Recommended
Recommended
More Related Content
Similar to Annotation 3
Similar to Annotation 3 (20)
TCUK 2013 - Matthew Ellison - Time saving tools and techniques for capturing ...

TCUK 2013 - Matthew Ellison - Time saving tools and techniques for capturing ...
Notebook 11.2 Tutorial including New Features & Tips

Notebook 11.2 Tutorial including New Features & Tips
More from Stephen Eberly (7)
Annotation 3
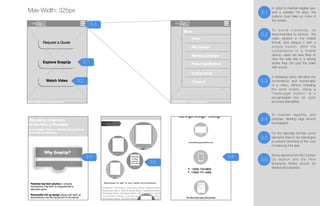
- 1. 3.1 3.2 3.3 3.63.4 3.5 3.1 3.2 3.3 3.4 3.5 3.6 Max-Width: 325px In order to maintain legible size, and a suitable “hit area”, the buttons must take up more of the screen. To a v o i d c r o w d i n g , i t s recommended to remove the video window in the mobile format, and replace it with a simple button. W ith the convenience of a mobile device, users are less likely to view the web site in a setting where they can play the video with sound. To maintain legibility, and purpose, labeling tags should be enlarged. A hideaway menu will allow the convenience and functionality of a menu, without crowding the small screen. Using a “hamburger button” is a recognizeable tool, for quick and easy learnability. For the narrower formats some elements have to be rearranged to prevent shrinking at the cost of reducing font size. Some elements link the Contact Us section and the How SnampUp Works should be divided and stacked.