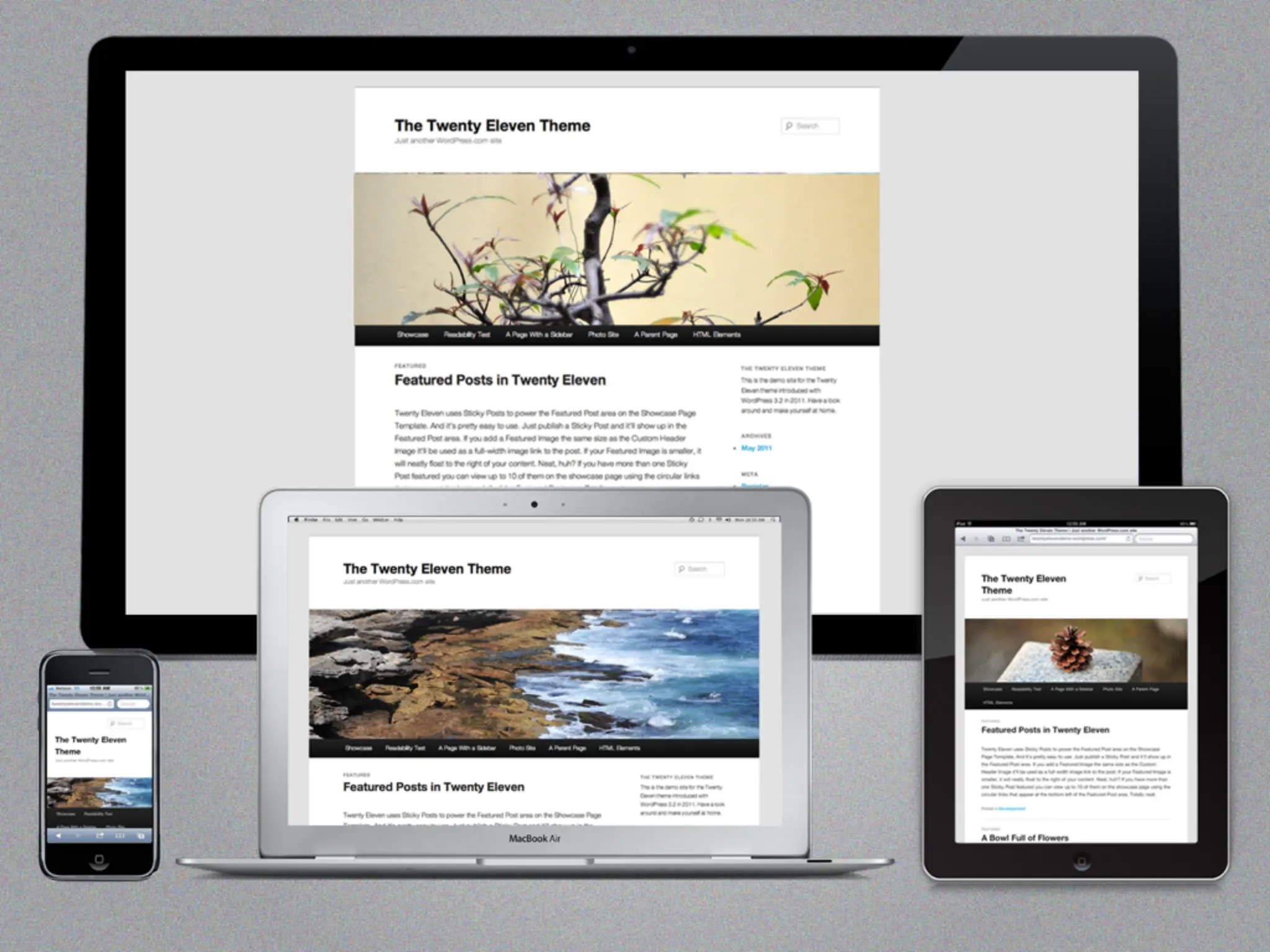
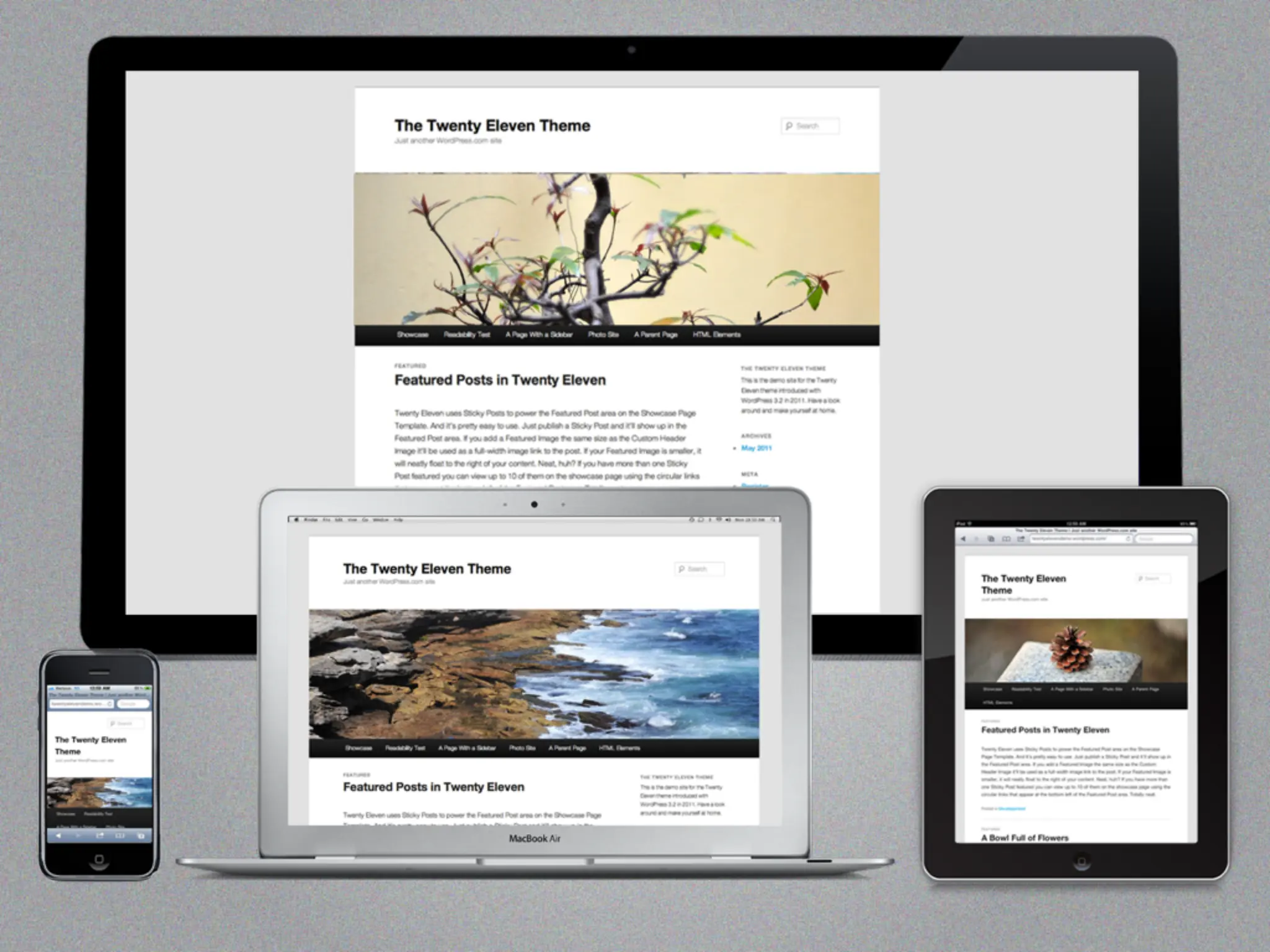
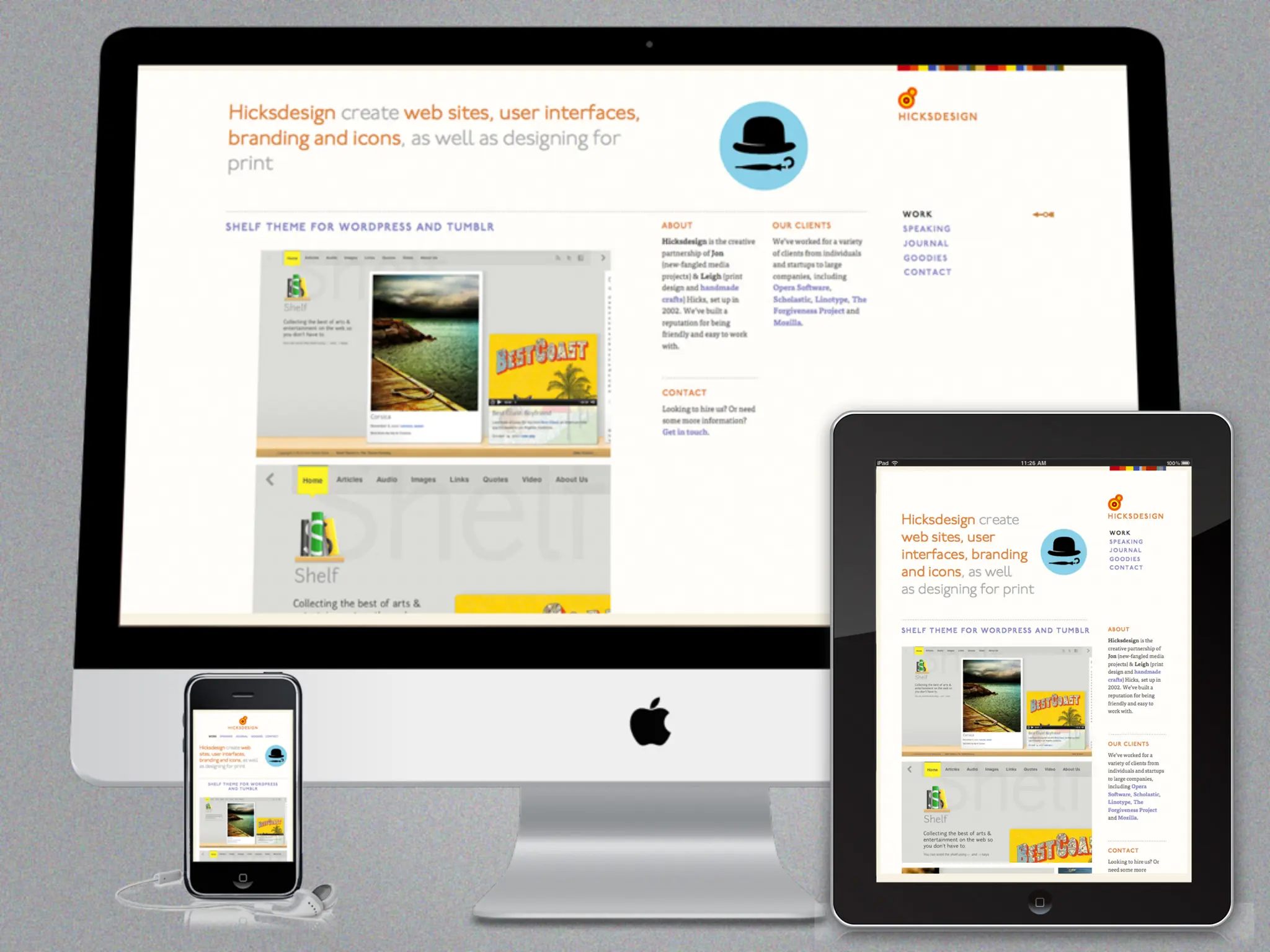
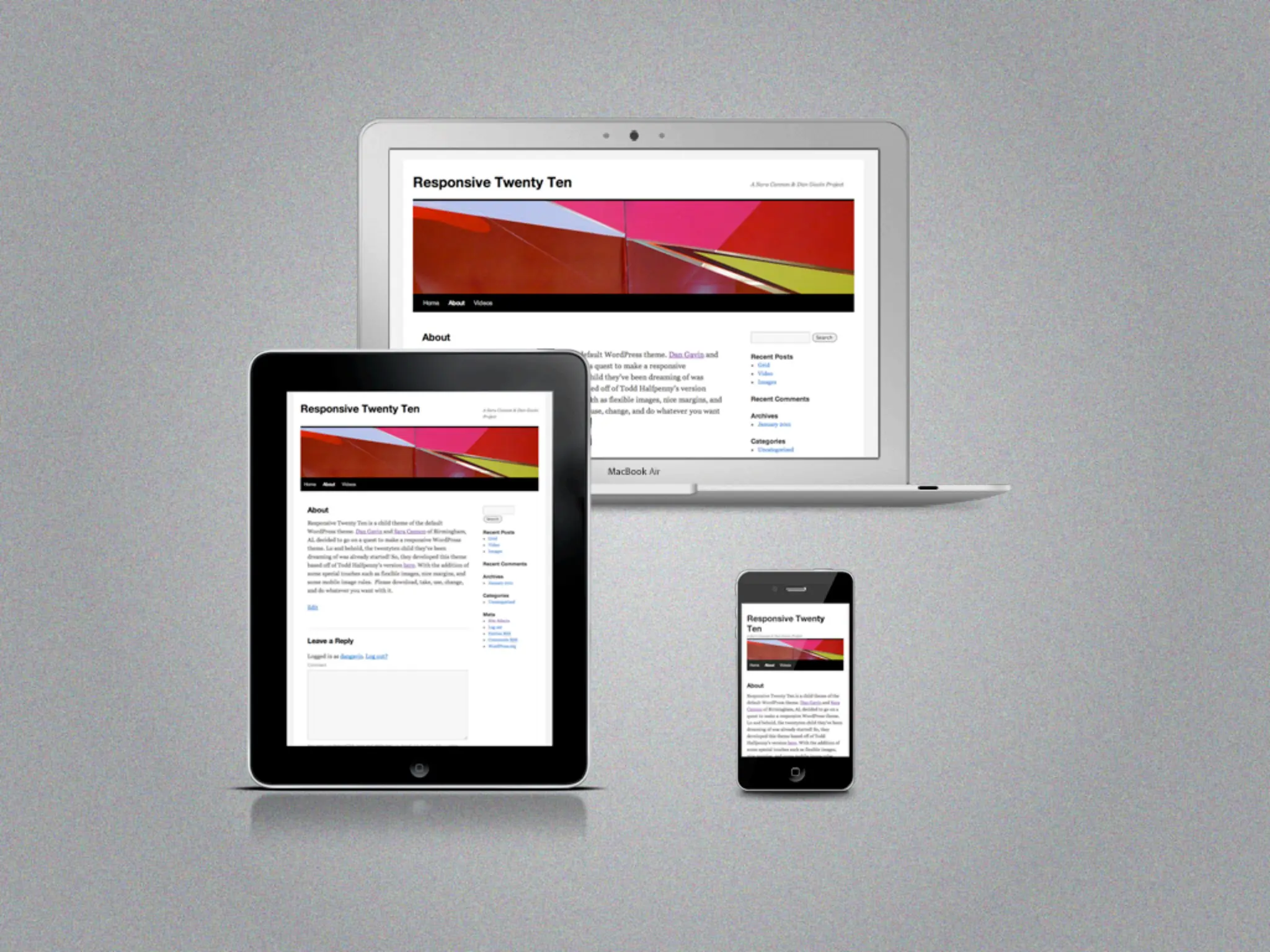
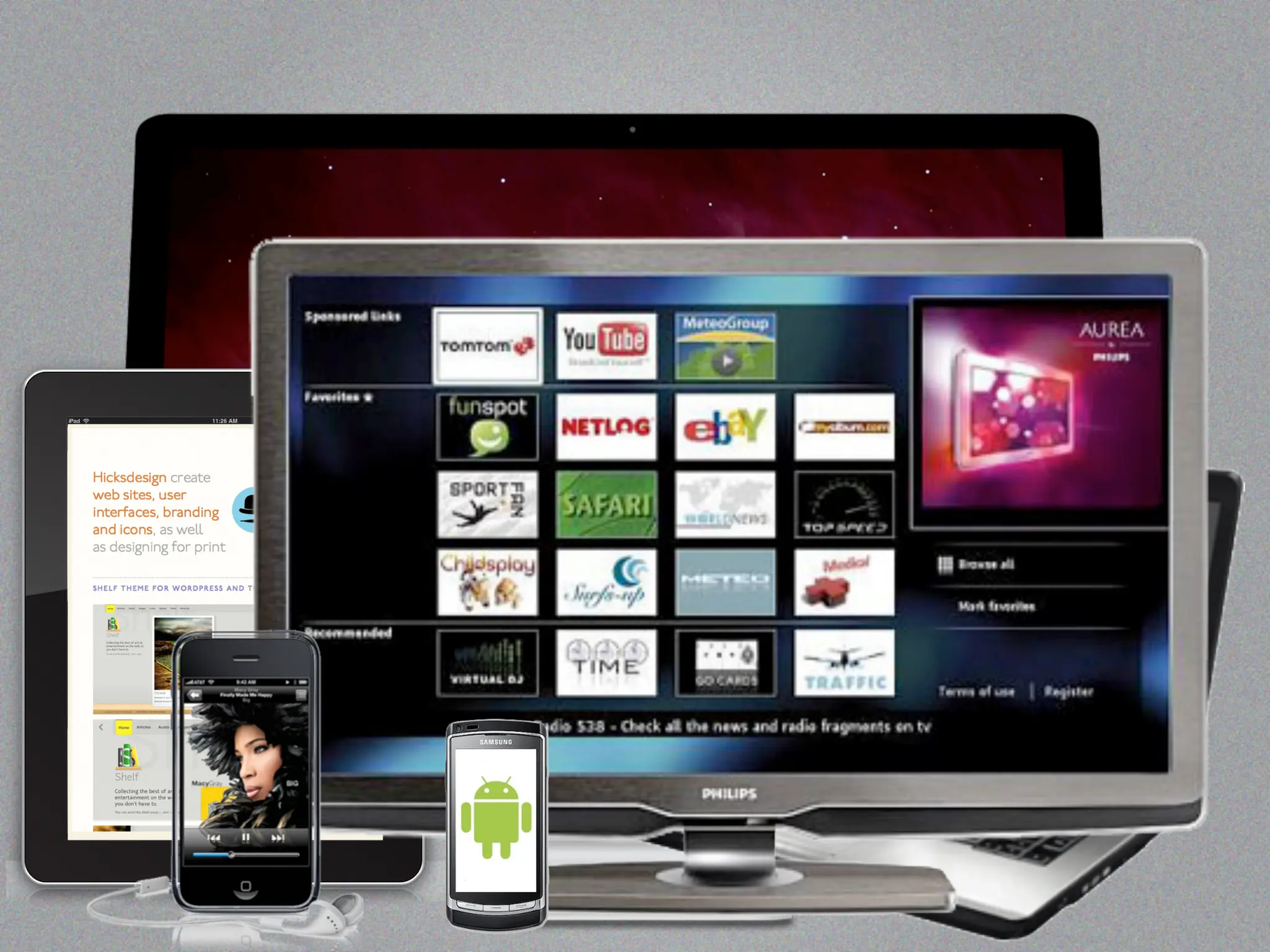
Your site is about your content. With mobile devices, iPads, phones, gaming consols, etc: people can access your content many different ways and formats. How can we maintain some control over the display of our content and keep our brand consistent? How can we try to provide the best user experience on any platform?
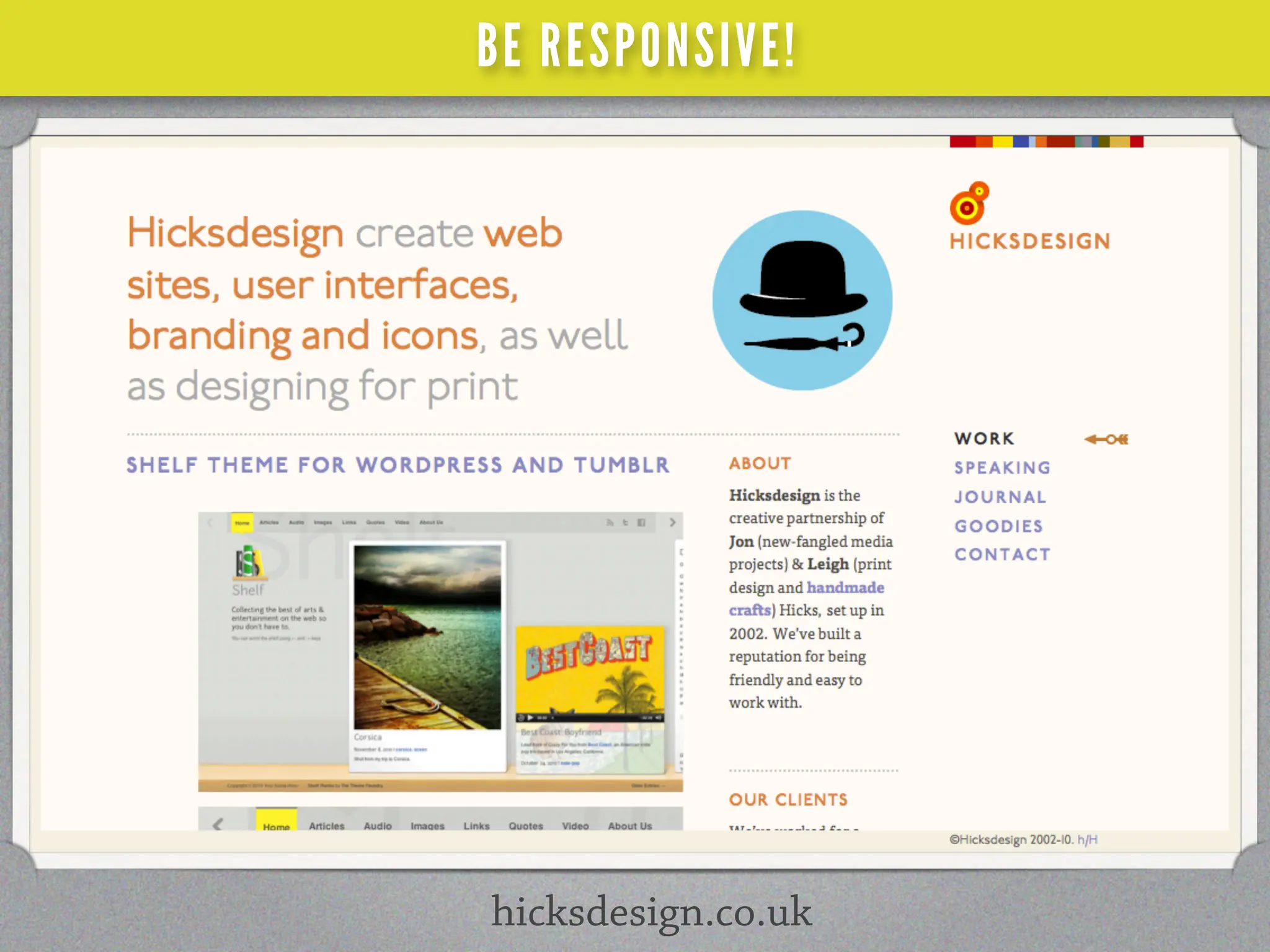
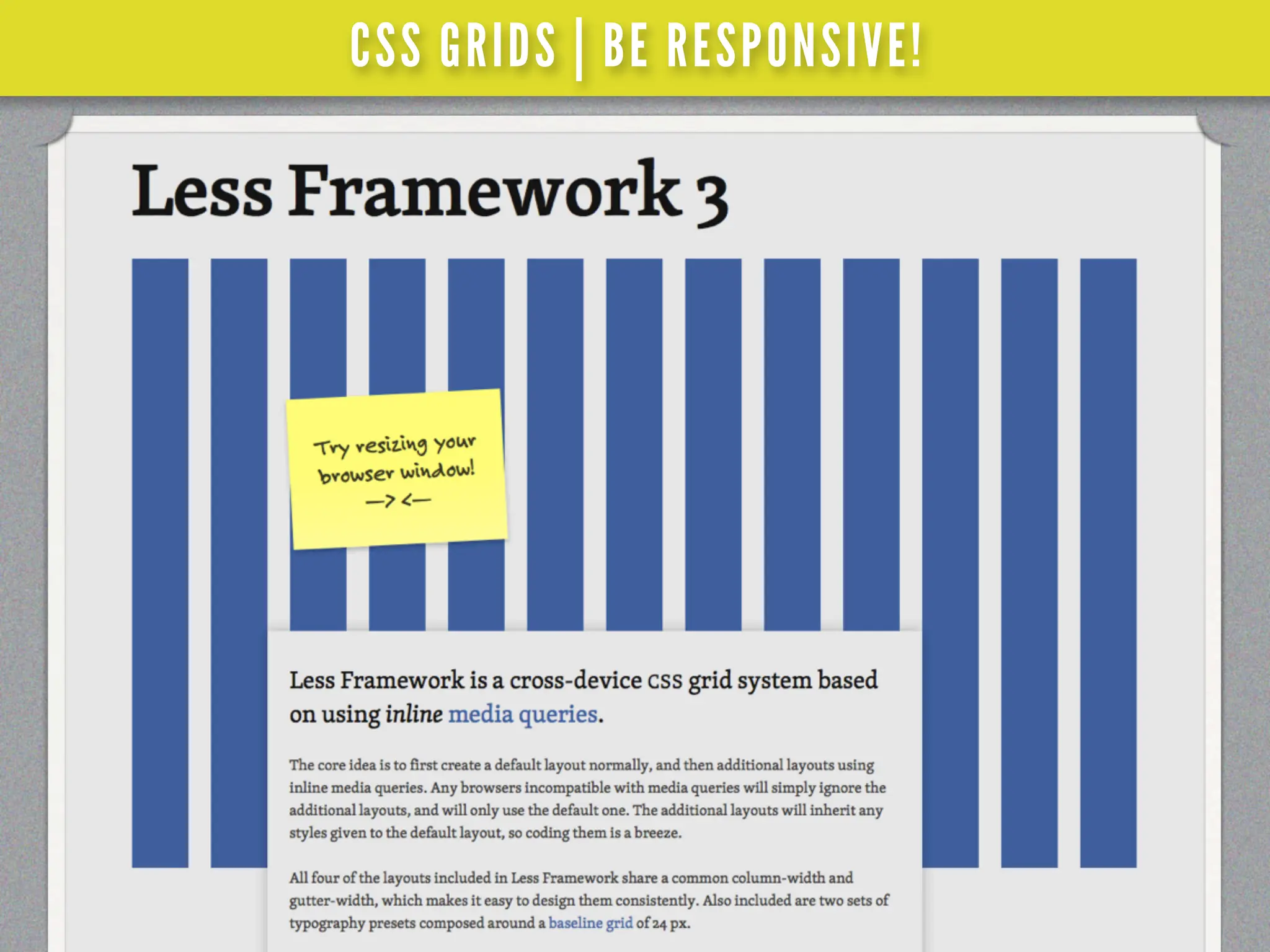
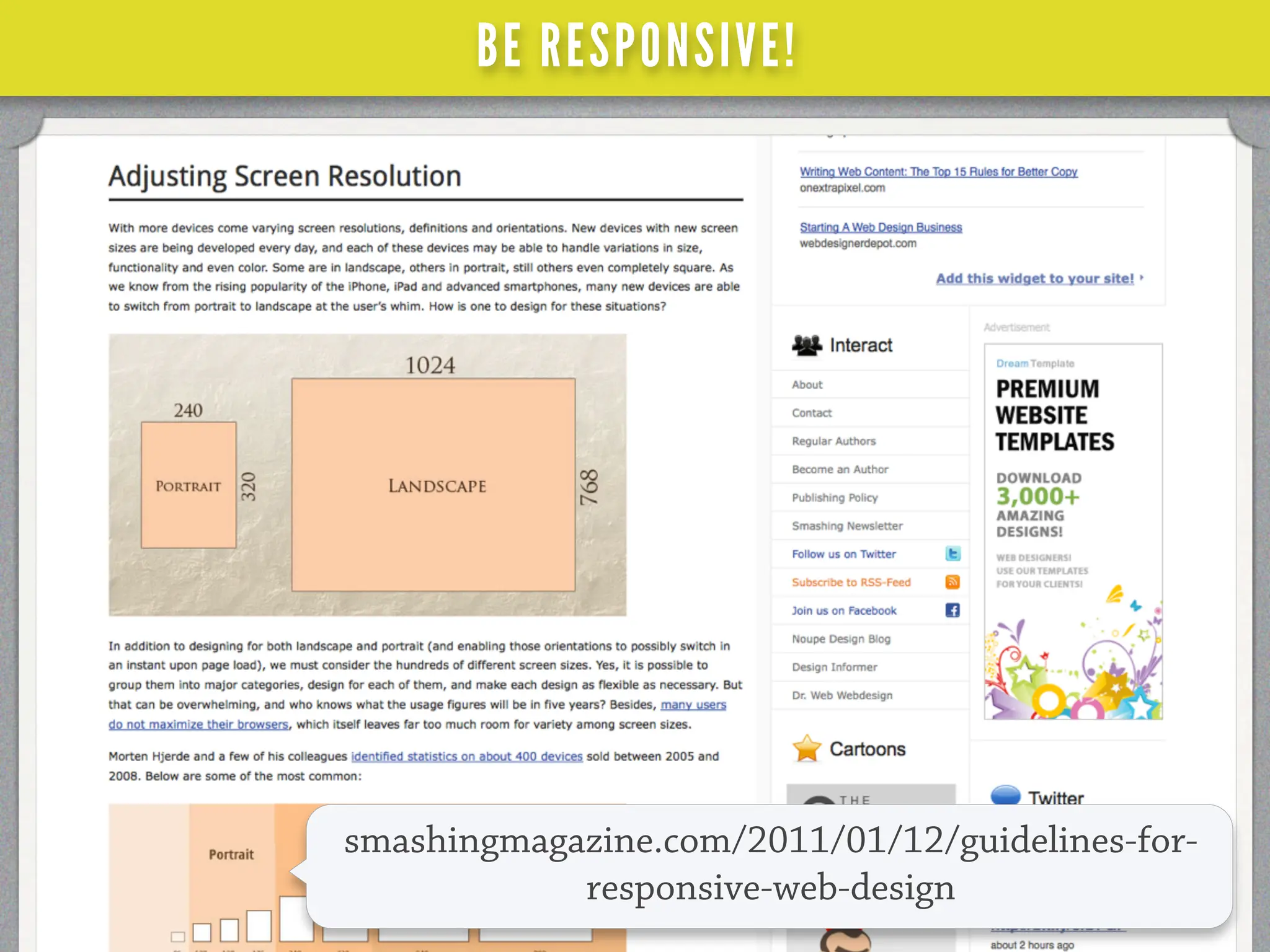
Enter Responsive Web Design. A term coined by Ethan Marcotte. Many experts aren’t leaning on one static design anymore, but on structured content that adapts to its given environment.
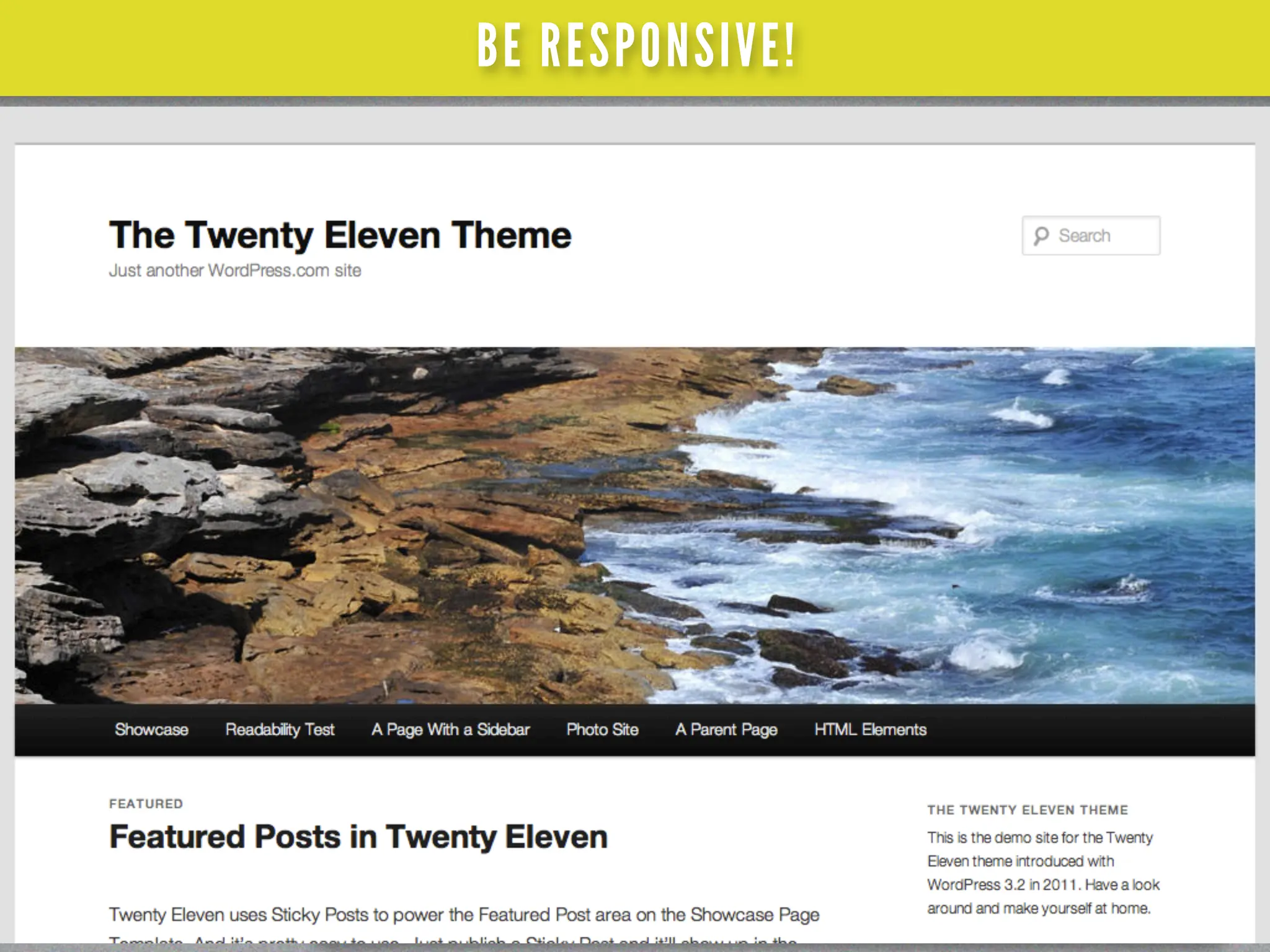
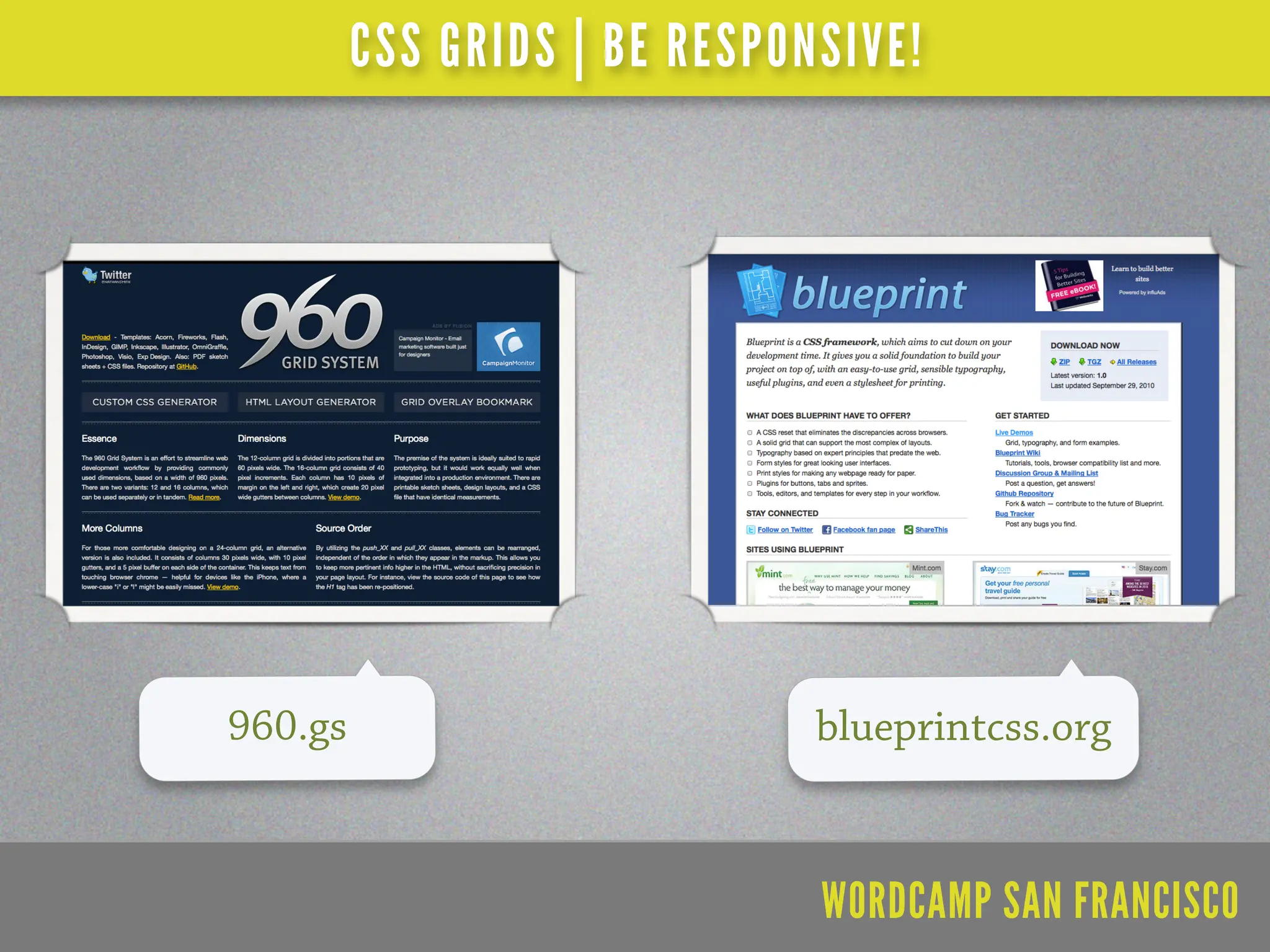
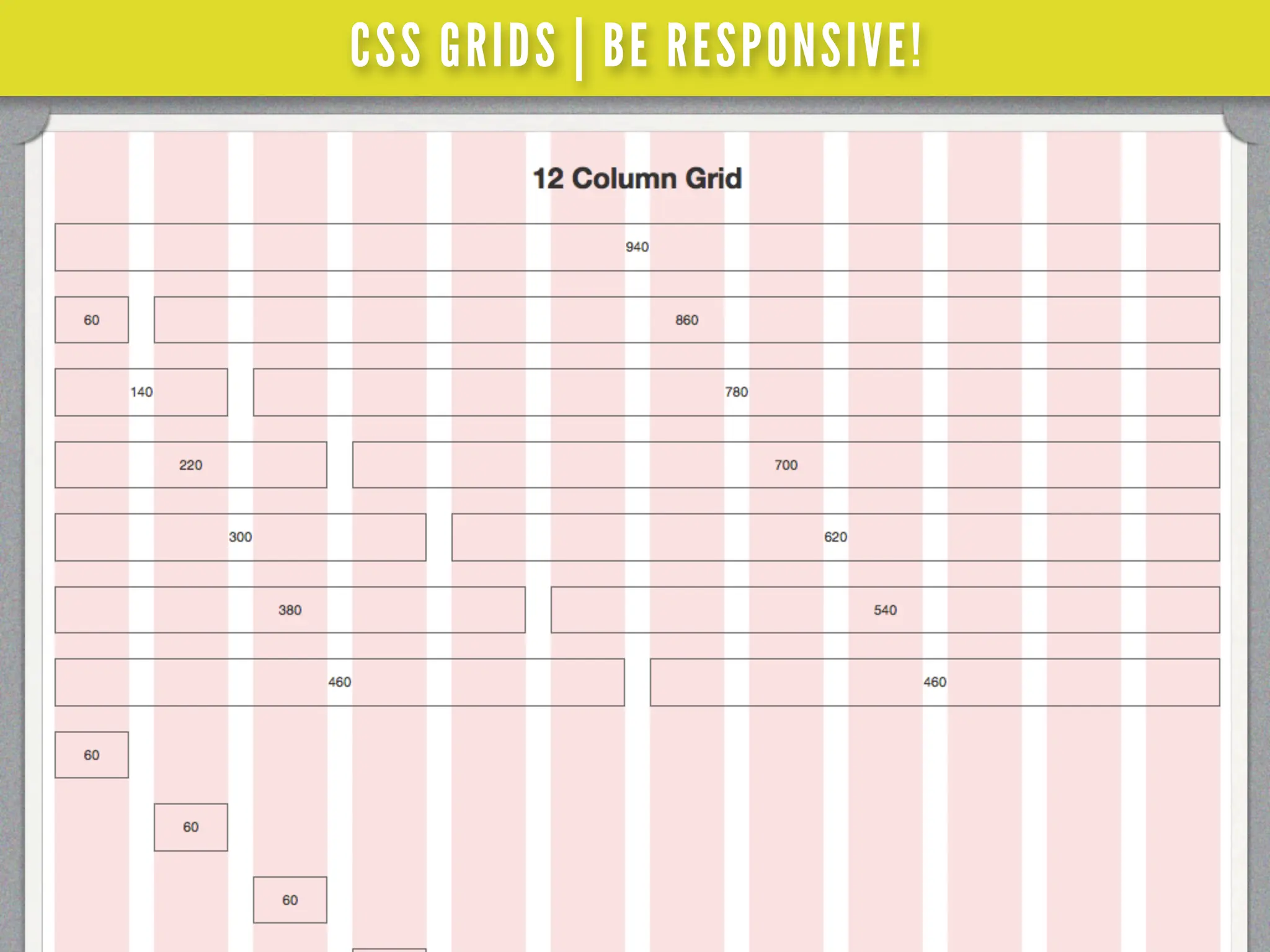
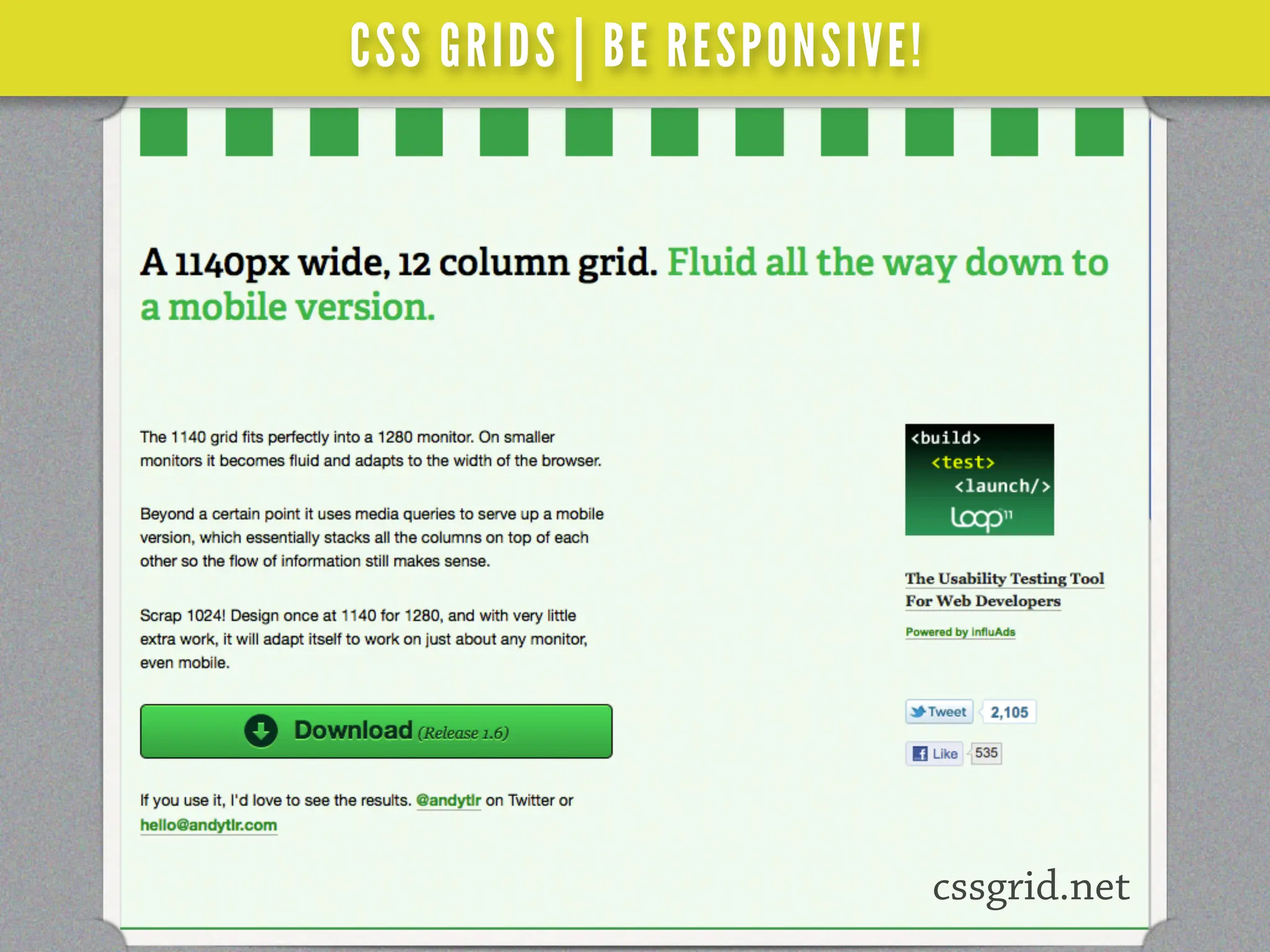
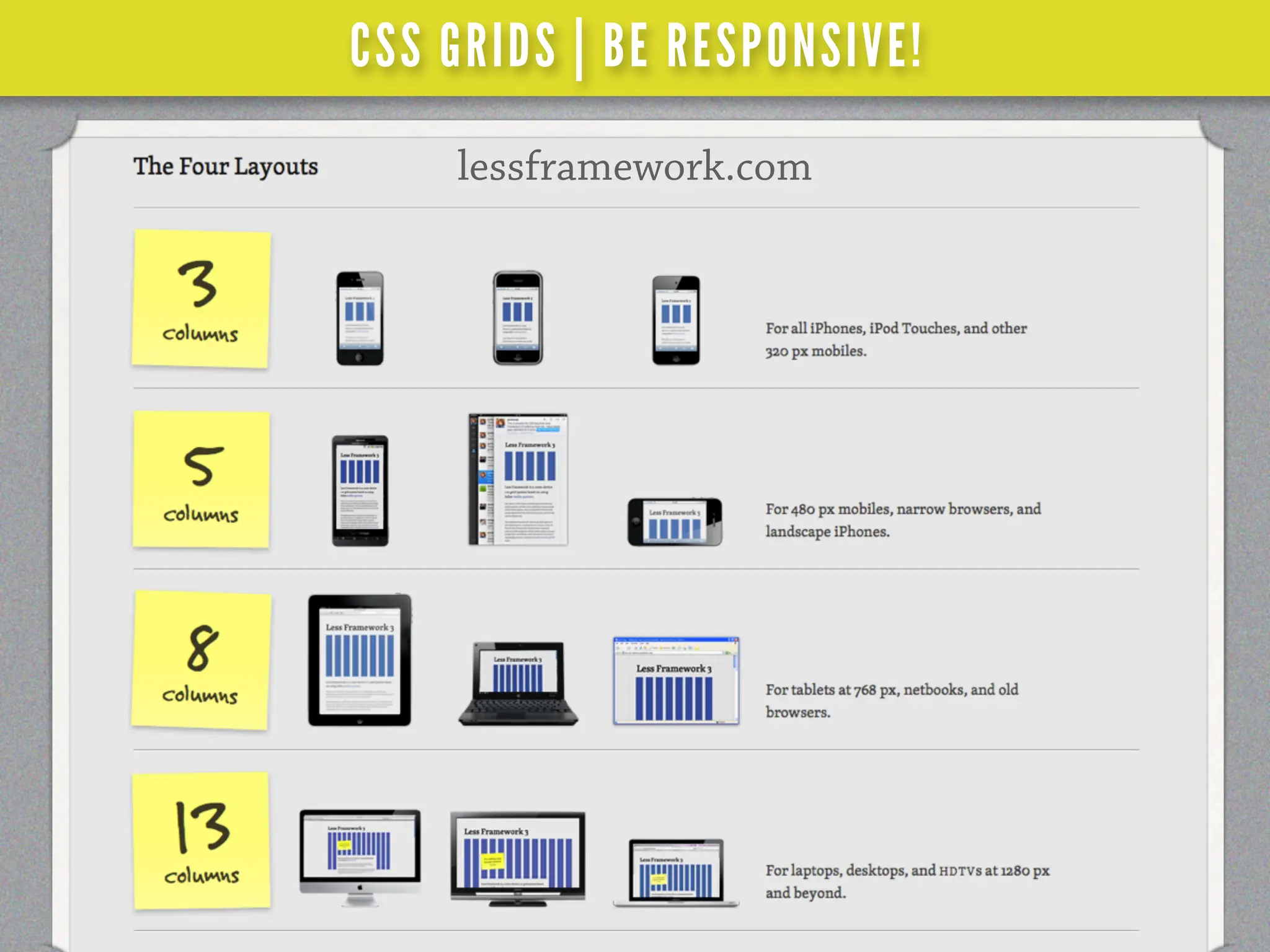
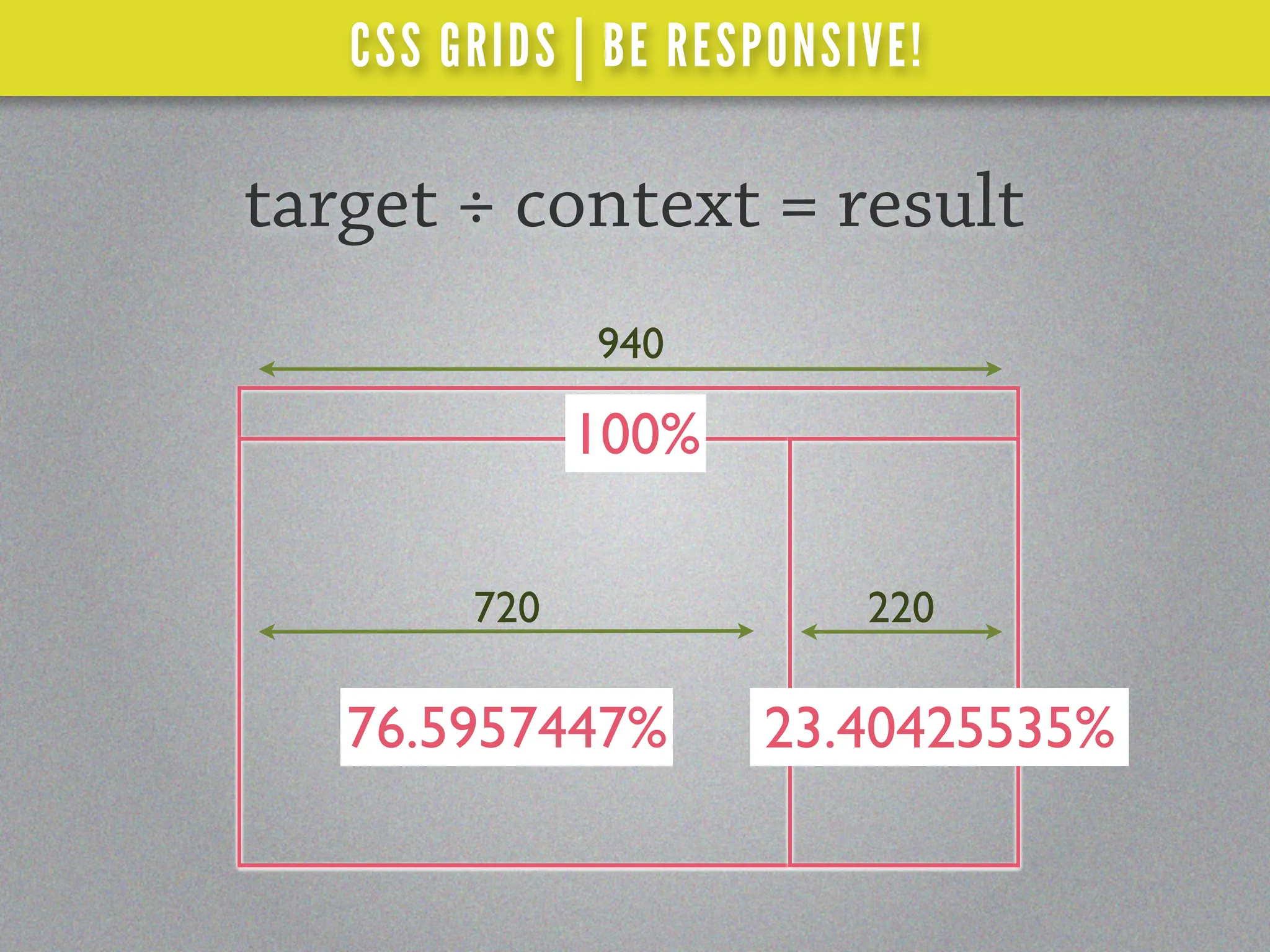
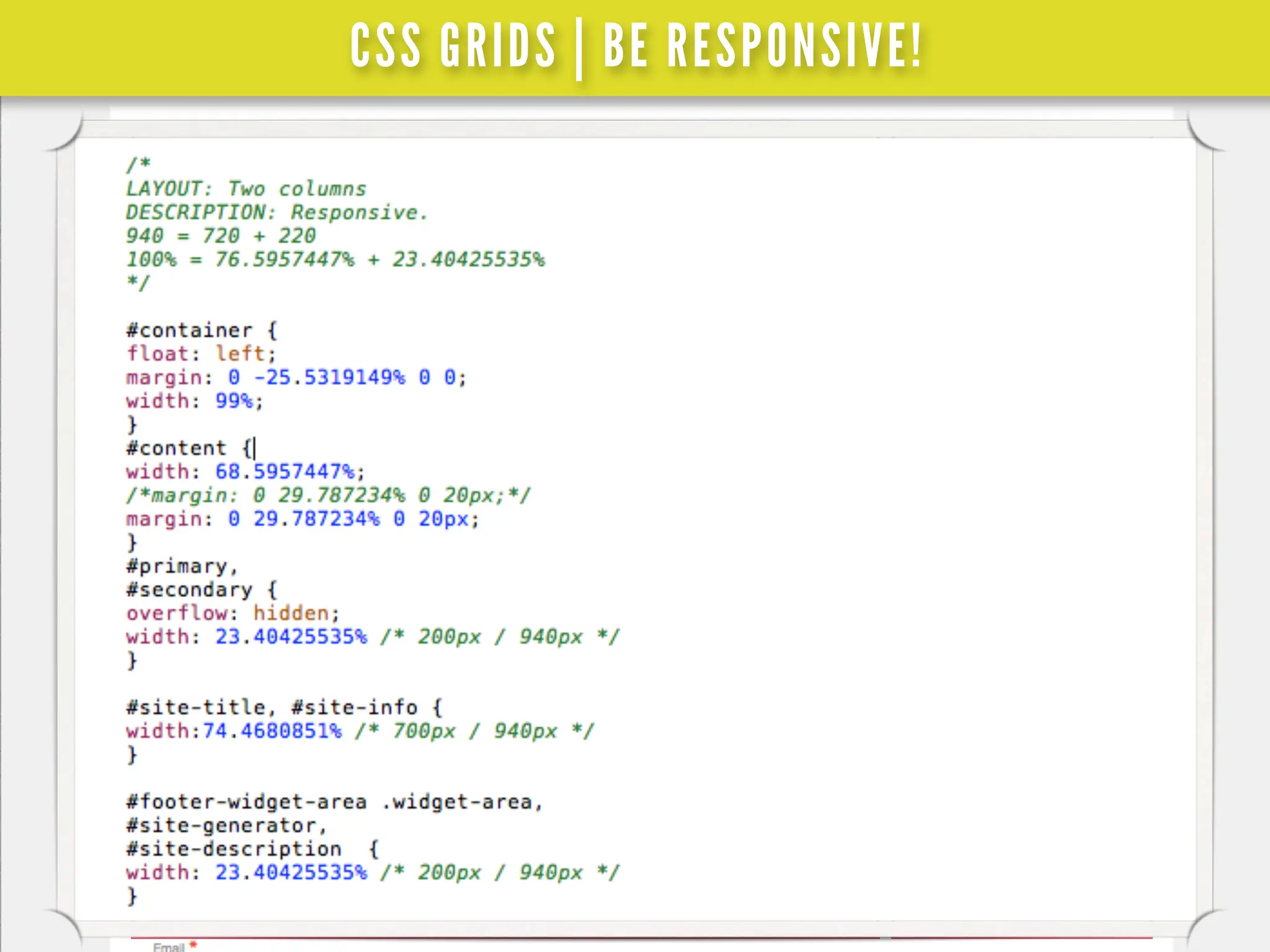
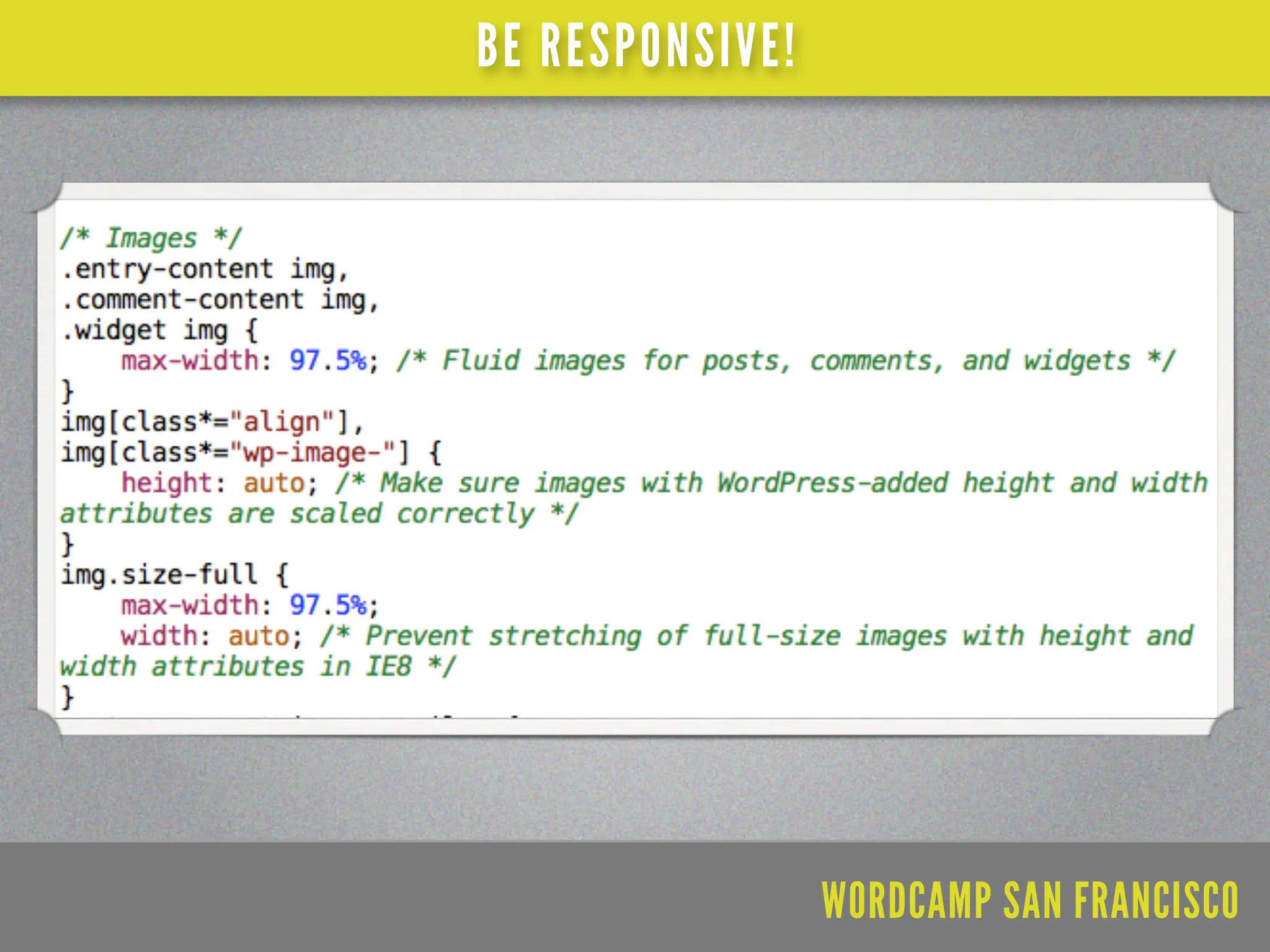
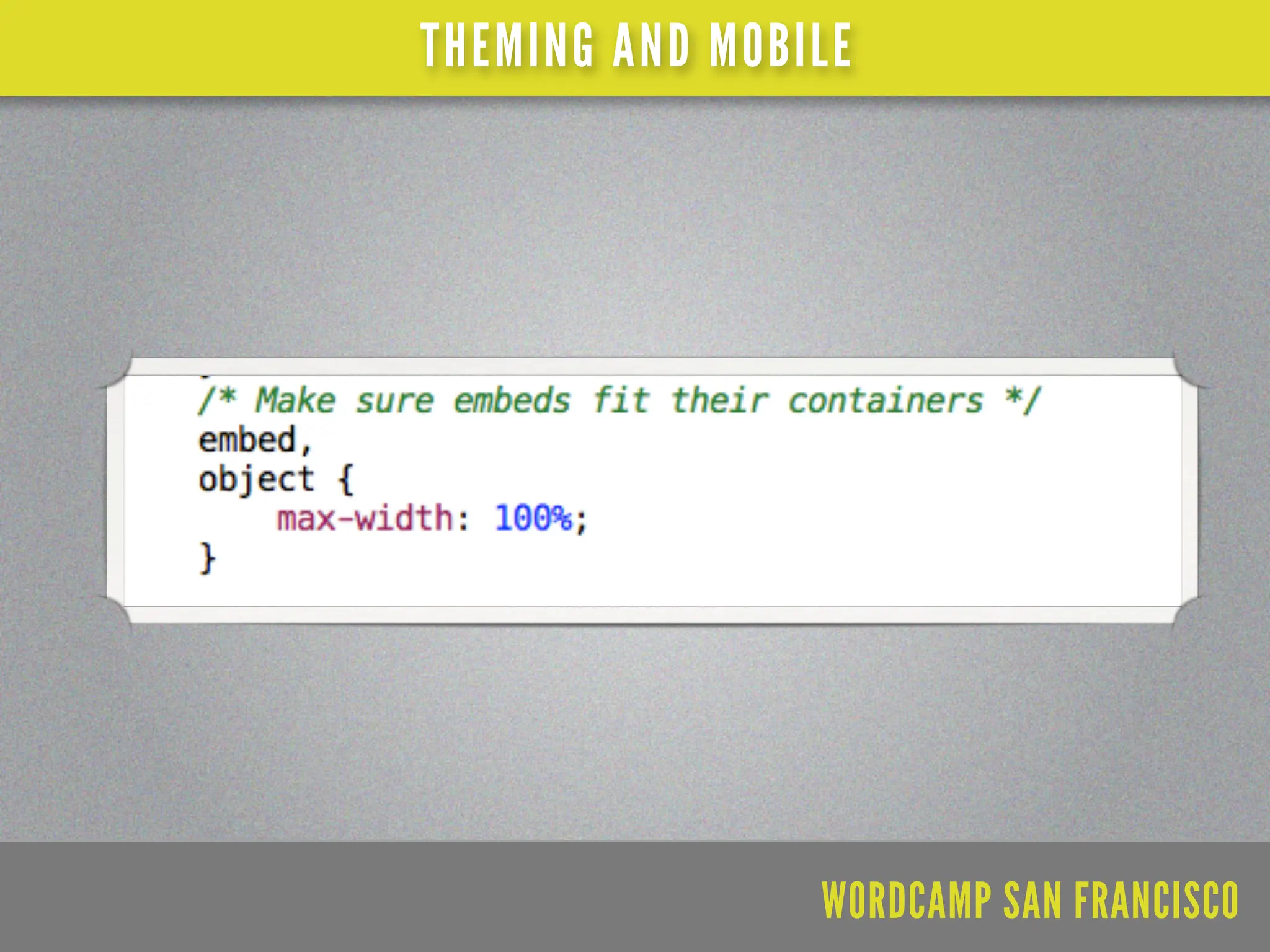
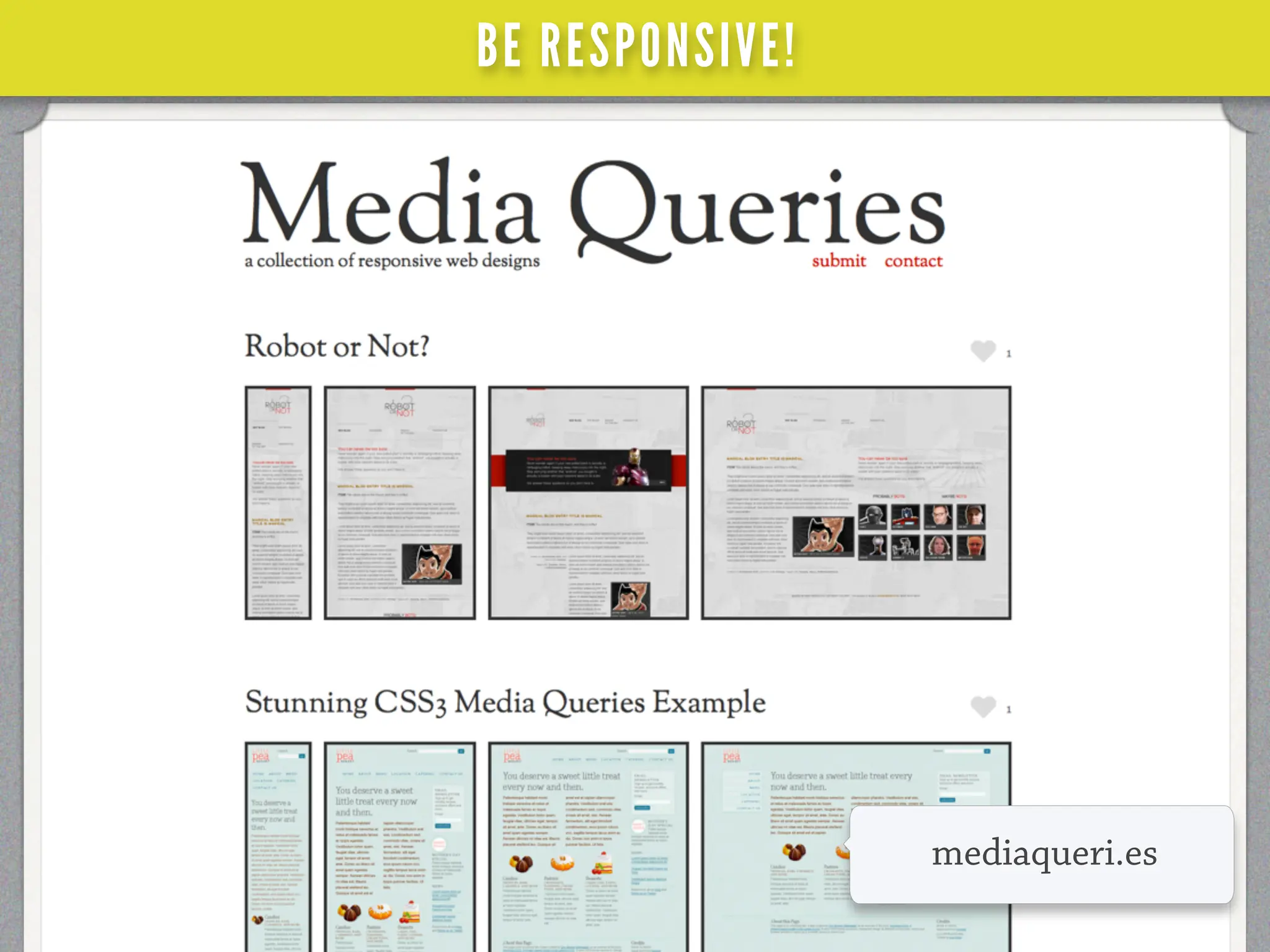
We are going to take a look at responsive web design techniques out there including: progressive enhancement, flexible grids, media queries, flexible images & video, & other methods that you can implement to make your WordPress theme “Responsive”