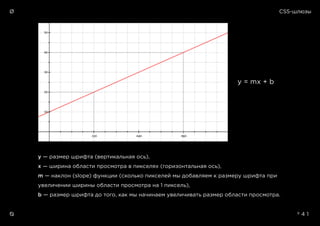
Документ содержит рекомендации по использованию типографики в веб-дизайне и описывает лучшие практики выбора шрифтов и настройки их отображения. Указаны основные принципы, такие как контрастность, размер шрифта и использование CSS. Также приведены ссылки на полезные ресурсы и инструменты для работы с шрифтами.