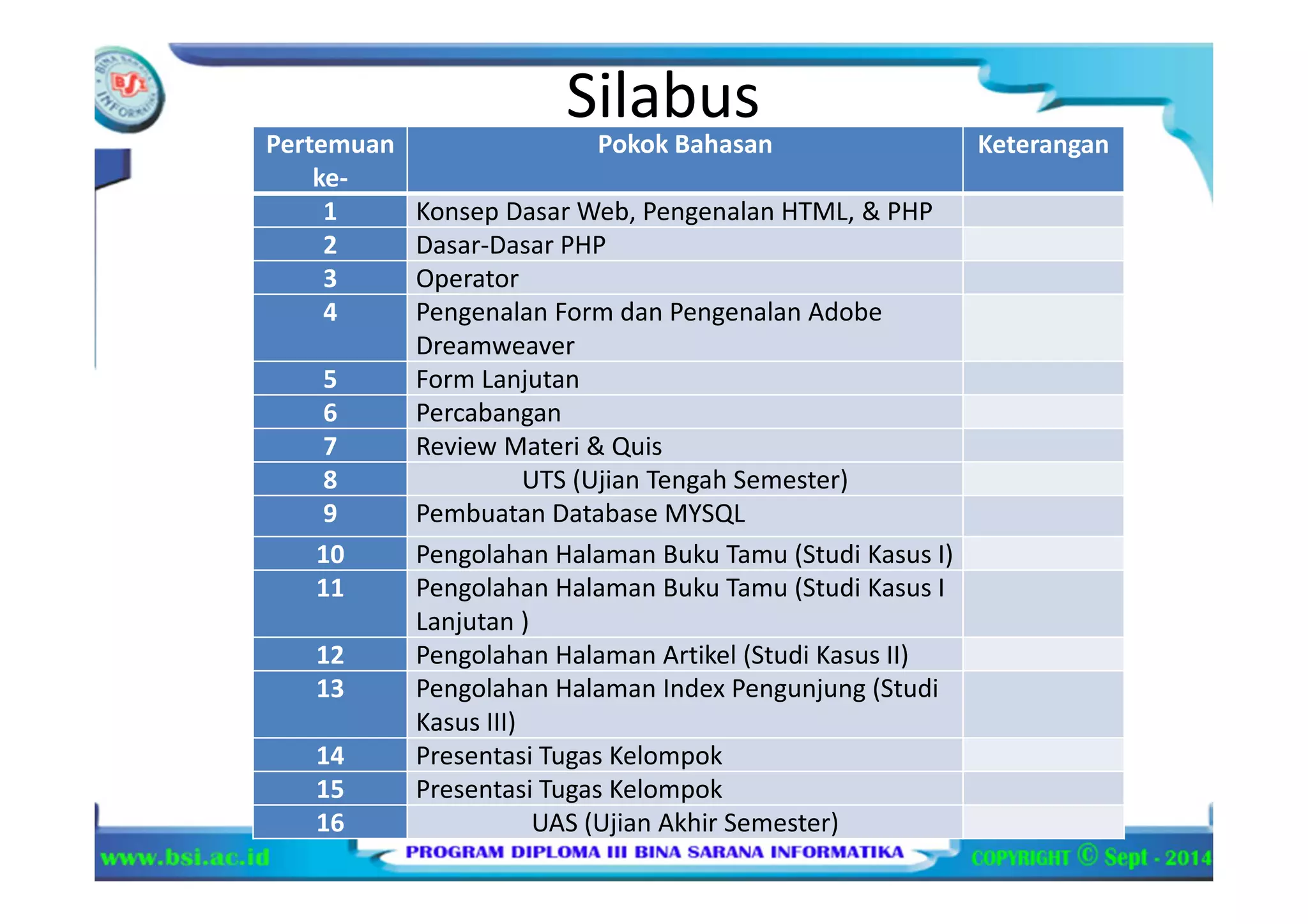
Pertemuan 1 membahas tujuan pembelajaran mata kuliah praktikum Web Programming 1 untuk memahami konsep dasar pembuatan web dan membuat web informasi sederhana. Mahasiswa diminta membentuk kelompok 4-6 orang untuk tugas membuat web informasi yang akan dipresentasikan di pertemuan 14-15. Pokok bahasan pertemuan 1 meliputi konsep dasar web, pengenalan HTML dan PHP.