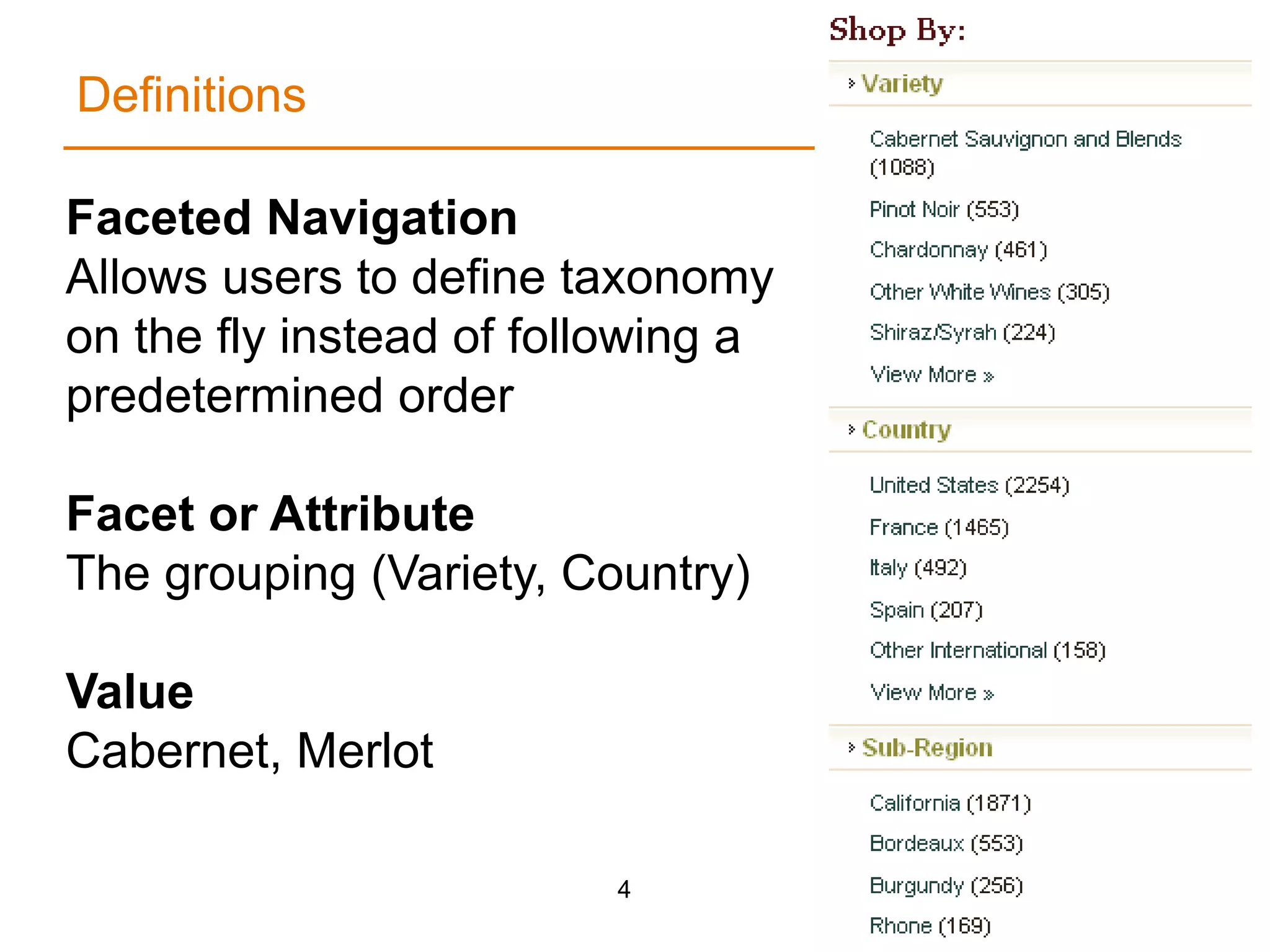
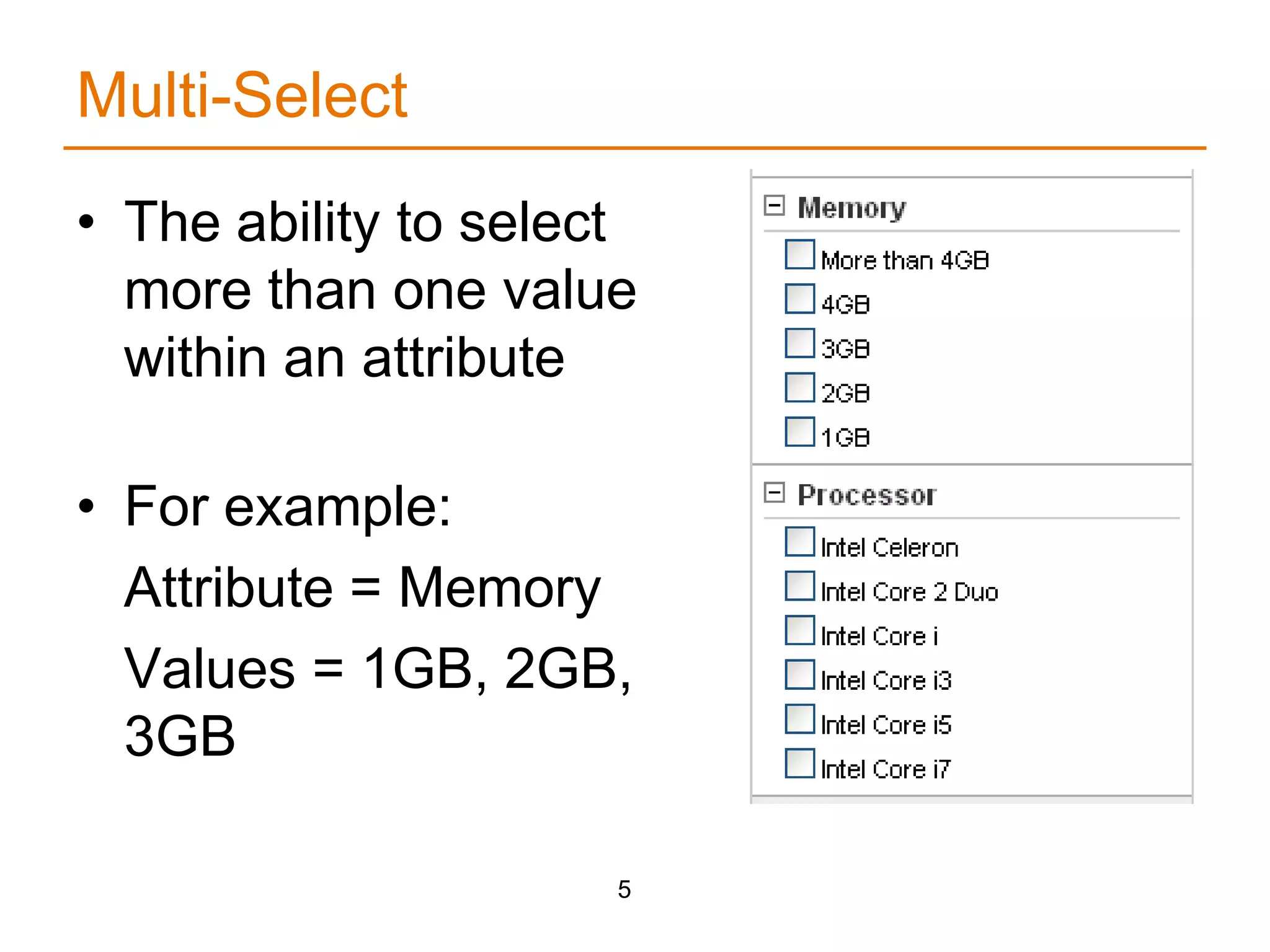
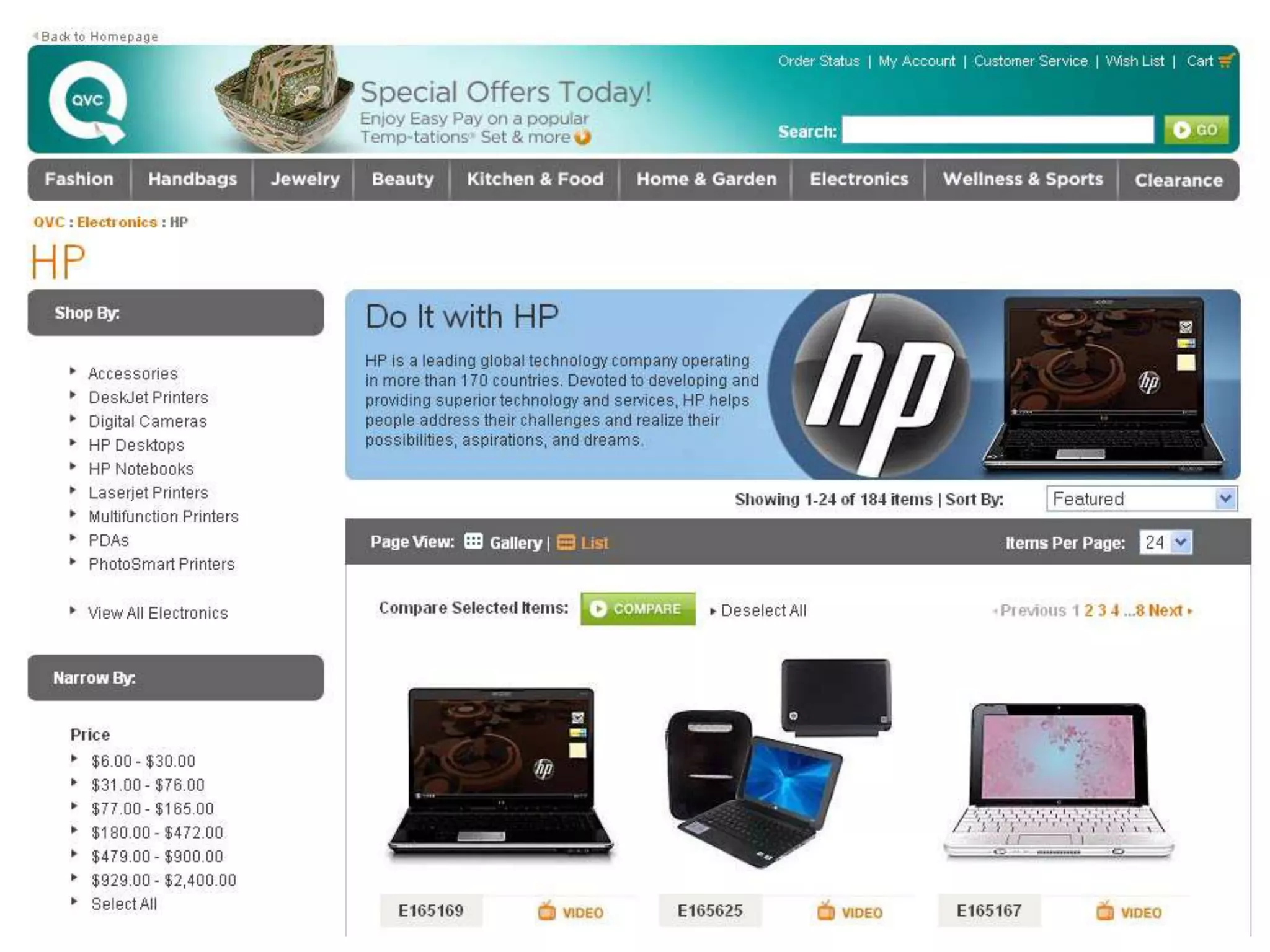
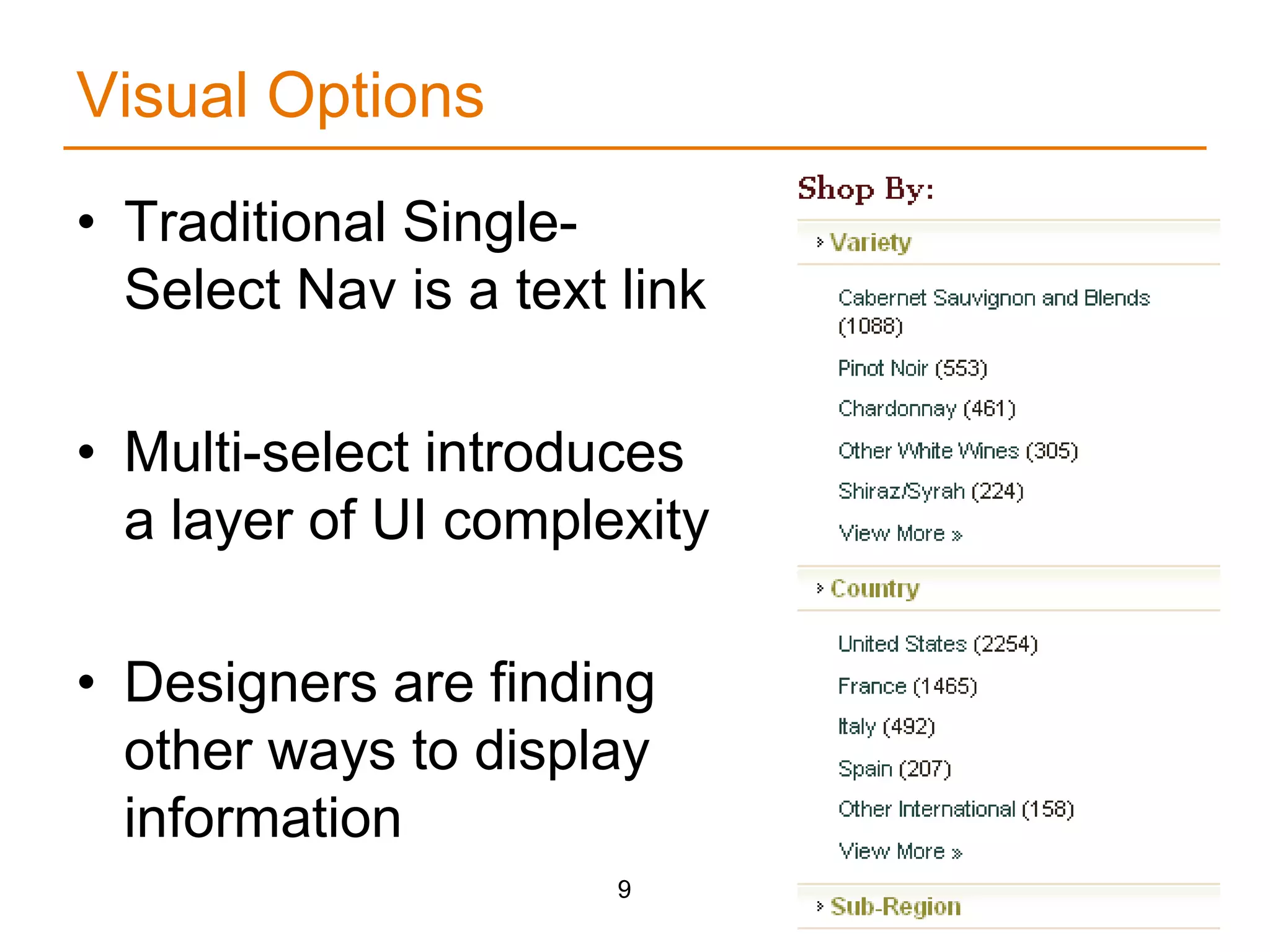
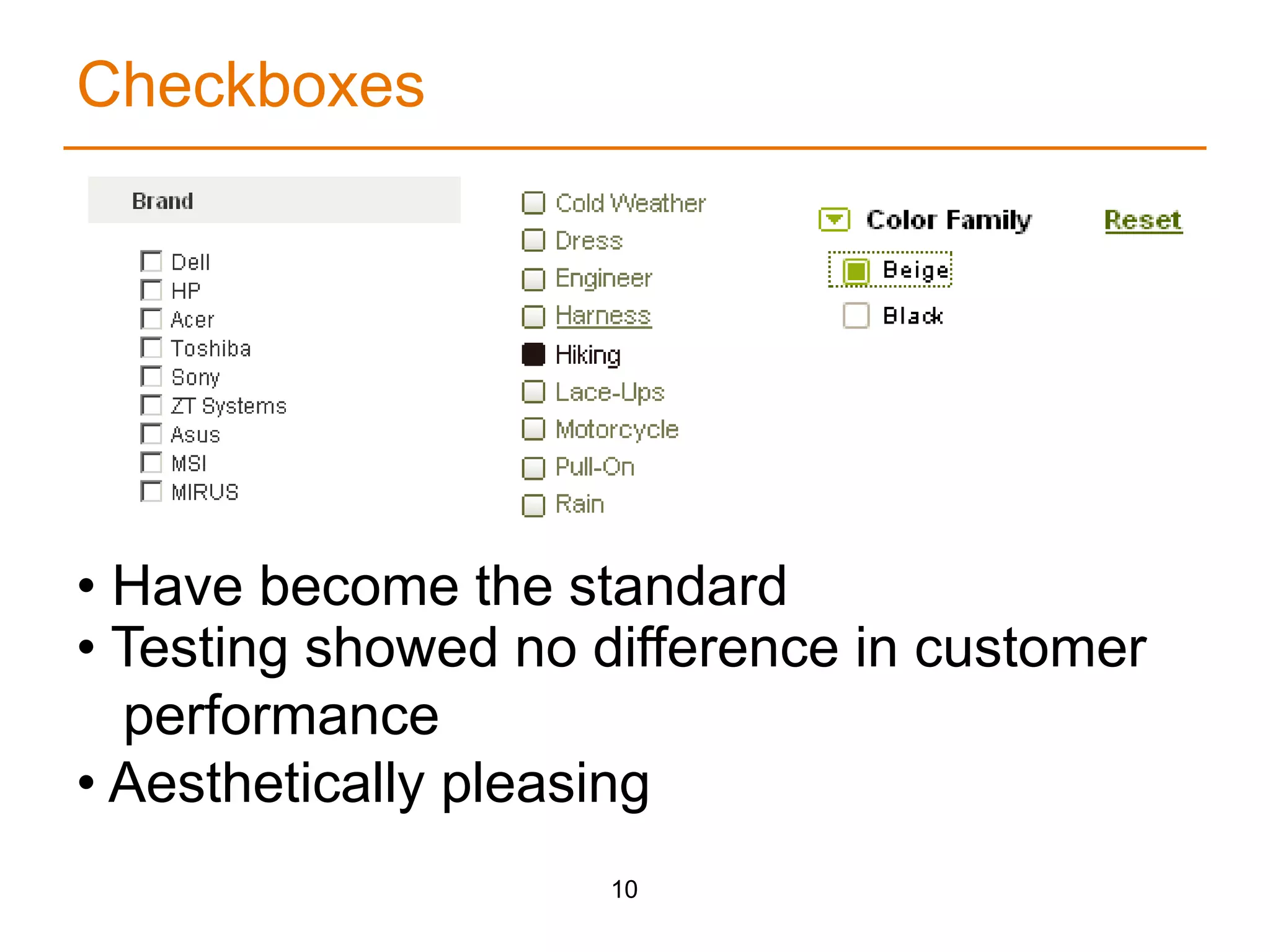
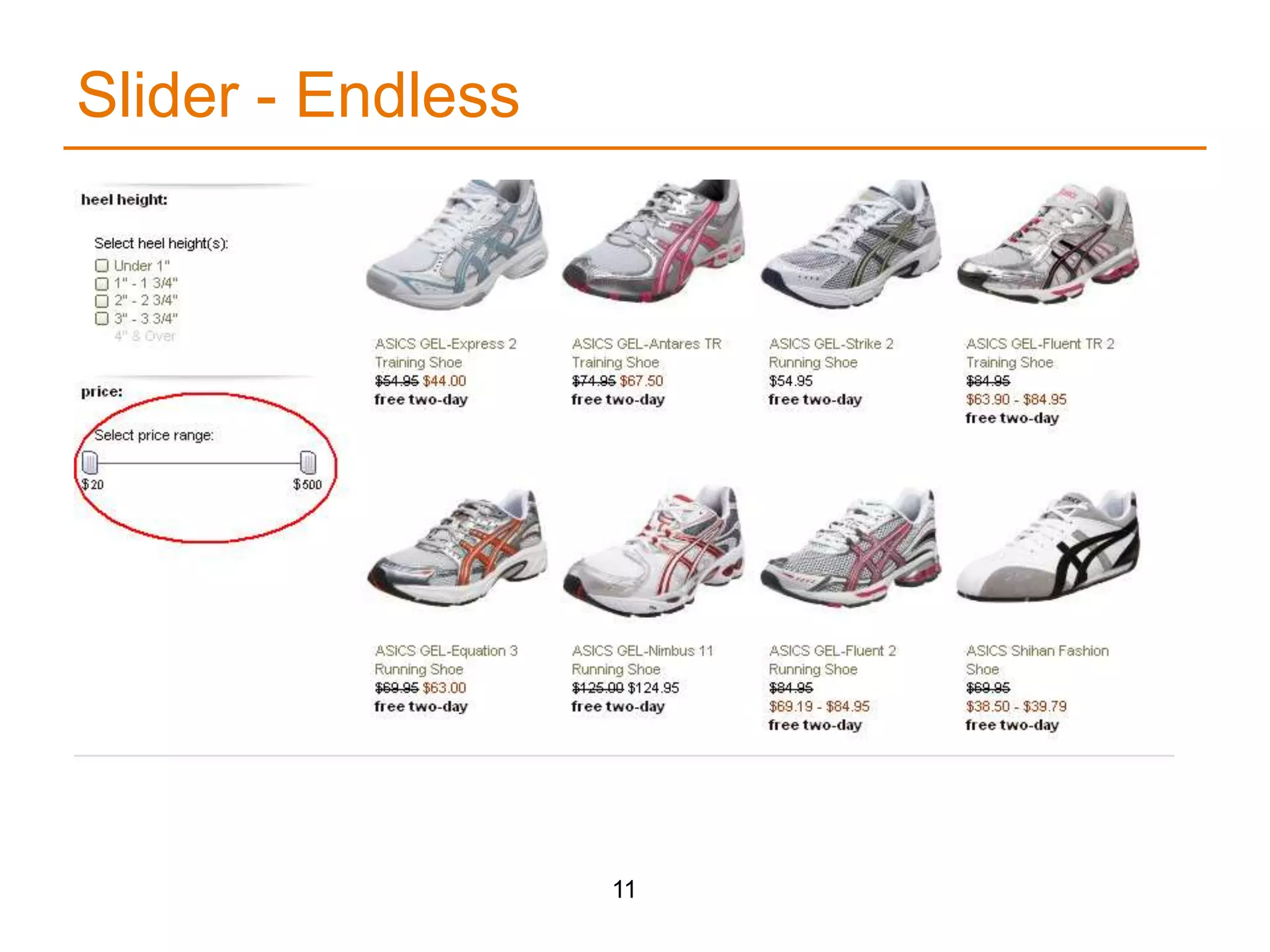
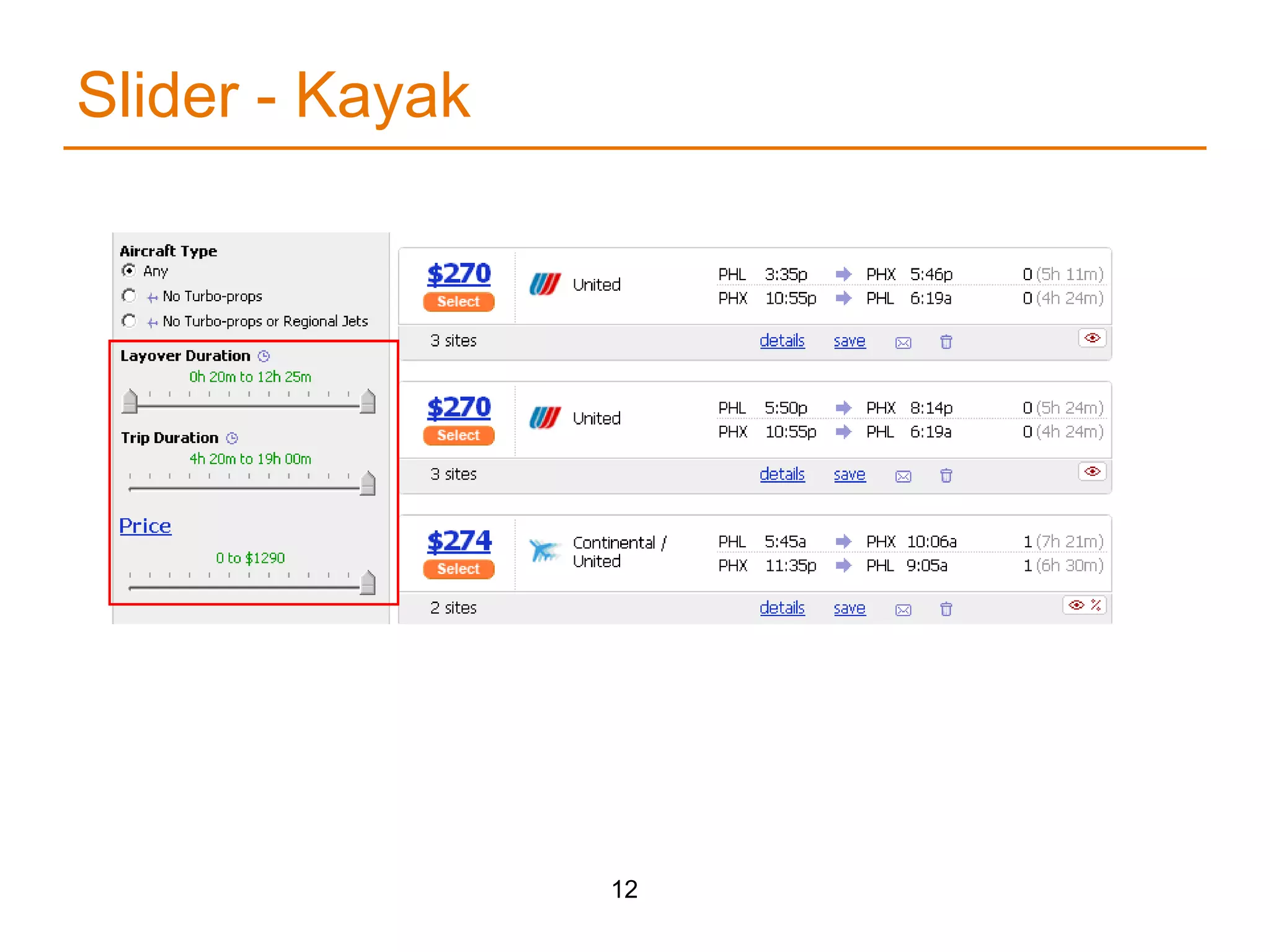
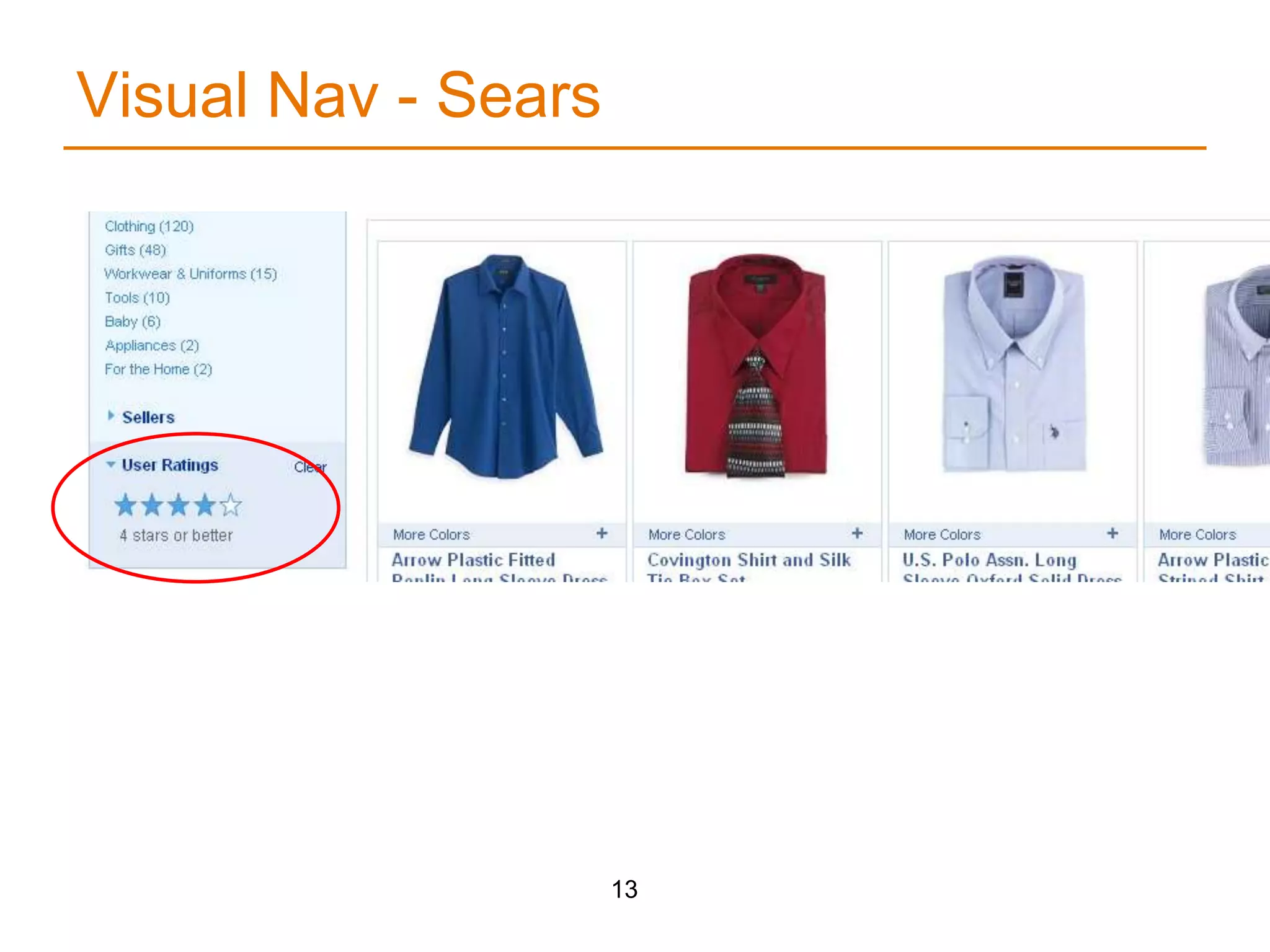
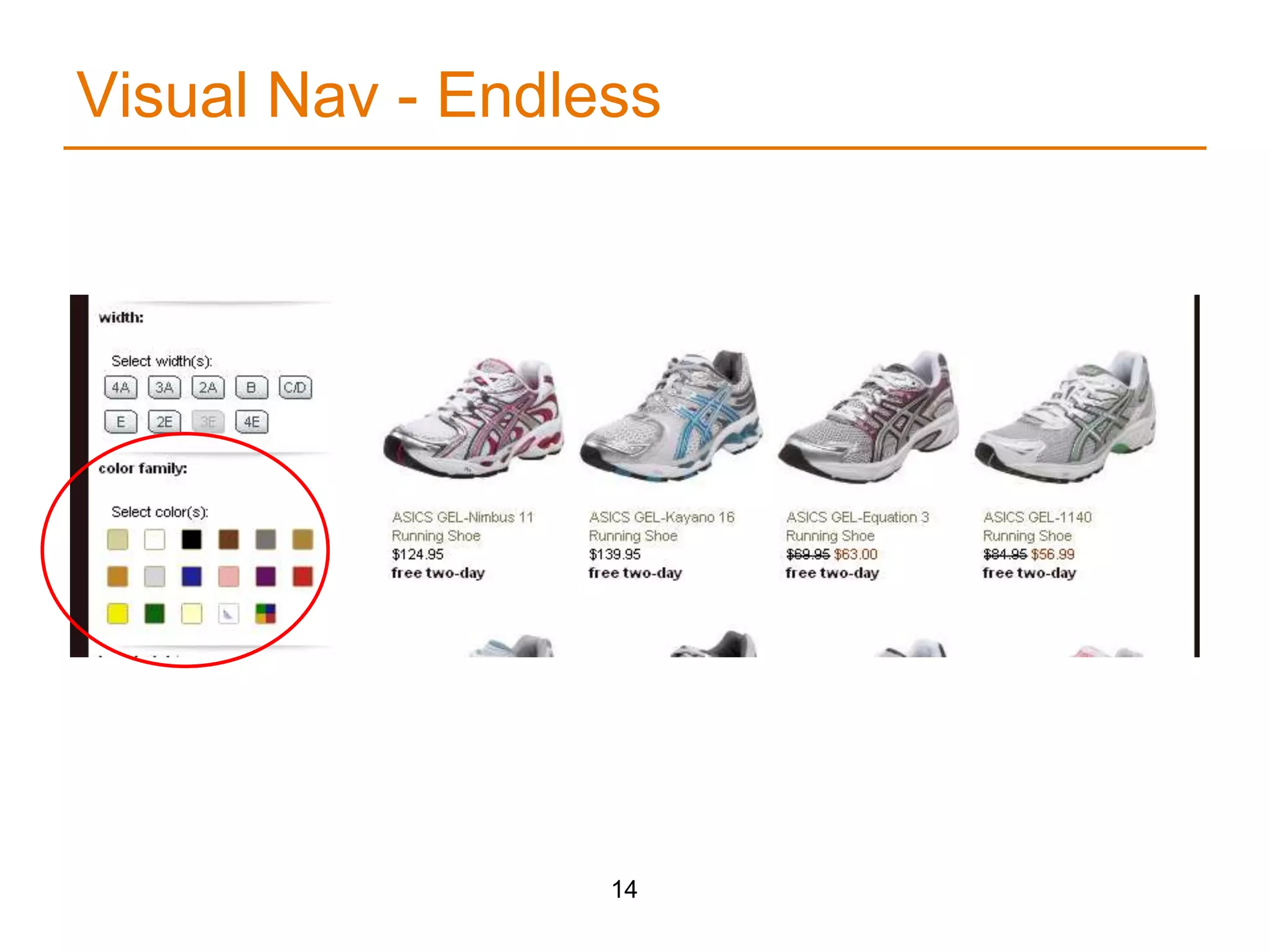
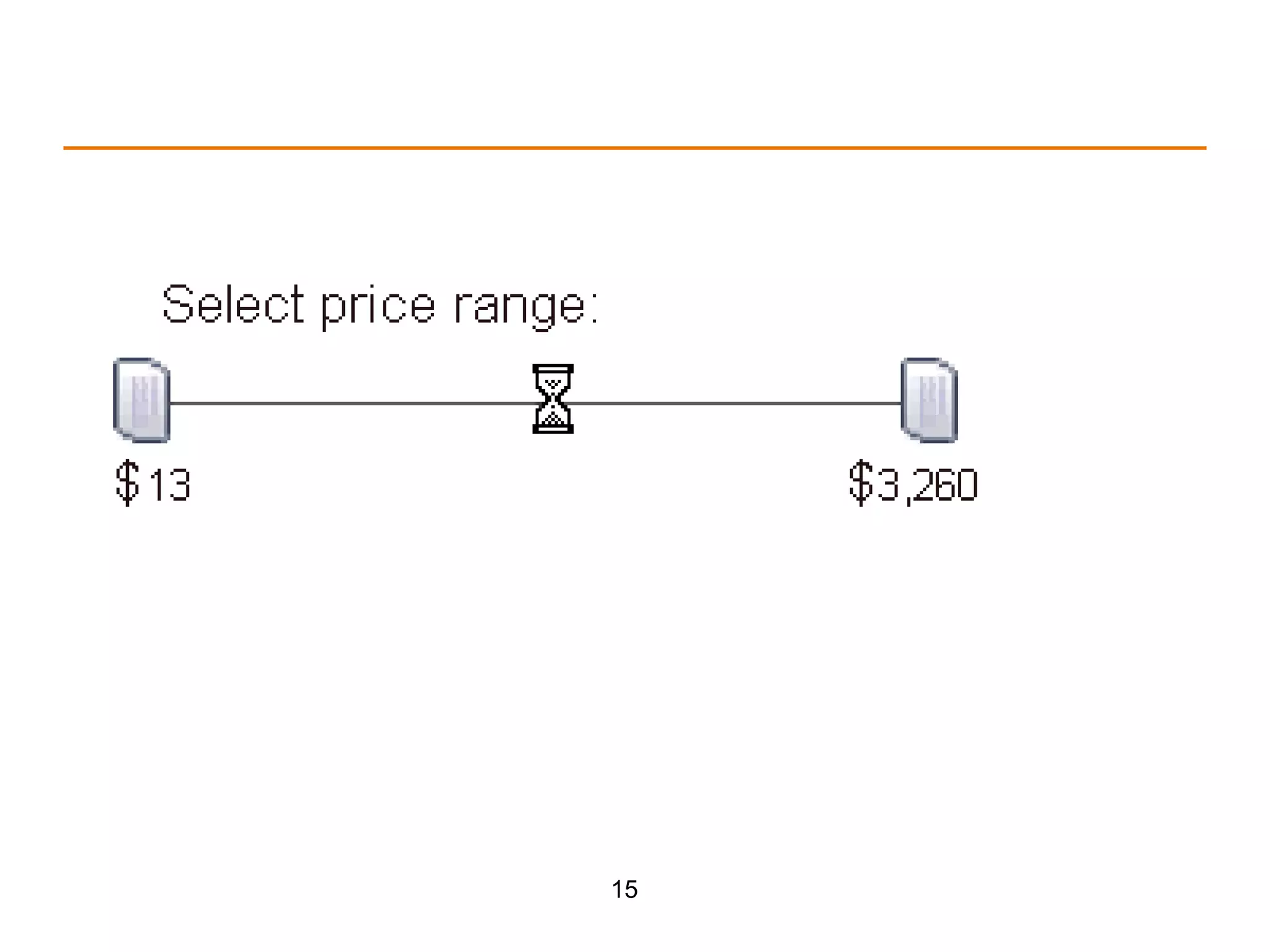
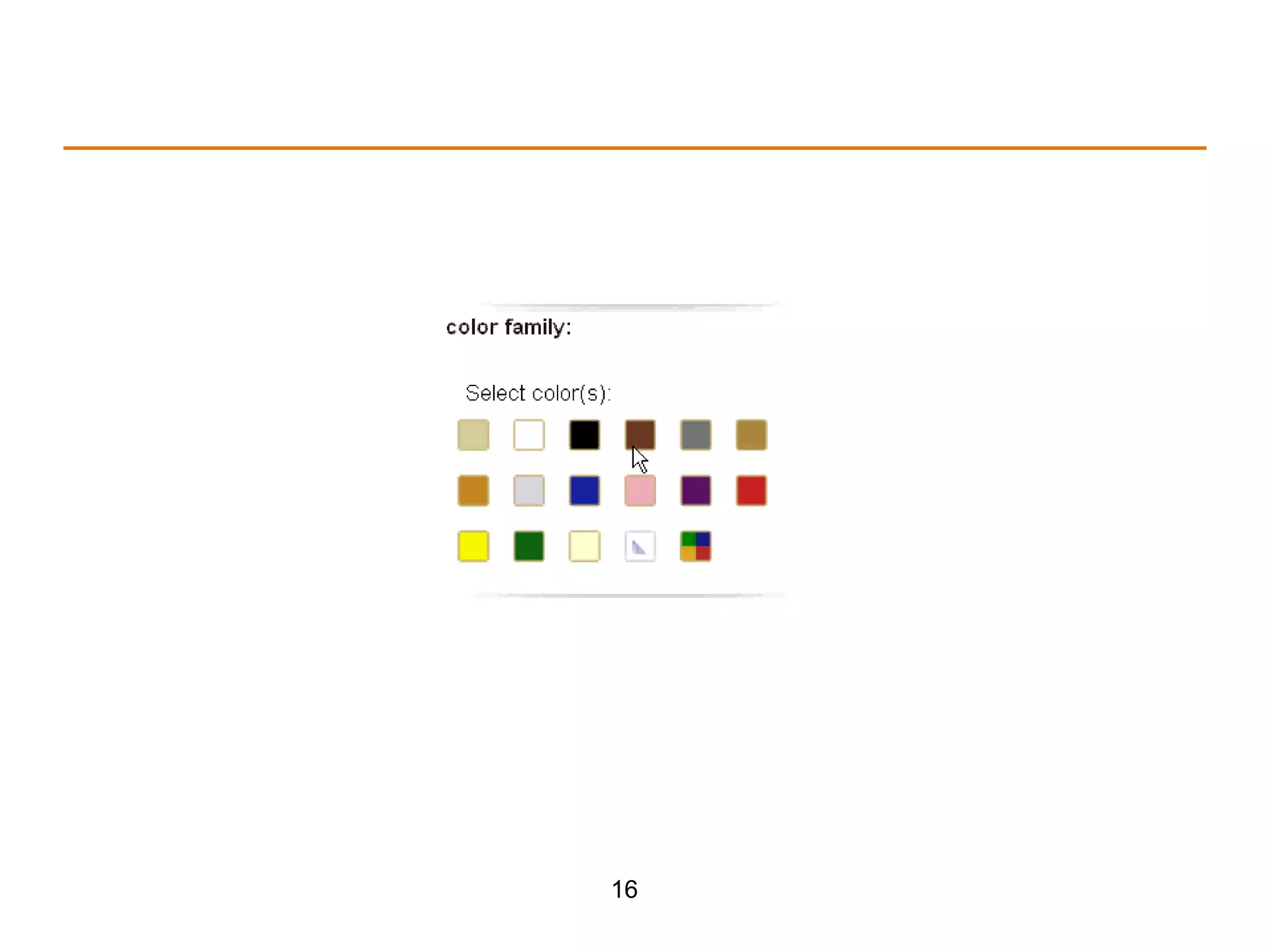
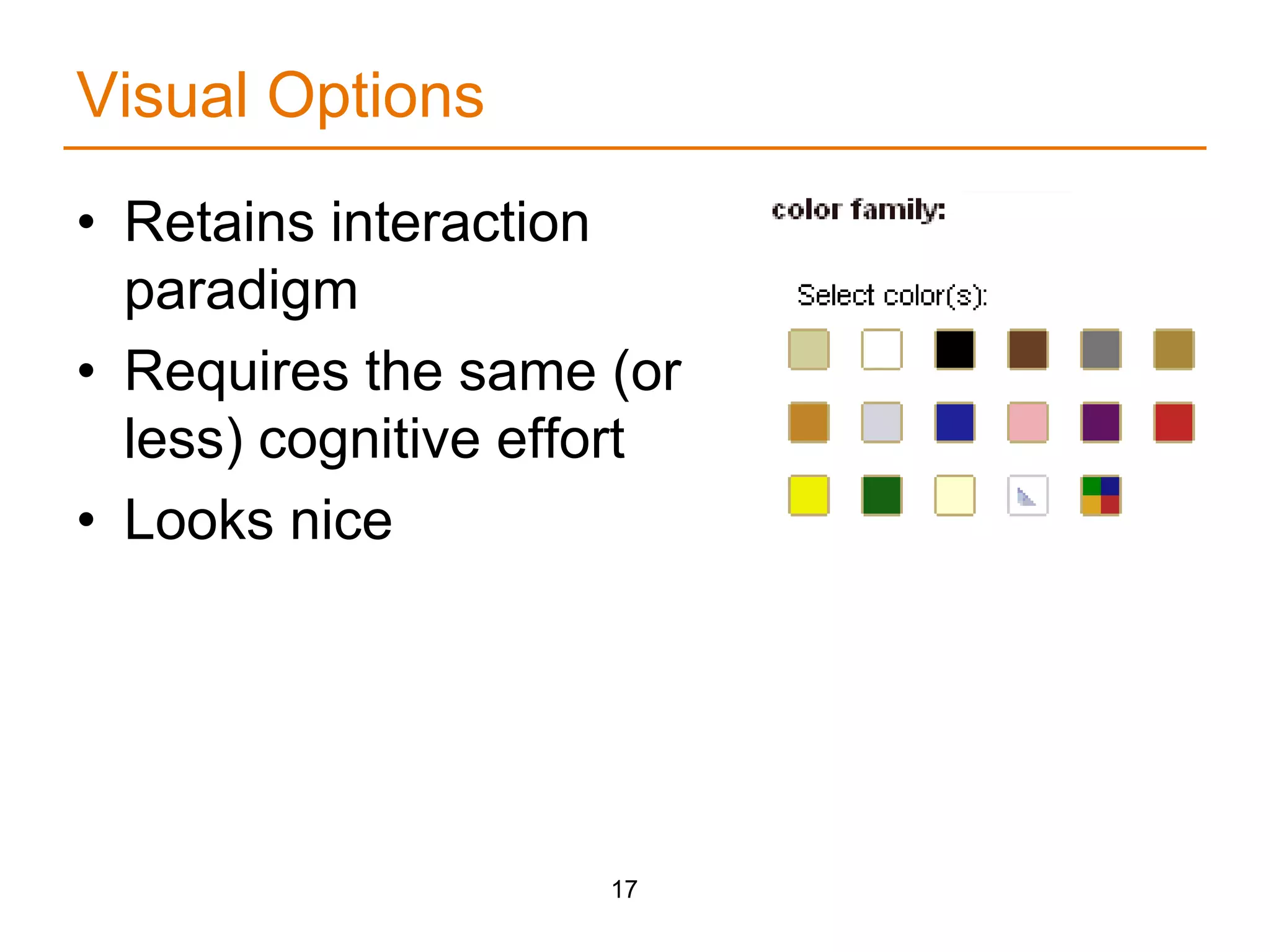
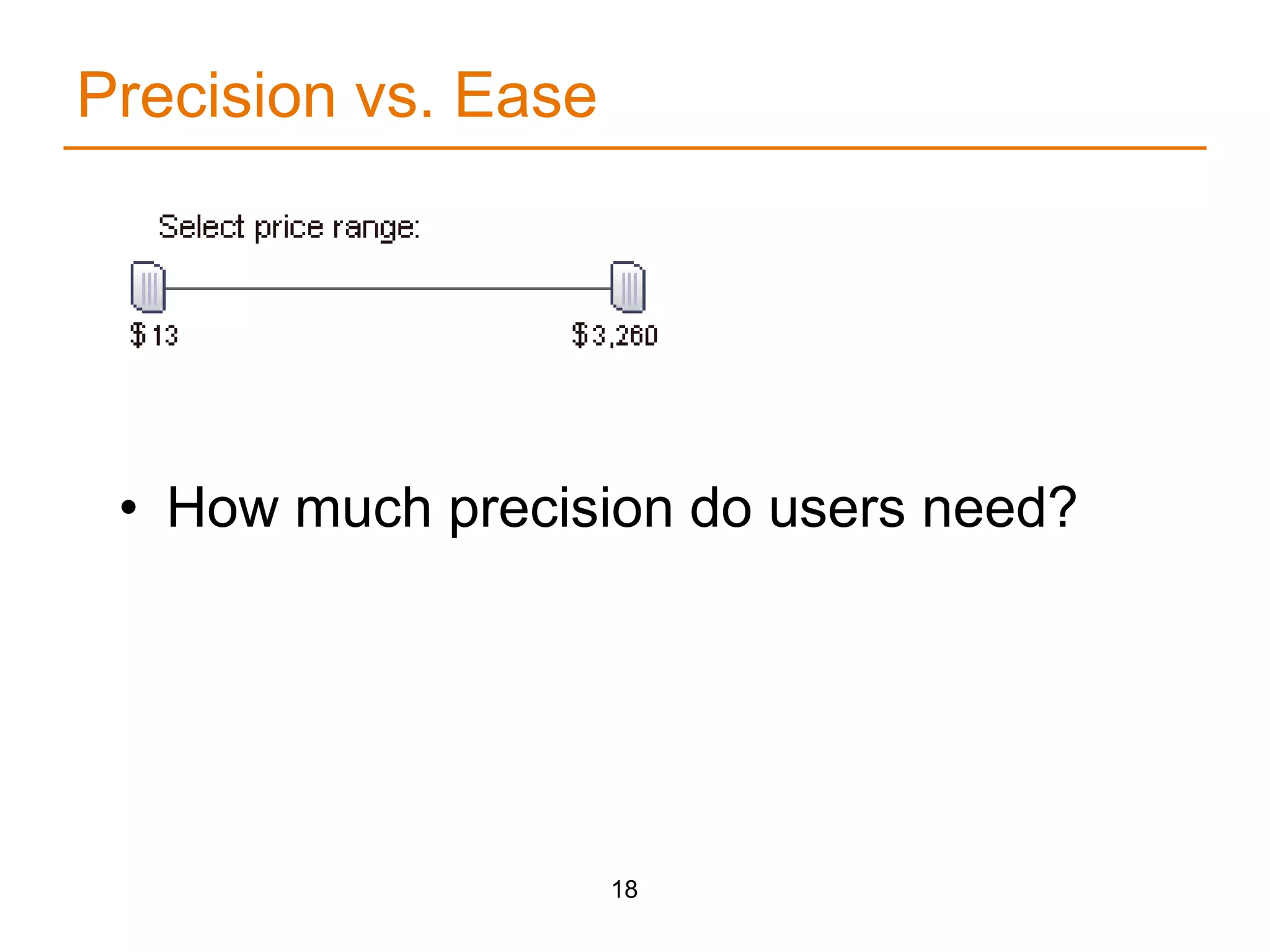
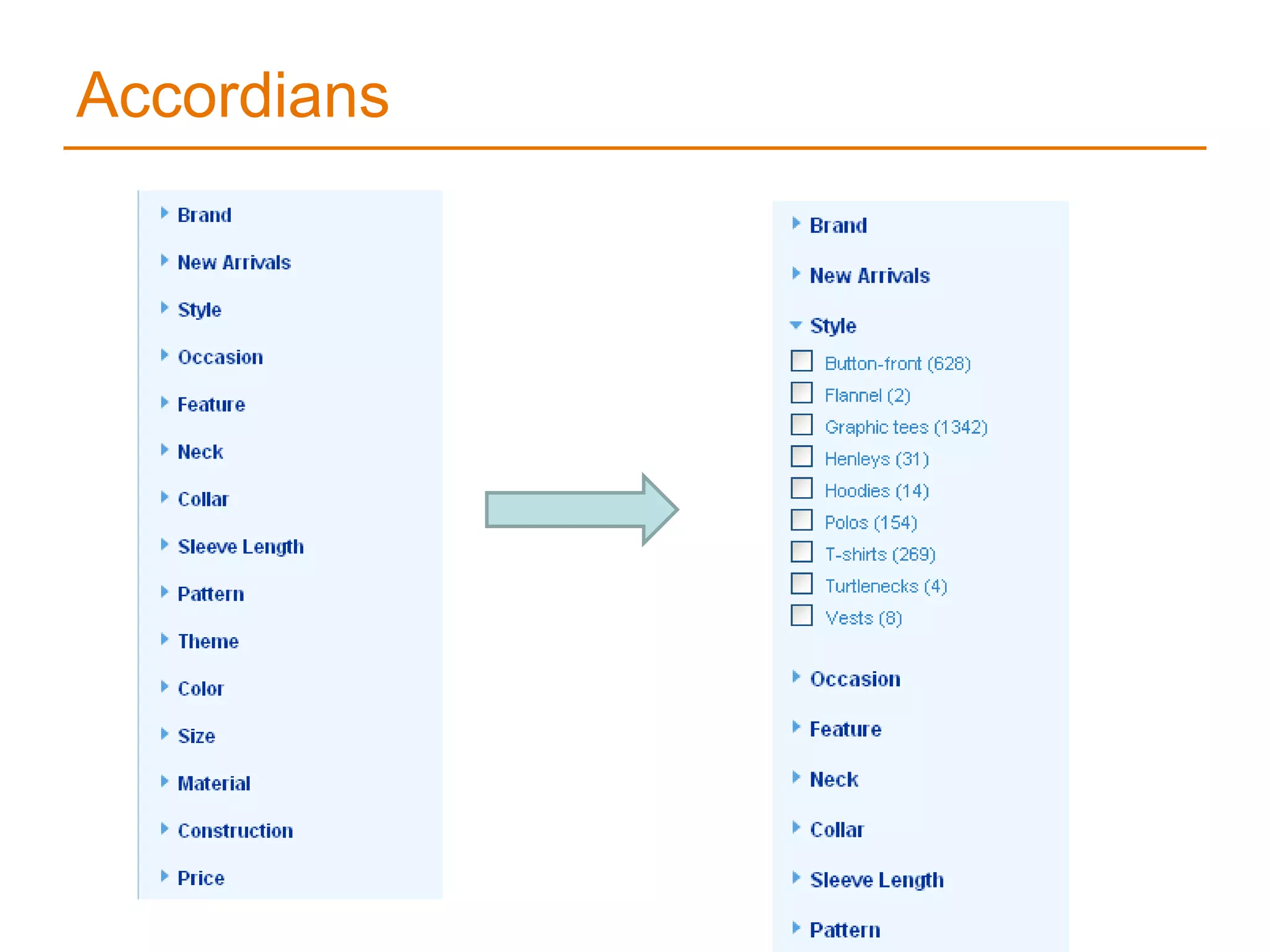
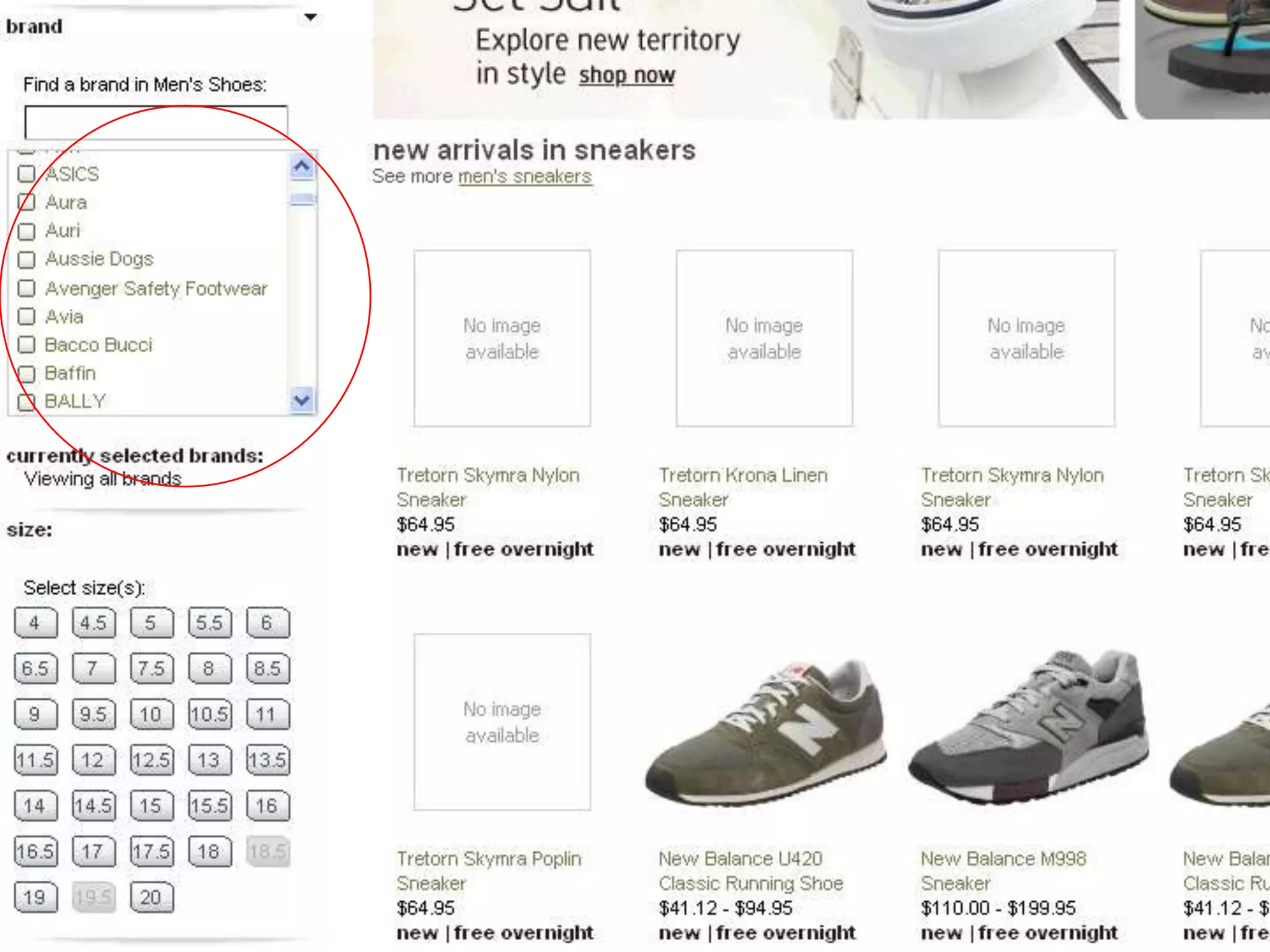
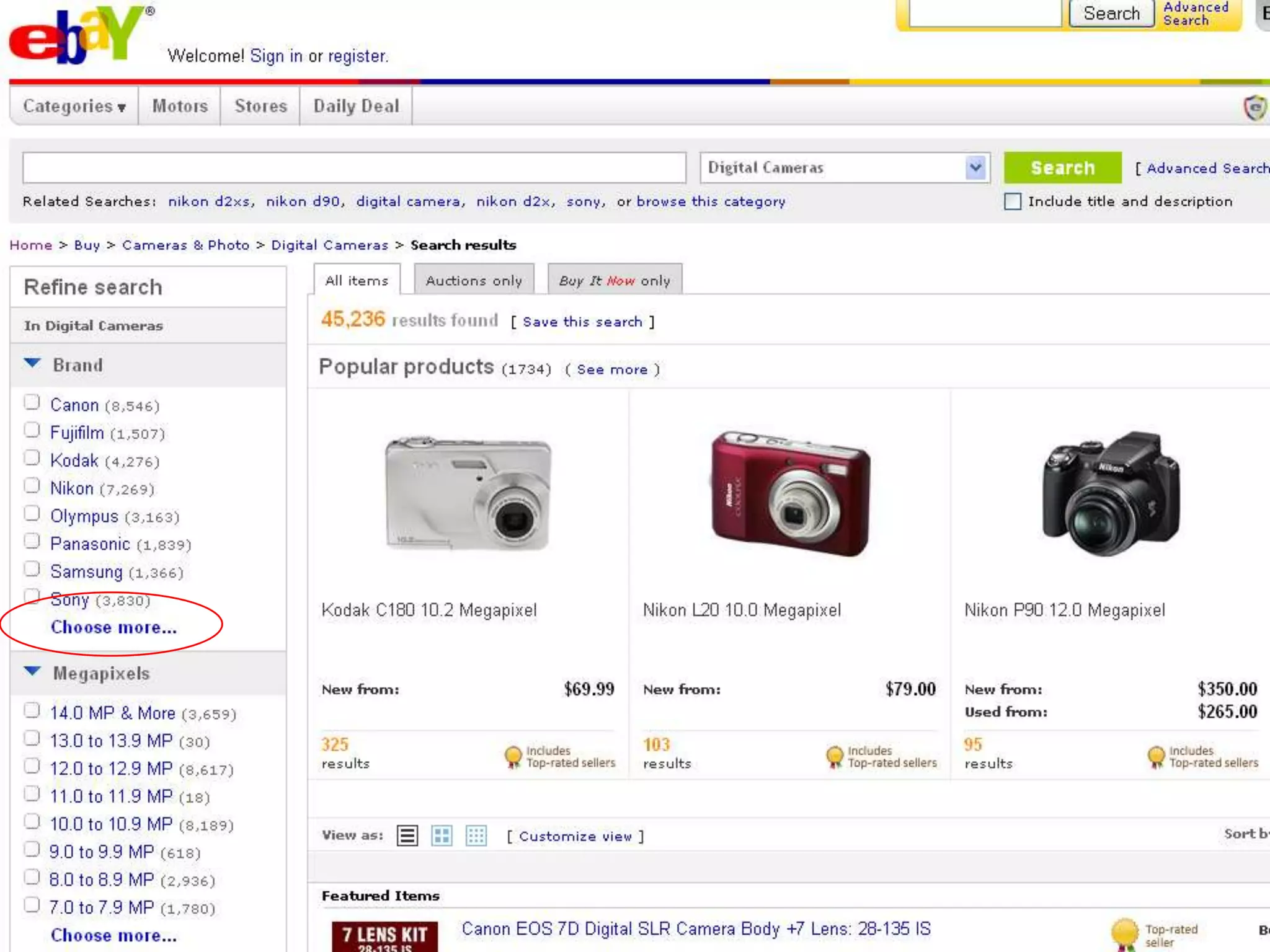
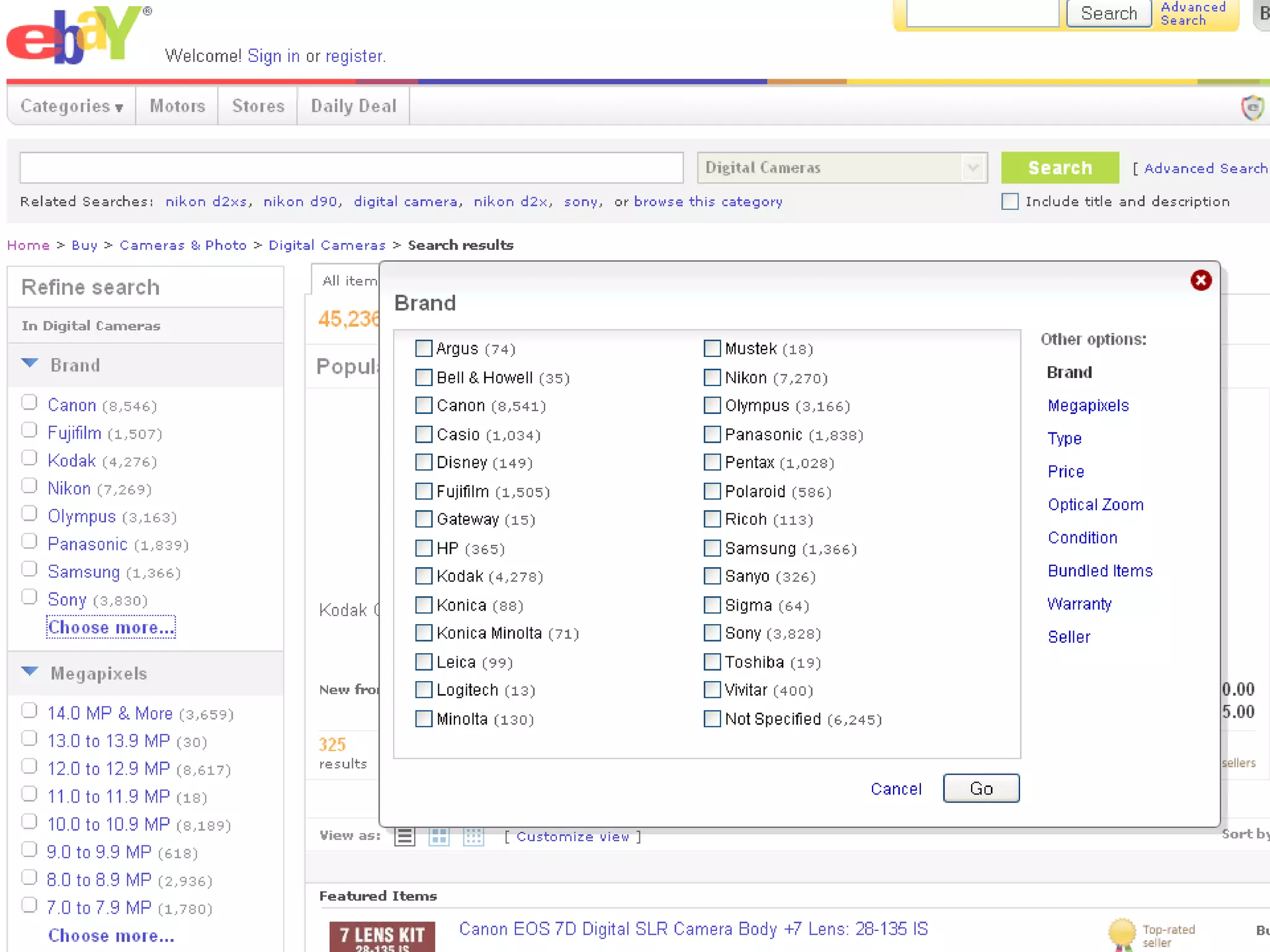
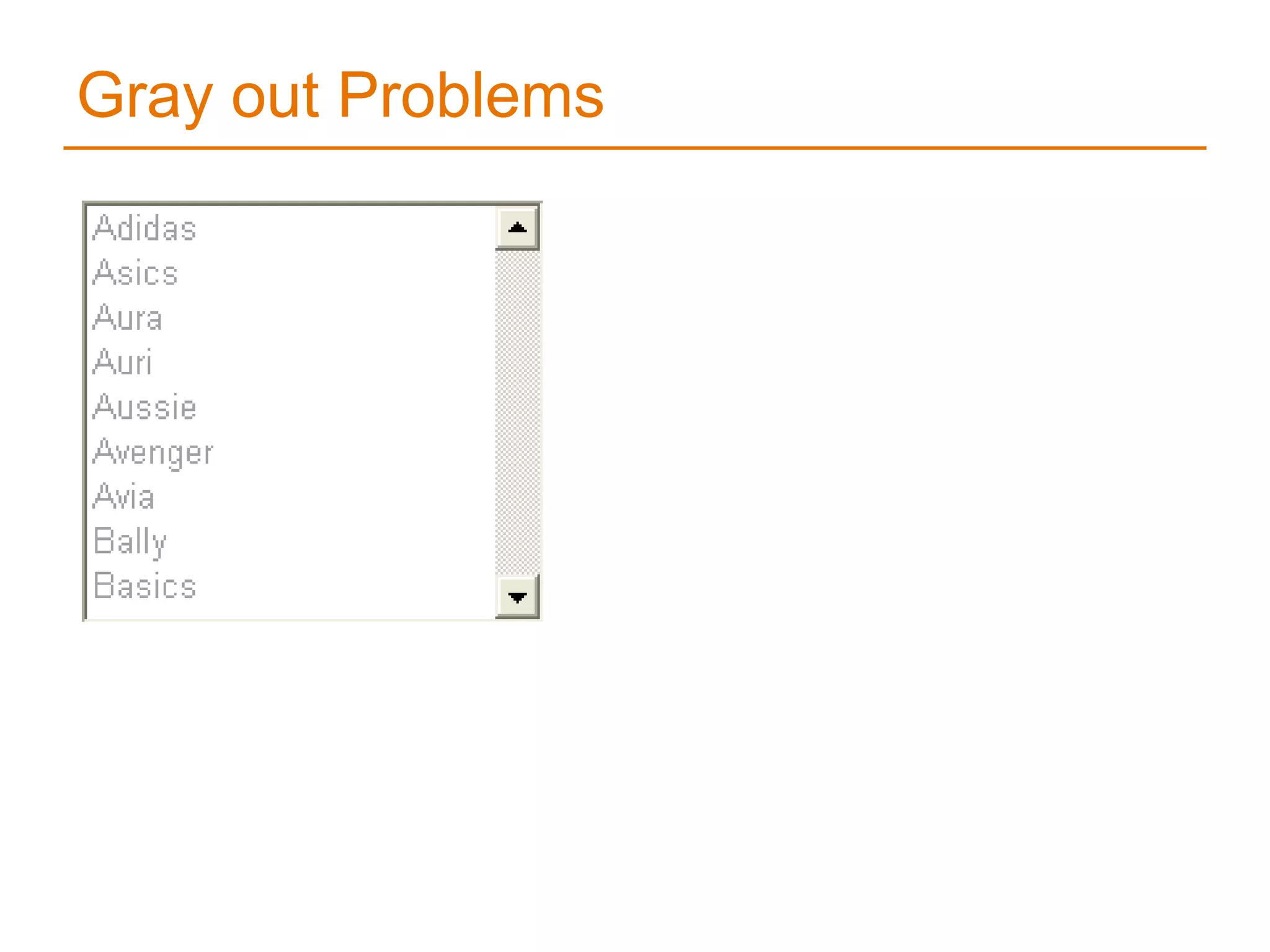
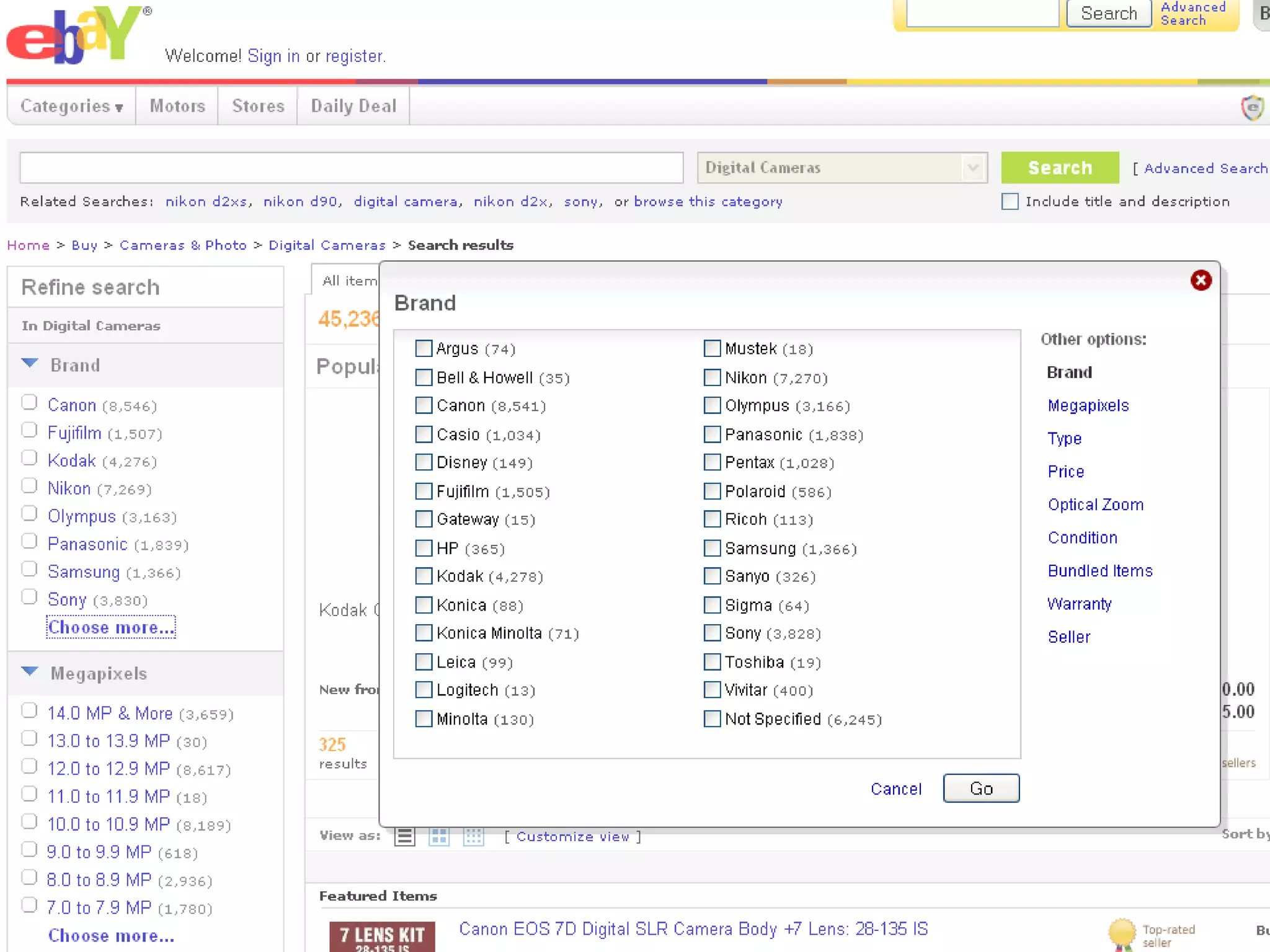
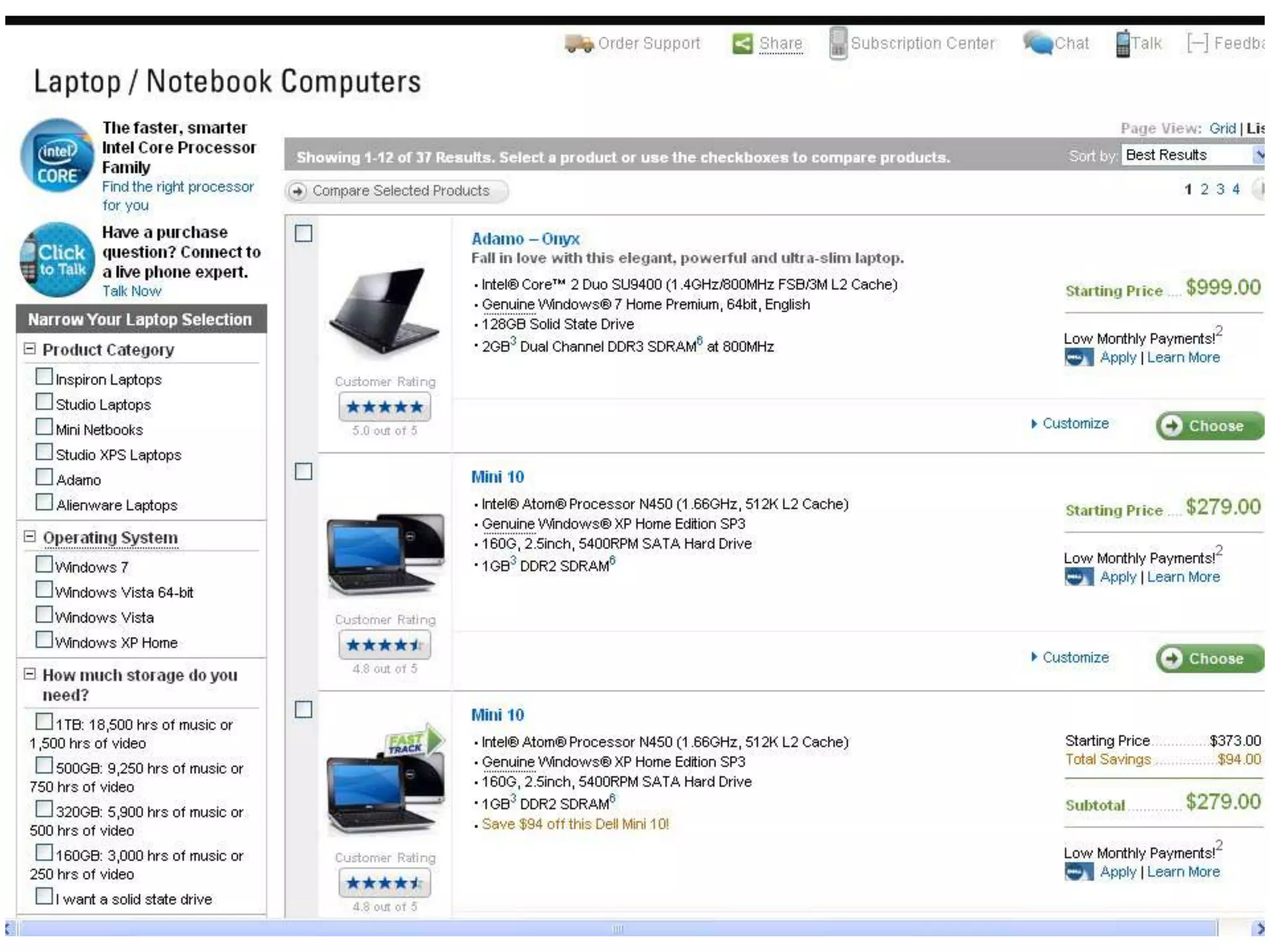
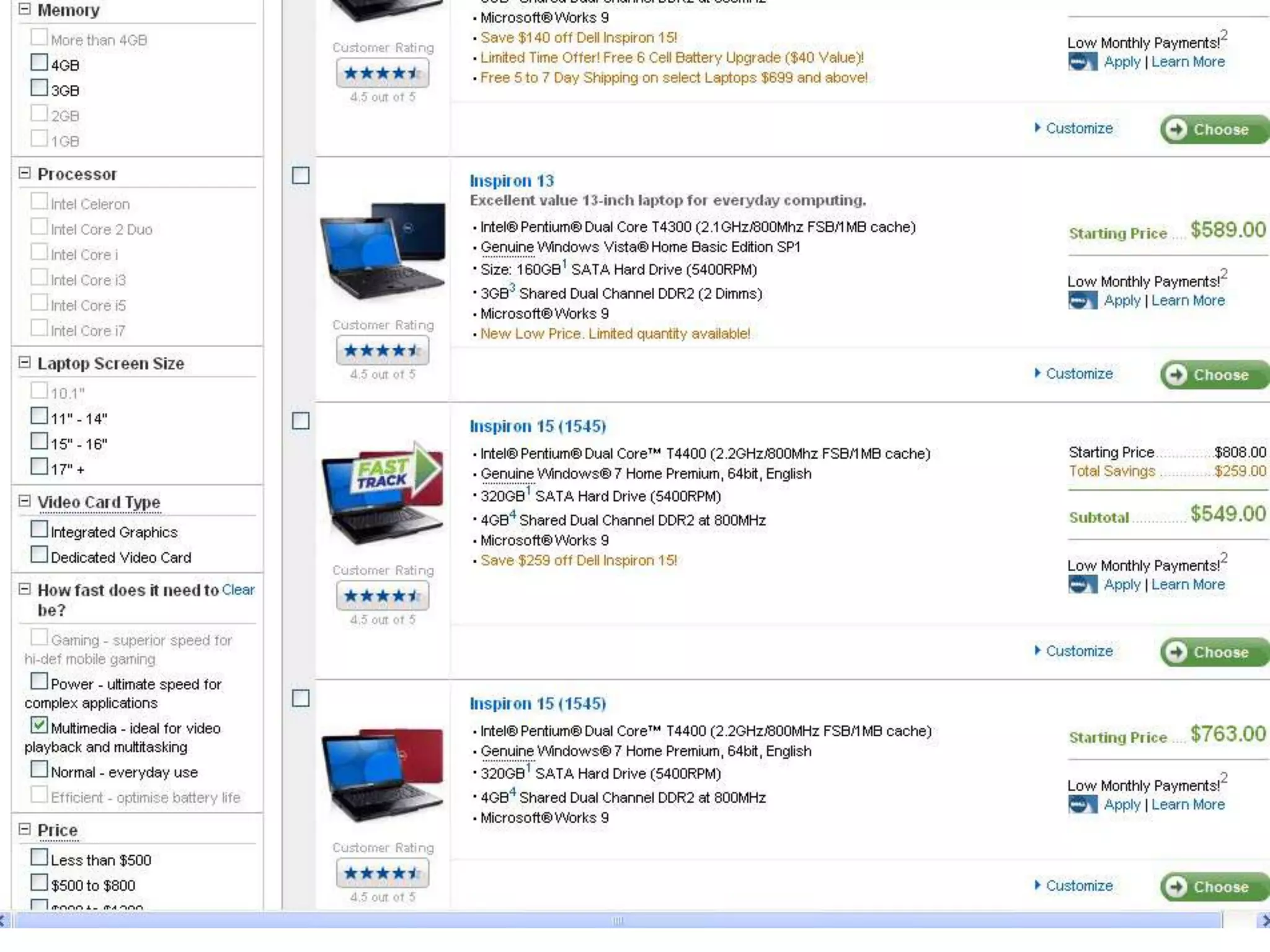
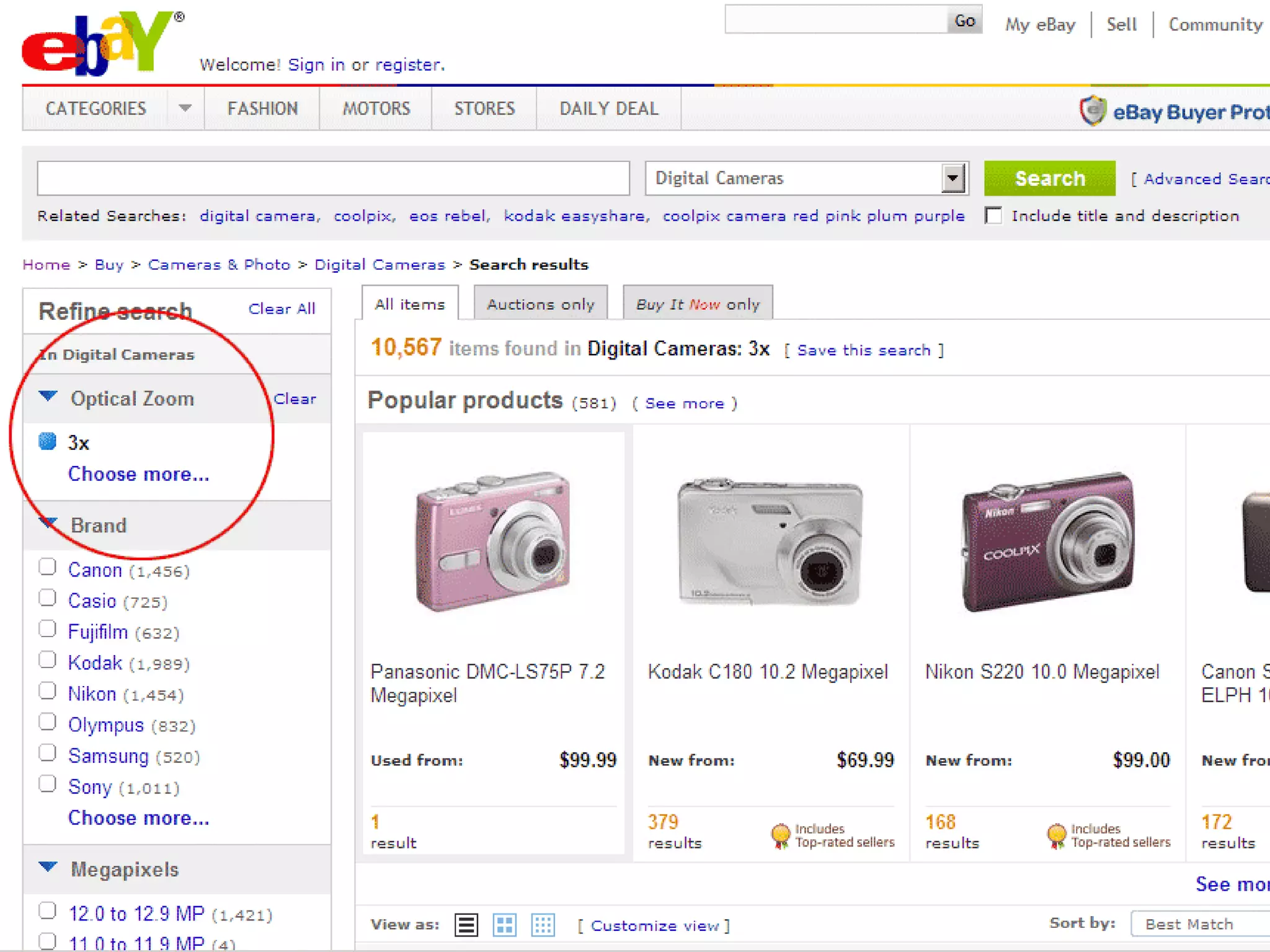
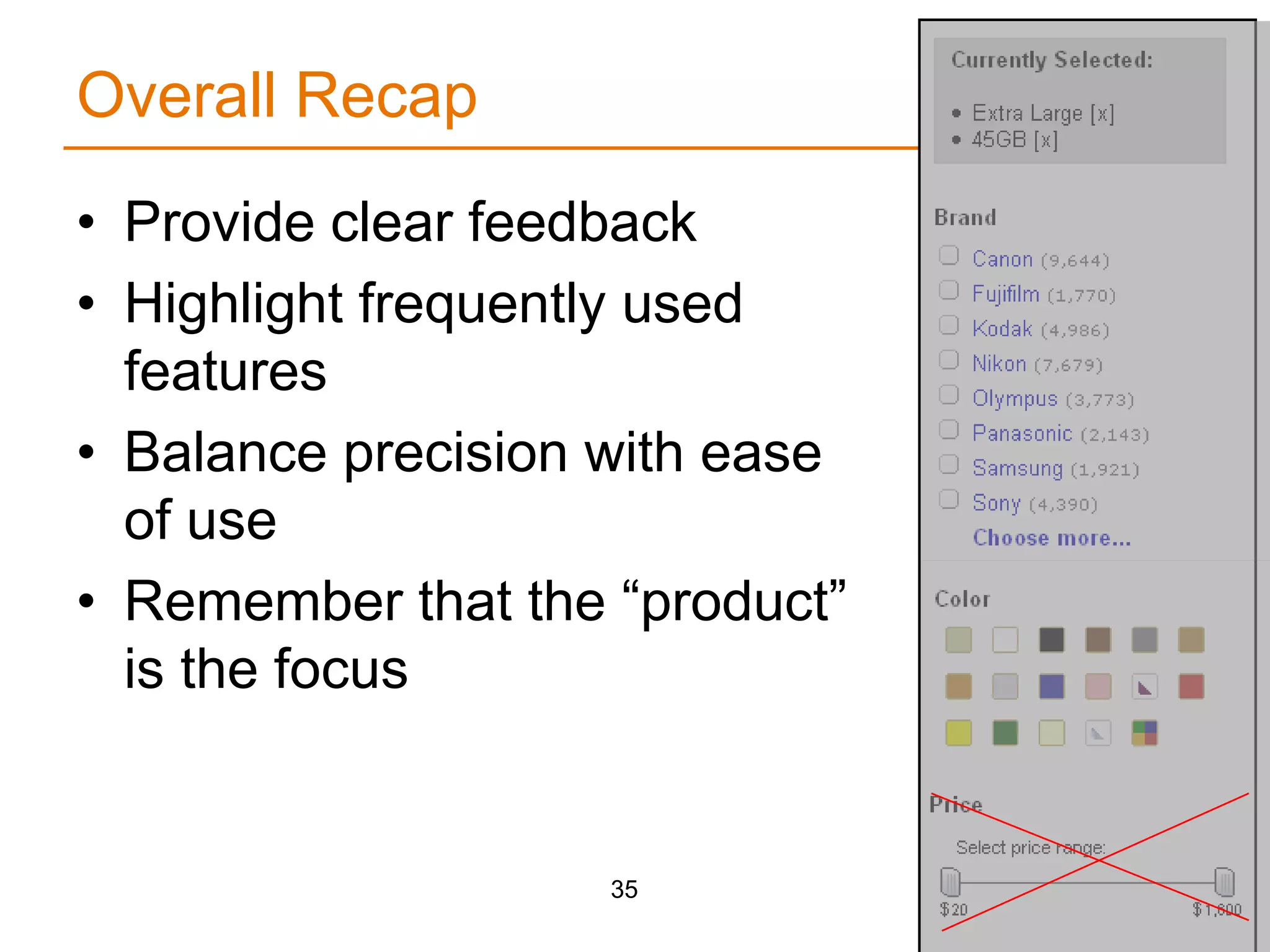
The document discusses a multi-phased usability study focusing on the redesign of faceted navigation systems, specifically addressing the challenges of implementing advanced multi-select functionality for large datasets. It highlights various visual options, user precision versus ease, and management of numerous attributes in navigation design. The key takeaway emphasizes the importance of balancing user experience with clarity and ease of use in faceted navigation.