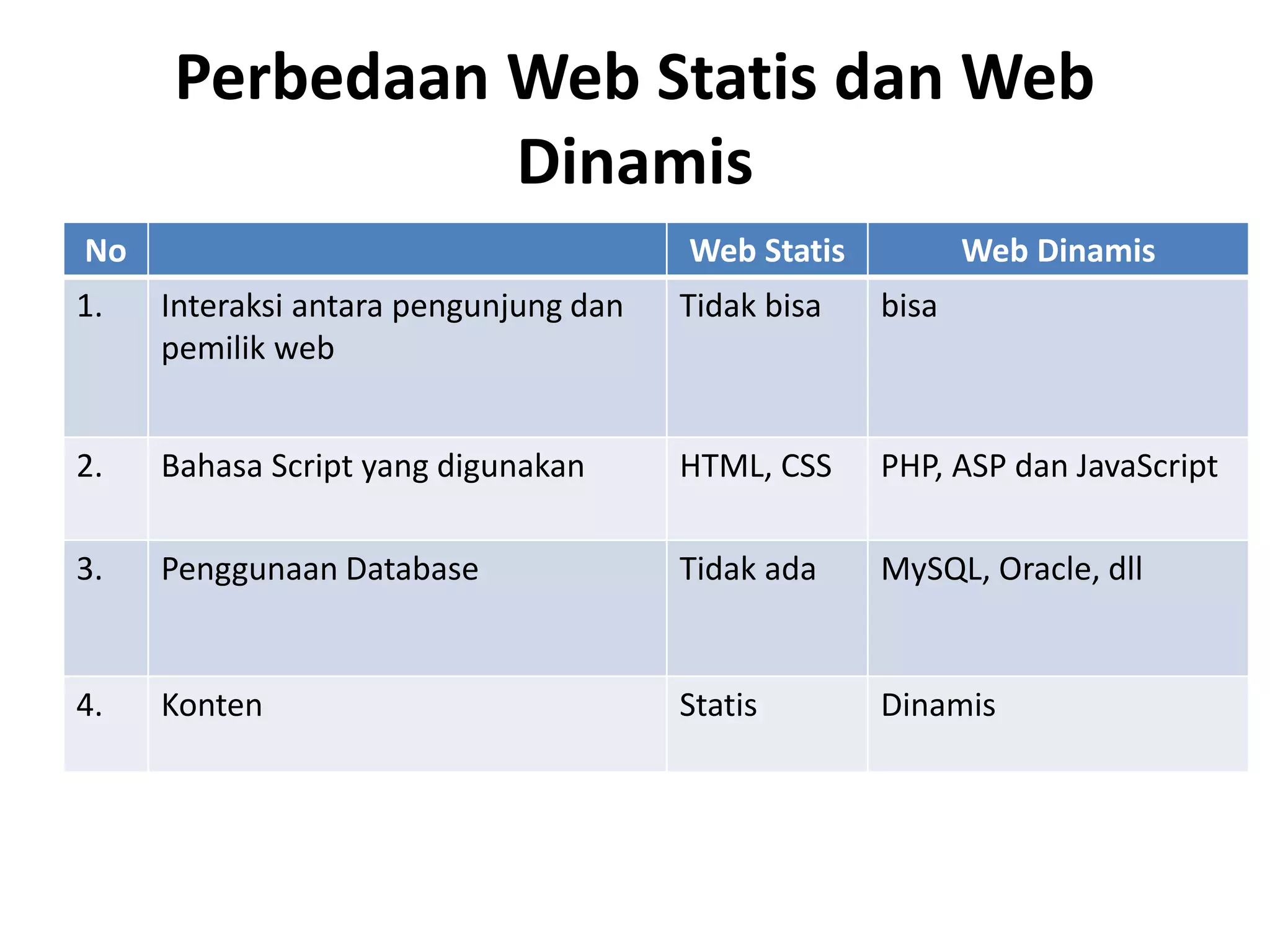
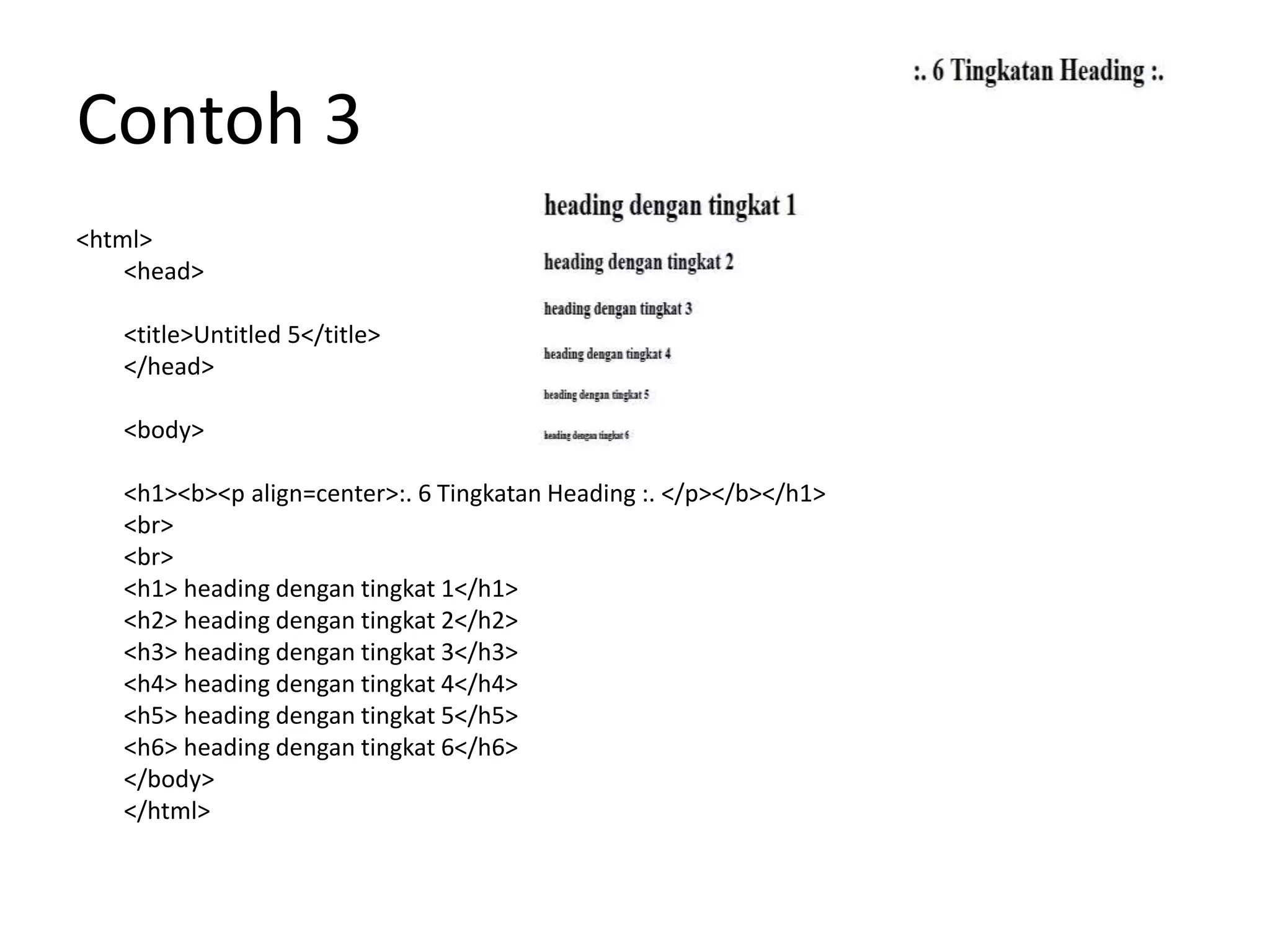
- Dokumen ini membahas dasar-dasar pemrograman web dan istilah-istilah internet seperti WWW, TCP/IP, URL, dan nama domain serta perbedaan antara web statis dan dinamis. Juga dijelaskan pengertian HTML, struktur dasar kode HTML, dan contoh-contoh penggunaan tag HTML.