
Form
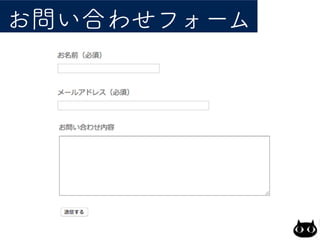
- 1. お問い合わせフォーム
- 4. お問い合わせフォーム input要素 <input type= text name= name > 1行
- 5. お問い合わせフォーム input要素 <input type= text name= name > type= text ・・テキスト入力欄 (テキストフィールド) 主なtype属性 type= email ・・メールアドレス入力欄 type= radio ・・ラジオボタン type= submit ・・送信ボタン 1行
- 6. お問い合わせフォーム input要素 <input type= text name= name > type= text ・・テキスト入力欄 (テキストフィールド) 主なtype属性 type= email ・・メールアドレス入力欄 type= radio ・・ラジオボタン type= submit ・・送信ボタン 何のデータかわかる ように名前をつける 1行
- 7. お問い合わせフォーム input要素 <input type= text name= name > type= text ・・テキスト入力欄 (テキストフィールド) 主なtype属性 type= email ・・メールアドレス入力欄 type= radio ・・ラジオボタン type= submit ・・送信ボタン 何のデータかわかる ように名前をつける 1行
- 8. お問い合わせフォーム <form>∼</form> <form> <p>メールアドレス <input type= email name= email ></p> </form> 1行 1行 <form> <p>お名前 <input type= text name= name ></p> </form>
- 9. <form> <p><input type= submit value= 送信する ></p> </form> お問い合わせフォーム <form>∼</form> 1行 1行 <form> <p>お名前 <input type= text name= name ></p> </form>
- 10. <form> <p>お名前 <input type= text name= name ></p> </form> <form> <p>お問い合わせ内容<br> <textarea name= comment ></textarea></p> </form> 長い文章 1行 お問い合わせフォーム
- 11. <form> <p>お名前(必須) <input type= text name= name required></p> </form> お問い合わせフォーム required・・・ 必須項目
- 14. お問い合わせフォーム <label>の記述方法 <label> お名前 <input type= text name="name > </label>
- 15. お問い合わせフォーム <label>の記述方法 <label for= name">お名前</label> <input type= text name= name id= name >