The document is a presentation by Christian Lilley on AngularJS, covering its architecture and features such as data-binding, routing, and services. It emphasizes Angular's modularity, dependency injection, and the role of controllers and directives in application structure. The presentation includes several demos and calls for audience interaction, providing resources for further exploration.







































![2 Ways to Config App
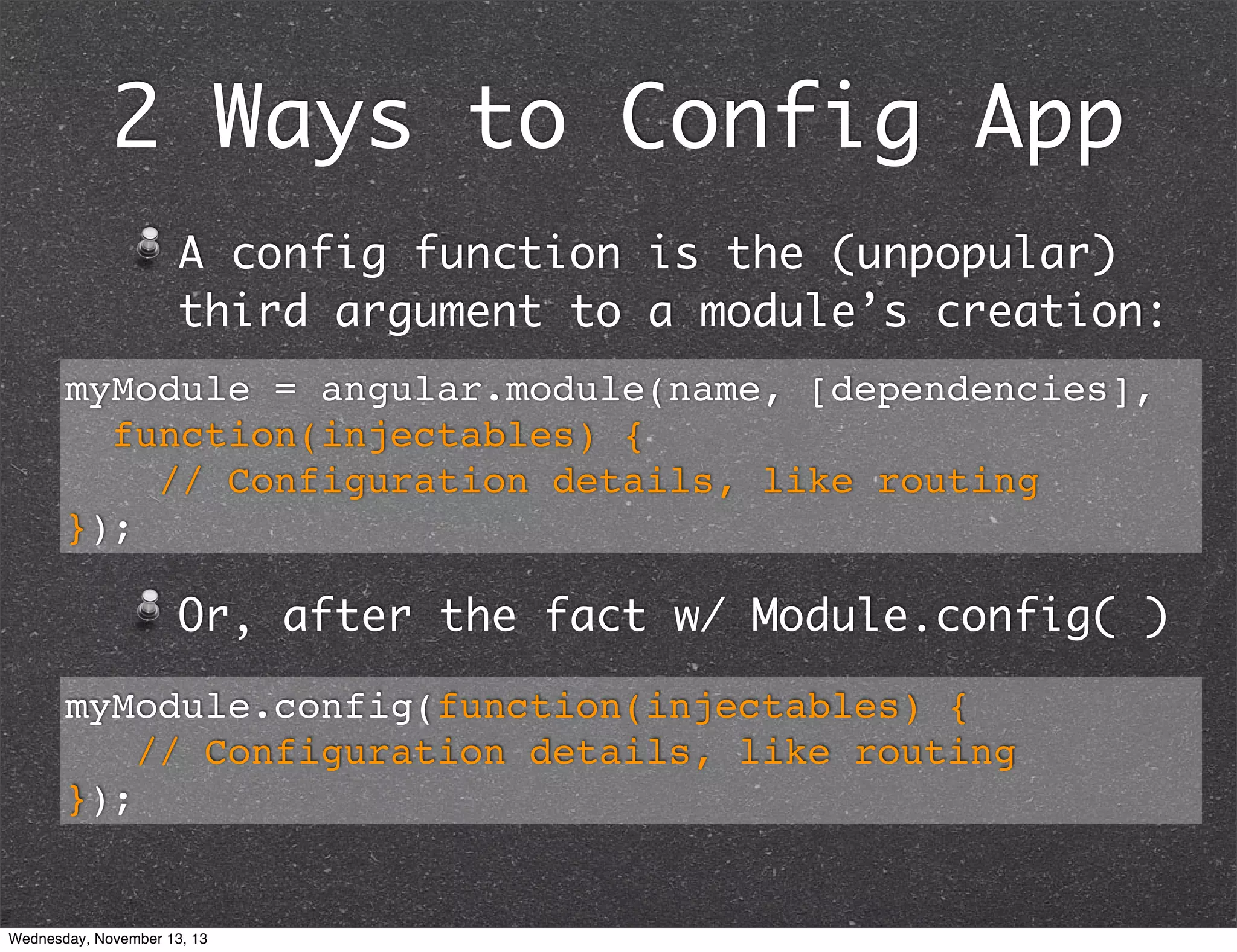
A config function is the (unpopular)
third argument to a module’s creation:
myModule = angular.module(name, [dependencies],
function(injectables) {
// Configuration details, like routing
});
Or, after the fact w/ Module.config( )
myModule.config(function(injectables) {
// Configuration details, like routing
});
Friday, November 15, 13](https://image.slidesharecdn.com/angularfromscratch-131113130852-phpapp02/75/Angular-from-Scratch-40-2048.jpg)
















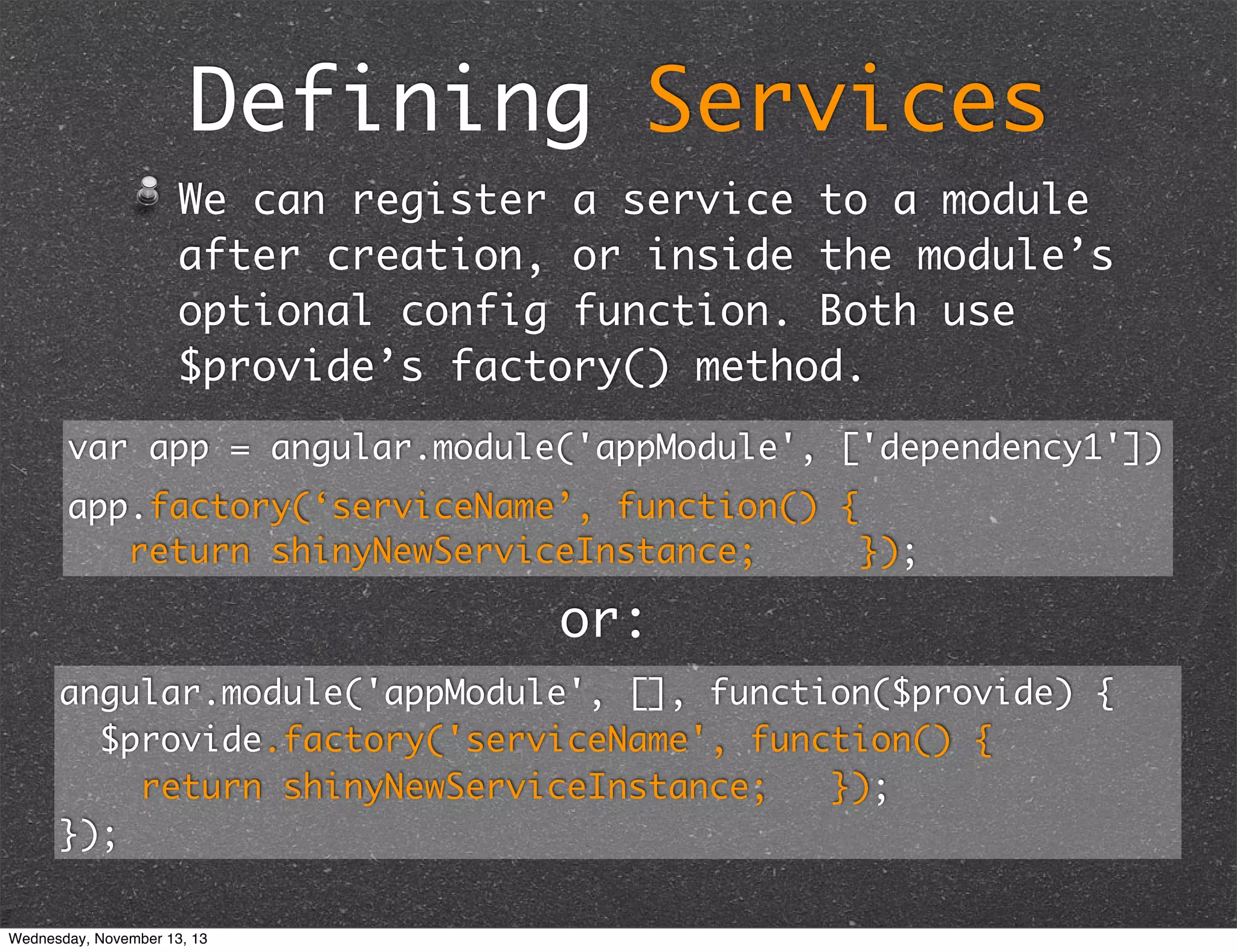
![Defining Services
There are wayyy too many patterns for
defining a service, and the Angular
docs fail to even mention the simplest,
most intuitive one, using the
module’s .service() convenience method
(which also aliases to .factory):
var app = angular.module('appModule',
['dependency1']);
app.service(‘serviceName’, function() {
return shinyNewServiceInstance;
});
Friday, November 15, 13](https://image.slidesharecdn.com/angularfromscratch-131113130852-phpapp02/75/Angular-from-Scratch-57-2048.jpg)
![Defining Services
The older version of service creation,
which you’ll still find in the docs,
involves the module’s config function
and calling .factory (or .service) on
$provide:
angular.module('appModule',[‘dependency1’])
.config(function($provide) {
$provide.factory('serviceName', function() {
return shinyNewServiceInstance;
});
});
Friday, November 15, 13](https://image.slidesharecdn.com/angularfromscratch-131113130852-phpapp02/75/Angular-from-Scratch-58-2048.jpg)


![Single-Function Service
angular.module('appModule', [], function($provide) {
$provide.factory('notifySvc', function() {
var msgs = []; //private variable
return function(msg) { //public function
msgs.push(msg);
if (msgs.length == 3) {
alert(msgs.join("n"));
msgs = [];
}
};
});
Just call with notifySvc(msg), after
injecting into a controller or directive
Friday, November 15, 13](https://image.slidesharecdn.com/angularfromscratch-131113130852-phpapp02/75/Angular-from-Scratch-61-2048.jpg)
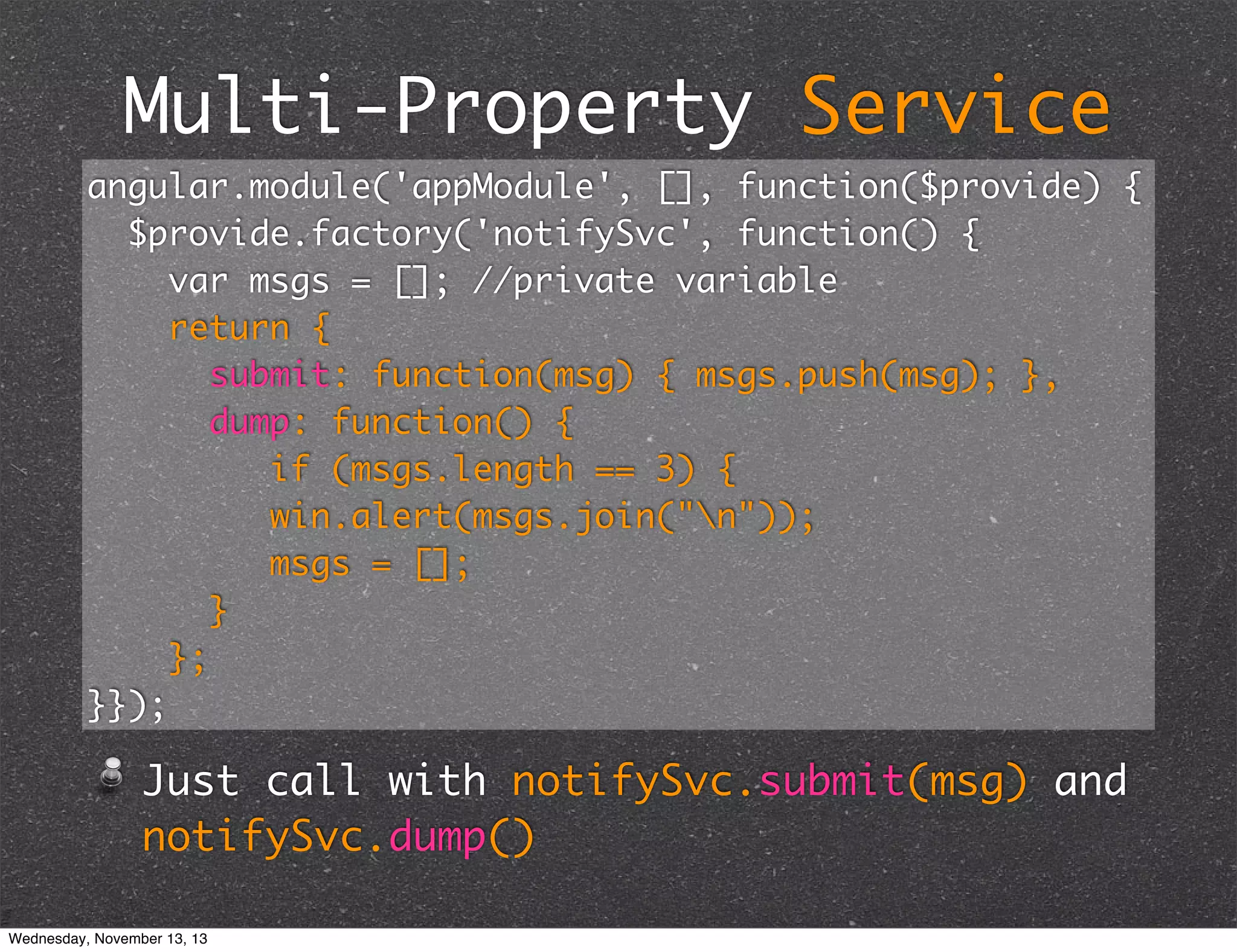
![Multi-Property Service
angular.module('appModule', [])
.service('notifySvc', function() {
var msgs = []; //private variable
return {
submit: function(msg) { msgs.push(msg); },
dump: function() {
if (msgs.length == 3) {
win.alert(msgs.join("n"));
msgs = [];
}
};
}});
Just call with notifySvc.submit(msg) and
notifySvc.dump()
Friday, November 15, 13](https://image.slidesharecdn.com/angularfromscratch-131113130852-phpapp02/75/Angular-from-Scratch-62-2048.jpg)


























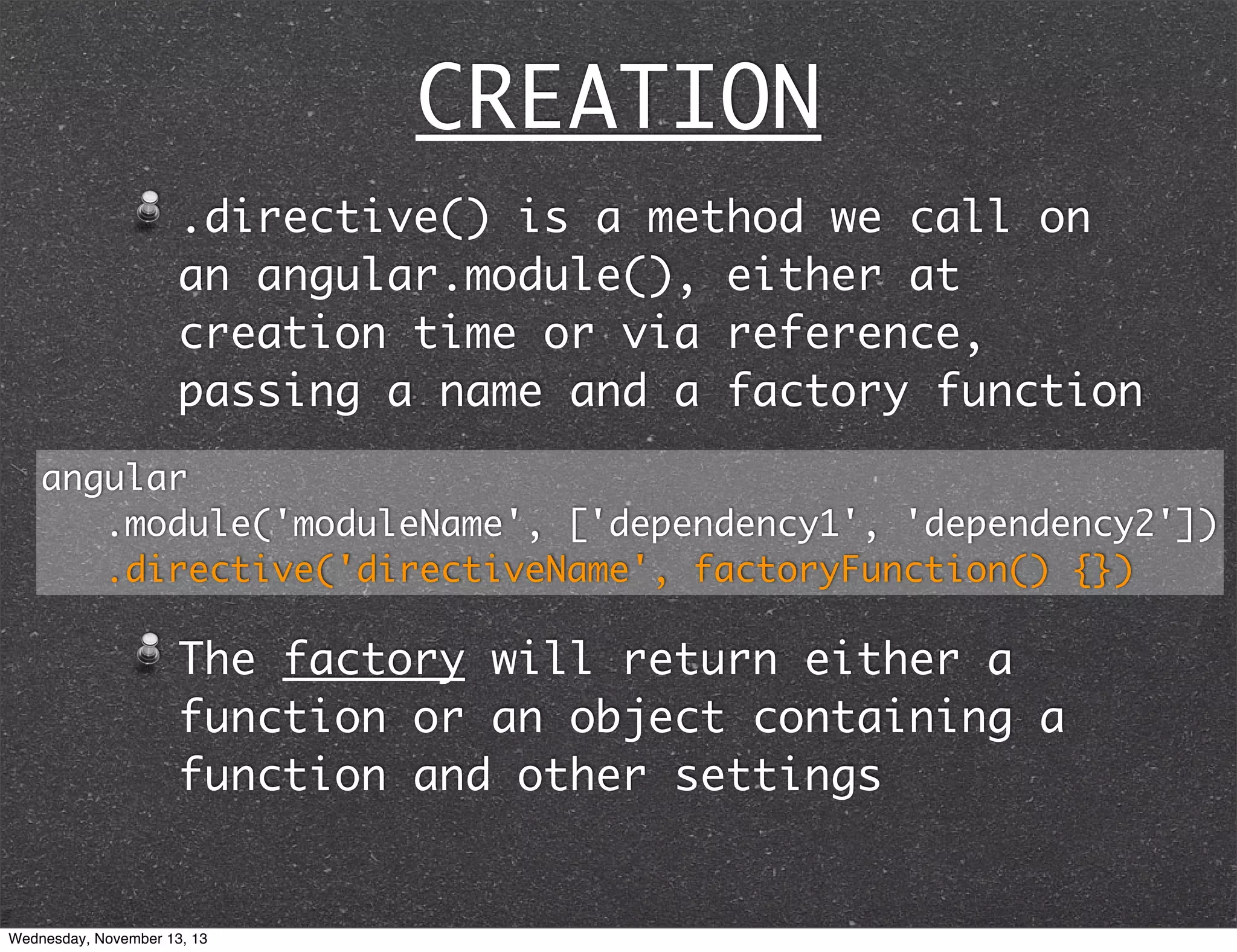
![CREATION
.directive() is a method we call on
an angular.module(), either at
creation time or via reference,
passing a name and a factory function
angular
.module('moduleName', ['dependency1', 'dependency2'])
.directive('directiveName', factoryFunction() {})
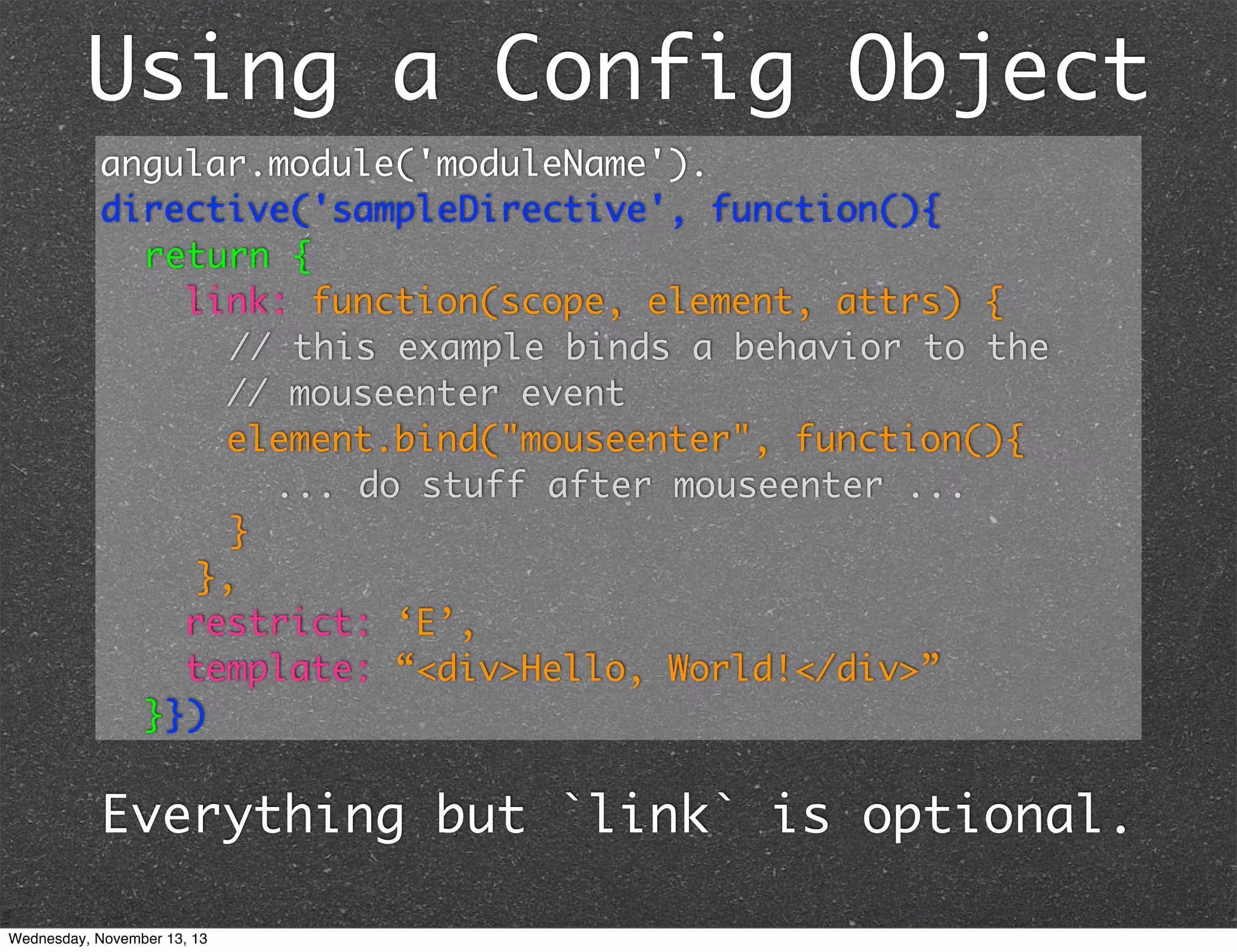
The factory will return either a
function or an object containing a
function and other settings
Friday, November 15, 13](https://image.slidesharecdn.com/angularfromscratch-131113130852-phpapp02/75/Angular-from-Scratch-89-2048.jpg)