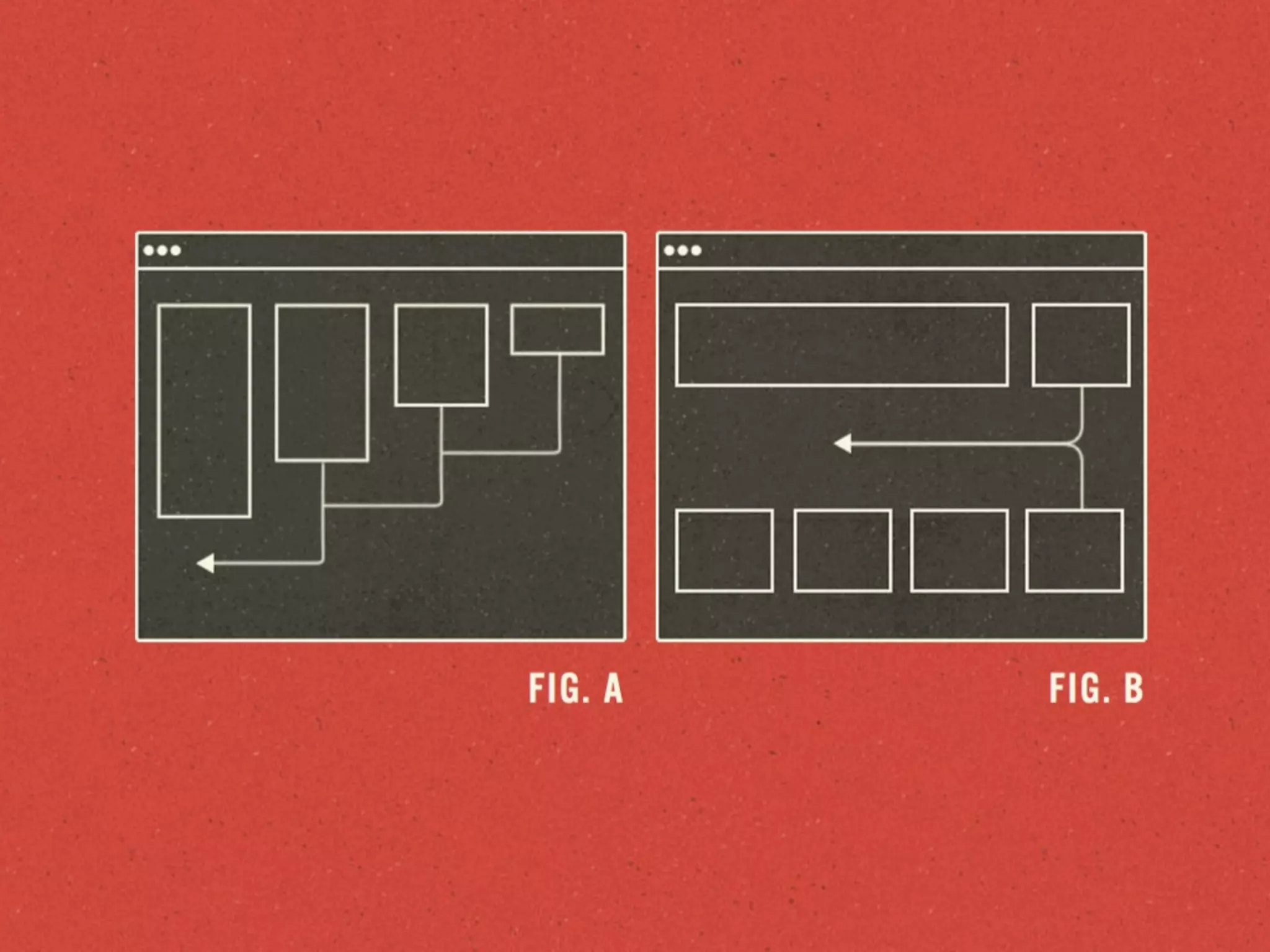
The document discusses responsive web design (RWD) techniques, emphasizing the need for adaptable layouts and content that provide optimal user experiences across different devices. It covers various strategies, including content choreography, resolution independence, conditional loading, and responsive typography, while also addressing practical challenges like image aspect ratios and media queries. The presentation aims to inspire a shift in mindset among designers, encouraging a more flexible and innovative approach to web design.













































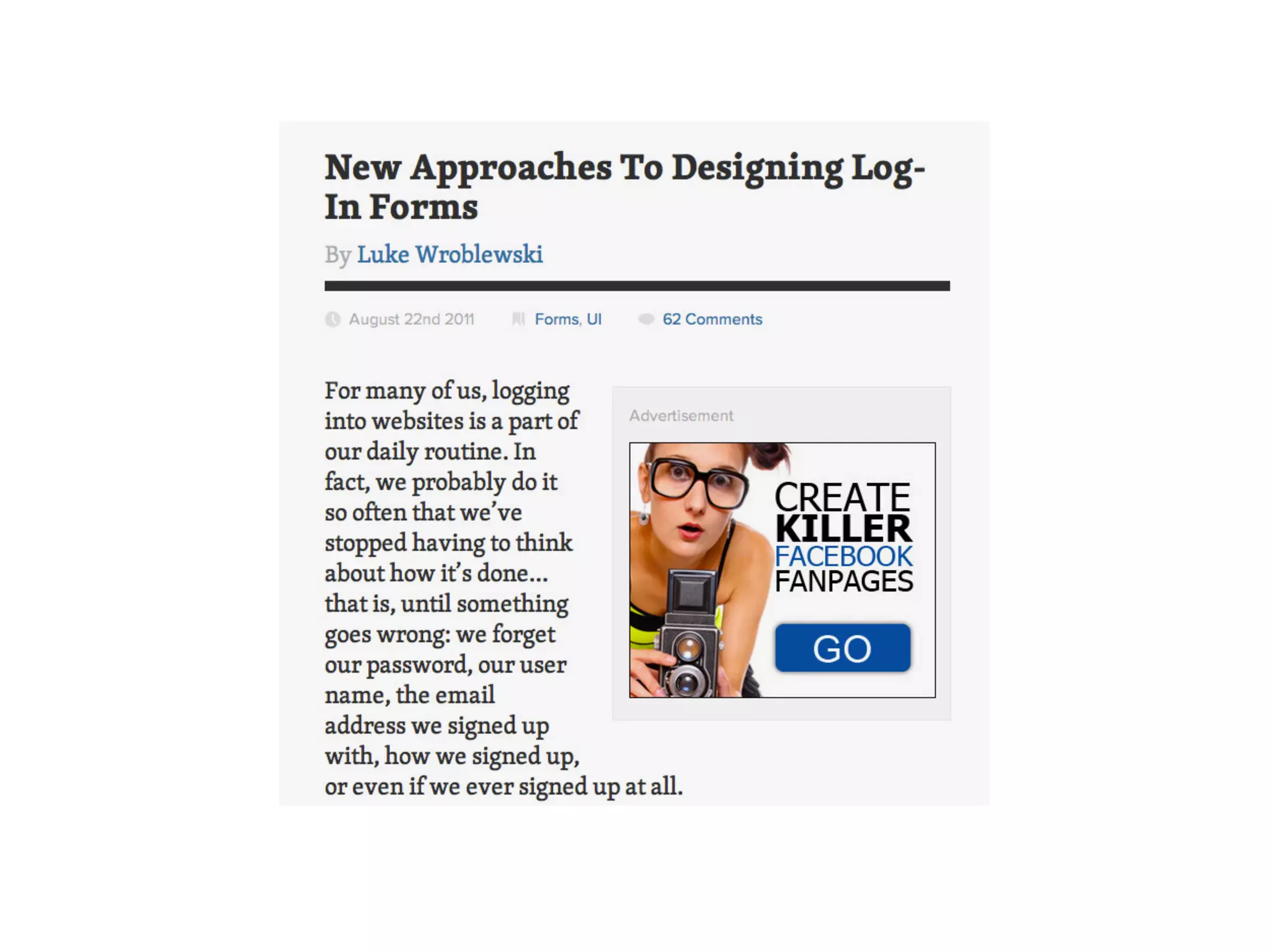
![“
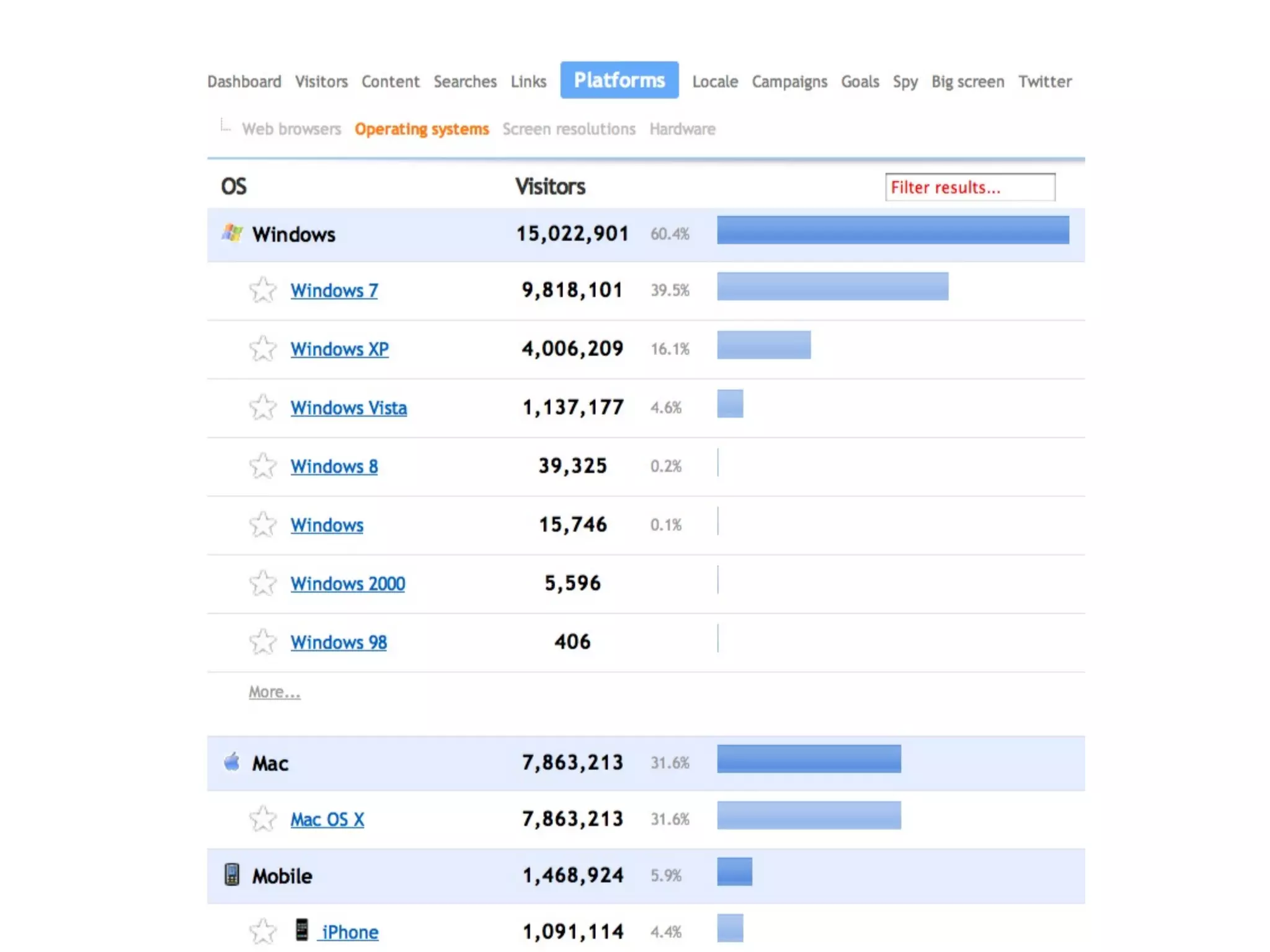
If you [...] had to choose between
employing media queries to make
the design look good on a mobile
device or optimizing the site for
performance, you would be better
served by making the desktop site
blazingly fast.
— Jason Grigsby](https://image.slidesharecdn.com/rwd-slidedeck-highimages-121201111020-phpapp01/75/Responsive-Web-Design-Clever-Tips-and-Techniques-46-2048.jpg)





















































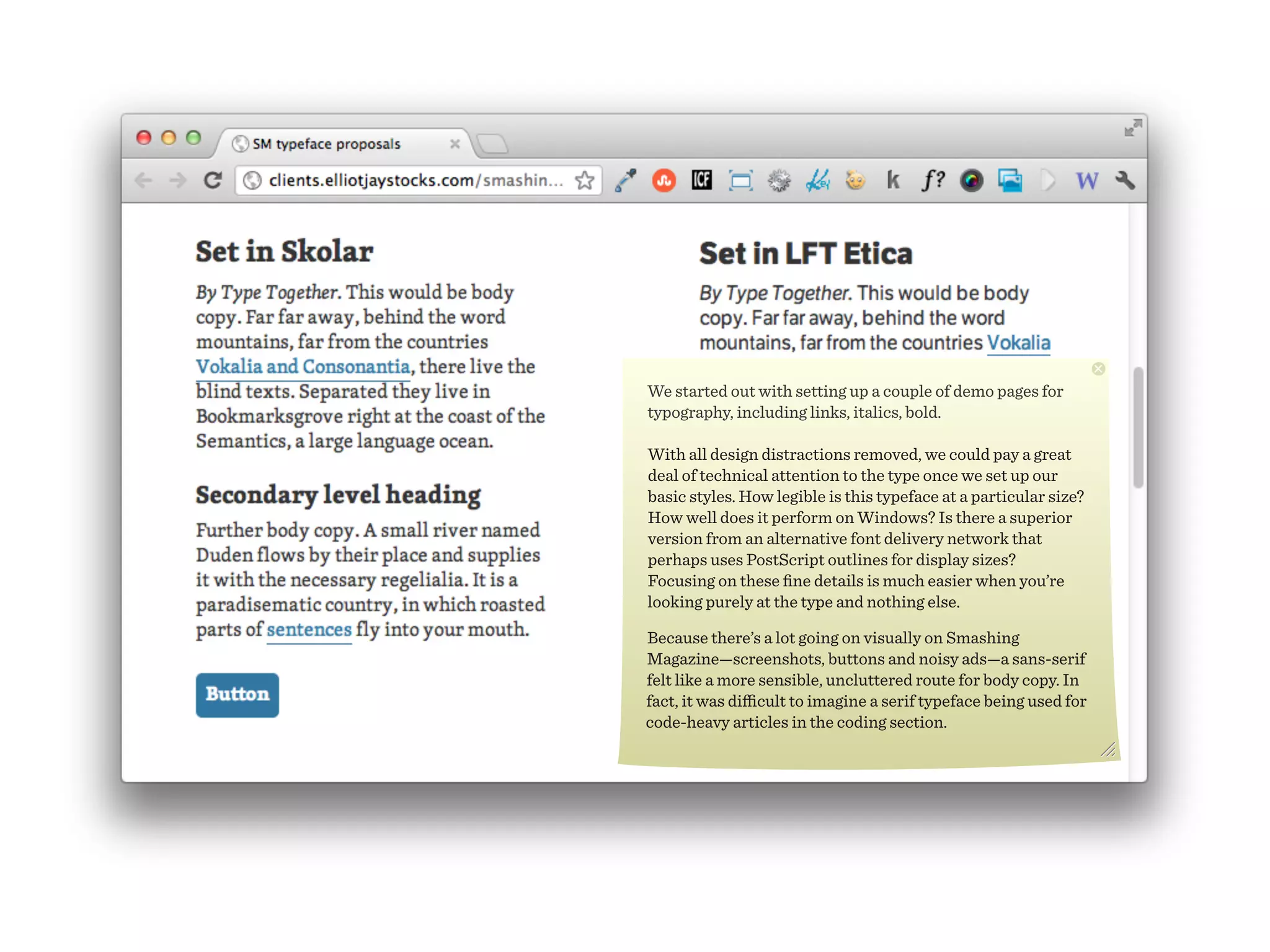
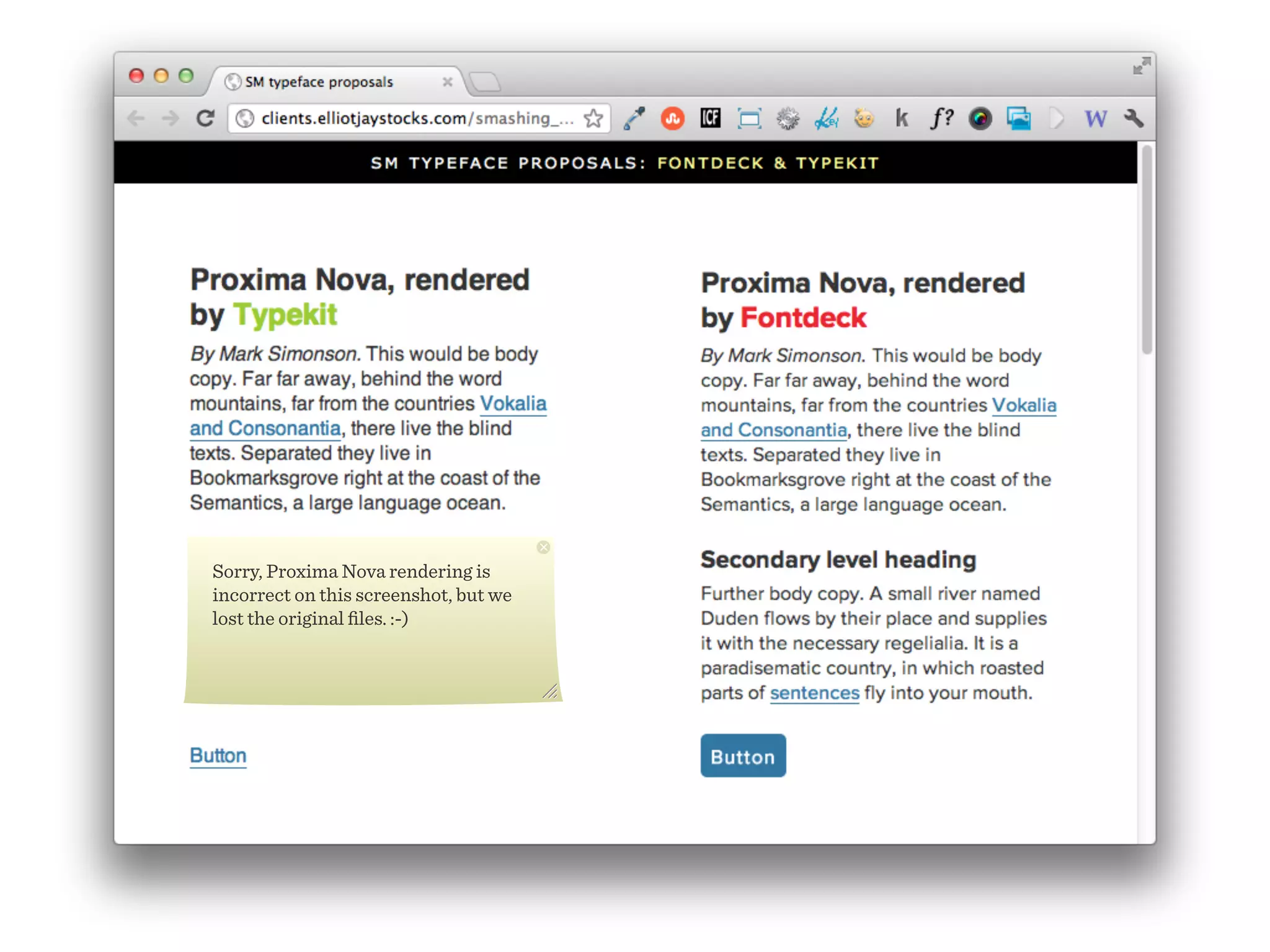
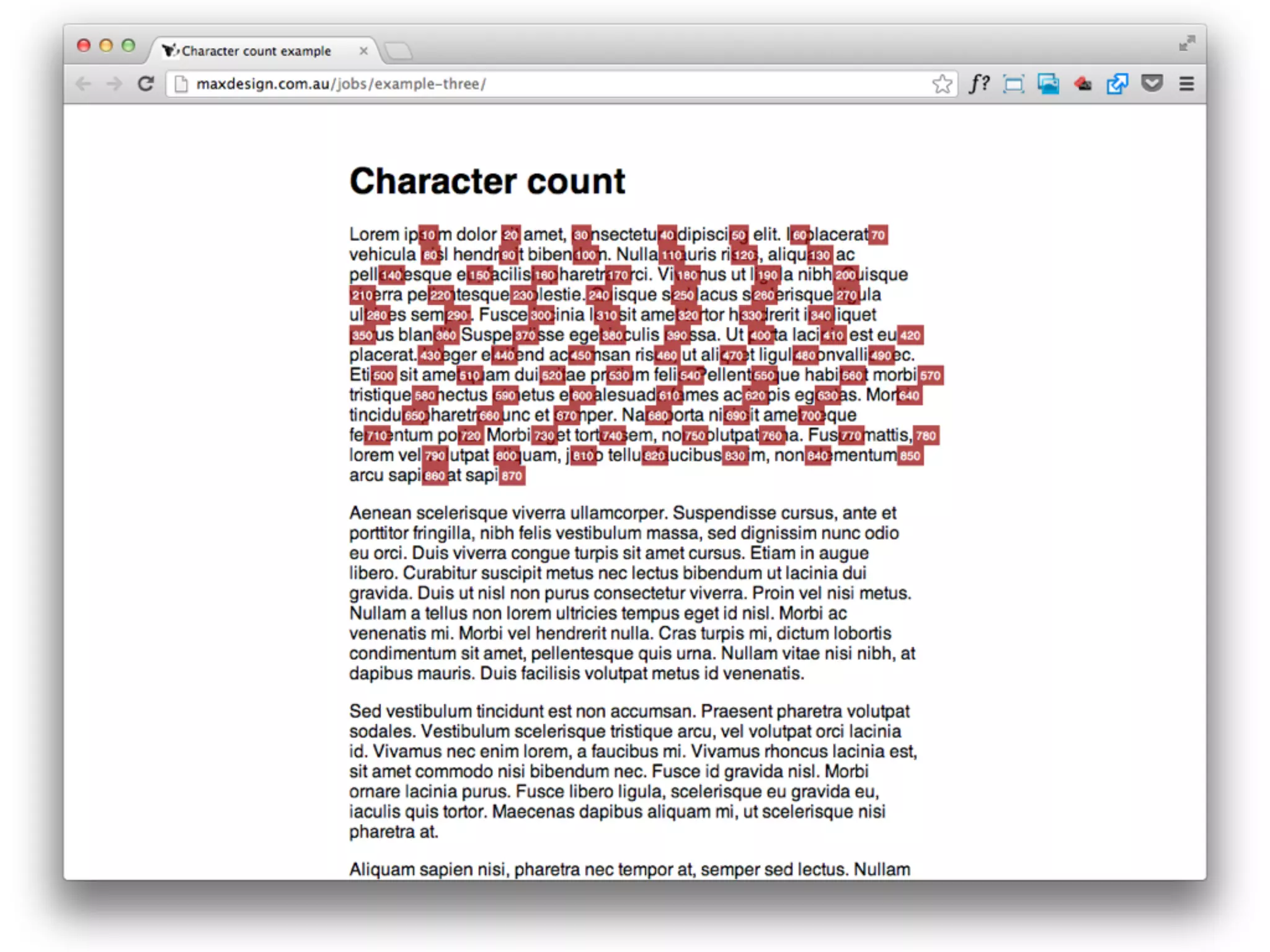
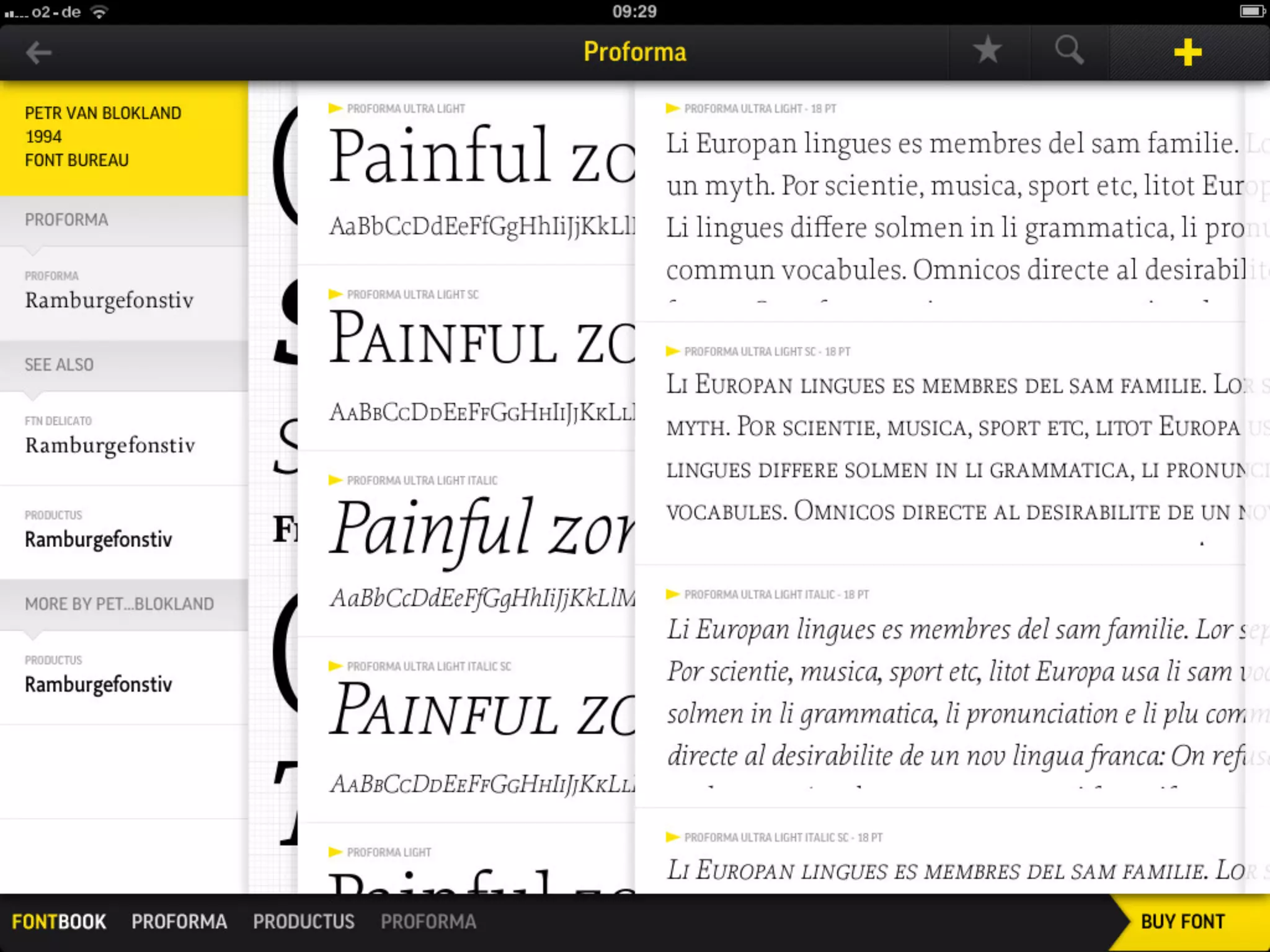
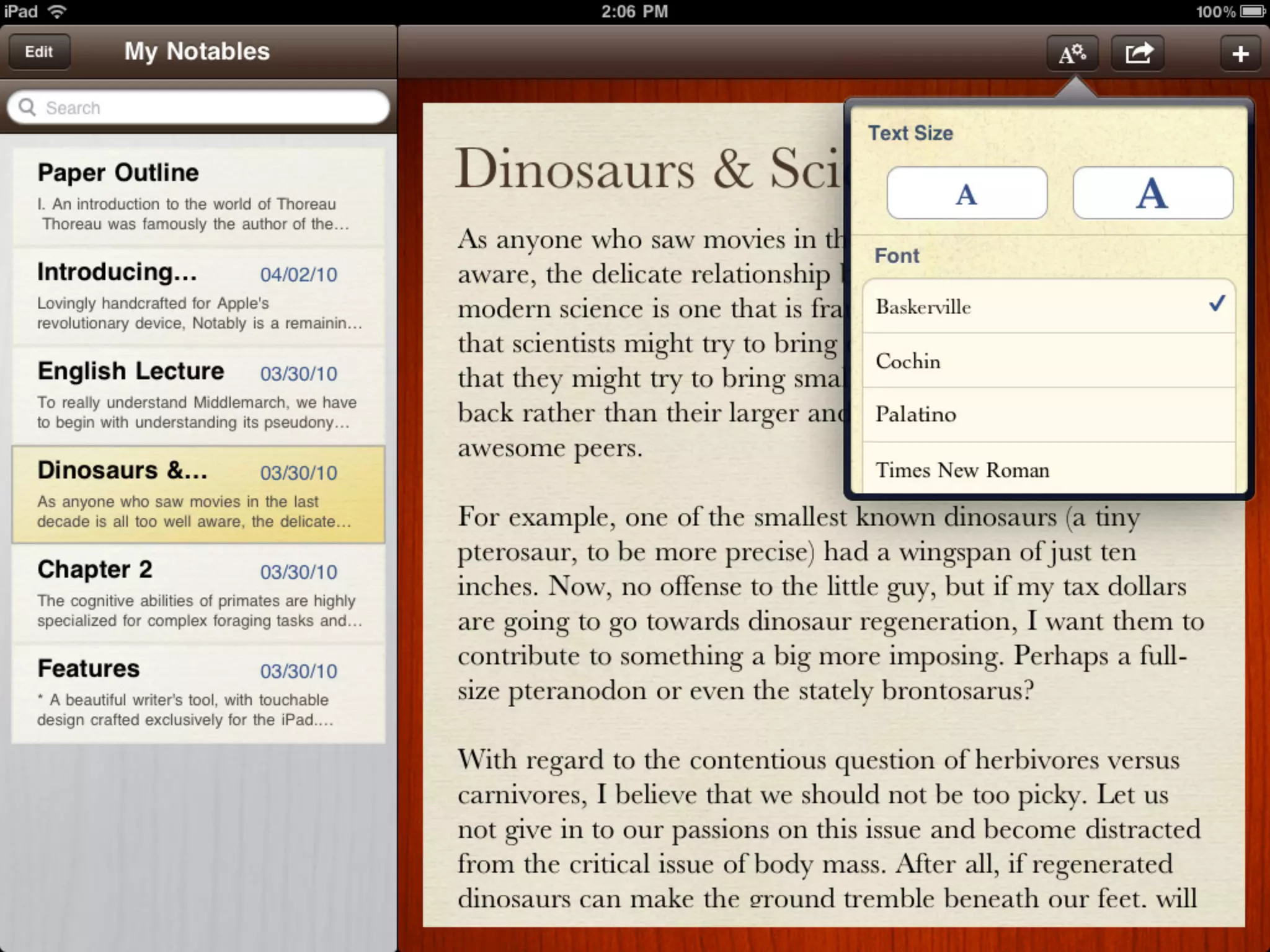
![“
If we could adequately typeset an article and
thus establish the general context of the
design, everything else would follow. [...]
The key attribute for achieving perfect
typesetting was perfect measure: a good
average between 45 and 90 characters per
line—on all screen resolutions.
— Elliot Jay Stocks, “Smashing Book 3”](https://image.slidesharecdn.com/rwd-slidedeck-highimages-121201111020-phpapp01/75/Responsive-Web-Design-Clever-Tips-and-Techniques-100-2048.jpg)