Report
Share

More Related Content
More from sayoko miura
More from sayoko miura (20)
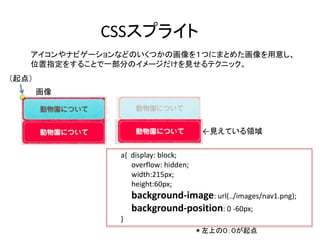
CSSスプライト
- 1. CSSスプライト a{ display: block; overflow: hidden; width:215px; height:60px; background-image: url(../images/nav1.png); background-position: 0 -60px; } *左上の0:0が起点 画像 ←見えている領域 アイコンやナビゲーションなどのいくつかの画像を1つにまとめた画像を用意し、 位置指定をすることで一部分のイメージだけを見せるテクニック。 (起点)