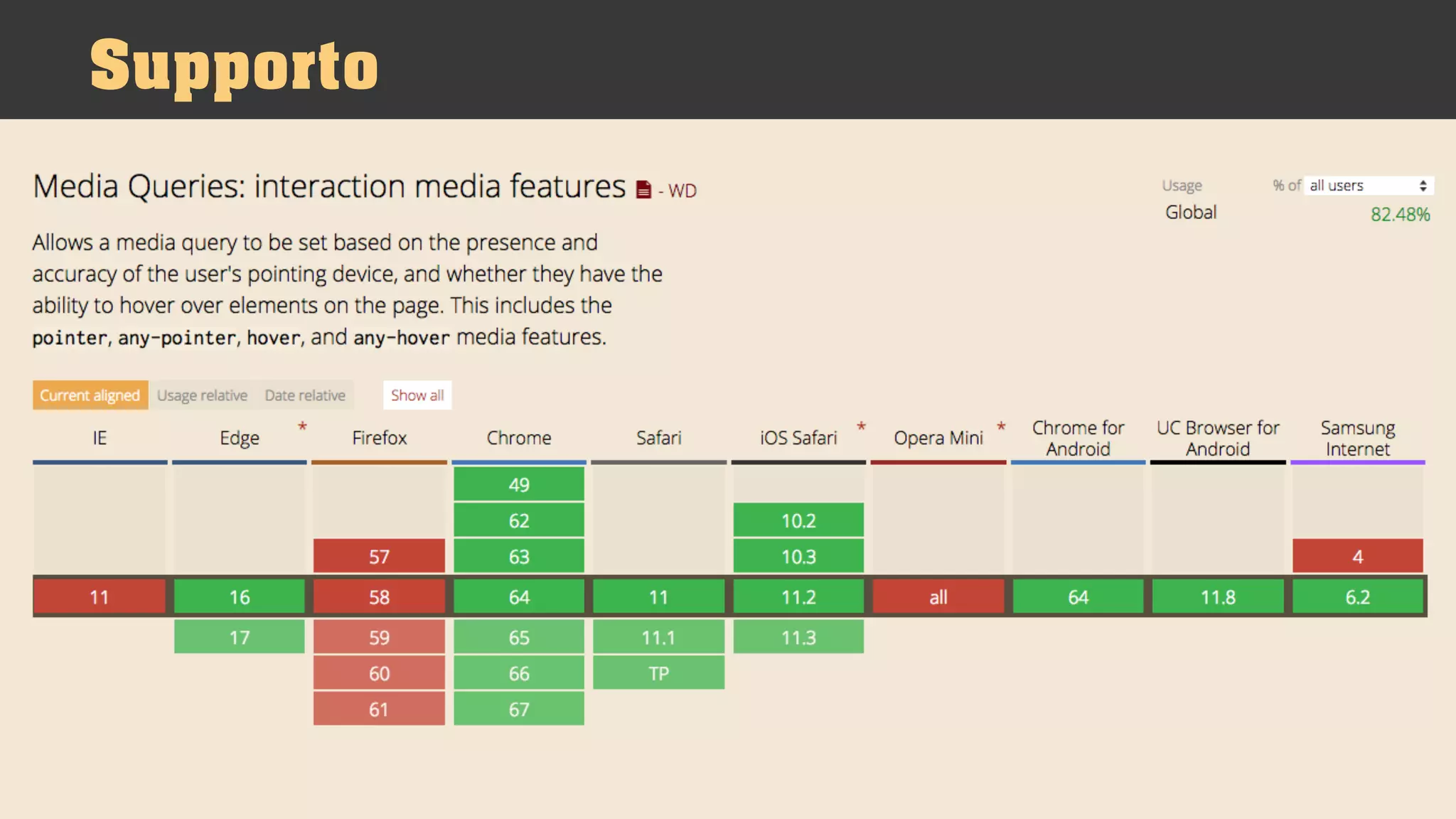
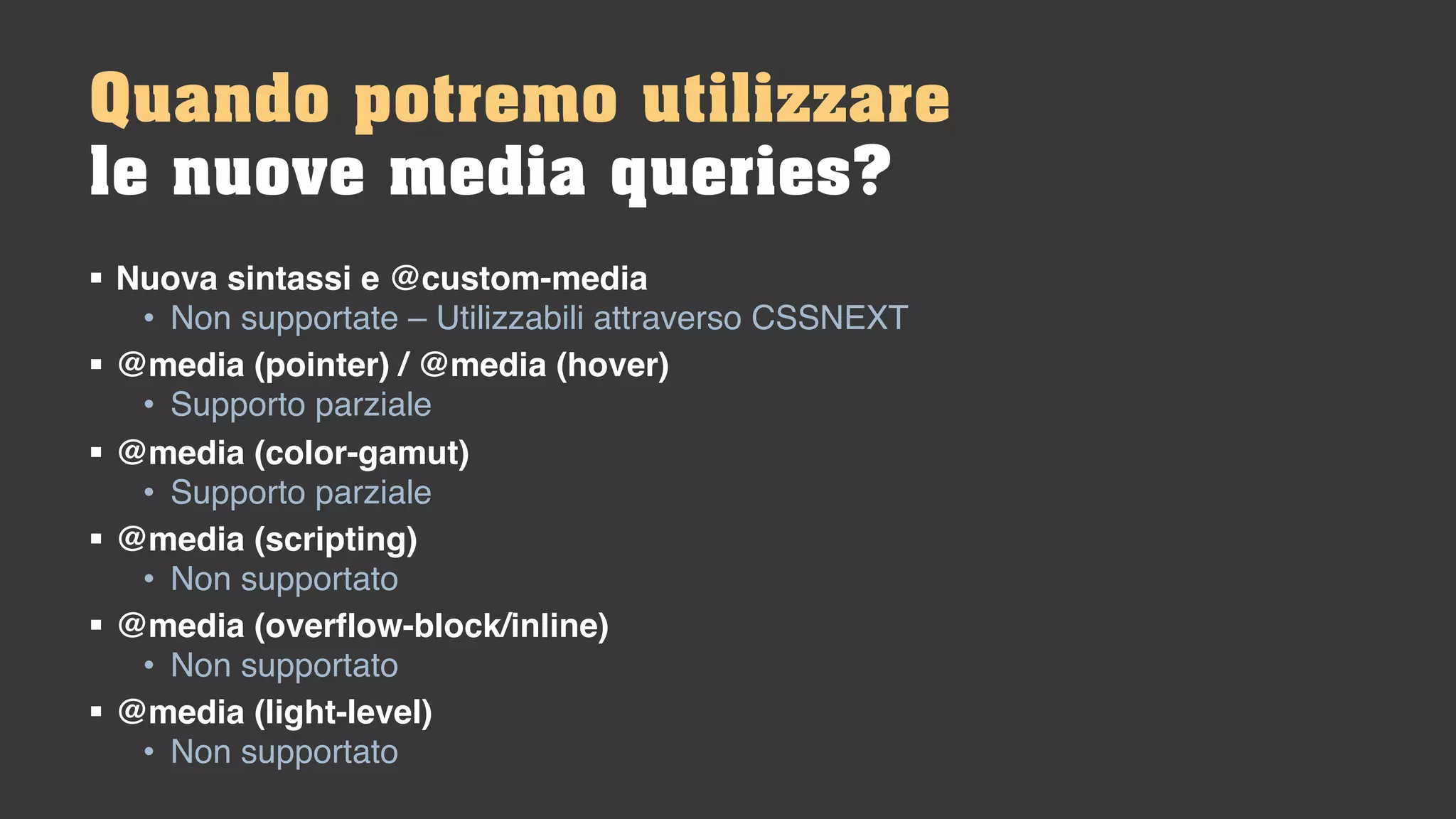
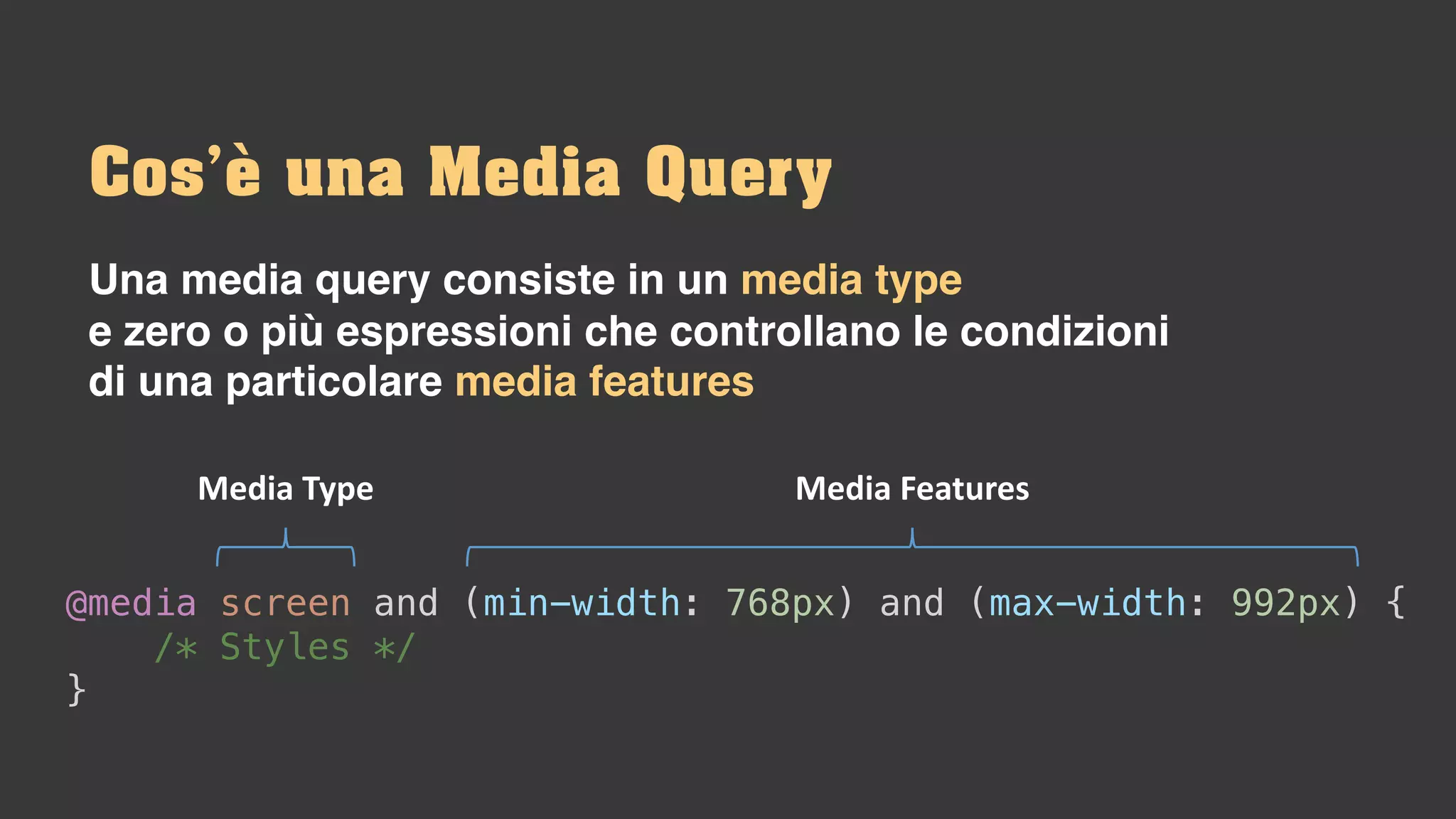
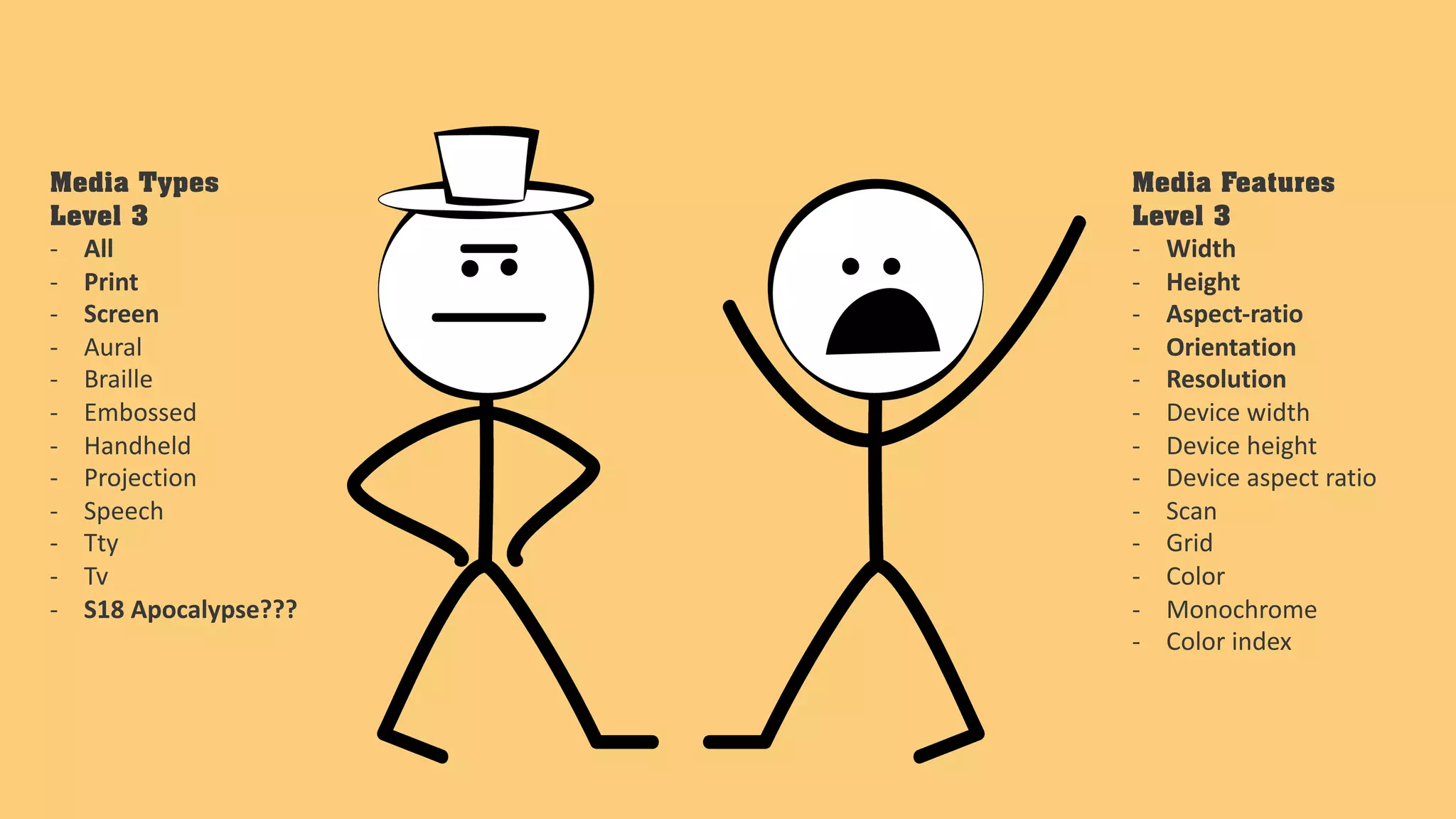
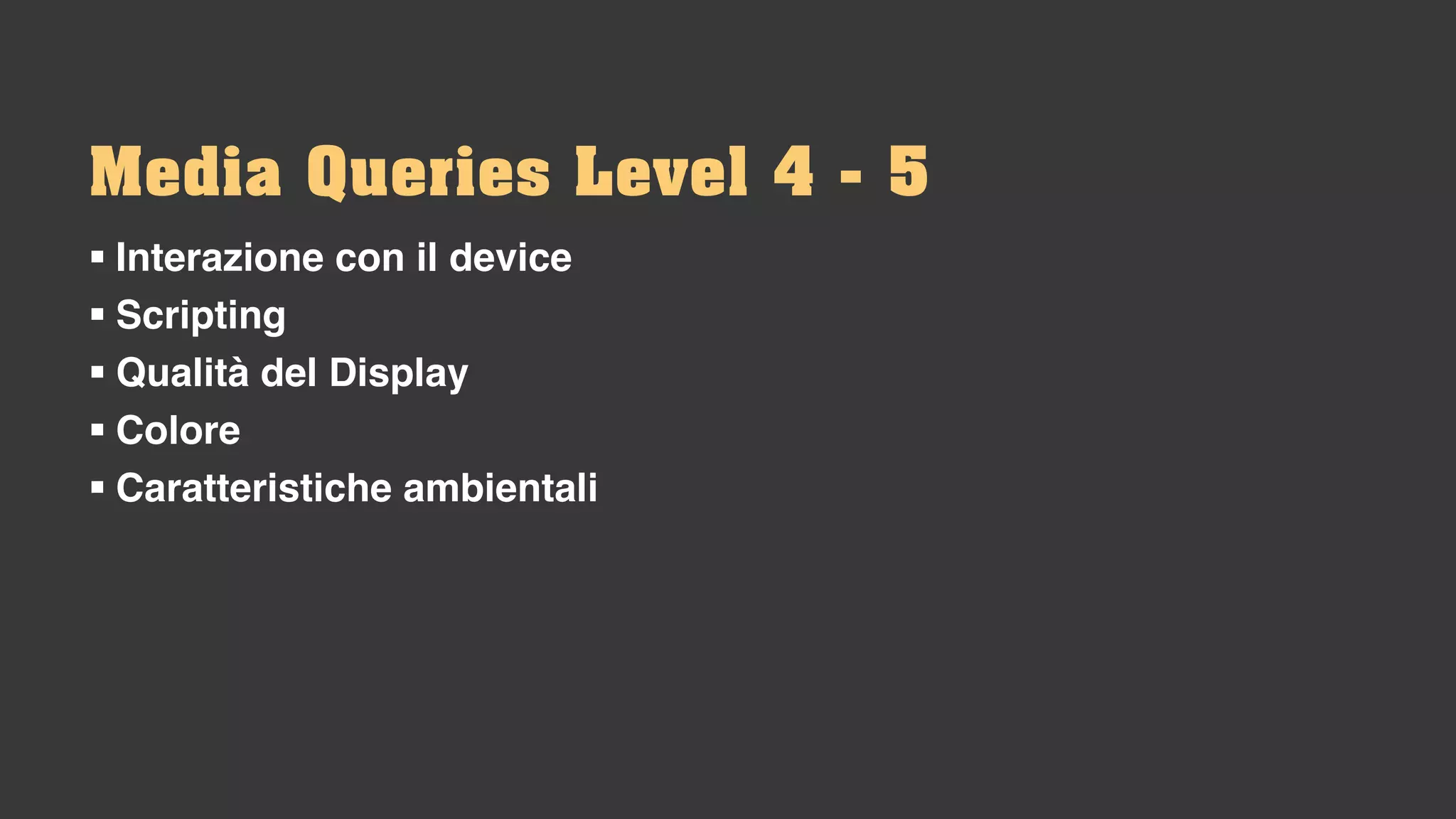
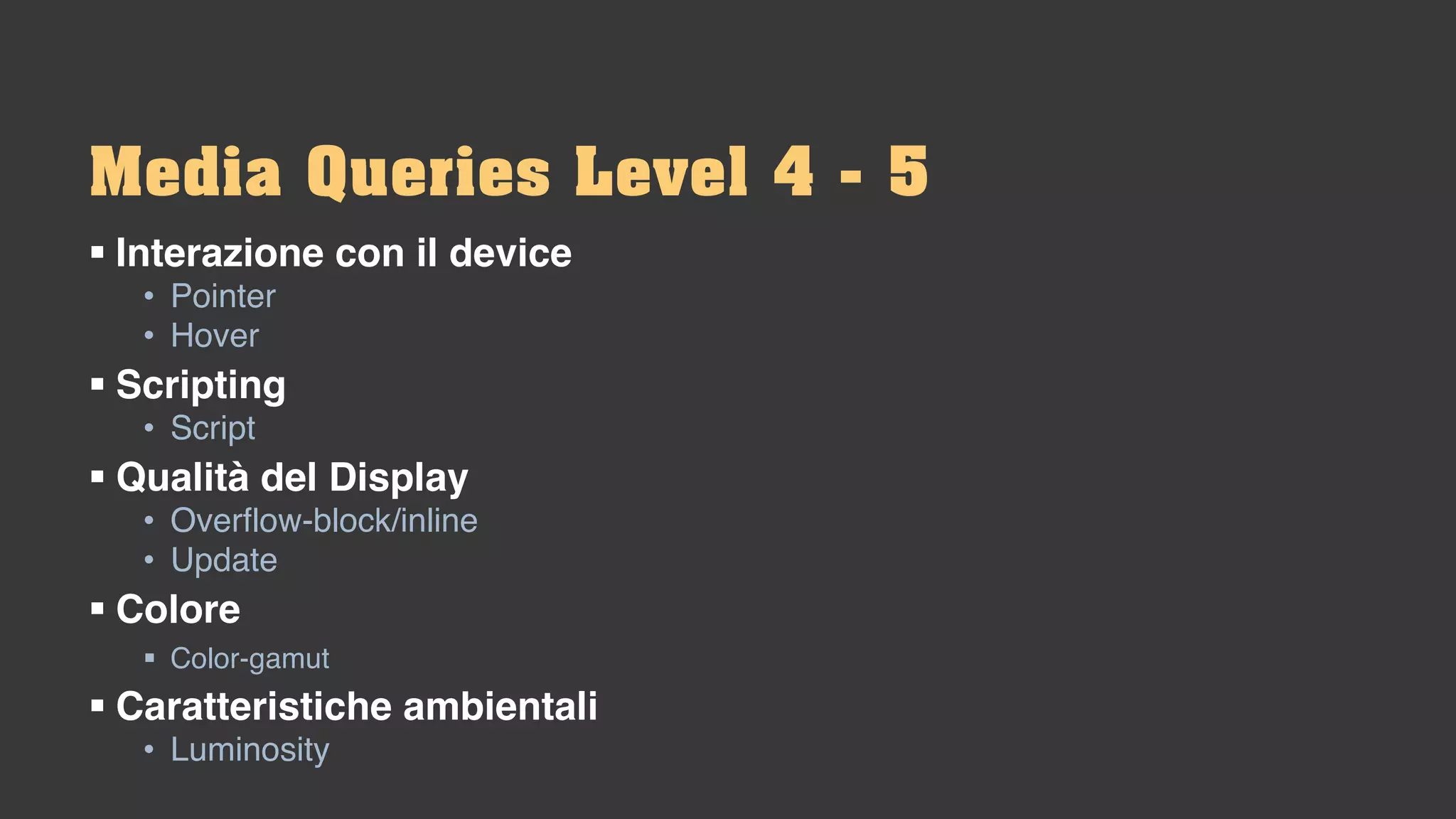
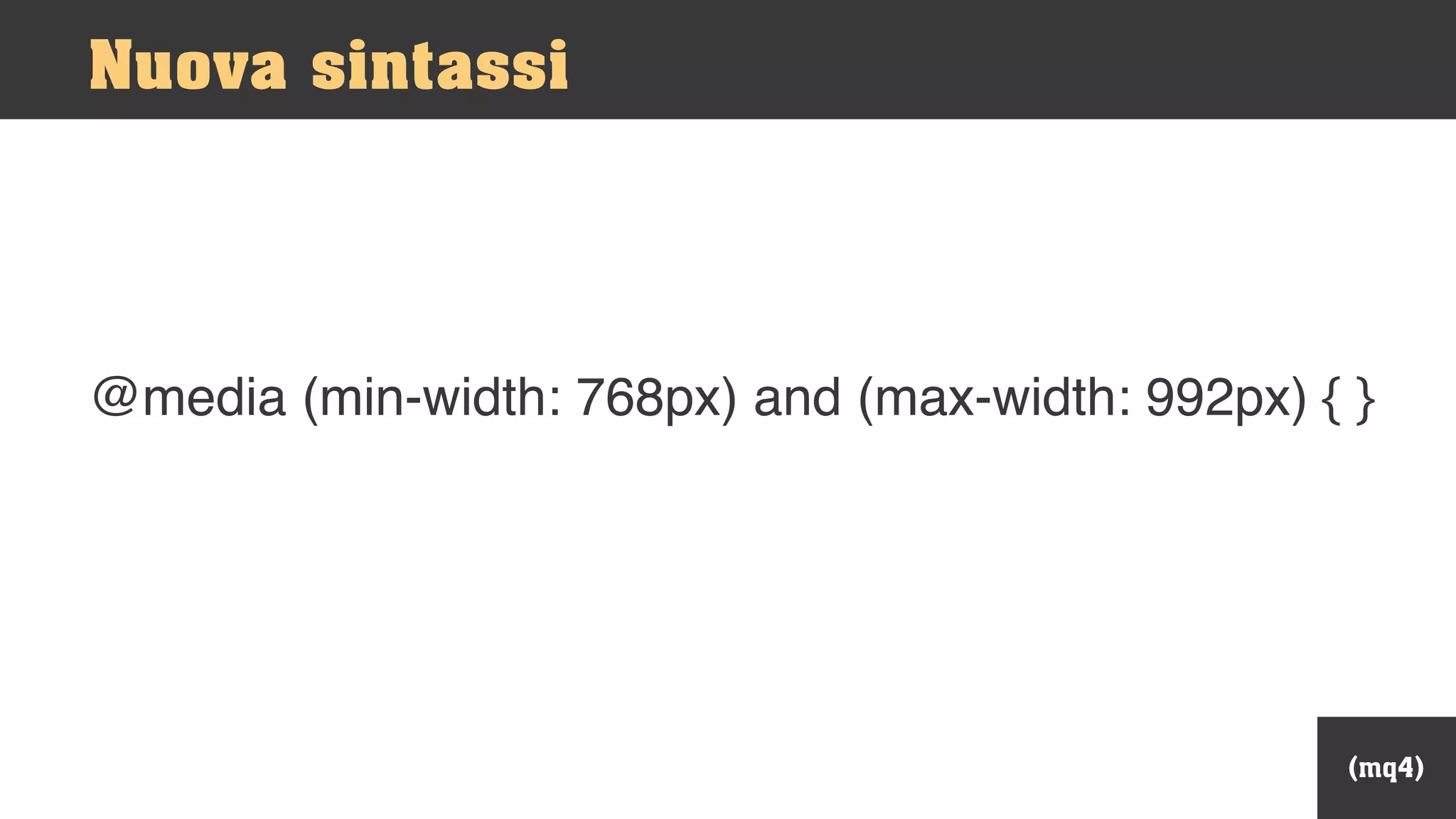
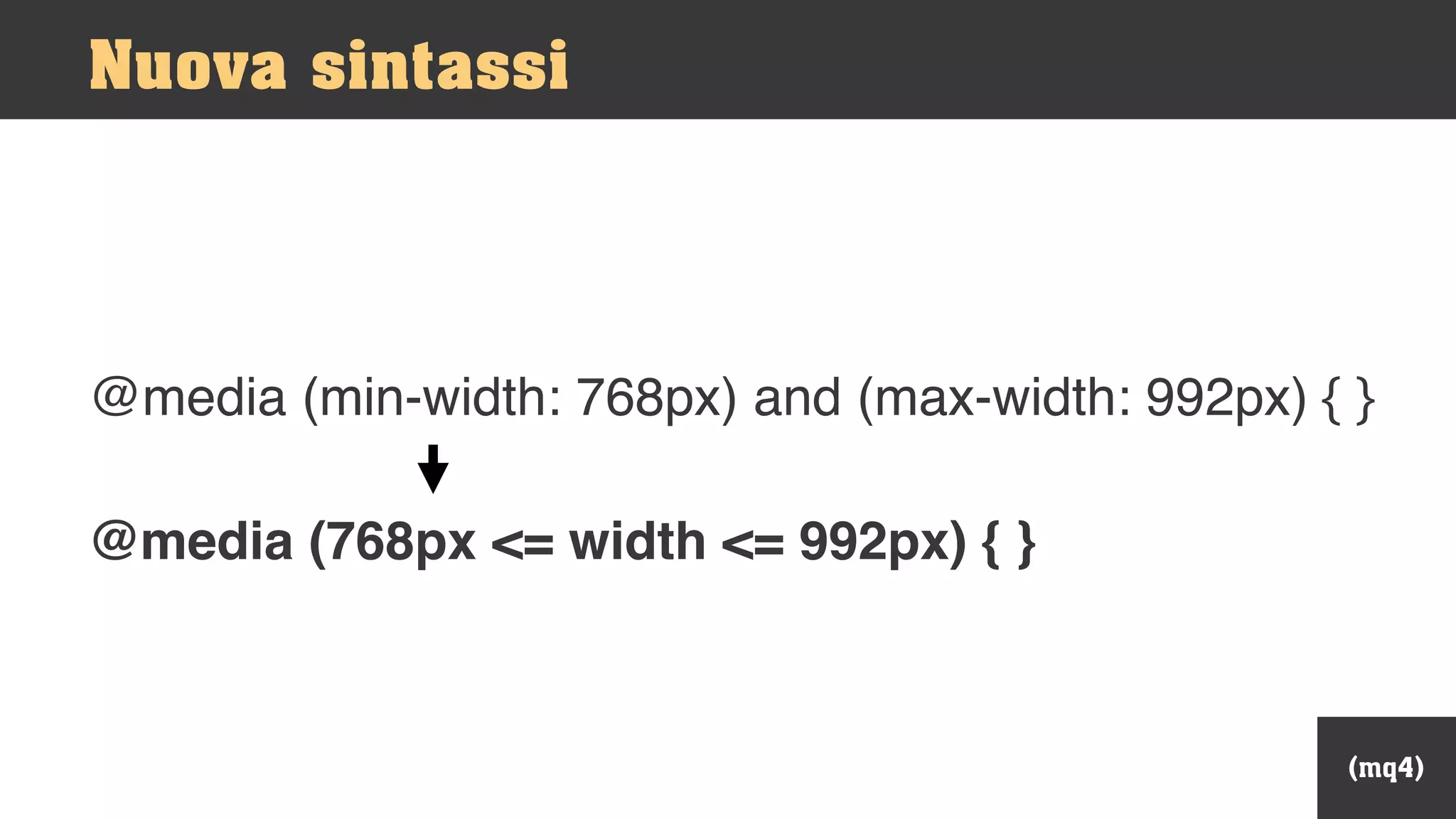
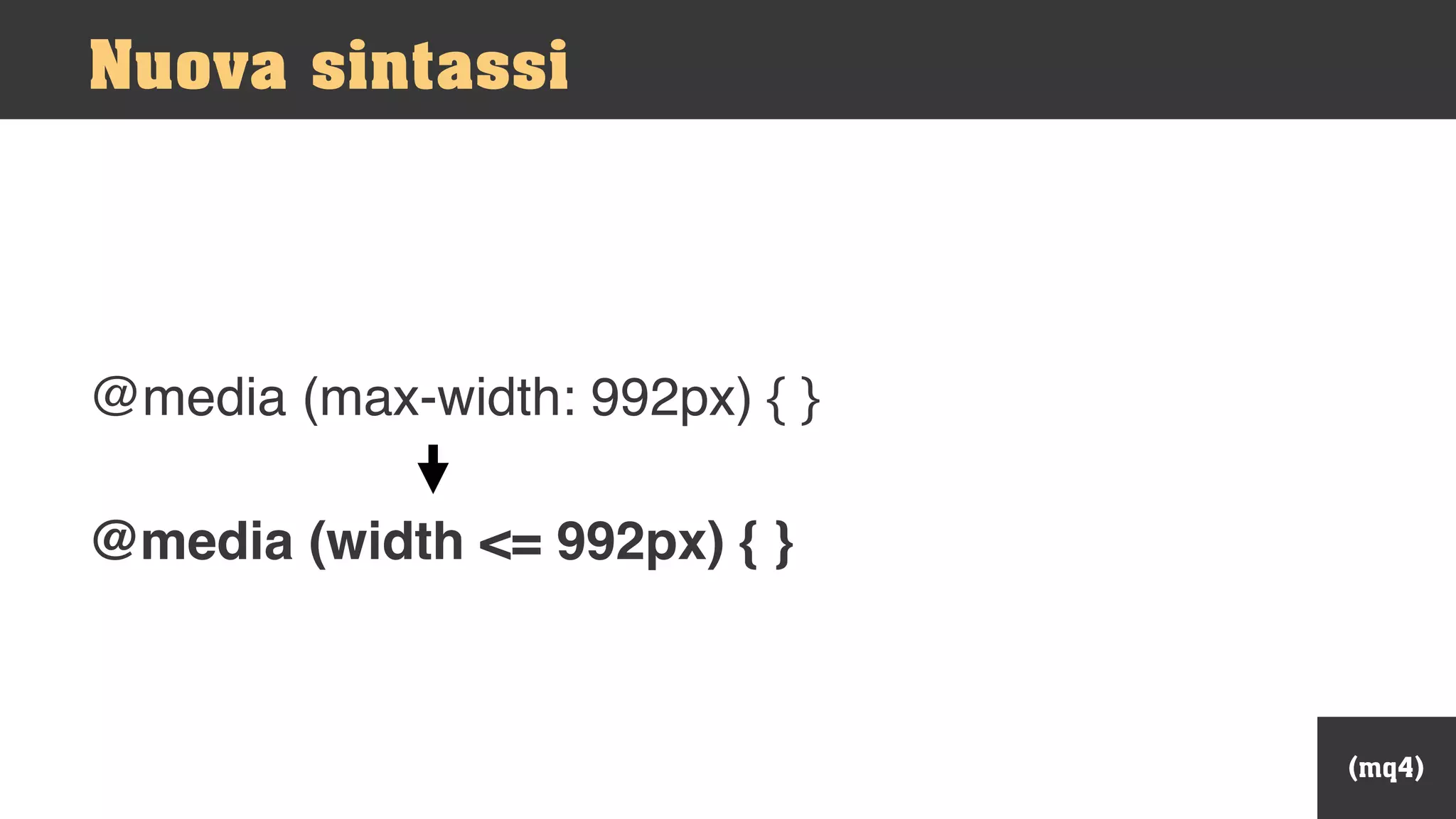
Il documento discute le specifiche e evoluzioni delle media queries in CSS3, includendo dettagli sulle nuove sintassi e funzionalità di livello 4 e 5. Viene spiegato l'uso di media features per migliorare l'interazione e l'esperienza utente su diversi dispositivi. Inoltre, il testo menziona il supporto parziale di alcune funzionalità e come queste possono essere implementate nel design responsivo.







































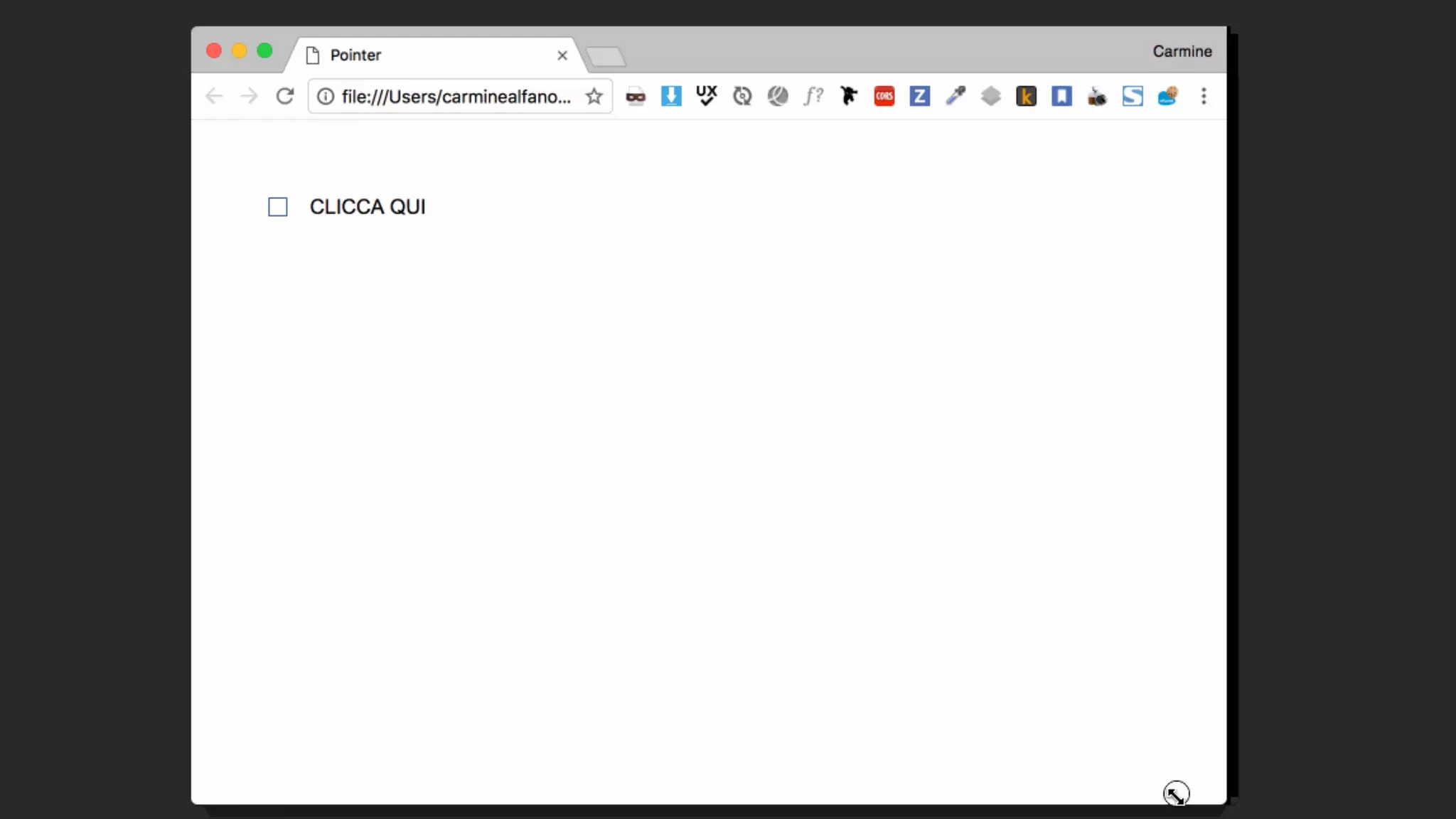
![@media (pointer: fine) {
input[type="checkbox"] { border: 1px solid #3b5998; … }
}
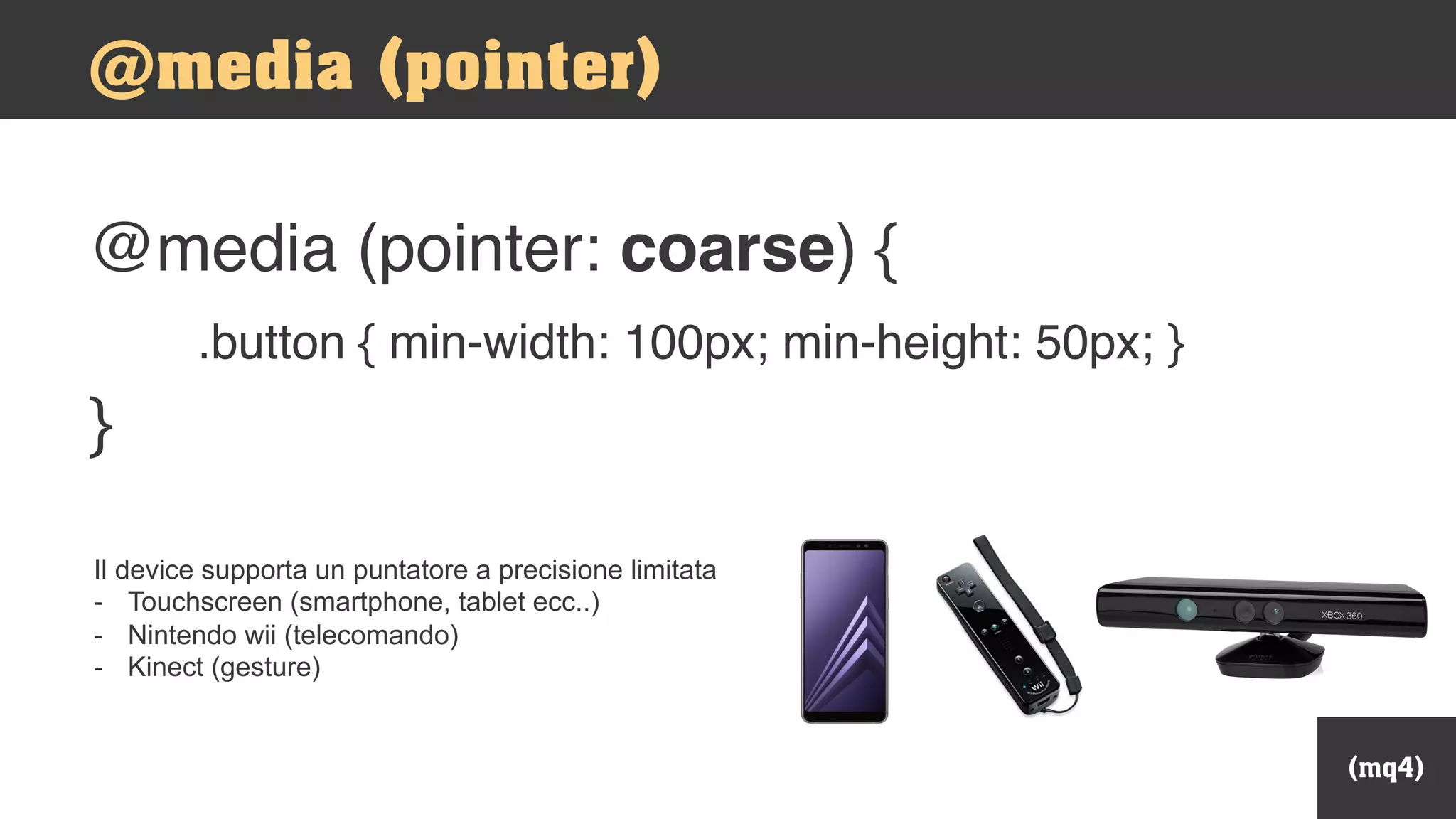
@media (pointer: coarse) {
input[type="checkbox"] { width: 180px; height: 70px; … }
}](https://image.slidesharecdn.com/slide-talk-cssday-slideshare-180316185055/75/Media-Queries-Next-Level-40-2048.jpg)