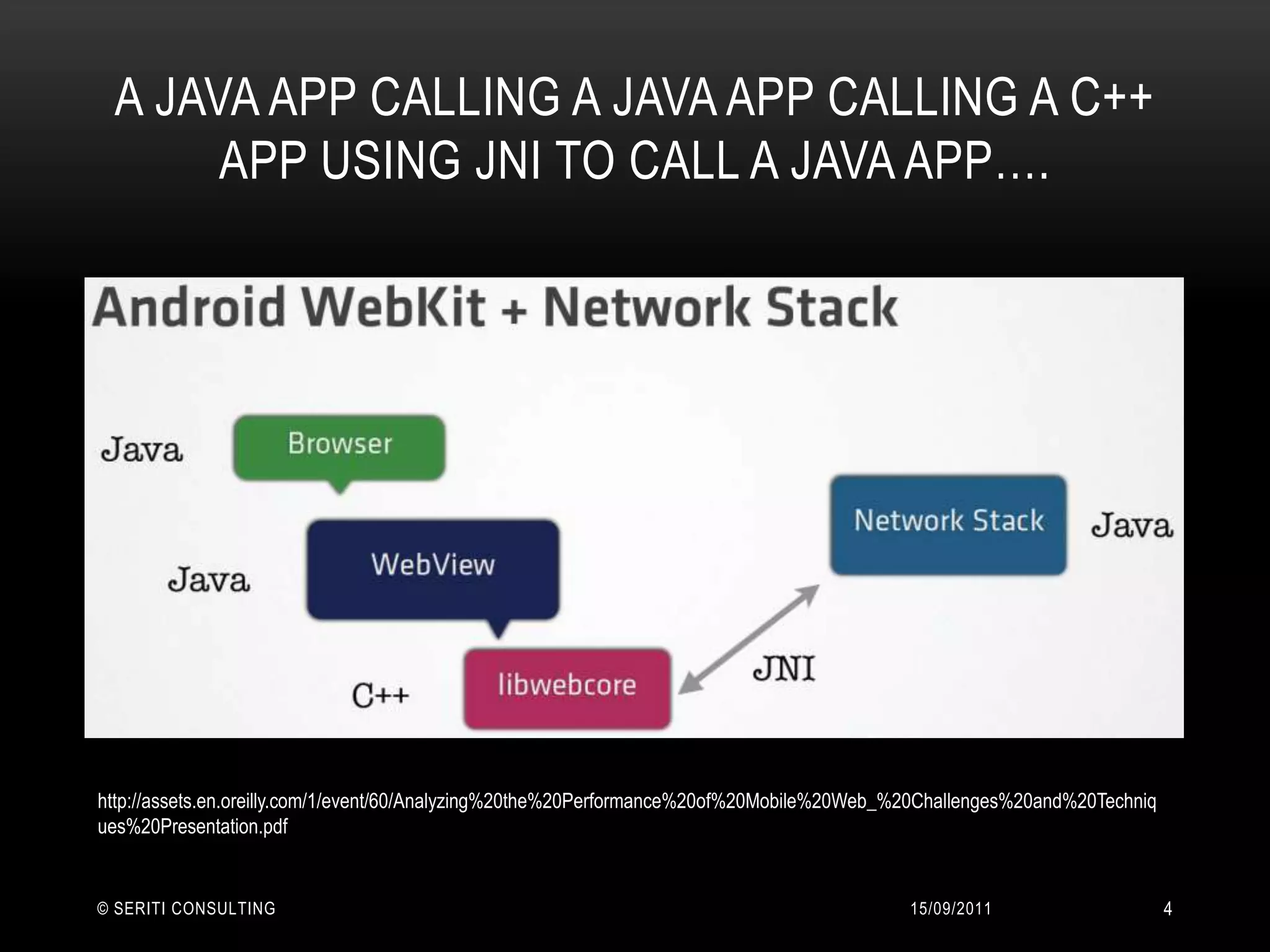
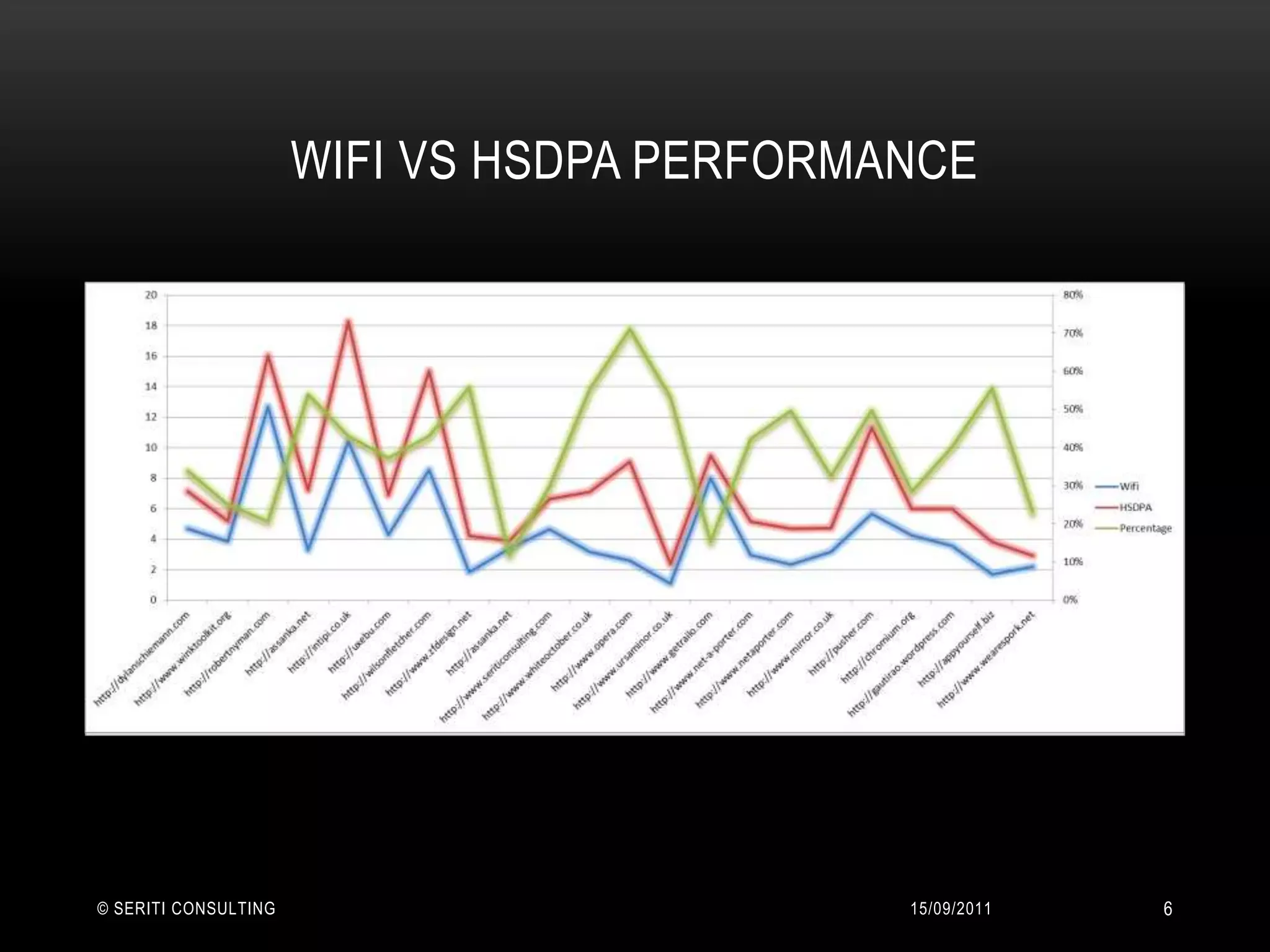
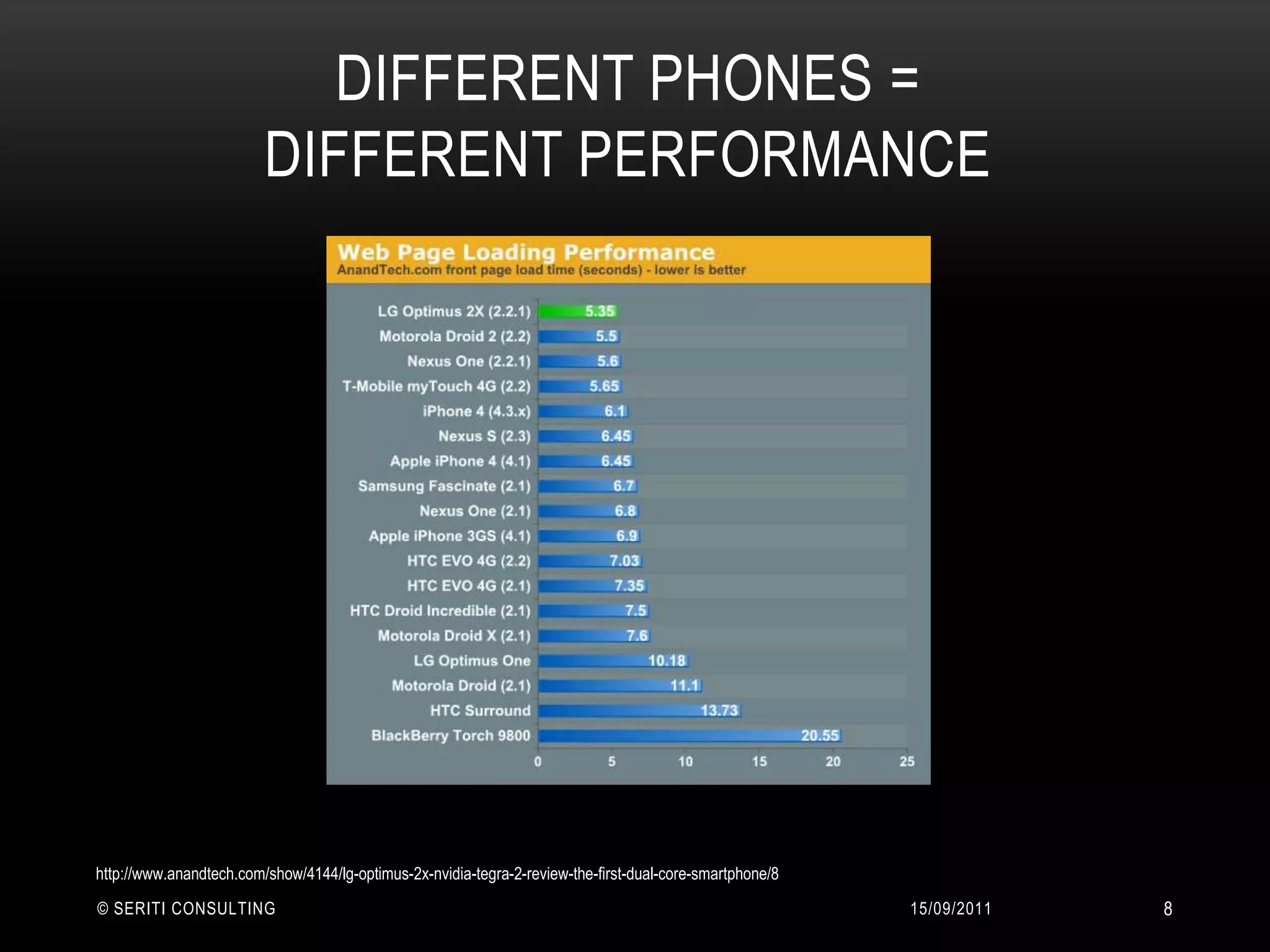
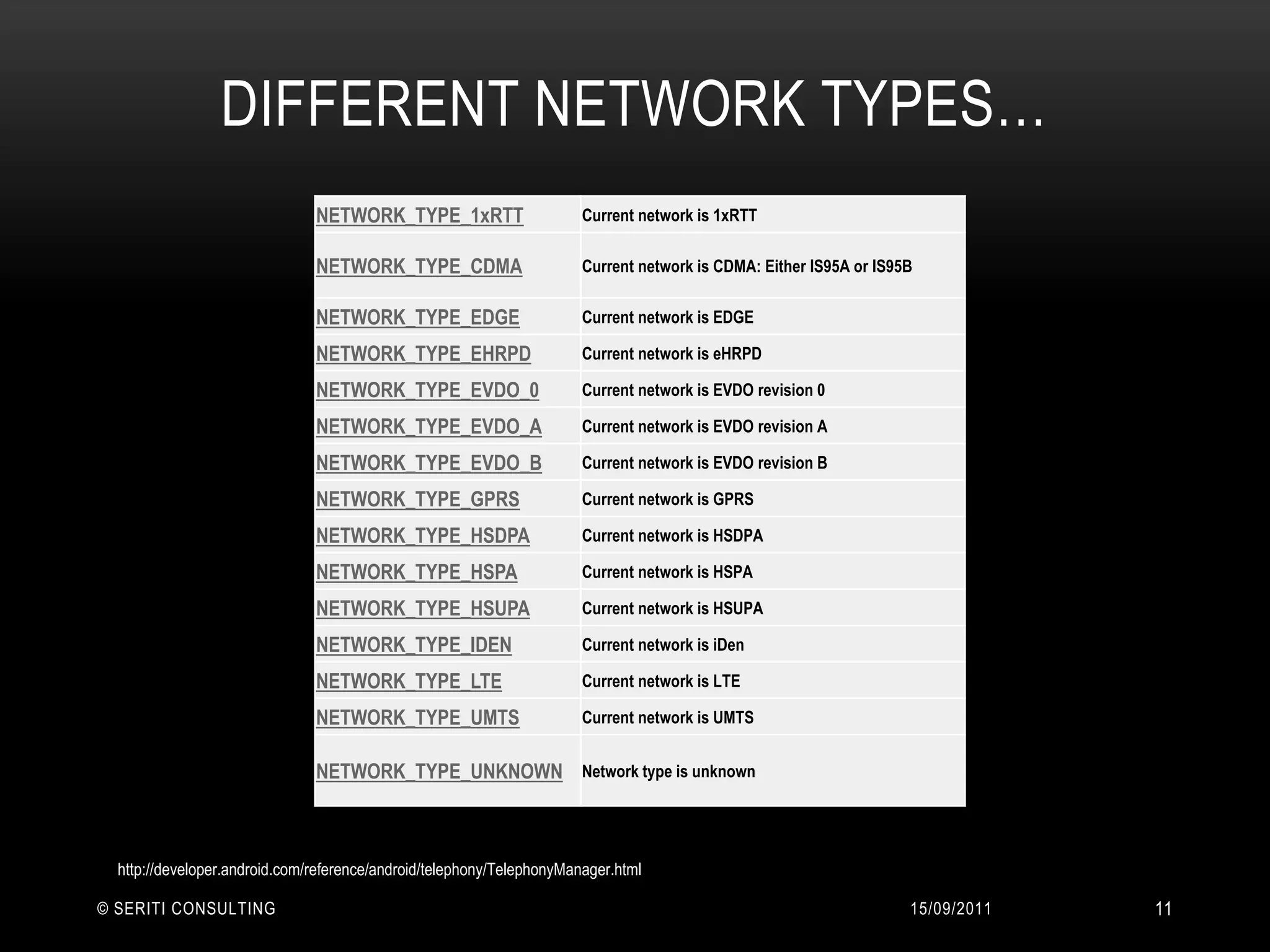
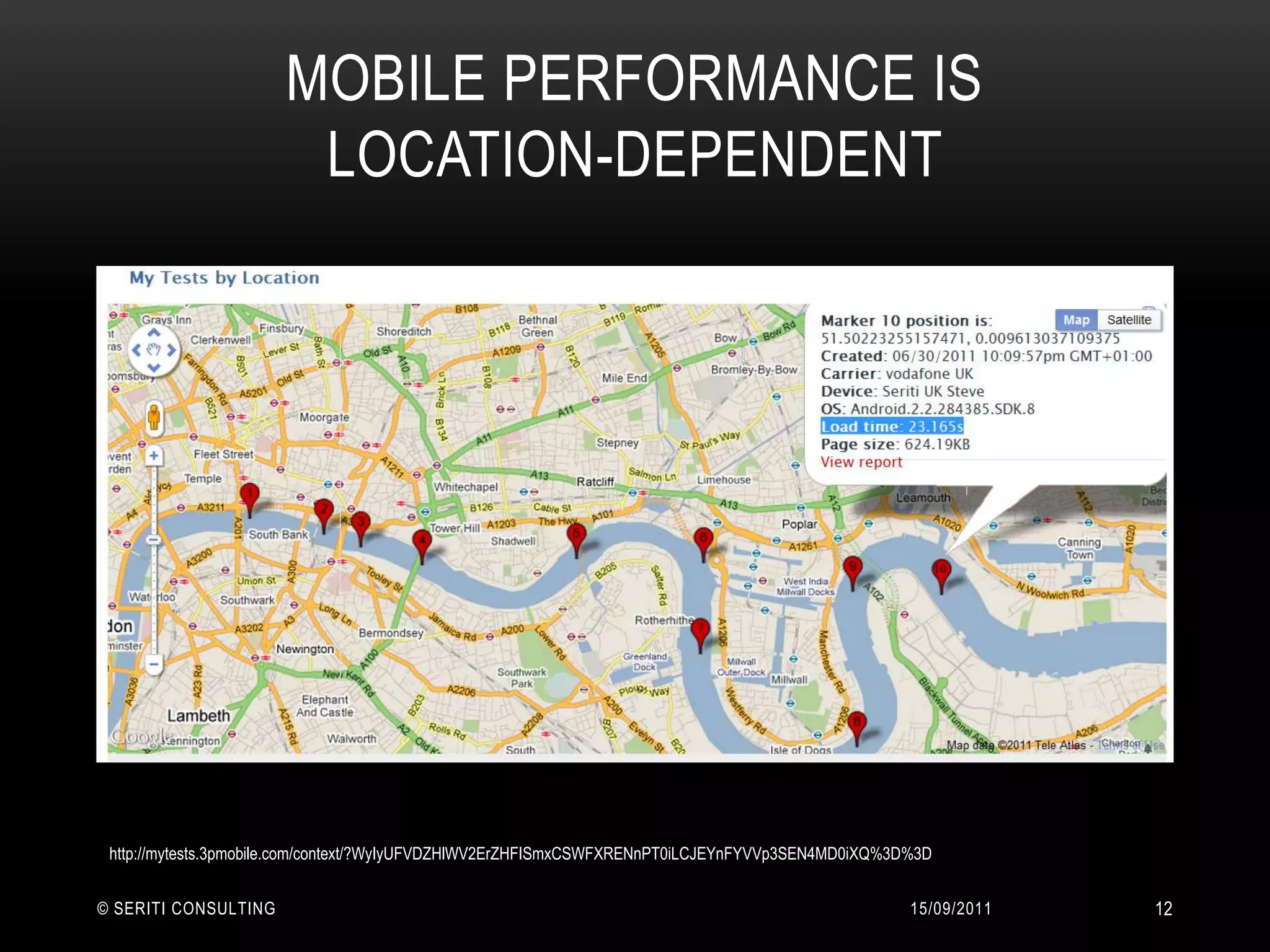
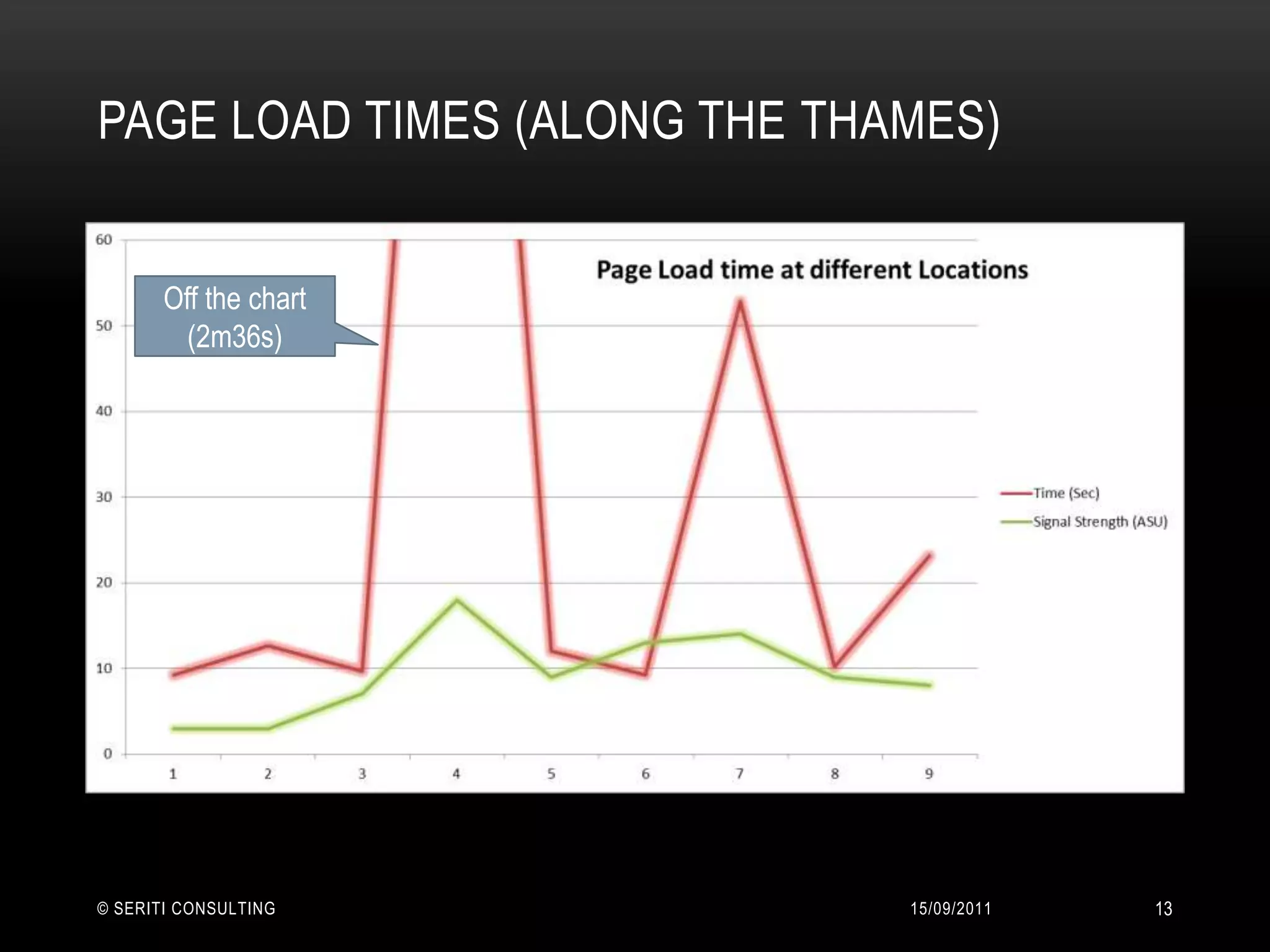
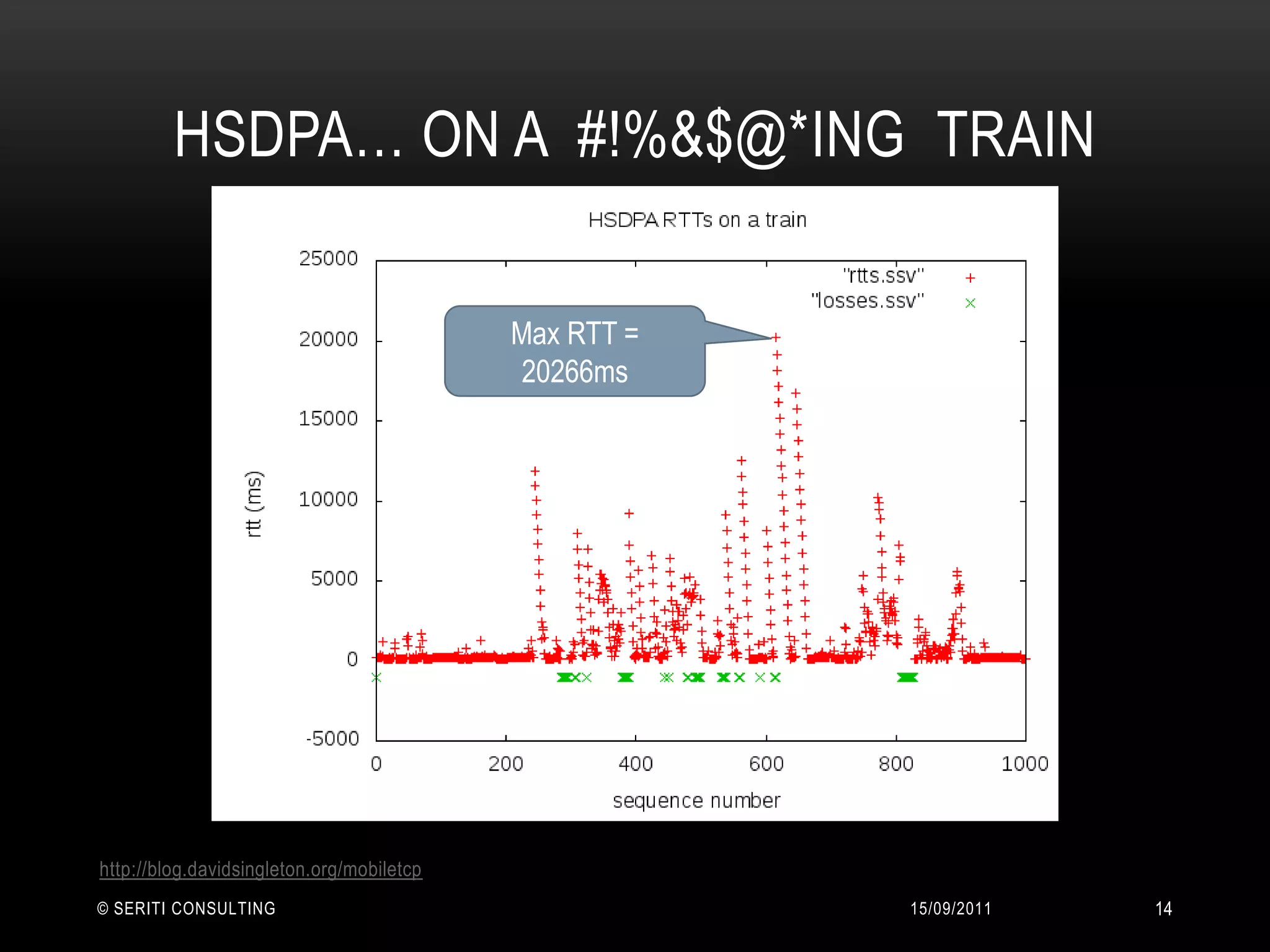
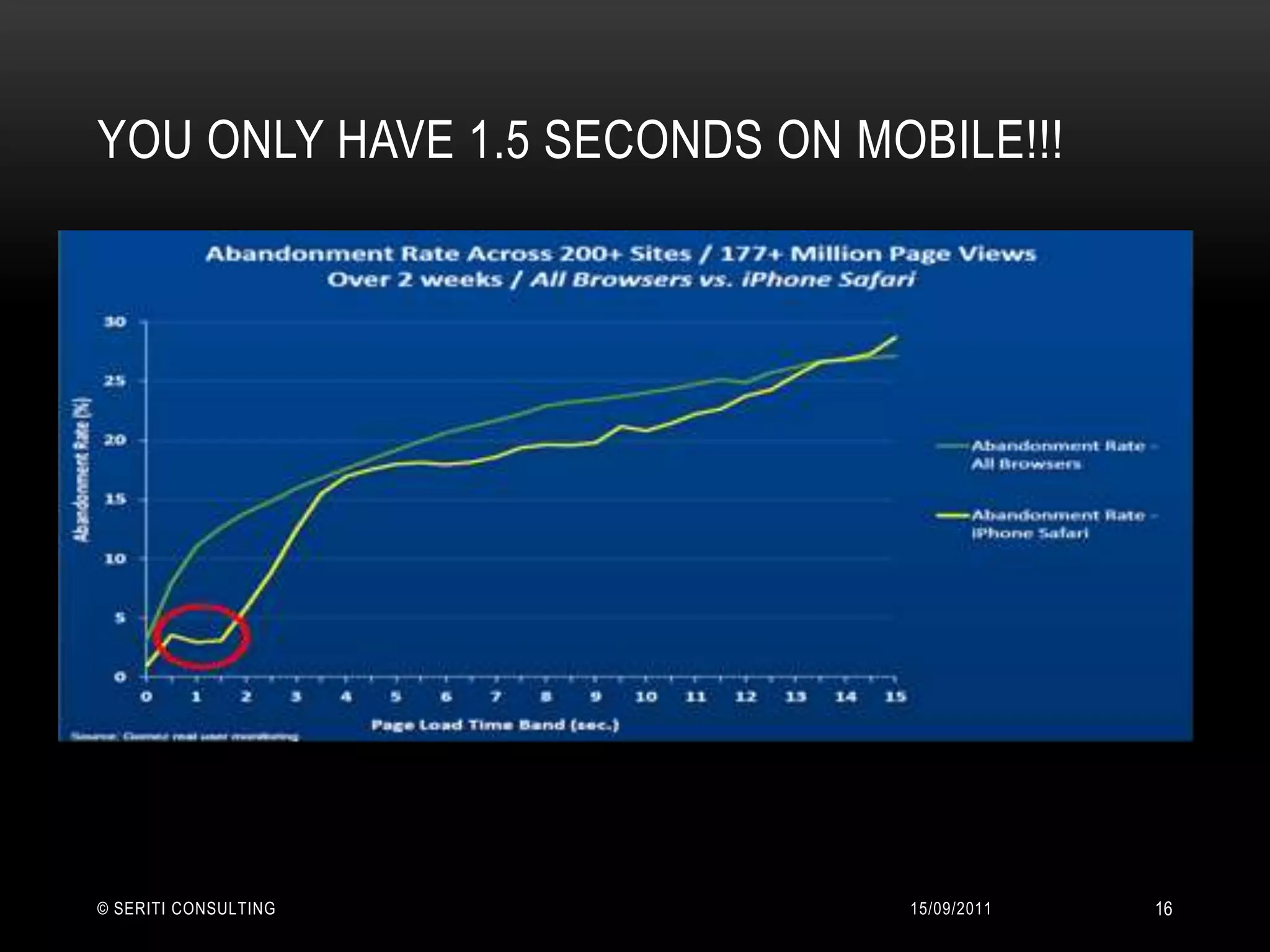
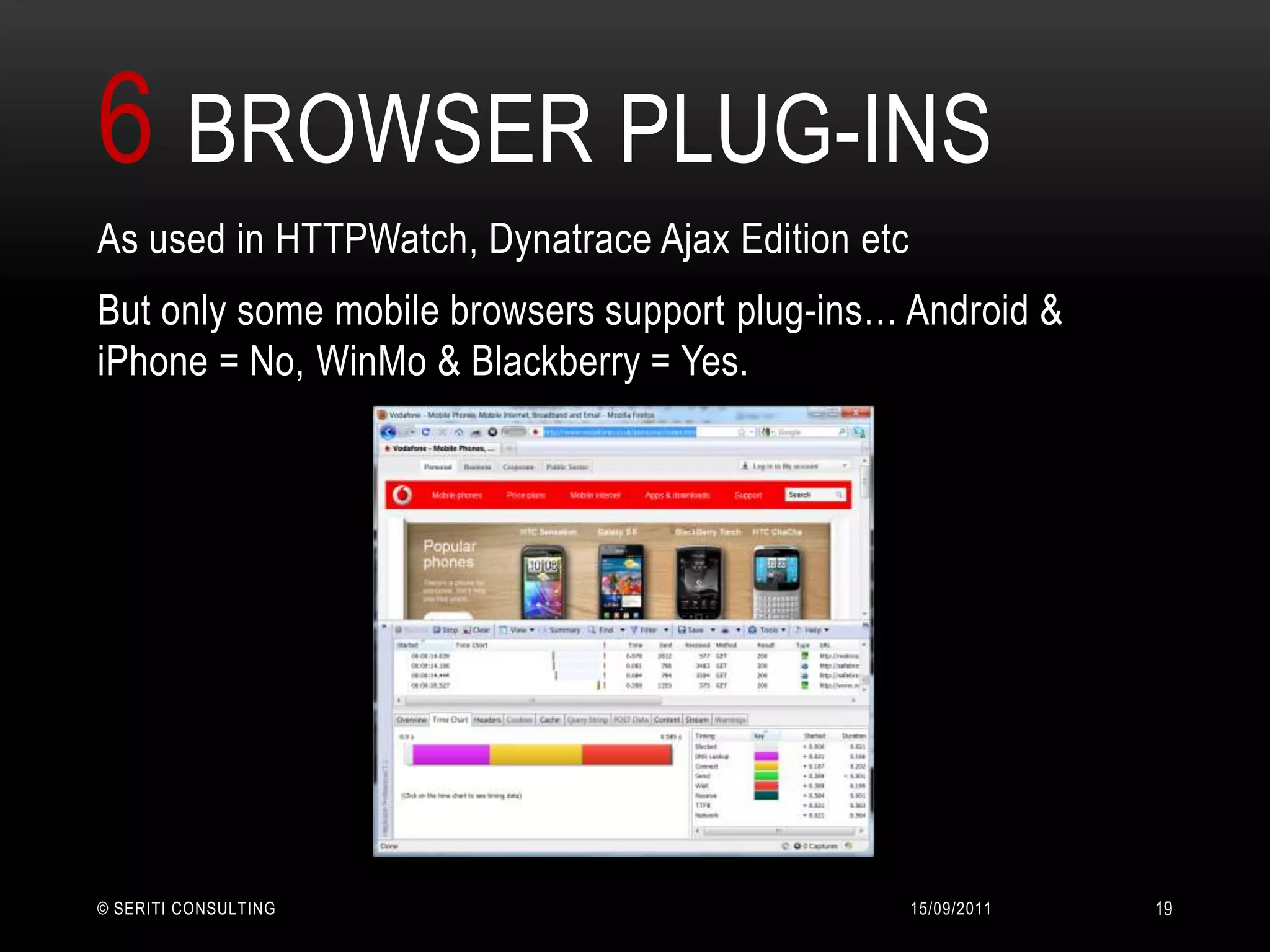
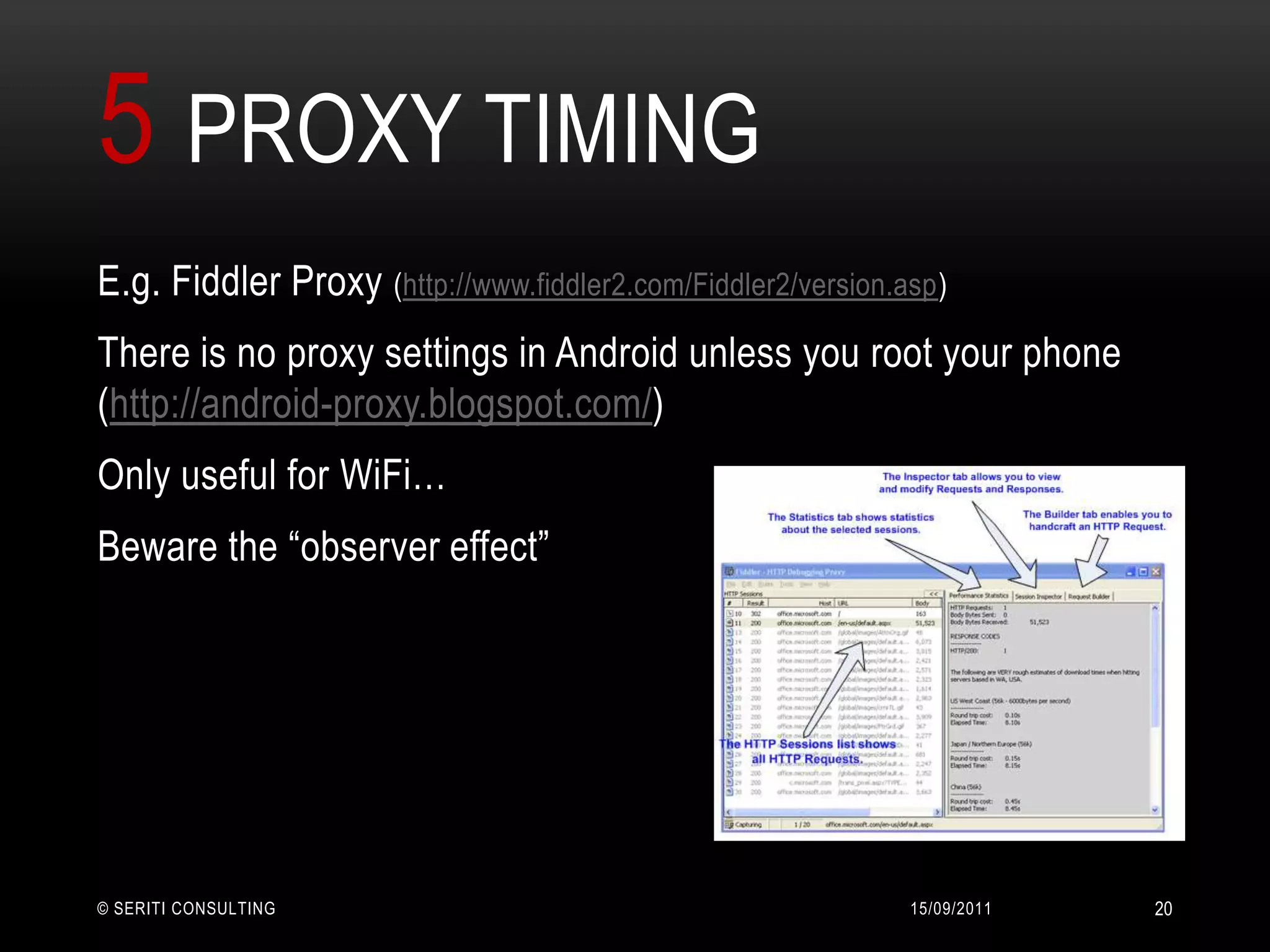
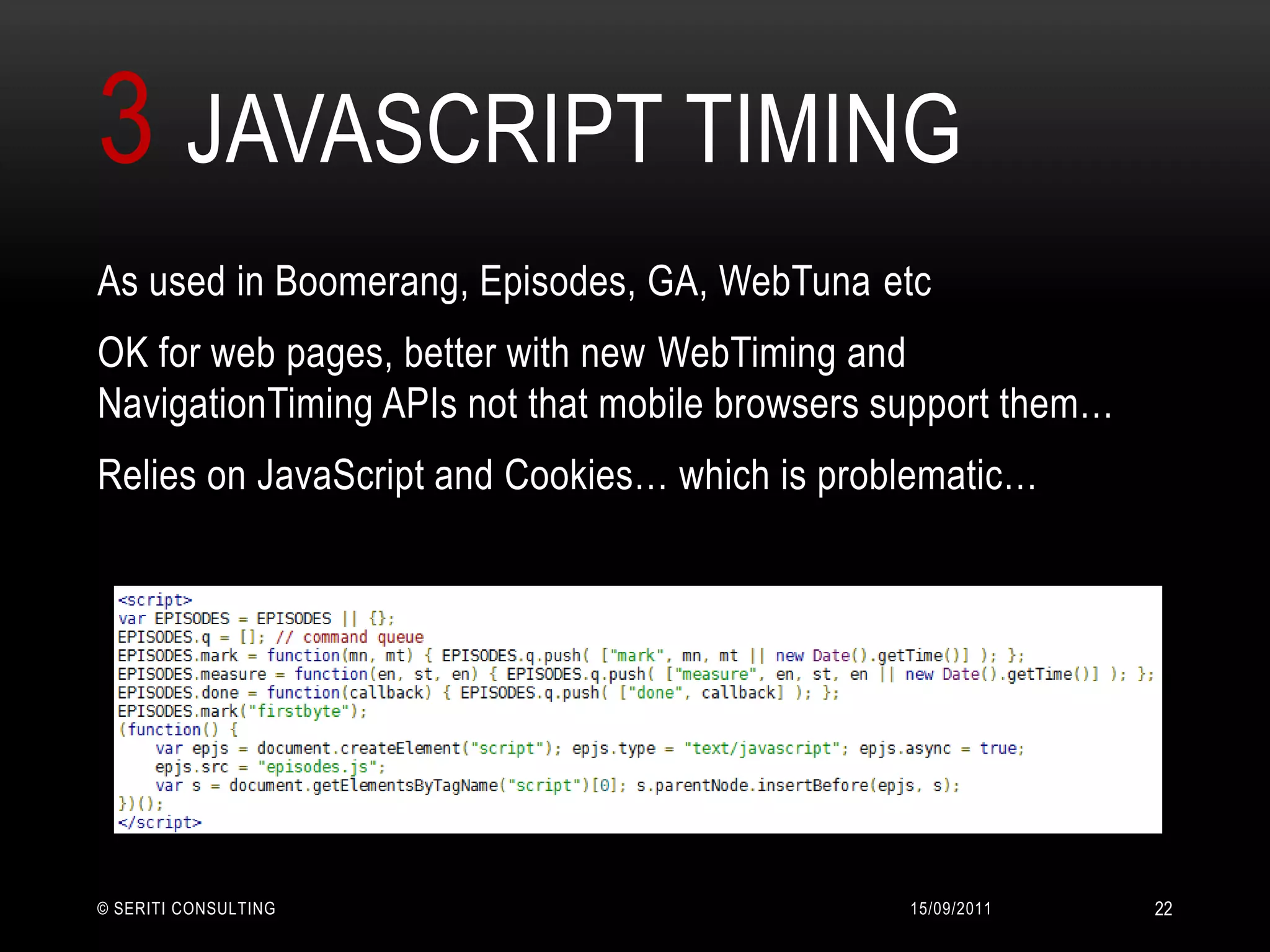
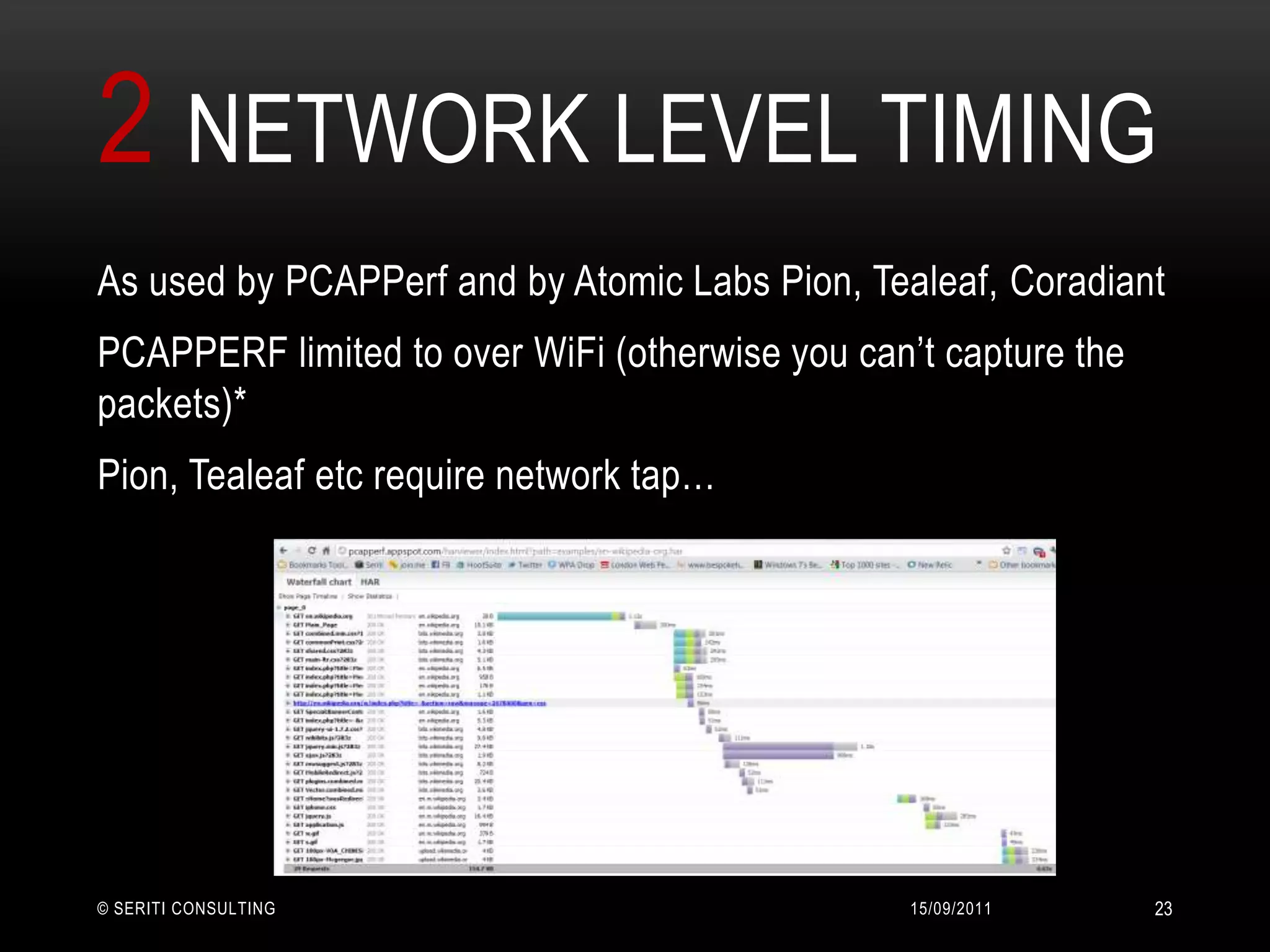
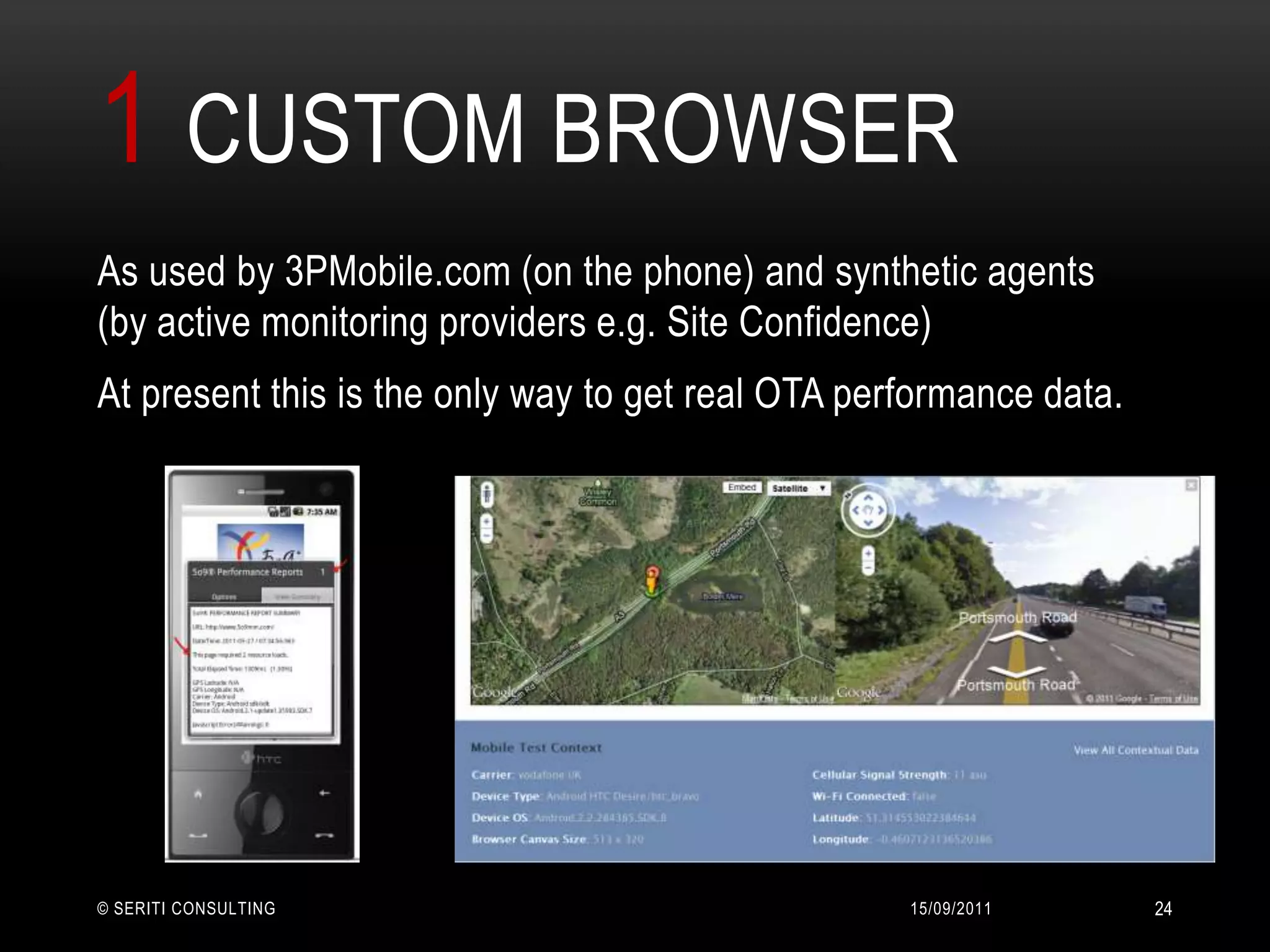
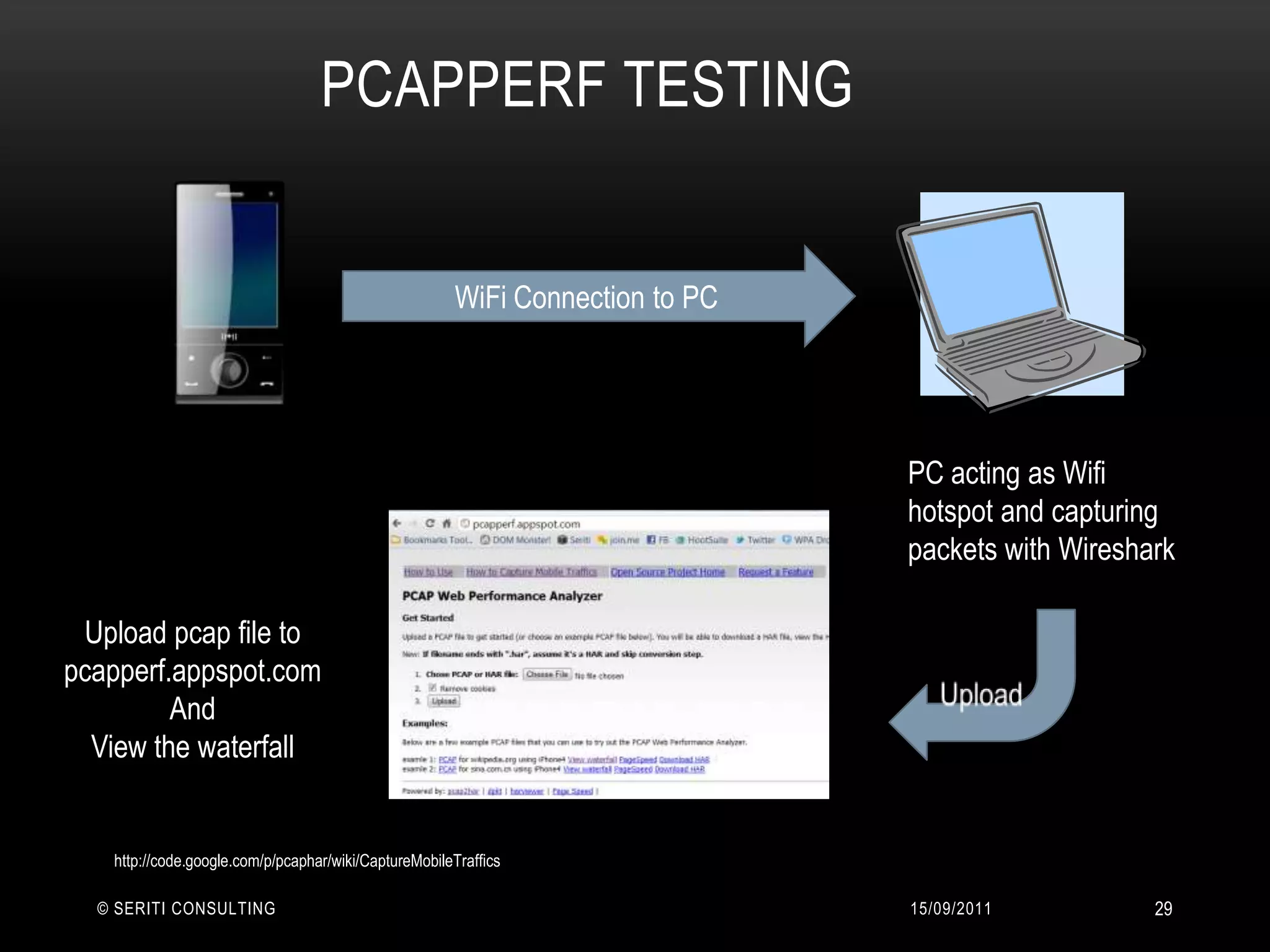
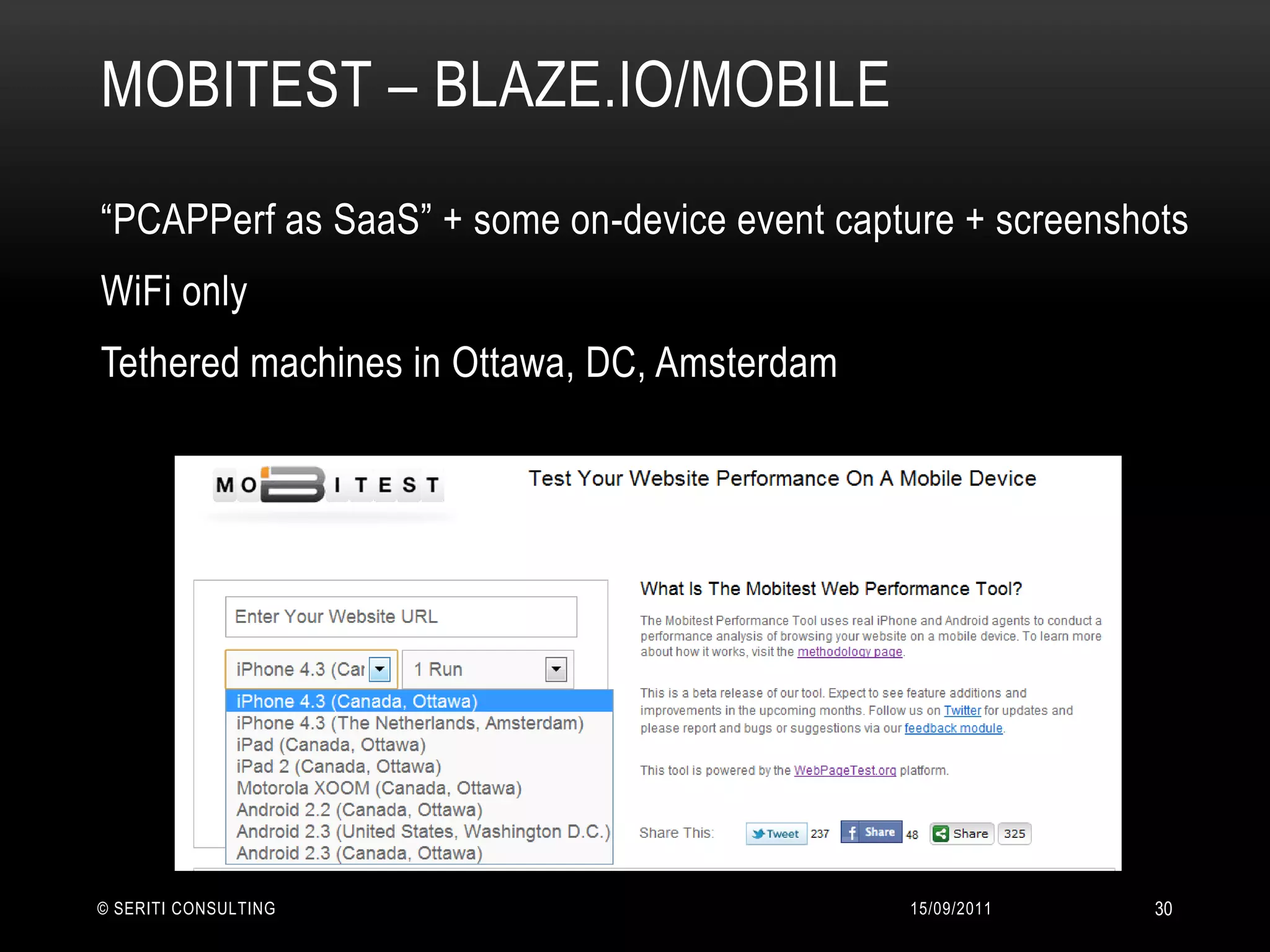
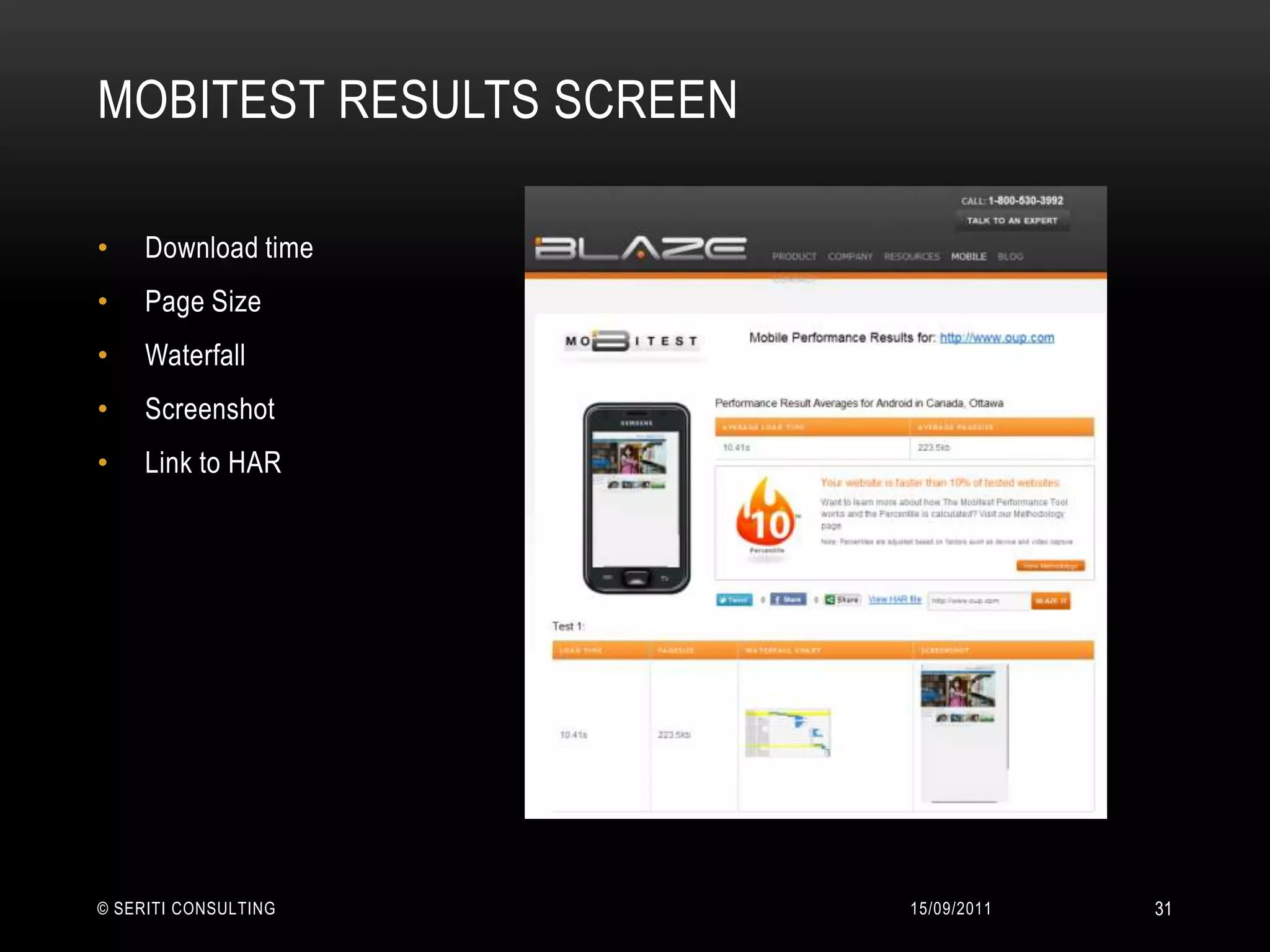
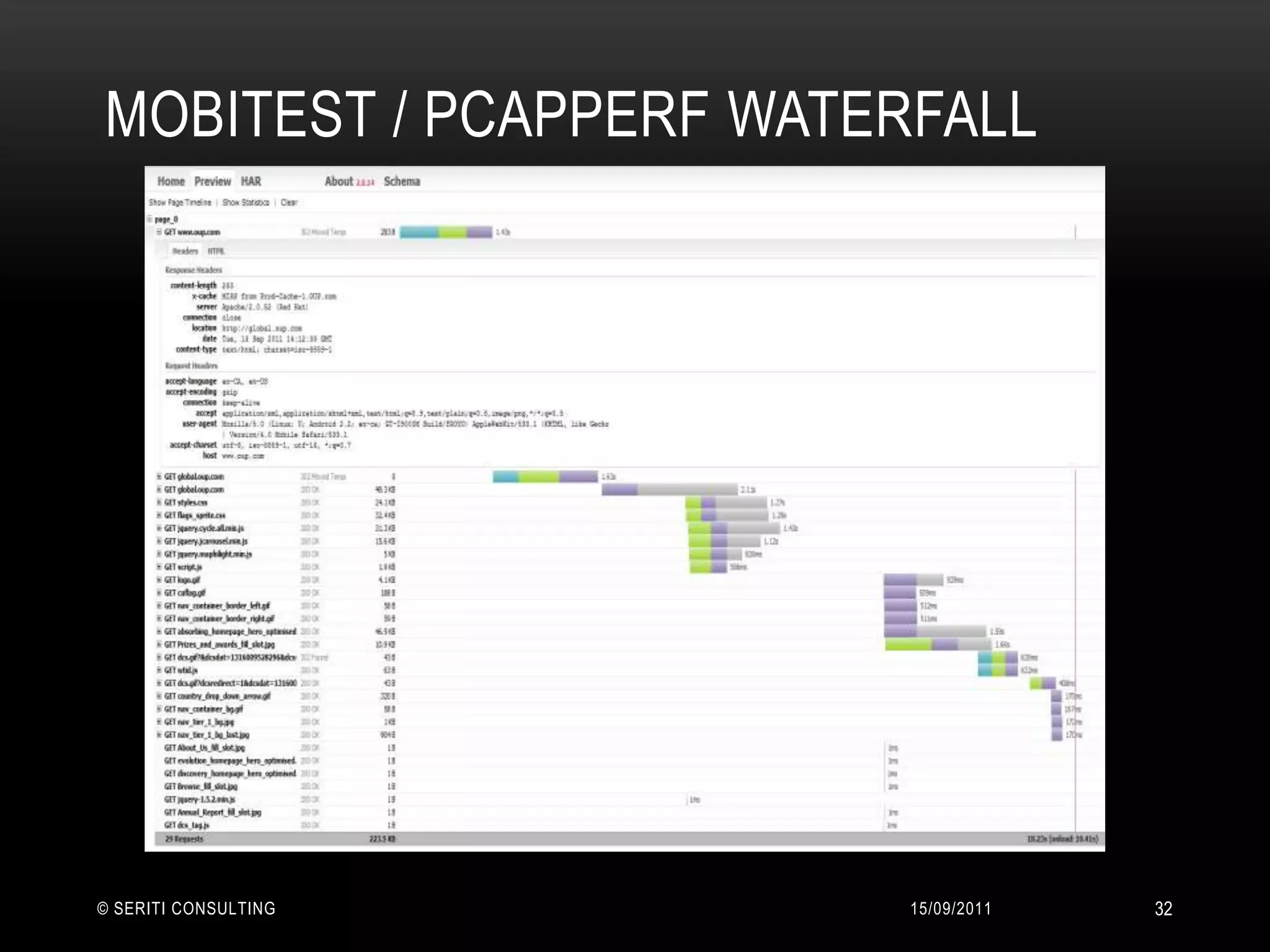
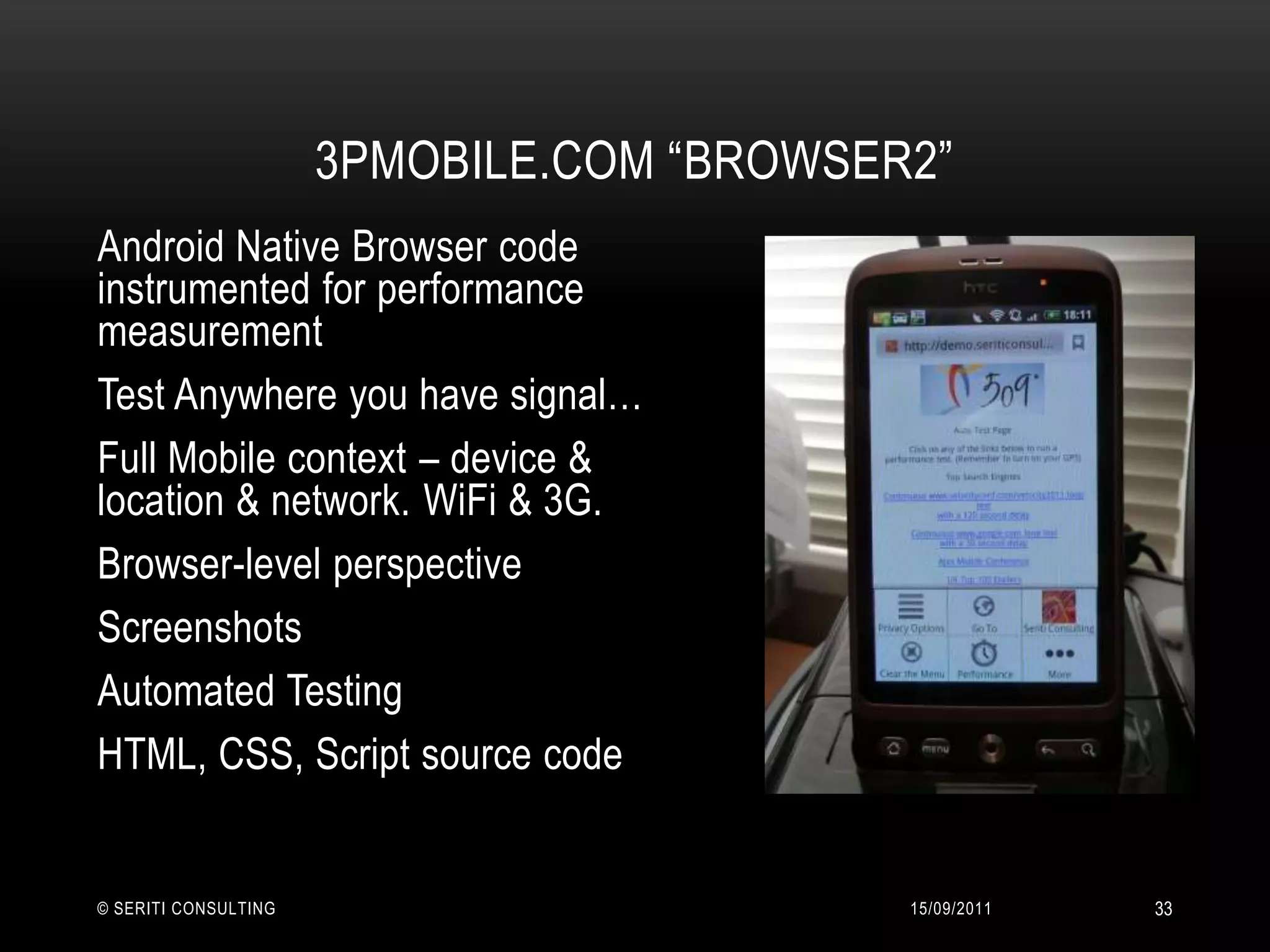
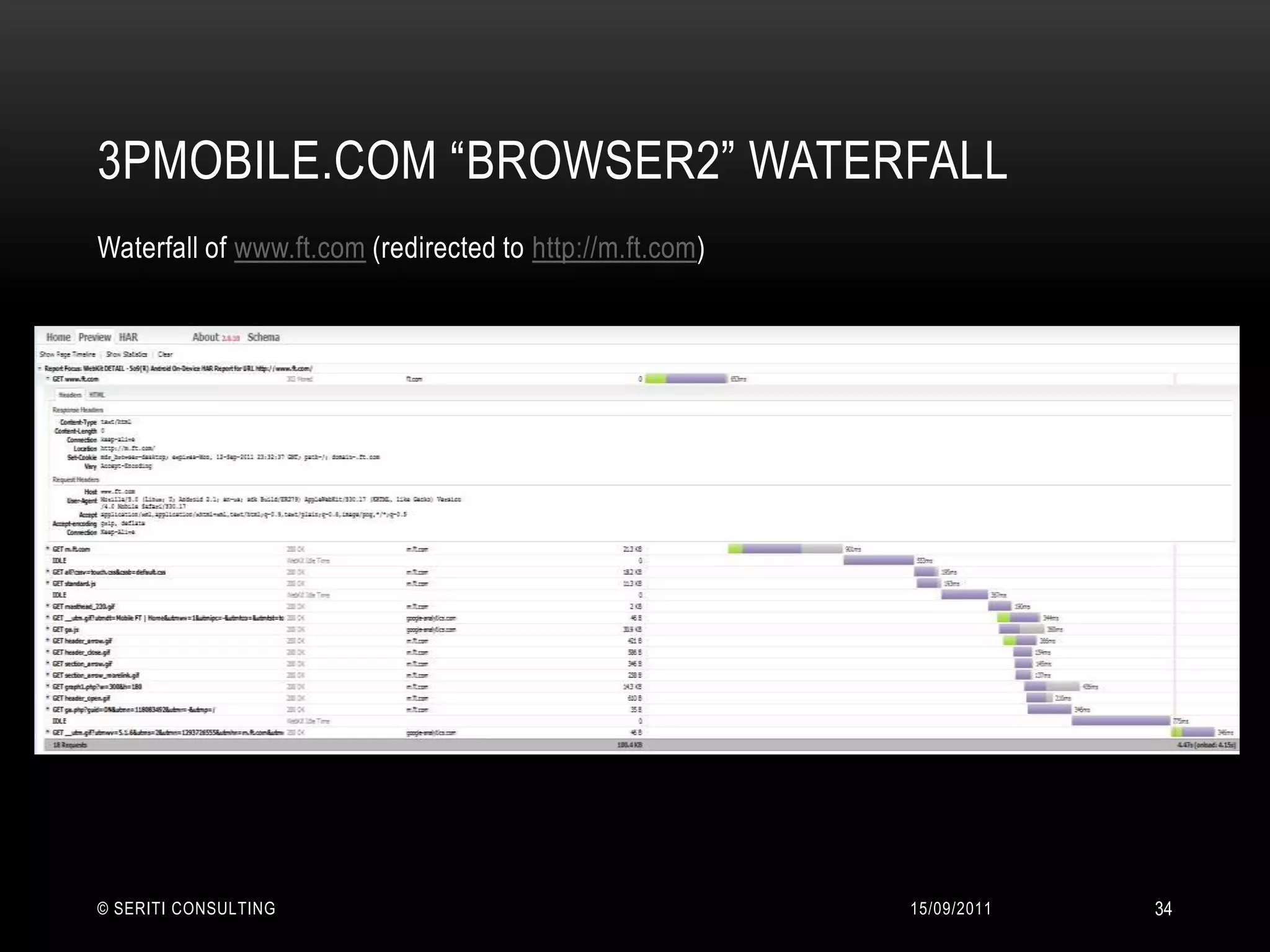
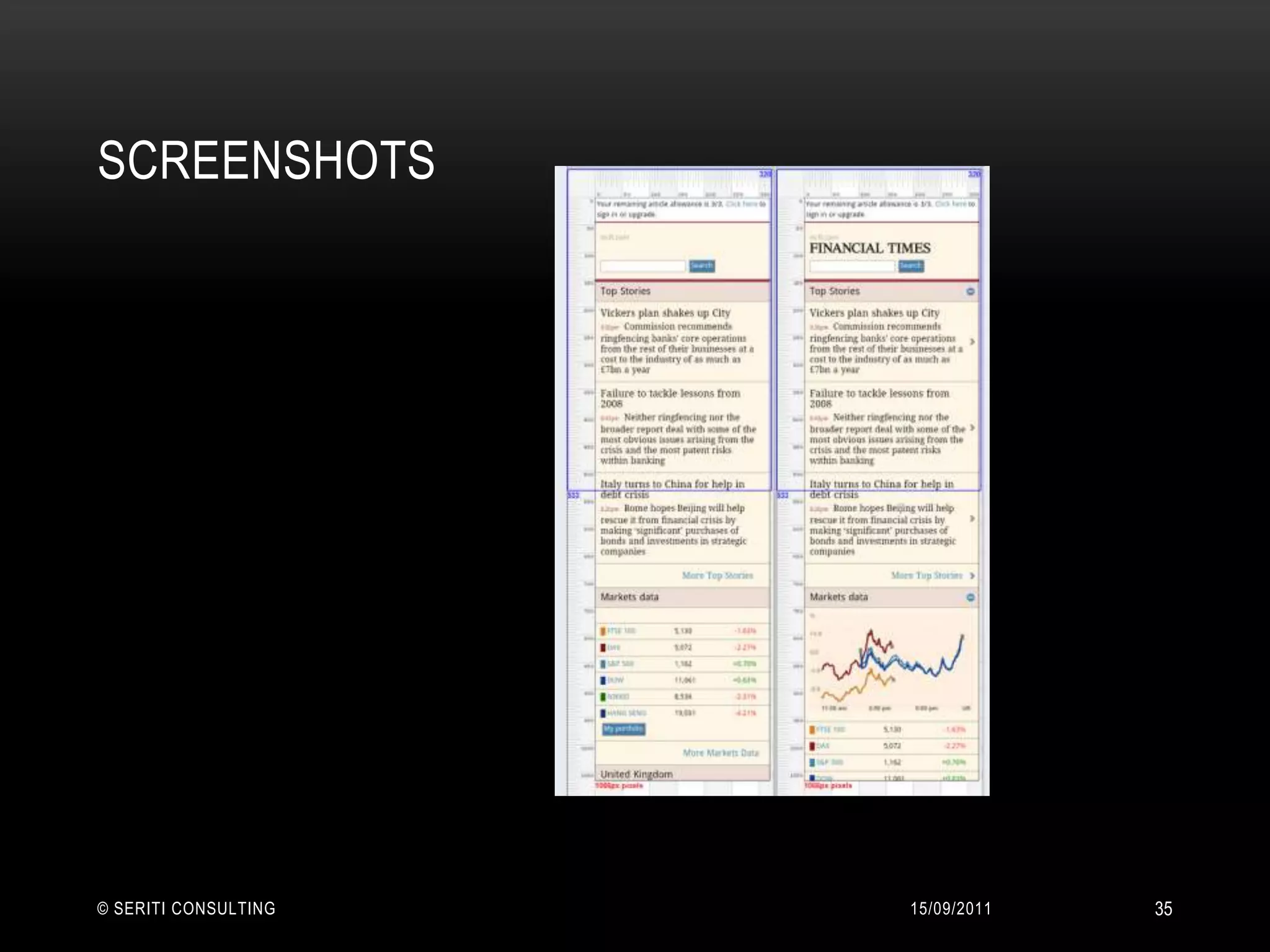
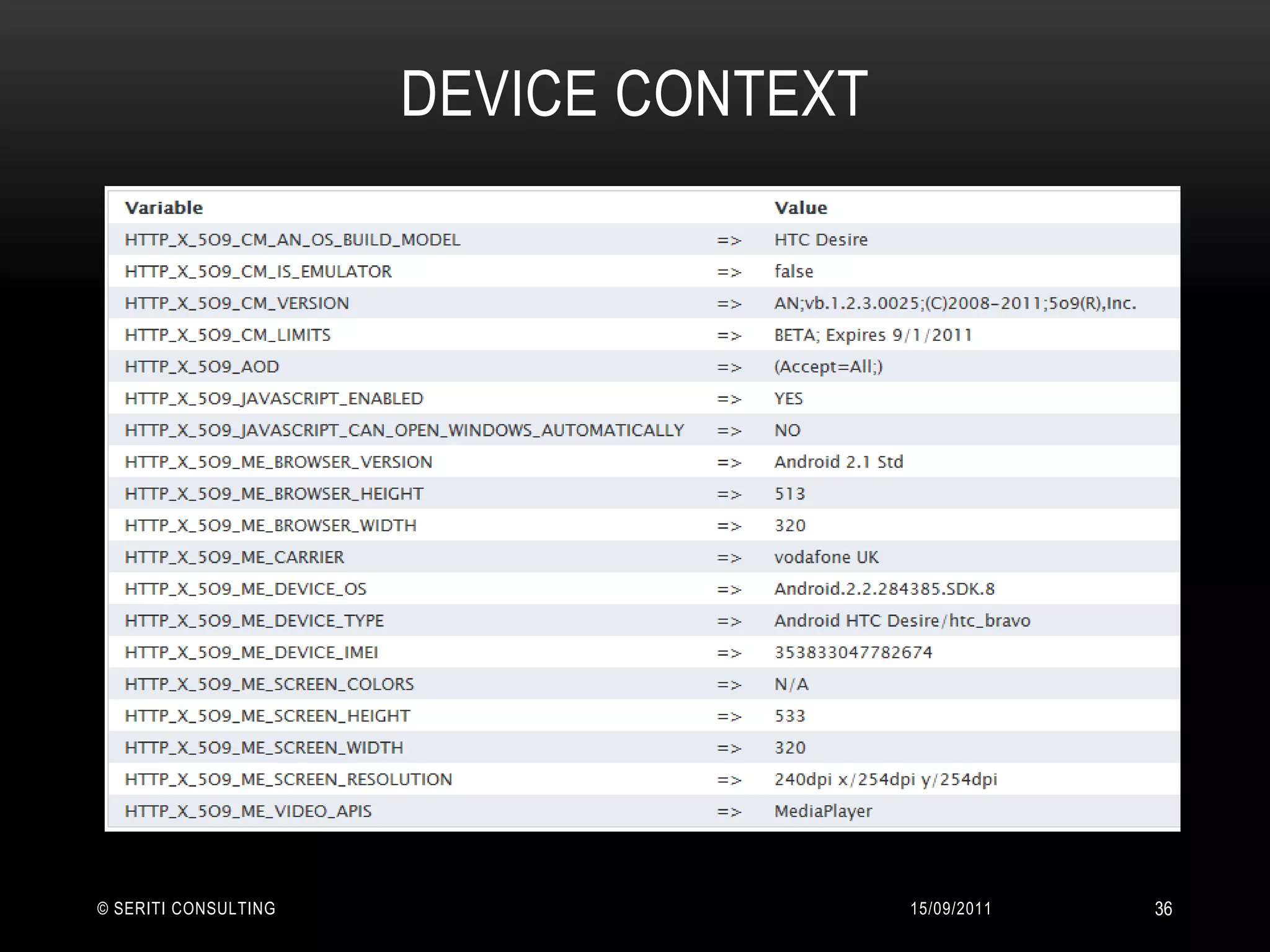
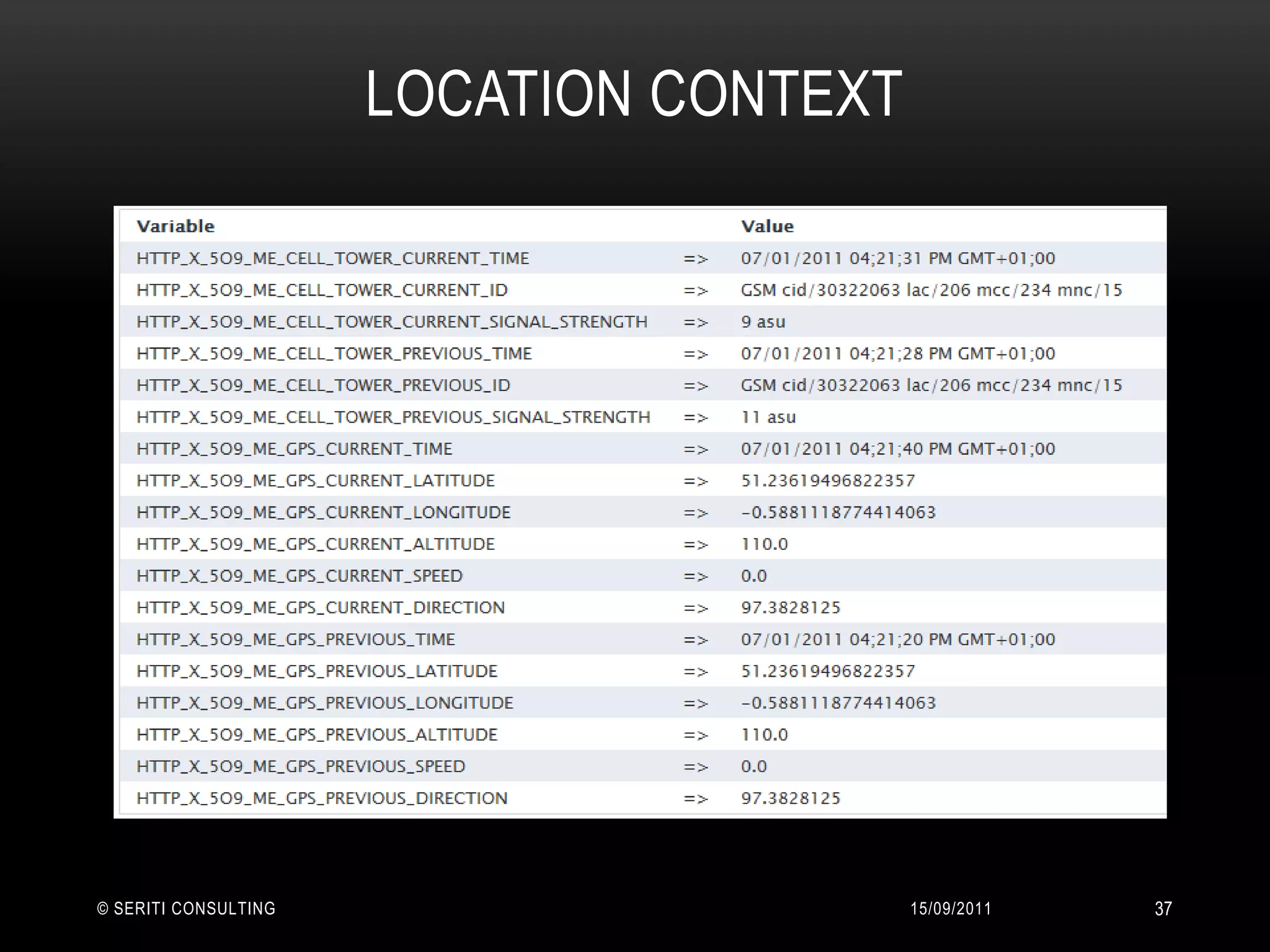
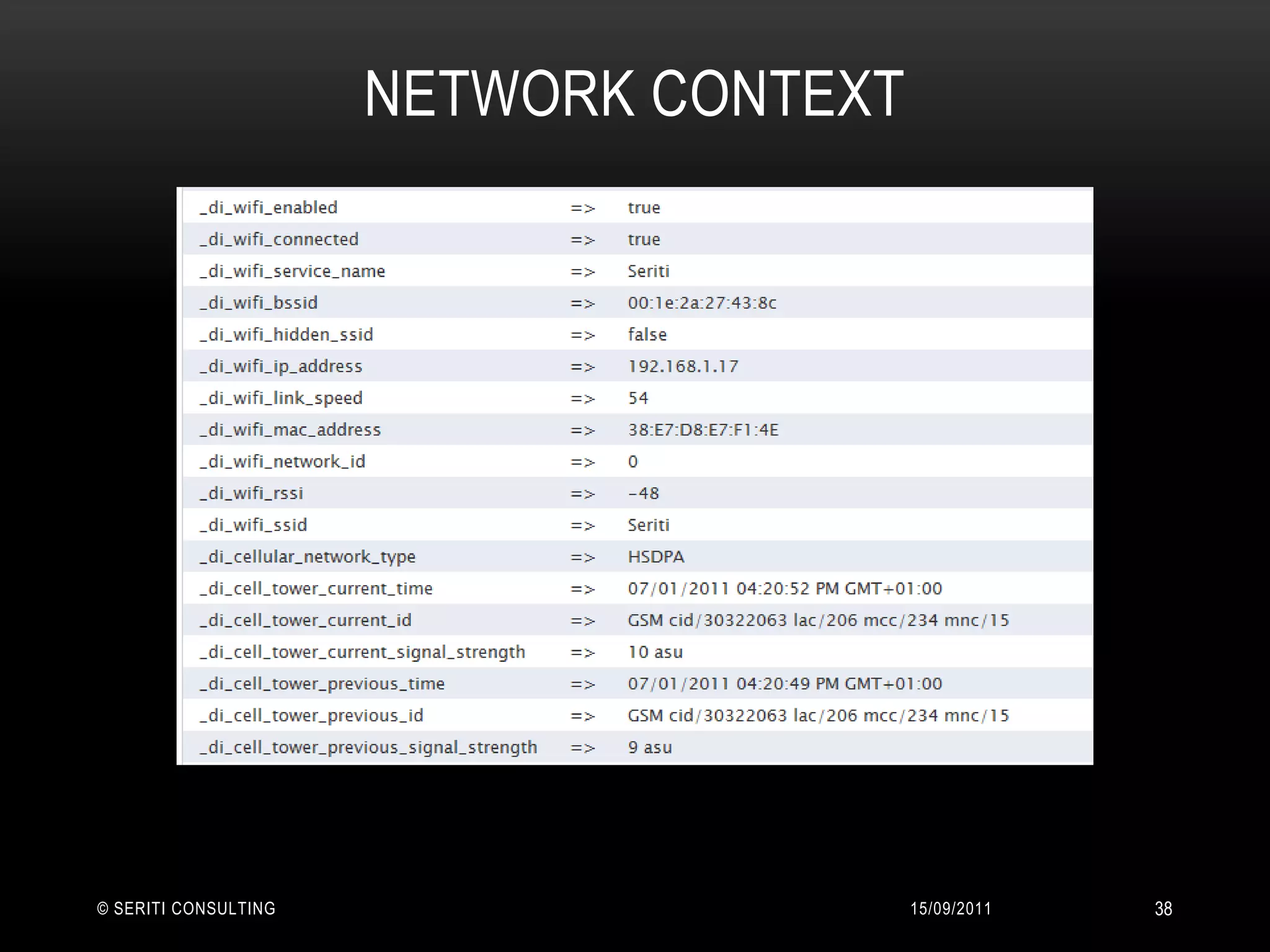
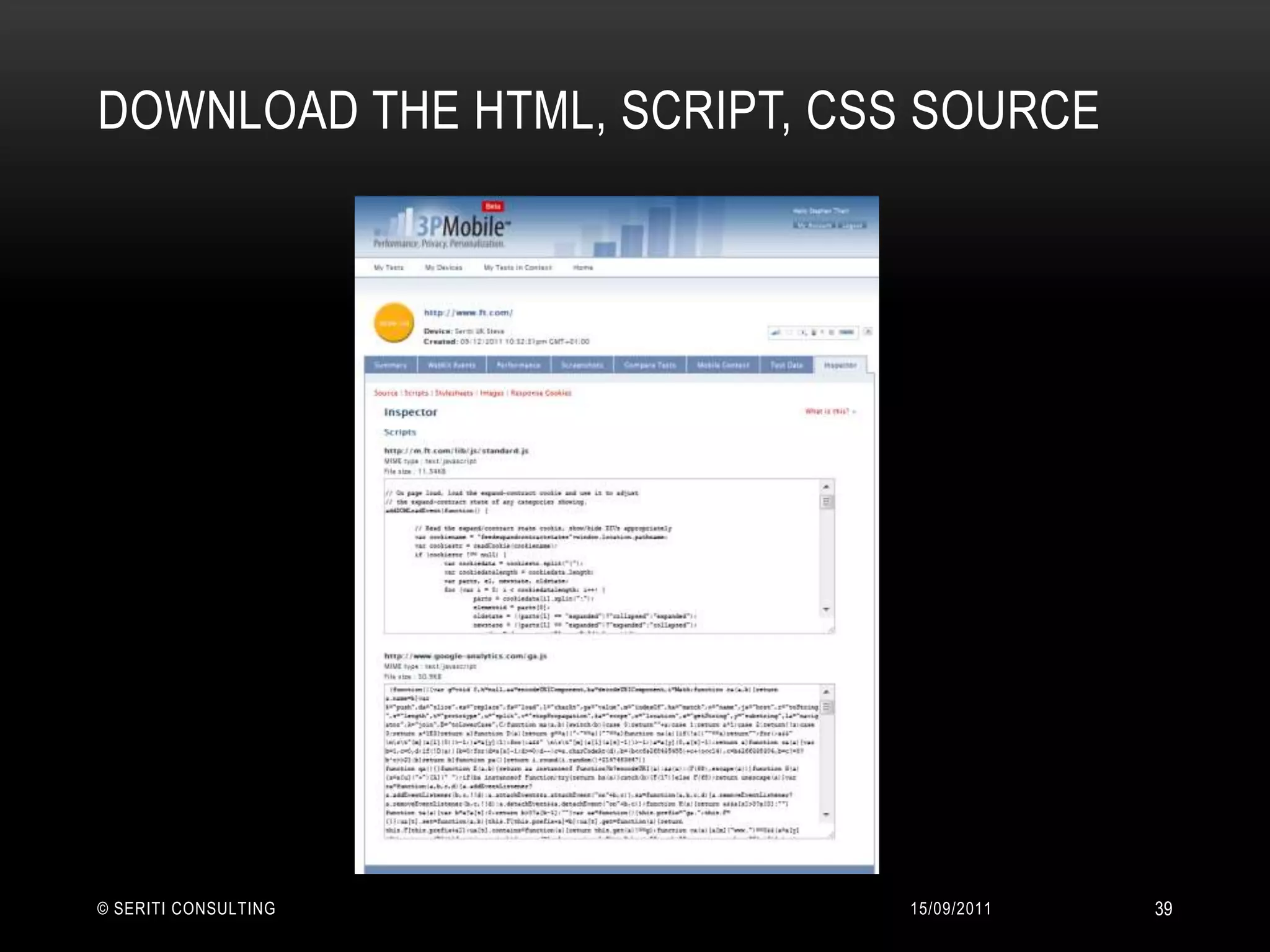
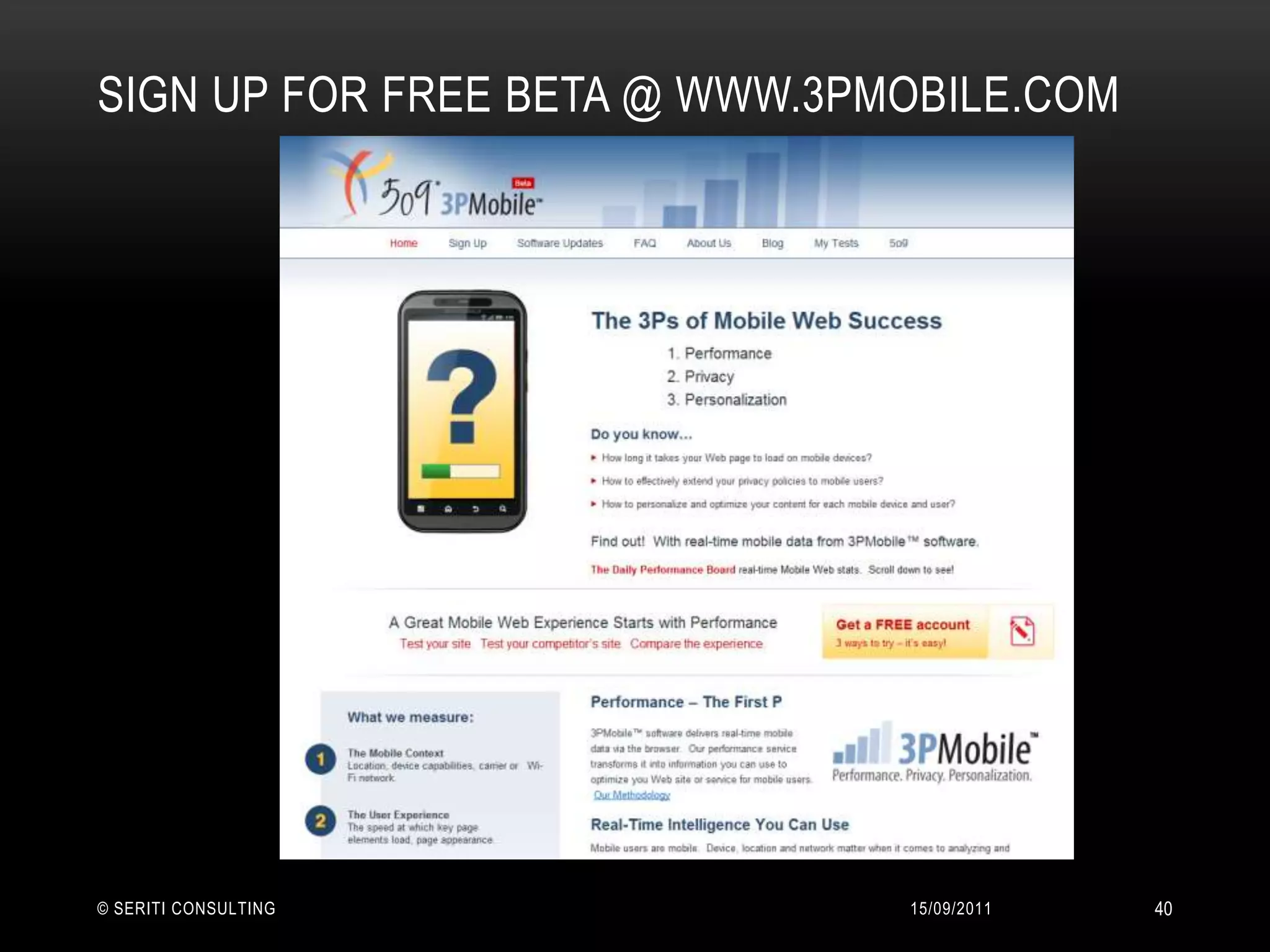
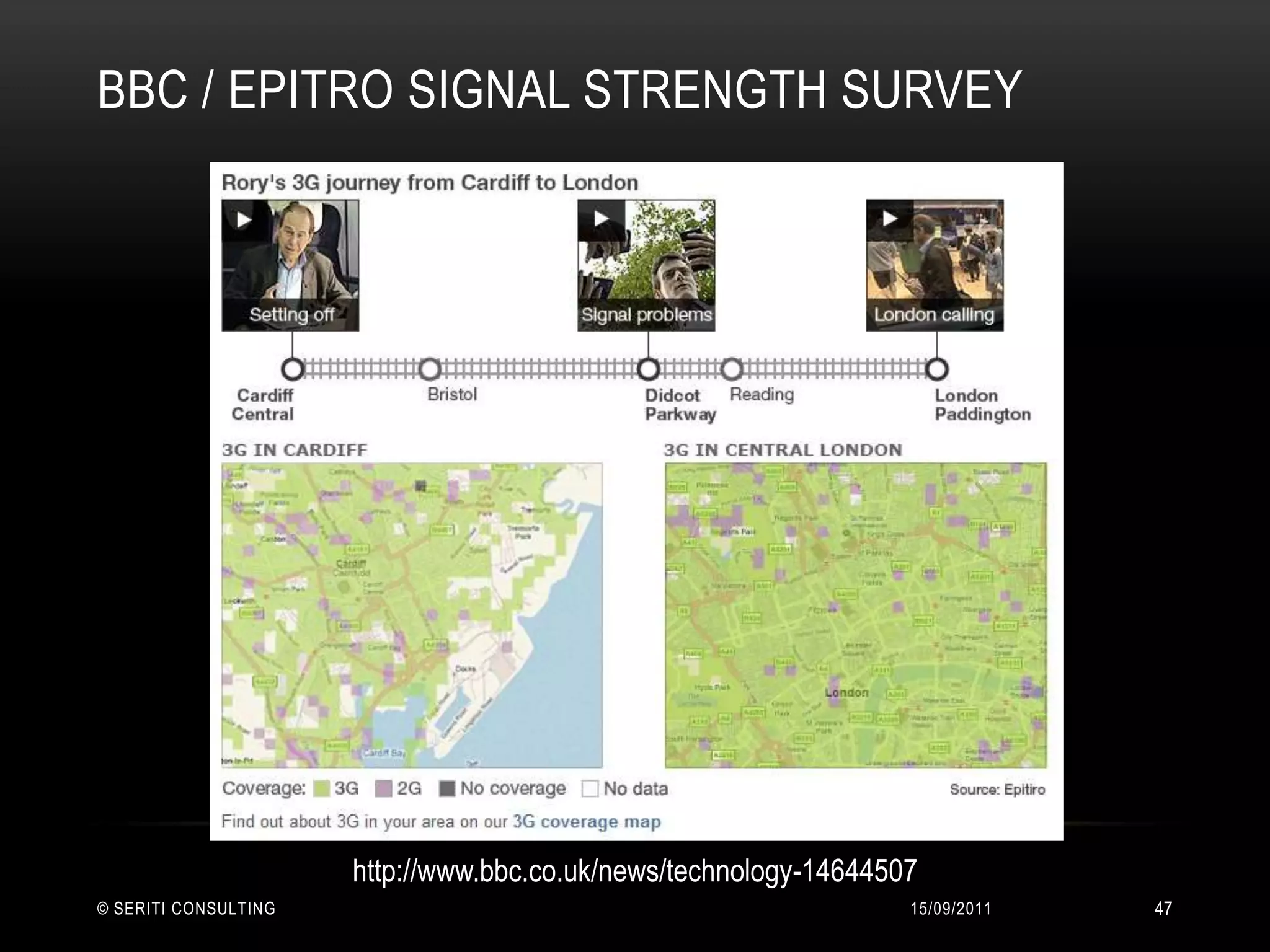
The document discusses the nuances and challenges of measuring mobile web performance, emphasizing that mobile conditions differ significantly from desktop settings. It highlights various methods for assessing performance, including the use of proxies, browser plug-ins, and custom tools, while noting the limitations of these approaches on different mobile platforms. Ultimately, it underscores the importance of understanding location, device, and network factors when evaluating mobile performance.