
Business Card
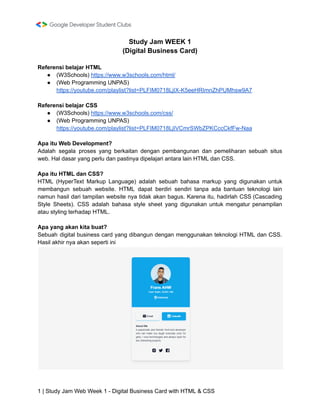
- 1. Study Jam WEEK 1 (Digital Business Card) Referensi belajar HTML ● (W3Schools) https://www.w3schools.com/html/ ● (Web Programming UNPAS) https://youtube.com/playlist?list=PLFIM0718LjIX-K5eeHRImnZhPUMhsw9A7 Referensi belajar CSS ● (W3Schools) https://www.w3schools.com/css/ ● (Web Programming UNPAS) https://youtube.com/playlist?list=PLFIM0718LjIVCmrSWbZPKCccCkfFw-Naa Apa itu Web Development? Adalah segala proses yang berkaitan dengan pembangunan dan pemeliharan sebuah situs web. Hal dasar yang perlu dan pastinya dipelajari antara lain HTML dan CSS. Apa itu HTML dan CSS? HTML (HyperText Markup Language) adalah sebuah bahasa markup yang digunakan untuk membangun sebuah website. HTML dapat berdiri sendiri tanpa ada bantuan teknologi lain namun hasil dari tampilan website nya tidak akan bagus. Karena itu, hadirlah CSS (Cascading Style Sheets). CSS adalah bahasa style sheet yang digunakan untuk mengatur penampilan atau styling terhadap HTML. Apa yang akan kita buat? Sebuah digital business card yang dibangun dengan menggunakan teknologi HTML dan CSS. Hasil akhir nya akan seperti ini 1 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 2. Steps 1. Pertama kita buat dulu folder baru. Terserah lokasinya dimana. Semisal folder tersebut diberi nama ‘business-card-gdsc’. 2. Buka visual studio code nya. Folder yang sudah dibuat tadi bisa di drag and drop ke window visual studio code nya. Atau bisa juga dengan shortcut Ctrl + K setelah itu Ctrl + O. Hasilnya sama saja. Semisal ada notifikasi yang muncul, pilih saja Yes, I trust the authors. 2 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 3. 3. Pada tab bagian kiri, coba buat file baru dengan nama index.html. Caranya klik kanan pada bagian kosong, pilih new file. 4. Coba ketikkan ‘html’. Nanti muncul beberapa opsi (hal seperti ini biasa disebut sebagai emmet auto complete). Emmet ini biasanya muncul karena kita telah memasang ekstensi HTML dan CSS. Pilih html:5 3 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 4. 5. Kita buka referensi desain yang sudah disiapkan di Figma. Jangan lupa untuk menduplicate terlebih dahulu. https://www.figma.com/file/hk3qLK00gFvlRClCHogNoQ/Business-Card-GDSC?node-id= 0%3A1 6. Coba jalankan file HTML yang sudah kita buat tadi dengan menggunakan live server. Silahkan klik satu kali. Nanti akan muncul tab atau window baru pada browser kalian. 4 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 5. 7. Coba kita ganti nama dari halaman yang kita buat. Caranya dengan mengganti isi dari tag title pada HTML. Setelah itu save perubahannya atau dengan shortcut Ctrl + S. 8. Buat file baru bernama style.css. File ini akan kita gunakan untuk memberi style atau styling dari HTML yang sudah kita buat. 9. Pada file HTML, kita panggil file CSS tersebut. Ketikkan link nanti akan ada emmet yang muncul. 5 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 6. 10. Pada file css, isikan seperti ini. Pada selector *, kita bermaksud untuk mereset margin dan padding default dari sebuah website. Dan pada selector body, kita bermaksud untuk mengganti warna background sesuai dengan yang ada di Figma. 11. Kita perlu mengganti font yang kita gunakan sesuai dengan yang ada di Figma yaitu Inter. Kunjungi situs https://fonts.google.com/ dan masukkan kata Inter pada pencarian. Pilih font nya, setelah itu scroll ke bawah. Tambahkan semua ukuran mulai dari Thin 100 sampai Black 900. Klik icon pada pojok kanan atas untuk melihat ukuran font yang sudah ditambahkan. 6 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 7. 12. Kita akan gunakan metode import. Pilih opsi import. Copy dan paste kan perintah import nya ke file css yang sudah kita buat. Dan jangan lupa untuk meng copy paste perintah font family nya pada selector body. 13. Pada file html, kita buat div baru dengan class container. Supaya cepat bisa mengetik tanda titik setelah itu ketikkan nama class nya. Seperti ini setelah itu klik tombol enter. 14. Di dalam div container, kita isi div card. Seperti ini 7 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 8. 15. Pada file css, kita styling class container dan class card. Seperti ini. Container biasa digunakan untuk menampung semua hal yang dituliskan pada html setelah tag body. Display flex kita gunakan untuk mempermudah layouting. https://www.w3schools.com/css/css3_flexbox.asp 16. Coba save dan lihat hasilnya. 8 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 9. 17. Di dalam card, terbagi menjadi dua bagian yaitu header dan main. Kita akan menerapkan itu pada HTML. 18. Selanjutnya, kita atur styling nya pada CSS. Seperti ini 9 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 10. 19. Di dalam header, terdapat beberapa bagian juga. Kita tuliskan di HTML nya 20. Kita siapkan foto yang akan digunakan. Bebas foto kalian juga boleh. Caranya bisa di drag and drop file foto nya ke dalam tab kiri di visual studio code. Atau secara manual copy paste file foto nya ke dalam folder business-card-gdsc 10 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 11. 21. Kita lakukan styling pada CSS untuk div header dan div header-content 11 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 12. 22. Kita atur styling untuk div photo. Border radius digunakan untuk menentukan tingkat radius dari ujung sebuah elemen atau div. Misal jadi lonjong, bulat, dst. Background image kita gunakan apabila kita ingin menjadikan sebuah gambar menjadi background dari elemen tertentu. Background position digunakan untuk mengatur posisi dari background nya, misal pas di tengah, di kiri, di kanan, dst. Background size kita gunakan untuk mengatur ukuran gambar background nya, cover di sini maksudnya adalah supaya ukuran dari gambar background menyesuaikan ukuran dari div photo. Dan yang terakhir background repeat kita gunakan untuk mengatur perulangan dari gambar nya misal no repat maksudnya tidak ada perulangan alias kita hanya menggunakan satu gambar 12 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 13. 23. Pada div name, di dalamnya terdapat dua bagian. Kita tulis di HTML. Karena hanya merupakan elemen text, kita bisa gunakan tag heading. 24. Selanjutnya kita atur styling nya di CSS. Text align digunakan untuk mengatur posisi dari teks yang ada (baik heading, paragraph, dst) misal rata kiri, rata kanan, tengah, dan rata kiri kanan 13 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 14. 25. Setelah itu, kita atur styling dari text heading yang sudah kita tuliskan. Font size digunakan untuk mengatur ukuran dari tulisan. Font weight digunakan untuk mengatur tingkat ketebalan dari tulisan. 26. Kita akan menggunakan library icon dari boxicons. Coba kunjungi https://boxicons.com/ 14 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 15. 27. Klik tombol usage untuk melihat bagaimana cara menggunakan icon-icon yang disediakan. Scroll ke bawah sampai ke bagian ini. 28. Copy dan pastekan perintah link tersebut kedalam file HTML. Seperti ini 29. Kembali ke halaman awal lagi (https://boxicons.com/). Ketikkan kata ‘map’ pada kolom pencarian. Dan pilih salah satu icon. Setelah itu klik tab Font. Copy paste kan syntax font nya ke dalam HTML (di dalam div location). Dan juga kita tambahkan tag heading bertuliskan Indonesia sesuai dengan yang ada di Figma. Seperti ini 15 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 16. 30. Setelah itu, kita atur styling nya di CSS. Seperti ini. Gap fungsi nya mirip dengan margin. Digunakan untuk mengatur jarak antar elemen. 31. Hasilnya seperti ini 16 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 17. 32. Karena terlihat terlalu berdempetan, kita atur gap pada div header-content 33. Bagian div header sudah selesai kita buat. Sekarang kita bisa lanjut menyelesaikan div main. Kita akan mengikuti susunan hierarki yang ada di Figma. Seperti ini 34. Kita styling dulu bagian div container nya di CSS 35. Setelah itu kita atur styling untuk div buttons nya di CSS. Seperti ini 17 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 18. 36. Di dalam buttons, terdapat dua bagian yaitu email dan linkedin. Kita buat juga div nya di HTML 37. Pada HTML nya, kita isikan syntax nya termasuk icon dan teks heading nya. Icon nya tetap mengambil dari https://boxicons.com/. Untuk yang email, icon nya adalah envelope dan untuk yang linkedin iconnya linkedin-square. Dikarenakan elemen yang dimaksud pada figma adalah sebuah button. Maka simplenya kita bisa menggunakan tag anchor atau a pada HTML. Untuk href nya sementara kita arahkan ke dummy dulu. Seperti ini 18 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 19. 38. Selanjutnya kita styling baik anchor email dan linkedin di CSS. Seperti ini. Persis dengan yang di Figma. Box shadow tidak hanya selalu warna hitam ya teman-teman. Kita juga bisa menggunakan warna lain contohnya di bawah ini kita menggunakan warna biru pudar dengan tingkat transparansi sebanyak 30% atau 0.30. Text decoration maksudnya seperti garis bawah pada sebuah text (underlined), dst. 39. Hasilnya seperti ini 19 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 20. 40. Ukuran icon dan tulisan nya masih belum benar. Kita perbaiki di CSS untuk yang anchor email dulu 20 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 21. 41. Selanjutnya kita perbaiki styling div linkedin juga agar serasi dengan anchor email 42. Hasilnya seharusnya seperti ini 21 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 22. 43. Selanjutnya kita akan mengisi tulisan pada div bio di HTML. Sesuai dengan yang ada di Figma. Untuk isinya bebas kalian isi ya. Enggak harus sama 44. Hasilnya masih berantakan seperti ini 45. Kita lakukan styling di CSS untuk div bio dan children nya 22 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 23. 46. Hasilnya seperti ini 47. Oke sekarang tinggal satu bagian terakhir yaitu div social yang berisi icon-icon sosial media. Sama seperti sebelum-sebelumnya. Kita mencari icon nya dari https://boxicons.com/. Untuk icon instagram, kita menggunakan instagram-alt, untuk icon twitter kita menggunakan icon twitter, dan untuk icon facebook kita menggunakan facebook-square. Sesuai dengan yang ada di Figma. Karena icon-icon tersebut sifatnya bisa kita klik, maka kita masukkan ke dalam tag anchor. Seperti ini 23 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 24. 48. Selanjutnya kita lakukan styling untuk div social dan juga semua children nya di CSS. Seperti ini 49. Dikarenakan ketiga div (div buttons, div bio, dan div social) terkesan terlalu berdempetan maka kita bisa memberikan gap pada div container yang merangkap ketiga div tersebut di CSS. Seperti ini 24 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 25. 50. Oke selesai sudah. Digital business card kalian sudah jadi. Saya yakin pasti beberapa di antara kalian meskipun sudah menyelesaikan mini project ini, tapi masih bingung banyak yang harus dipertanyakan. Tenang, dulu pertama kali belajar saya juga begitu. Coba kalian baca-baca referensi belajar yang sudah saya cantumkan di halaman pertama. Pada study jam kedua, kita akan mencoba menggunakan CSS framework terkenal yaitu Tailwind CSS. Pastinya tetap menggunakan business card ini ya. Kalian akan sadar betapa cepatnya waktu pengerjaan apabila dilakukan dengan bantuan Tailwind CSS. Alright, stay tuned… 25 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 26. Full code HTML <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href='https://unpkg.com/boxicons@2.1.4/css/boxicons.min.css' rel='stylesheet'> <link rel="stylesheet" href="style.css"> <title>Digital Business Card - GDSC</title> </head> <body> <div class="container"> <div class="card"> <div class="header"> <div class="header-content"> <div class="photo"></div> <div class="name"> <h2>Frans AHW</h2> <h3>Core Team, GDSC UM</h3> </div> <div class="location"> <i class='bx bx-map'></i> <h3>Indonesia</h3> </div> </div> </div> <div class="main"> <div class="container"> <div class="buttons"> <a class="email" href="#"> <i class='bx bxs-envelope'></i> <h3>Email</h3> </a> <a class="linkedin" href="#"> <i class='bx bxl-linkedin-square'></i> <h3>LinkedIn</h3> </a> </div> 26 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 27. <div class="bio"> <h3>About Me</h3> <p>A passionate and friendly front-end developer who can make you laugh everyday (only for girls). I love technologies and always open for any interesting projects.</p> </div> <div class="social"> <a href="#"> <i class='bx bxl-instagram-alt'></i> </a> <a href="#"> <i class='bx bxl-twitter'></i> </a> <a href="#"> <i class='bx bxl-facebook-square'></i> </a> </div> </div> </div> </div> </div> </body> </html> 27 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 28. Full code CSS @import url('https://fonts.googleapis.com/css2?family=Inter:wght@100;200;300;400;500;600;700;800;90 0&display=swap'); * { margin: 0; padding: 0; } body { background-color: #F5F5F5; font-family: 'Inter', sans-serif; } .container { width: 90%; height: 100vh; margin: auto; display: flex; justify-content: center; align-items: center; } .card { width: 360px; height: 640px; border-radius: 10px; box-shadow: 0 0 15px rgba(0, 0, 0, 0.15); overflow: hidden; display: flex; flex-direction: column; } .header { width: 100%; height: 309px; 28 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 29. background-color: #0EA5E9; display: flex; justify-content: center; align-items: center; } .main { width: 100%; height: 331px; background-color: #F5F5F5; } .header .header-content { width: 310px; height: 225px; display: flex; flex-direction: column; justify-content: center; align-items: center; gap: 10px; } .header .header-content .photo { width: 125px; height: 125px; border-radius: 100%; background-image: url(/foto-keren-gue.jpg); background-position: center; background-size: cover; background-repeat: no-repeat; } .header .header-content .name { text-align: center; color: white; } .header .header-content .name h2 { font-size: 24px; font-weight: 600; } .header .header-content .name h3 { font-size: 15px; 29 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 30. font-weight: 400; } .header .header-content .location { display: flex; align-items: center; color: white; gap: 5px; } .header .header-content .location i { font-size: 24px; } .header .header-content .location h3 { font-size: 15px; font-weight: 400; } .main .container { width: 310px; height: 100%; margin: auto; display: flex; flex-direction: column; justify-content: center; align-items: center; gap: 30px; } .main .container .buttons { width: 100%; height: 50px; display: flex; flex-direction: row; justify-content: space-between; } .main .container .buttons .email { width: 148px; height: 100%; background-color: #F5F5F5; color: #0F172A; border-radius: 5px; 30 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 31. box-shadow: 0 4px 6px rgba(14, 165, 233, 0.30); text-decoration: none; display: flex; justify-content: center; align-items: center; gap: 5px; } .main .container .buttons .email i { font-size: 24px; } .main .container .buttons .email h3 { font-size: 14px; font-weight: 600; } .main .container .buttons .linkedin { width: 148px; height: 100%; background-color: #0EA5E9; color: white; border-radius: 5px; box-shadow: 0 4px 6px rgba(14, 165, 233, 0.30); text-decoration: none; display: flex; justify-content: center; align-items: center; gap: 5px; } .main .container .buttons .linkedin i { font-size: 24px; } .main .container .buttons .linkedin h3 { font-size: 14px; font-weight: 600; } .main .container .bio { width: 100%; text-align: justify; color: #0F172A; 31 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS
- 32. } .main .container .bio h3 { font-size: 15px; font-weight: 600; } .main .container .bio p { font-size: 15px; font-weight: 300; } .main .container .social { width: 100%; height: 55px; display: flex; align-items: center; justify-content: center; gap: 15px; } .main .container .social a { font-size: 32px; color: #0F172A; text-decoration: none; } 32 | Study Jam Web Week 1 - Digital Business Card with HTML & CSS