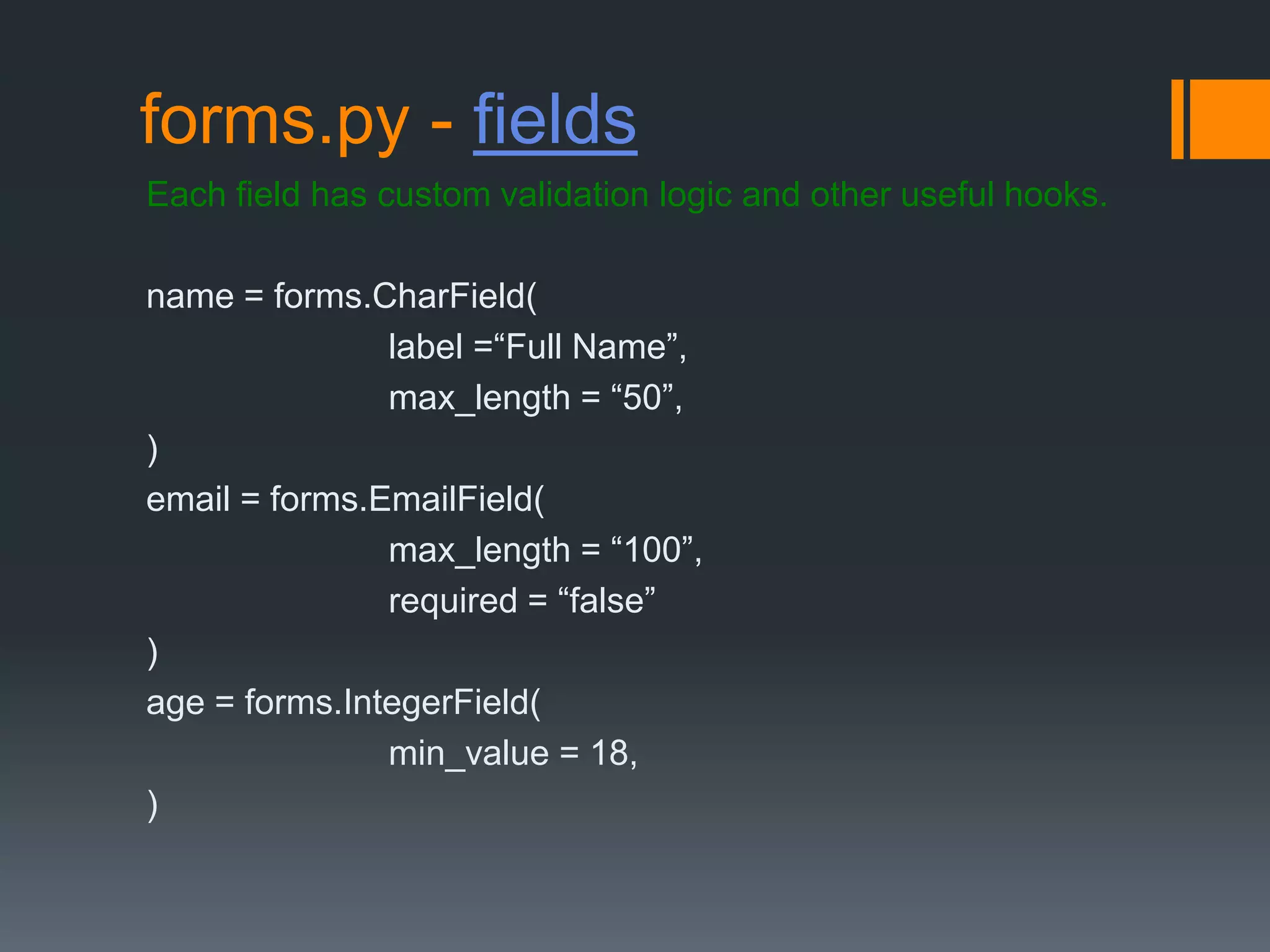
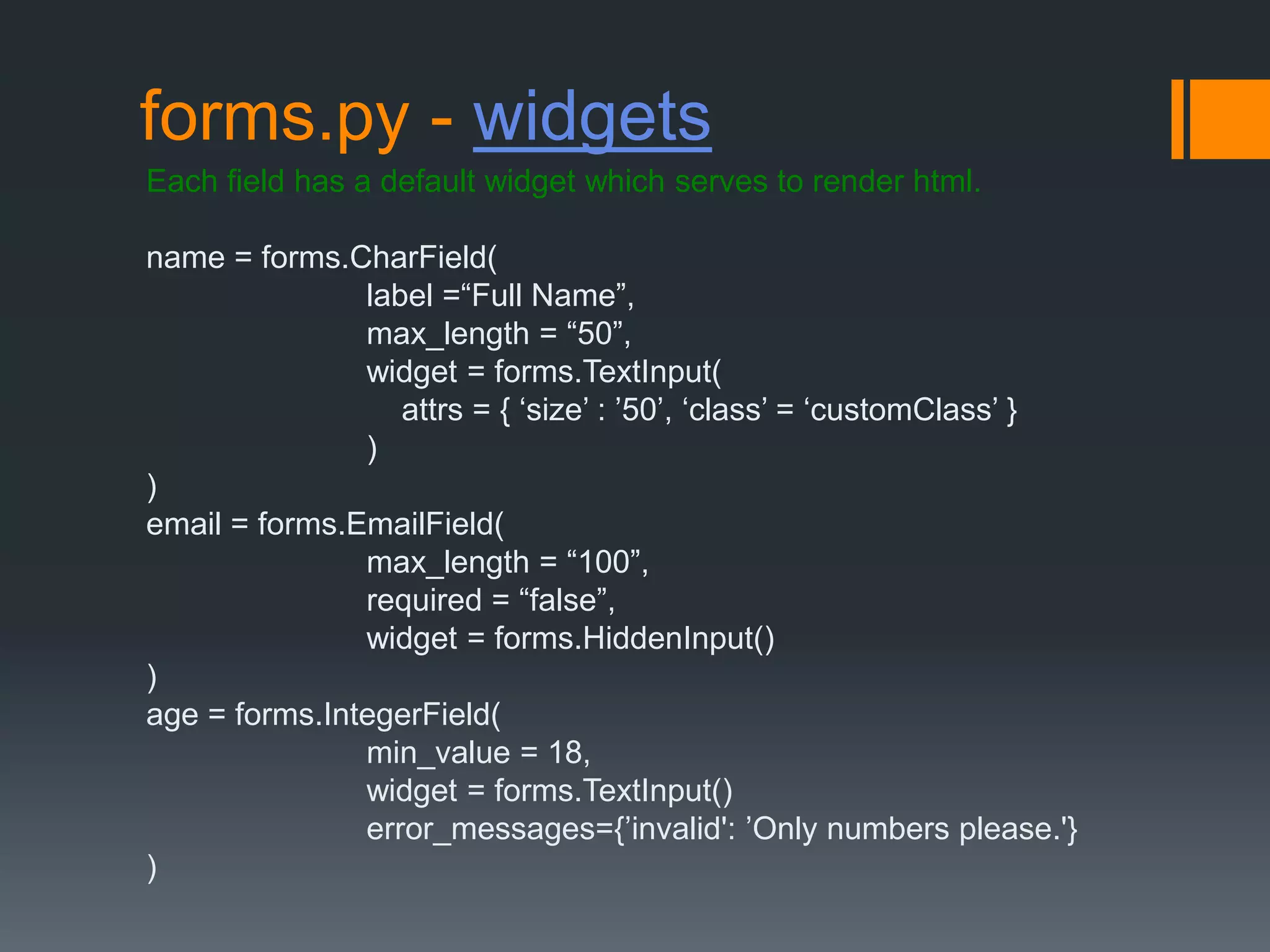
2. Forms are defined in forms.py using fields like CharField and IntegerField, which have default widgets and validation logic.
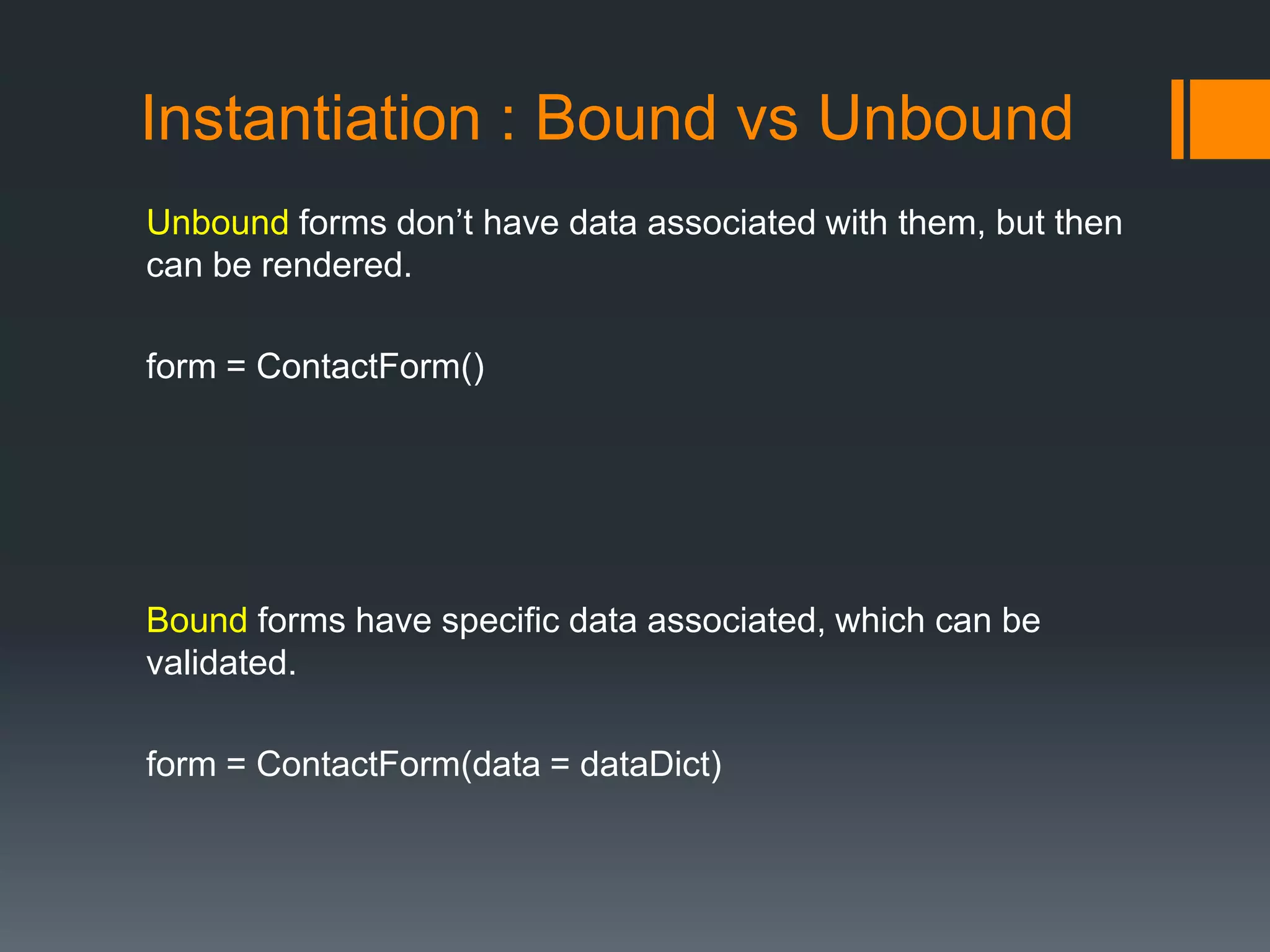
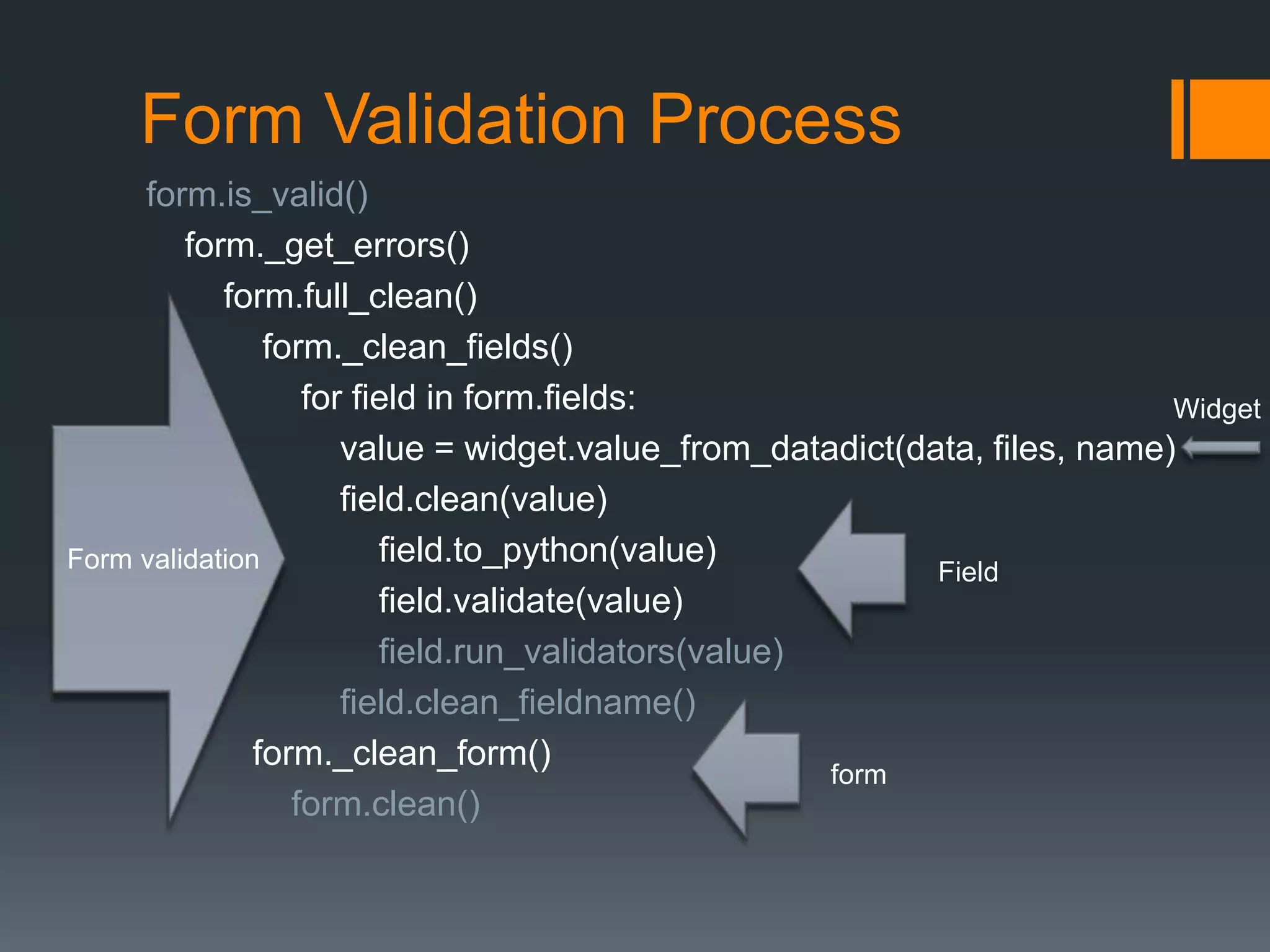
3. Forms can be rendered unbound without data or bound with specific data. Validation is triggered by calling is_valid() on a bound form.
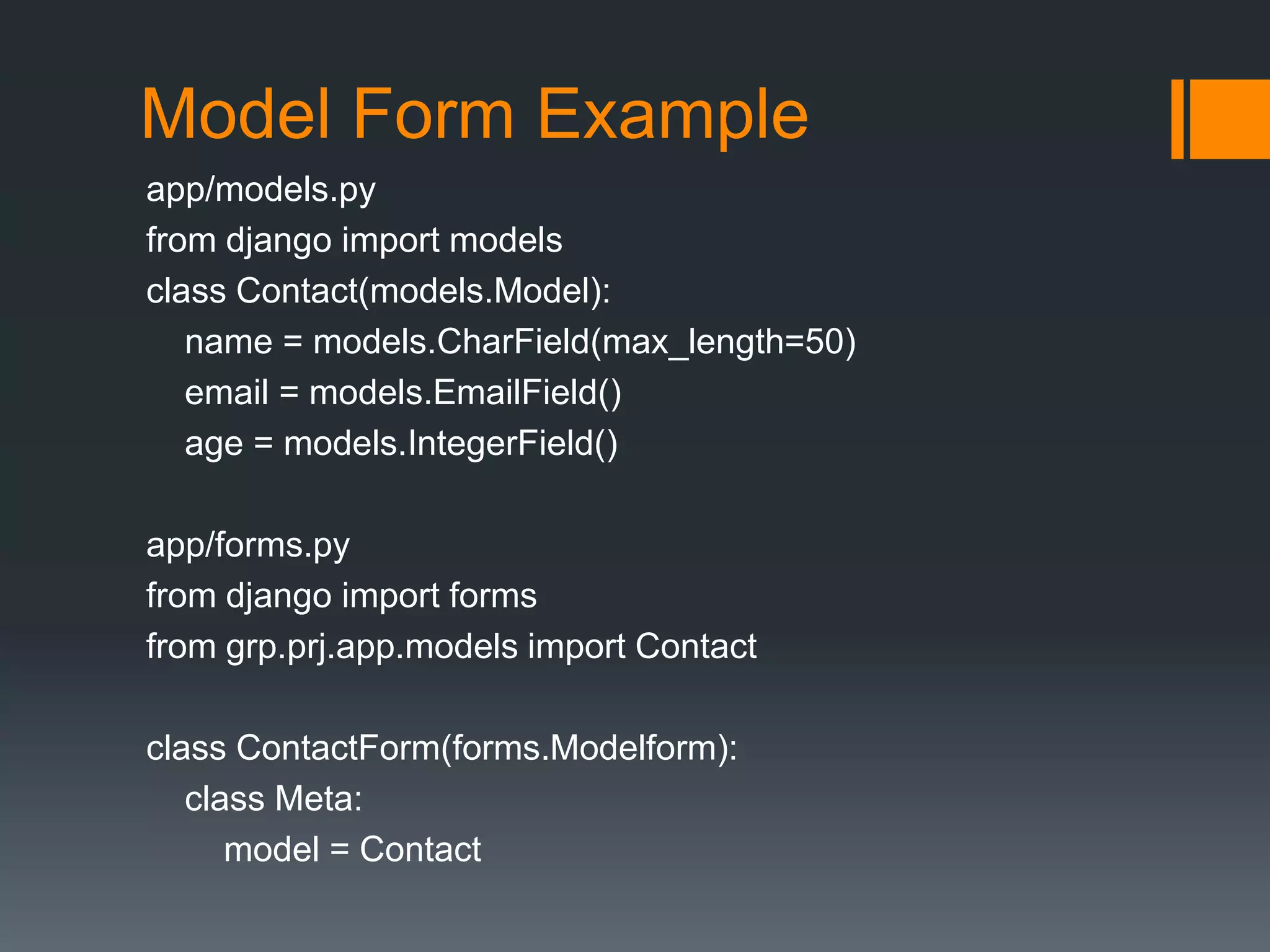
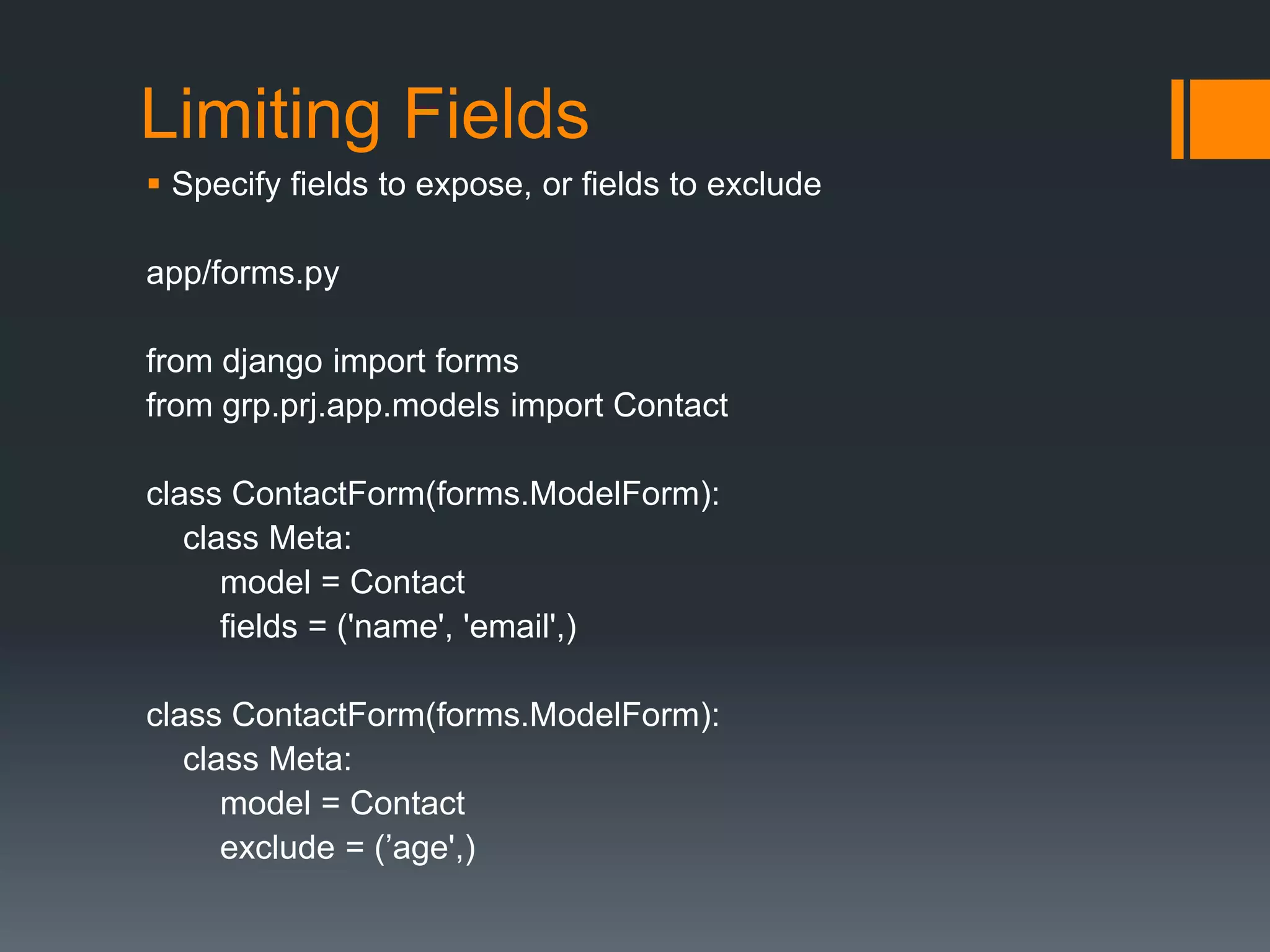
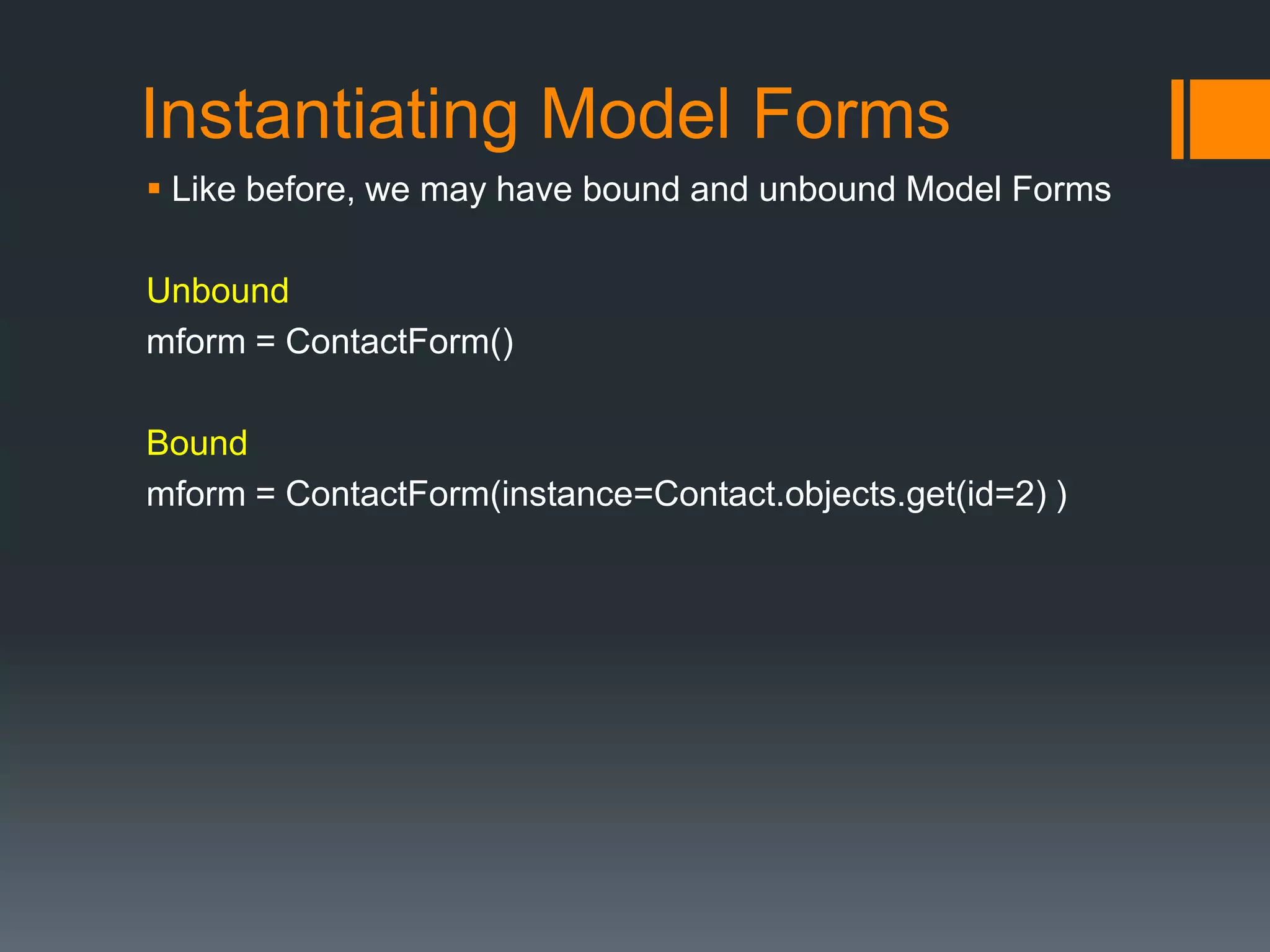
4. ModelForms map models to forms and include model field validation. They support creating and editing model instances.













![Validators - using
from django import forms
from projectgroup.project.application.validators import validate_full_name
class ContactForm(forms.Form):
name = forms.CharField(
label =“Full Name”,
max_length = “50”,
validators = [validate_full_name]
)
email = forms.EmailField(
max_length = “100”,
required = “false”
)
age = forms.IntegerField(
min_value = 18,
)](https://image.slidesharecdn.com/djangoforms-130419014006-phpapp01/75/Django-forms-14-2048.jpg)













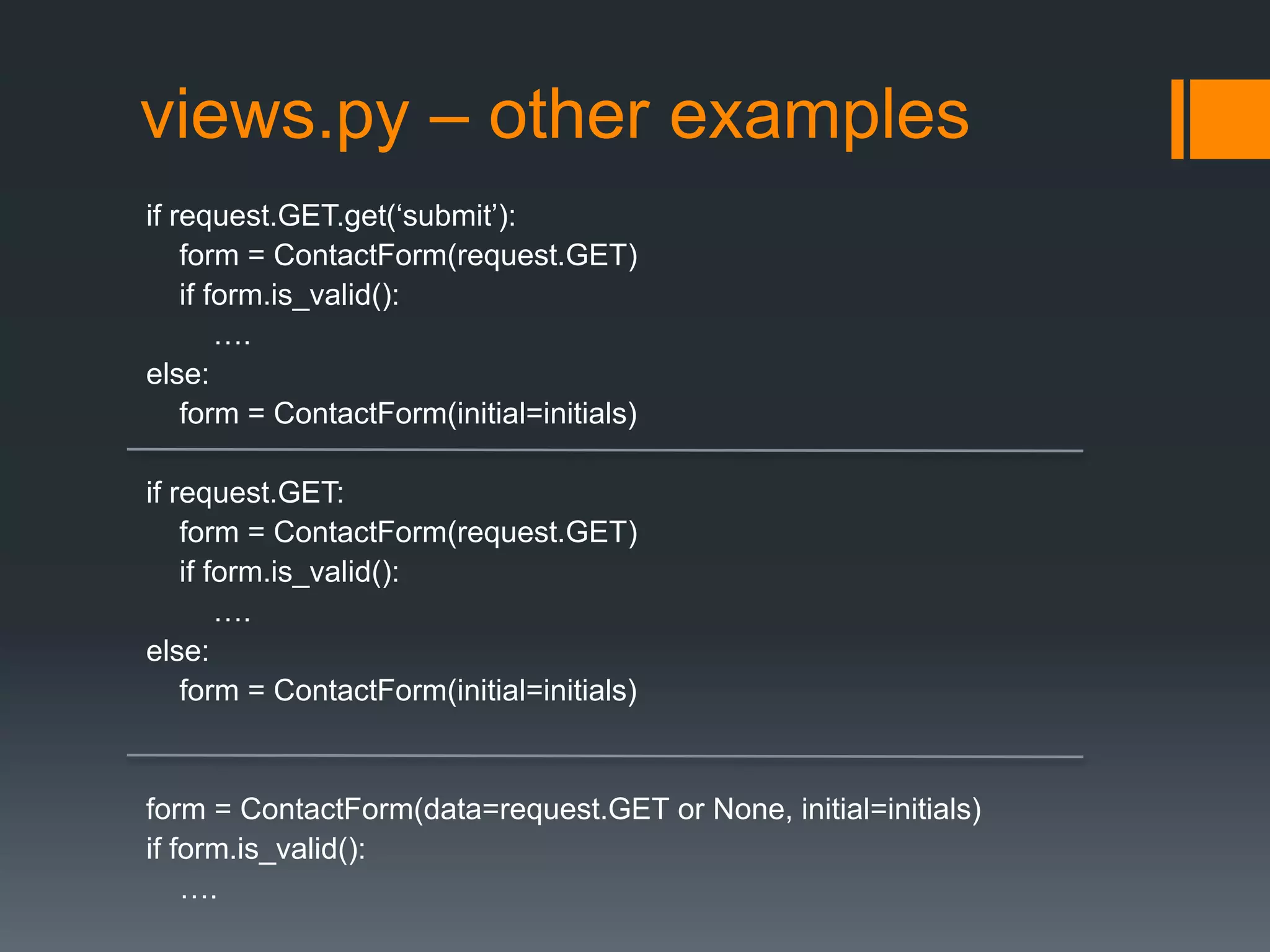
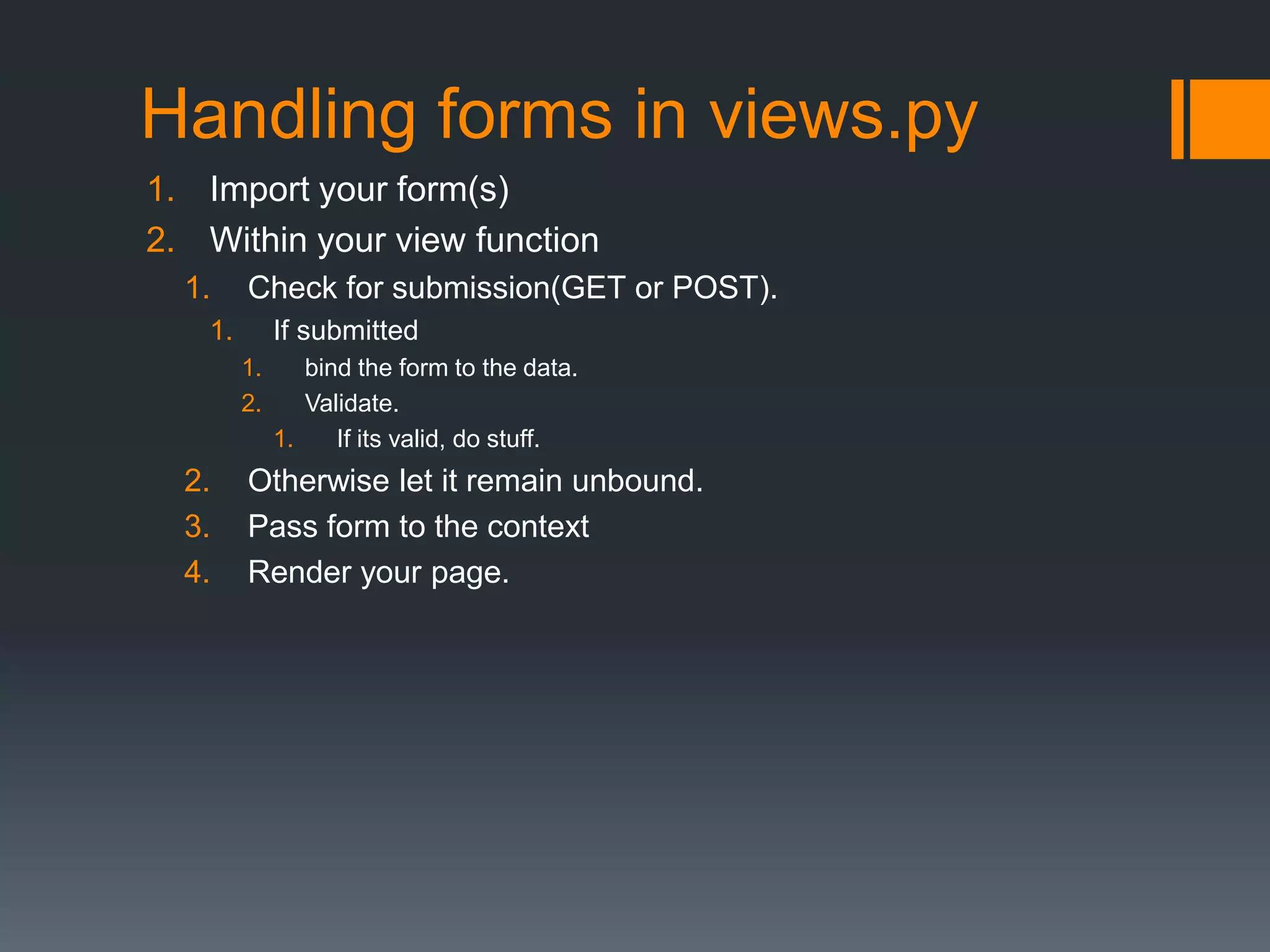
![views.py example
from grp.prj.app.forms import ContactForm
…
def contactView(request):
context = {}
contactPDA = Dpdpcntc()
…
initials = {
‘age' : ’18'
}
#instantiate
if request.GET.get(„submit‟):
form = ContactForm(data = request.GET)
if form.is_valid():
….
else:
form = ContactForm(initial=initials)
context[„form‟] = form
return render_to_response(…)
Import Form
Check for submission
Bind Form
Form Validation
Unbound Form
Render HTML
Form in Context](https://image.slidesharecdn.com/djangoforms-130419014006-phpapp01/75/Django-forms-28-2048.jpg)