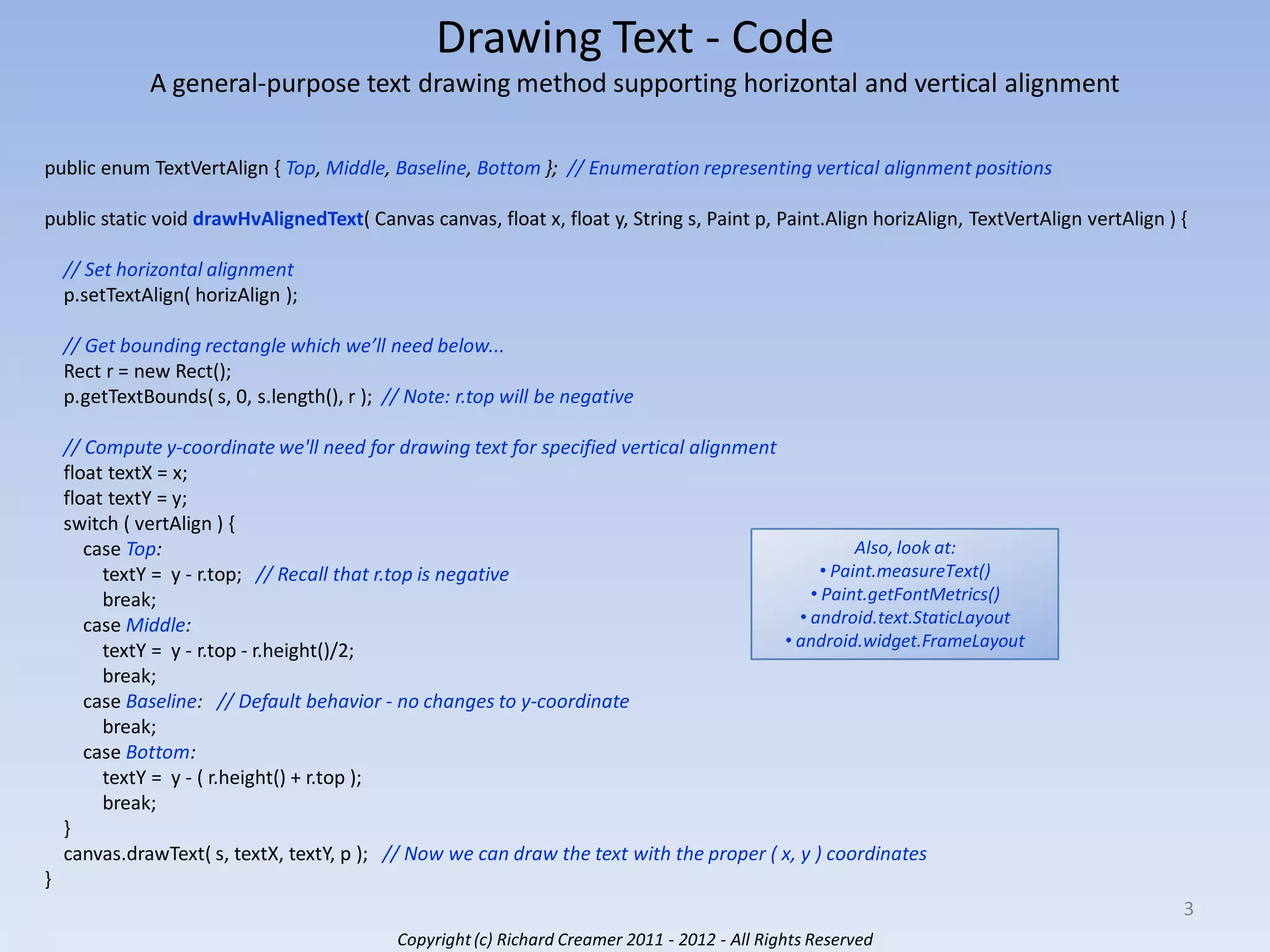
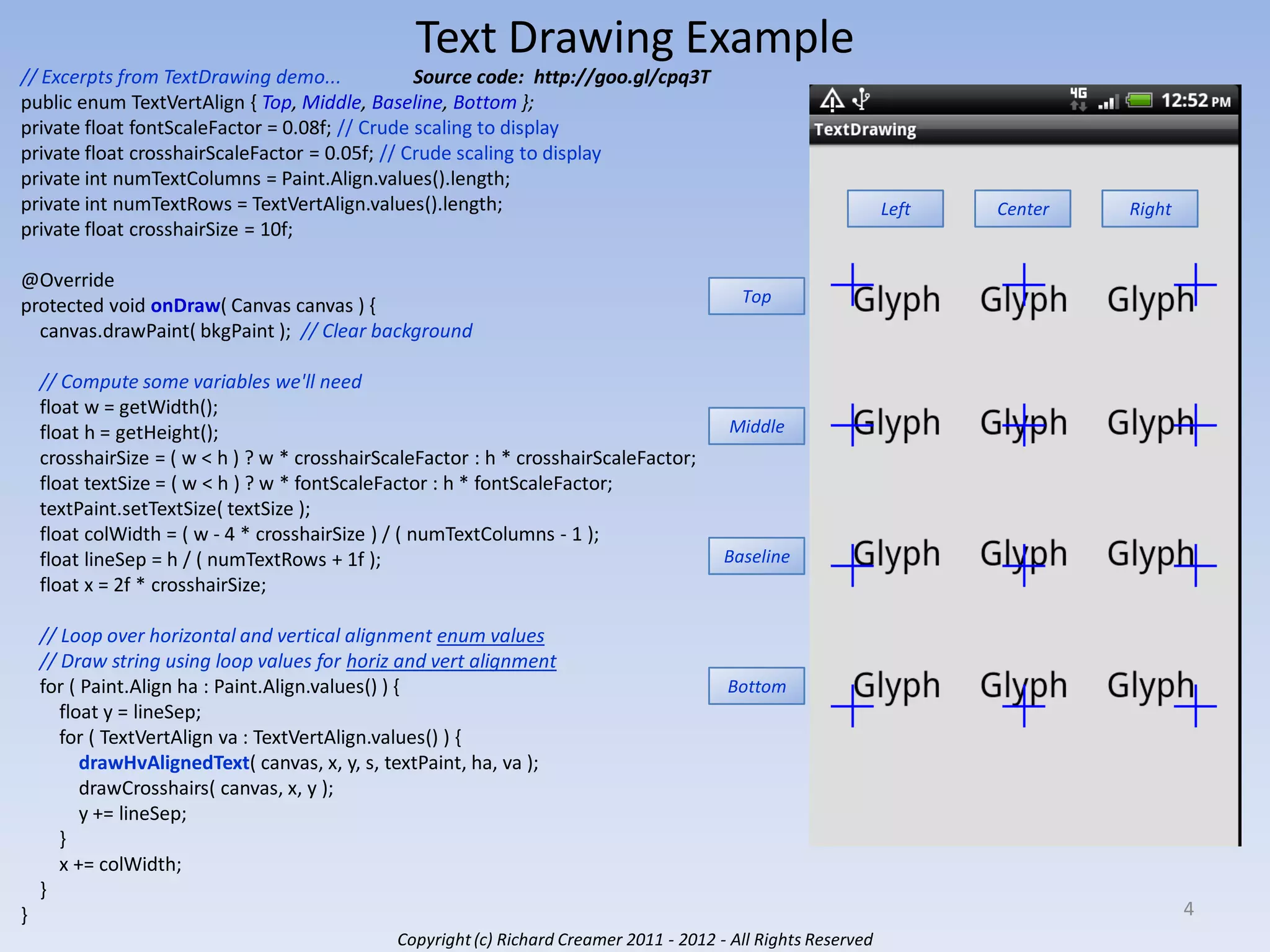
This document is a brief tutorial on drawing text in Android using the canvas.drawText() method. It discusses the android.graphics.Paint.FontMetrics class and its attributes for positioning text, as well as providing a general-purpose text drawing method that supports various horizontal and vertical alignments. Additionally, it includes an example that demonstrates the implementation of text drawing with adjustable alignment based on screen dimensions.