いろいろなCss
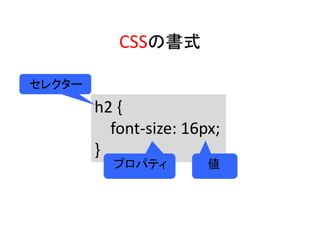
- 1. CSSの書式 h2 { font-size: 16px; } プロパティ 値 セレクター
- 2. 文字書式 font-size 文字の大きさ color 文字の色 font-weight 文字の太さ text-align 行揃え text-decoration 文字装飾 リンク時の下線など font-family フォントの指定 line-height 行間 *単位をつけない(文字の高さを1)
- 3. 色指定 color 16進数による色指定 color:#ff00ff; rgbによる色指定 color:rgb(255,0,255); color:rgba(255,0,255,0.5); *不透明度
- 9. 背景 background-color 背景色 background-image 背景画像 background-image:url(“画像ファイル名“); *縦横に繰り返して表示される background-repeat 背景画像の繰り返し :repeat repeat-x repeat-y no-repeat background-position 背景画像の表示位置 background-image : url(“oic.png”); background-repeat: no-repeat; background-position :left top;
- 10. background-image: url(../images/h1_right.gif); background-repeat: no-repeat; background-position: 550px 5px; background-color: #fceae8; ① ① ② ③ ④ ③ ④ ②
- 11. サイズ、枠線 width 横幅 height 高さ border 線種、太さ、色 を半角スペースで区切って指定 border: solid 1px #990000; border-top 上の枠線 border-right 右の枠線 border-bottom 下の枠線 border-left 左の枠線
- 12. 枠線 border border: 線種 太さ 色; solid ・・・実線 dashed・・・破線 dotted ・・・点線 none border: solid 1px #ff00ff;
- 19. ①内容 内容内容 内容内容 ② 内容 内容10px 10px *内容の上下左右のpadding:10px *周りの線(border)は1px 980px 10px 10px ✨box-sizing: bordor-box; をcssで定義すると、 Paddingとborderを 幅(width)と高さ(height) に含める ①のwidth 500px ②の width 480px
- 20. 余白 padding: 10px 20px; 上下 左右 padding-top padding-right padding-bottom padding-left margin-top margin-right margin-bottom margin-left padding: 10px 20px 50px 30px ; 上 右 下 左
- 22. 半透明 opacity 半透明の指定 opacity: 0.7; 0〜1の数値を指定
- 25. <span>〜</span> <p>猫の名前は<span class=“name”>くるみ</span>です</p> .name{ color: #f00; font-weight: bold; } 猫の名前はくるみです