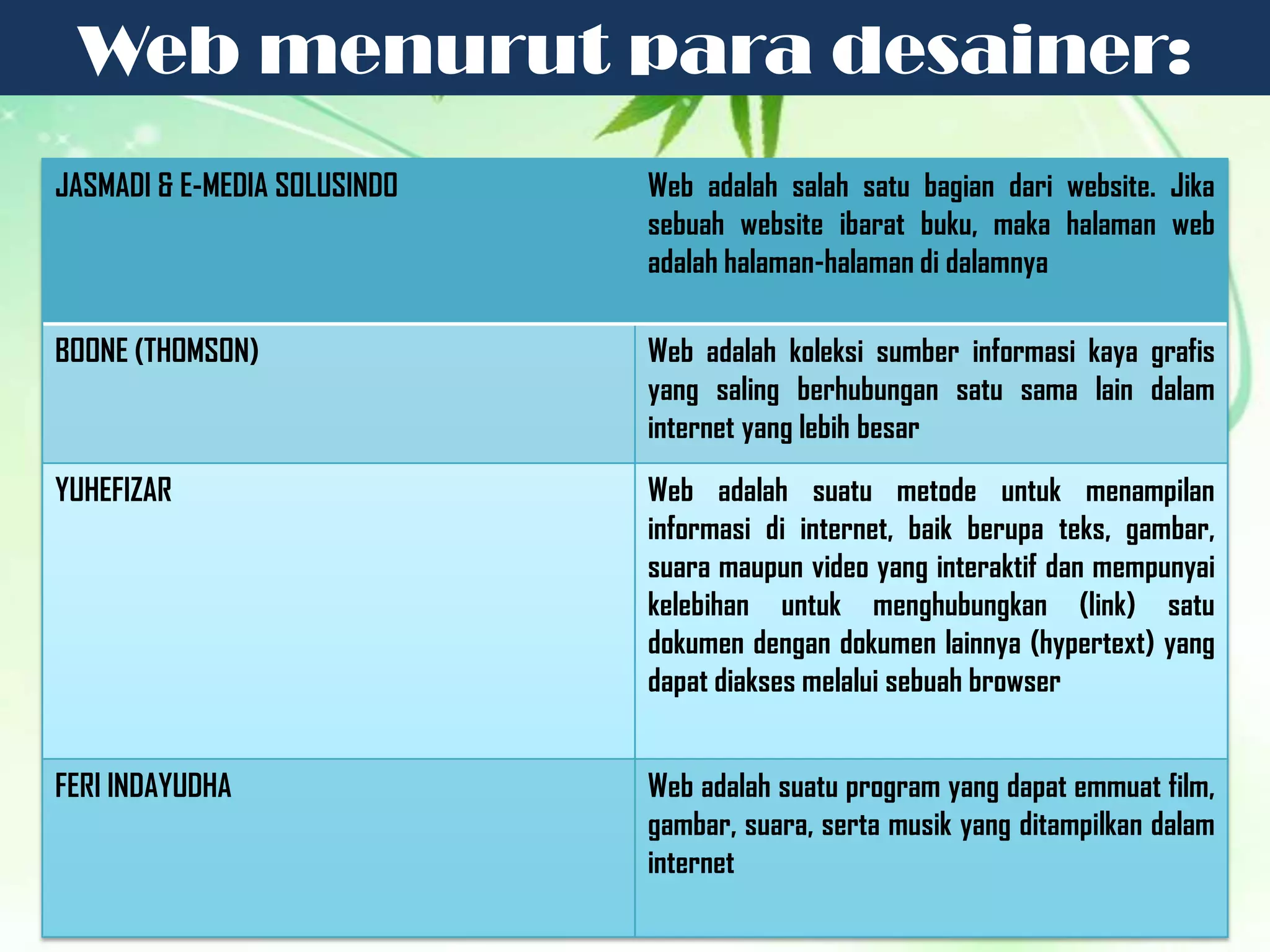
Dokumen menjelaskan definisi dan komponen web, termasuk HTML, PHP, dan MySQL, beserta penjelasan tentang software desain web seperti Macromedia Dreamweaver. Dreamweaver memiliki berbagai fitur untuk mengedit HTML secara visual dan mendukung pengkodean dalam beberapa bahasa. Meskipun kuat dan efisien, Dreamweaver memiliki kelemahan seperti harga yang tinggi.