More Related Content
PPT
PDF
Mis dudas sobre la Ley 3/2012, los Dictamenes del Consejo de Garantias Estatu... PDF
C8 Québec - Comité d’Action Local de la Vallée-de-l’Or PDF
Obtenir des-financements-pour-des-projets-écologiques-18-février-2013 PPT
PPTX
Estado de situación del régimen fiscal-financiero gobierno autónomo departame... PDF
Cm2012 programme campagne PPS
Viewers also liked
PPT
PPTX
PDF
Guia derechos-personas-con-vih PDF
DOC
Guia21010102202 realizar larecoleccion y entrega PPTX
PDF
Deux jours pour l’appropriation du guide pour l’auto-évaluation annuelle d’un... PDF
Nouvelles technologies et archéologie suisse PDF
Deux jours pour l’appropriation du guide pour l’auto-évaluation annuelle d’un... PDF
Présentation de Corporation QMX Gold Aout 2012 PPT
IST et Documentation du point de vue du MESR : continuité et nouvel élan PDF
Etat agriculture urbaine arrondissement Lachine PPTX
Gérer sa e réputation dans le secteur tourisme PDF
Tweets Encuentro conecta-joven-2013 PDF
II Conferencia Económica del Mediterráneo Noroccidental. 6.6.2011. PDF
PDF
PDF
Présentation - Bas relief de la Porte Dorée DOCX
Descriptor curso ley20536 PDF
Una primera aproximación a la Ley de reforma de la Seguridad Social. More from DneprCiklumEvents
PPTX
Convert estimates to plans (Maxym Mykhalchuk Ciklum) PPTX
Time management training (Vadim Tikanov Ciklum) PPT
Vladimir kozhayev handmade isometry ODP
Pavel yuriychuk svg in game development PDF
Vitaly hit' abc_of_game_development PPTX
04 net saturday eugene sukhikh ''the basic performance questions'' PPTX
04 net saturday eugene sukhikh ''the basic performance questions'' PPTX
06 net saturday eugene zharkov ''silverlight. to oob or not to oob'' PPTX
05 net saturday vasiliy borovyak ''.net performance nontrivial bottlenecks'' PPTX
03 net saturday anton samarskyy ''document oriented databases for the .net pl... PPTX
01 net saturday alex krakovetskiy ''asp.net scaffolding'' PDF
PDF
Sergey Khlopenov tools for_development_cross_platform_mobile_ap PDF
Segey Glebov tips and tricks for modern mobile project management PDF
Pavel kravchenko obj c runtime PDF
Kirill Zotin клиент серверное взаимодействие под android в деталях PDF
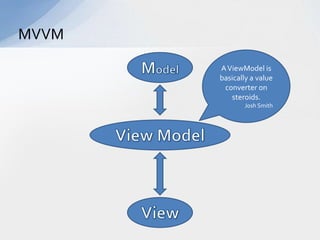
Dmitry pilipenko i os gamekit 02 net saturday roman gomolko ''mvvm in javascript using knockoutjs''
- 1.
- 2.
- 3.
- 4.
- 5.
<svg><circle id="circle" cx="110"cy="110" r="50" stroke="red" fill="transparent“ /></svg><div>Radius:<input type="range" min="10" max="100" step="1" id="radius" value="50" />Color:<input type="text"id="color" value="red" />varcircle = document.getElementById('circle'),radiusField = document.getElementById('radius'),colorField = document.getElementById('color');radiusField.onchange = function () {circle.setAttribute('r', radiusField.value);}colorField.onchange = function () {circle.setAttribute('stroke', colorField.value);}Лучшая архитектура – её отсутствие - 6.
<svg><circle id="circle" cx="110"cy="110" r="50" stroke="red" fill="transparent“ /><text id="radiusLabel"></text></svg>Radius:<input type="range" min="10" max="100" step="1" id="radius" value="50" />Color:<input type="text"id="color" value="red" />varcircle = document.getElementById('circle'),radiusField = document.getElementById('radius');colorField = document.getElementById('color');circle.onclick = function () {var c = random_color();circle.setAttribute('stroke', colorField.value);colorField.value = c;}circle.onresize = function () {radiusField.value = circle.getAttribute('r');radiusLabel.innerText = radiusField.value + 'px';}radiusField.onchange = function () {circle.setAttribute('r', radiusField.value);radiusLabel.innerText = radiusField.value + 'px';}colorField.onchange = function () {circle.setAttribute('stroke', colorField.value);}Лучшая архитектура – её отсутствие - 7.
Лучшая архитектура –её отсутствиеvarui = {radius: 50,color: 'red',setRadius: function (r) {this.radius = r;circle.setAttribute('radius');radiusField.value = r;radiusLabel.innerText = radius + 'px';},setColor: function (c) {this.color = c;circle.setAttribute('stroke', color);colorField.value = c;}}circle.onclick = function () {var c = random_color();ui.setColor(c);}colorField.onchange = function () {ui.setColor(colorField.value);}circle.onresize = function (radius) {ui.setRadius(radius);}radiusField.onchange = function () {ui.setRadius(radiusField.value);} - 8.
<svg><circle cx="200" cy="200"fill="transparent"data-bind="?" /><text data-bind="?"></text></svg>Radius: <input type="range" min="10" max="100" step="1" data-bind="?" />Color: <input type="text" data-bind="?" />varui = {radius: 50,color: 'red',randomizeColor: function () {this.color = random_color(); }, resize: function(r) {this.radius = r; }};Мечтать не вредно - 9.
- 10.
<svg><circle cx="200" cy="200"fill="transparent"data-bind="attr: {stroke: color,r: radius }, click: randomizeColor, resize: resize " /><text data-bind="text: radius() + 'px'"></text></svg>Radius: <input type="range" min="10" max="100" step="1" data-bind="value: radius" />Color: <input type="text" data-bind="value: color" />varviewModel = {radius: ko.observable(50),color: ko.observable('red'),randomizeColor: function () {this.color(random_color()); }, resize: function(r) {this.radius(r); }};ko.applyBindings(viewModel);KnockoutJS – а код-то где? - 11.
- 12.
- 13.