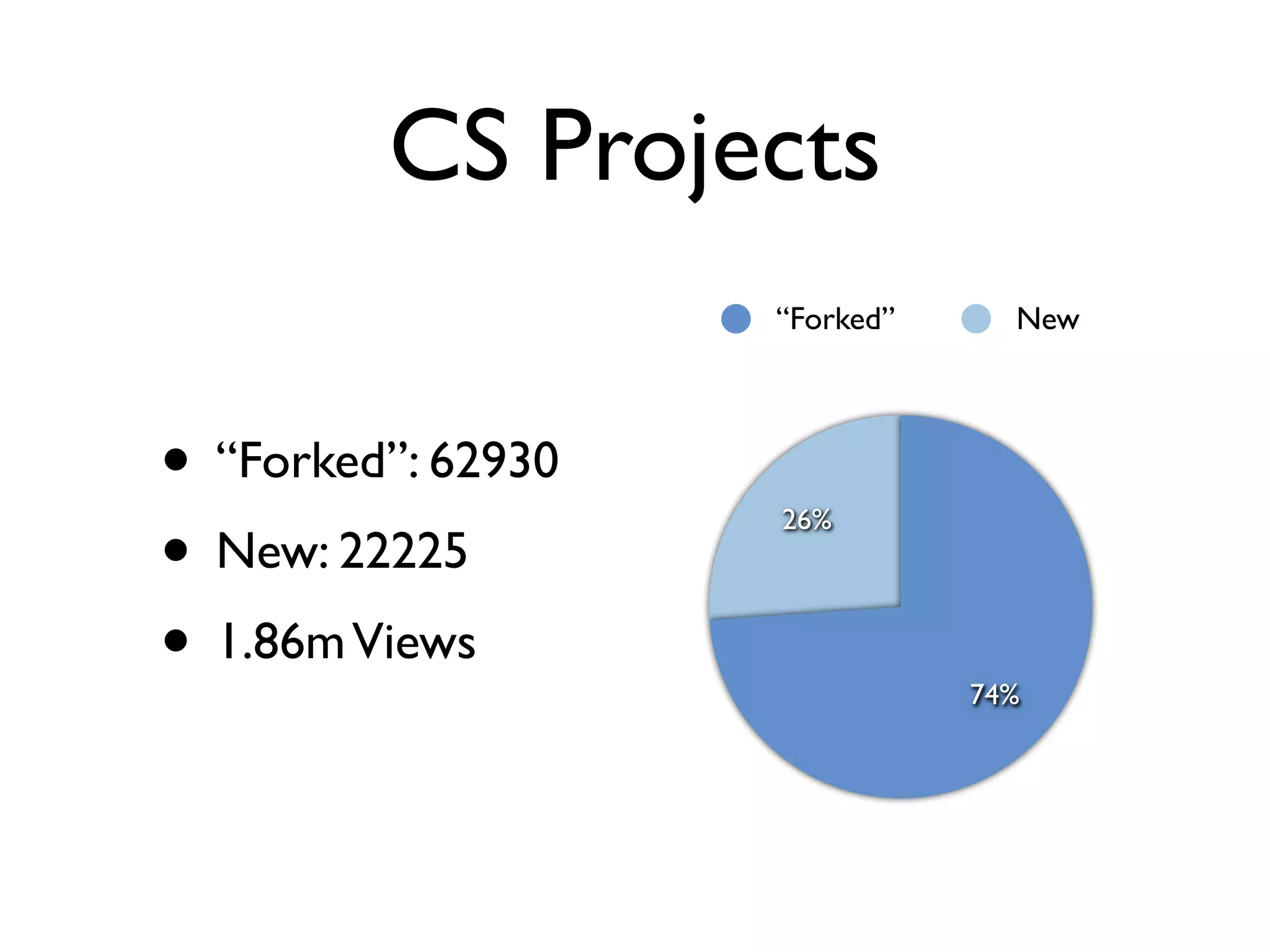
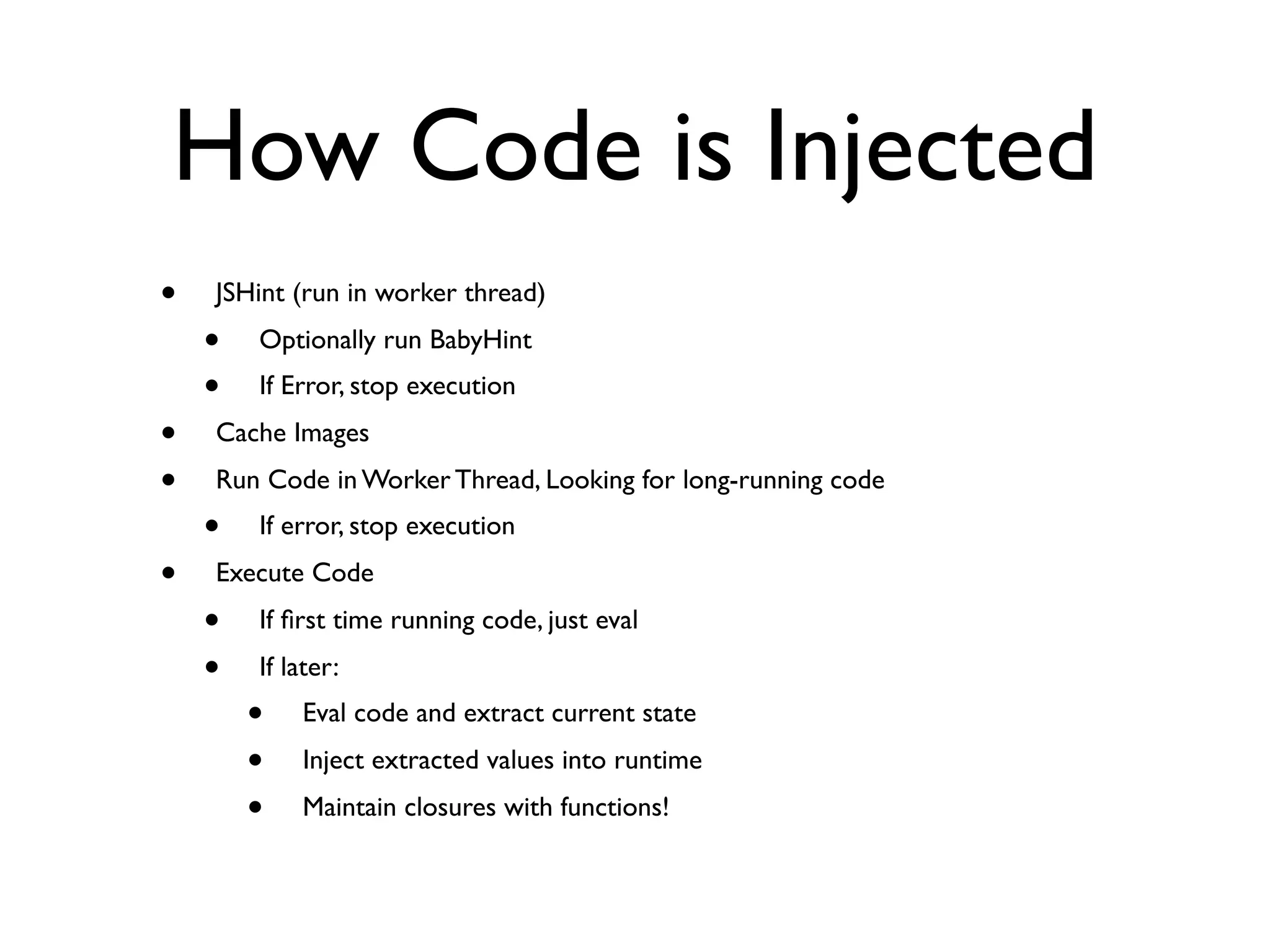
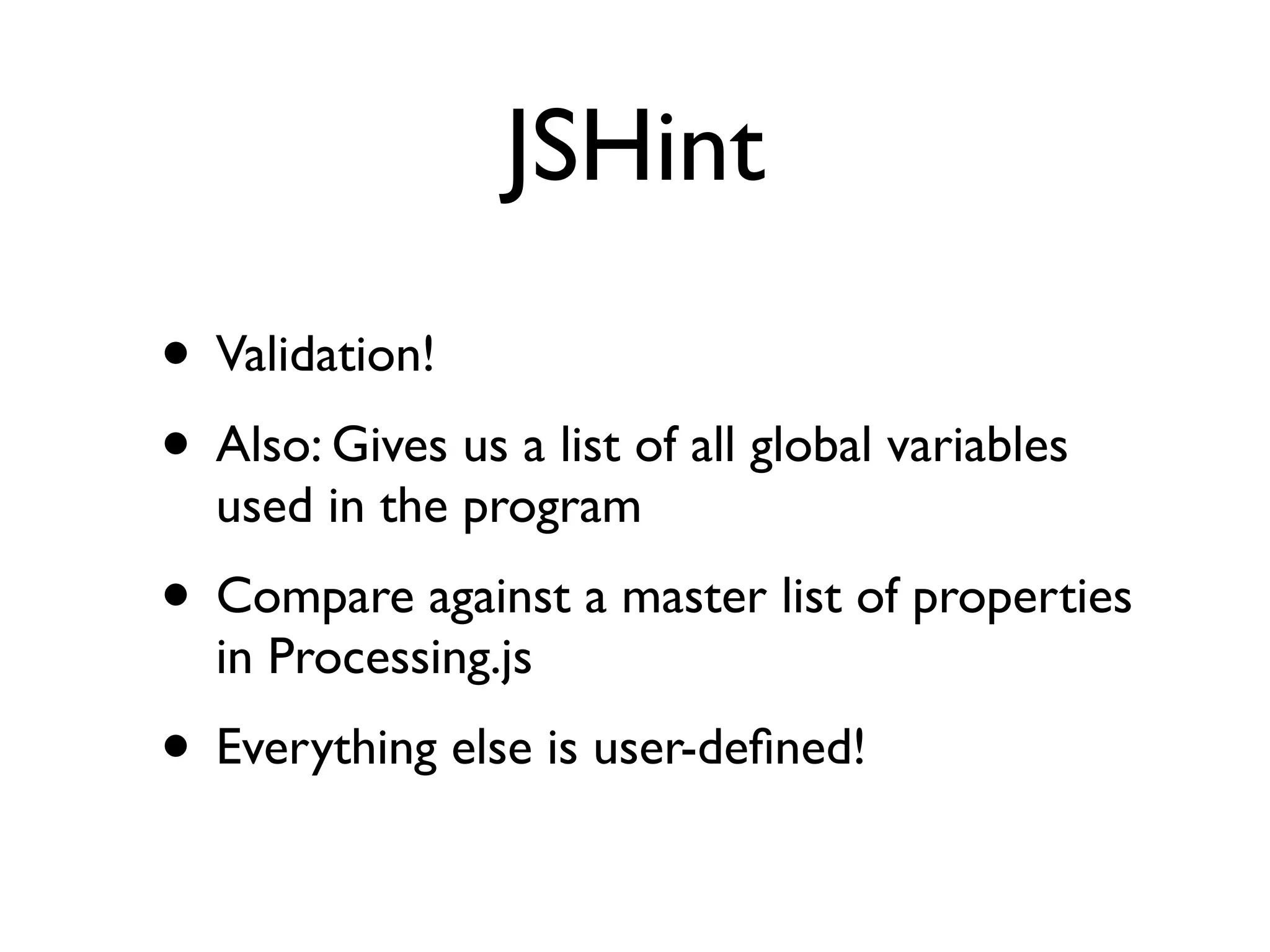
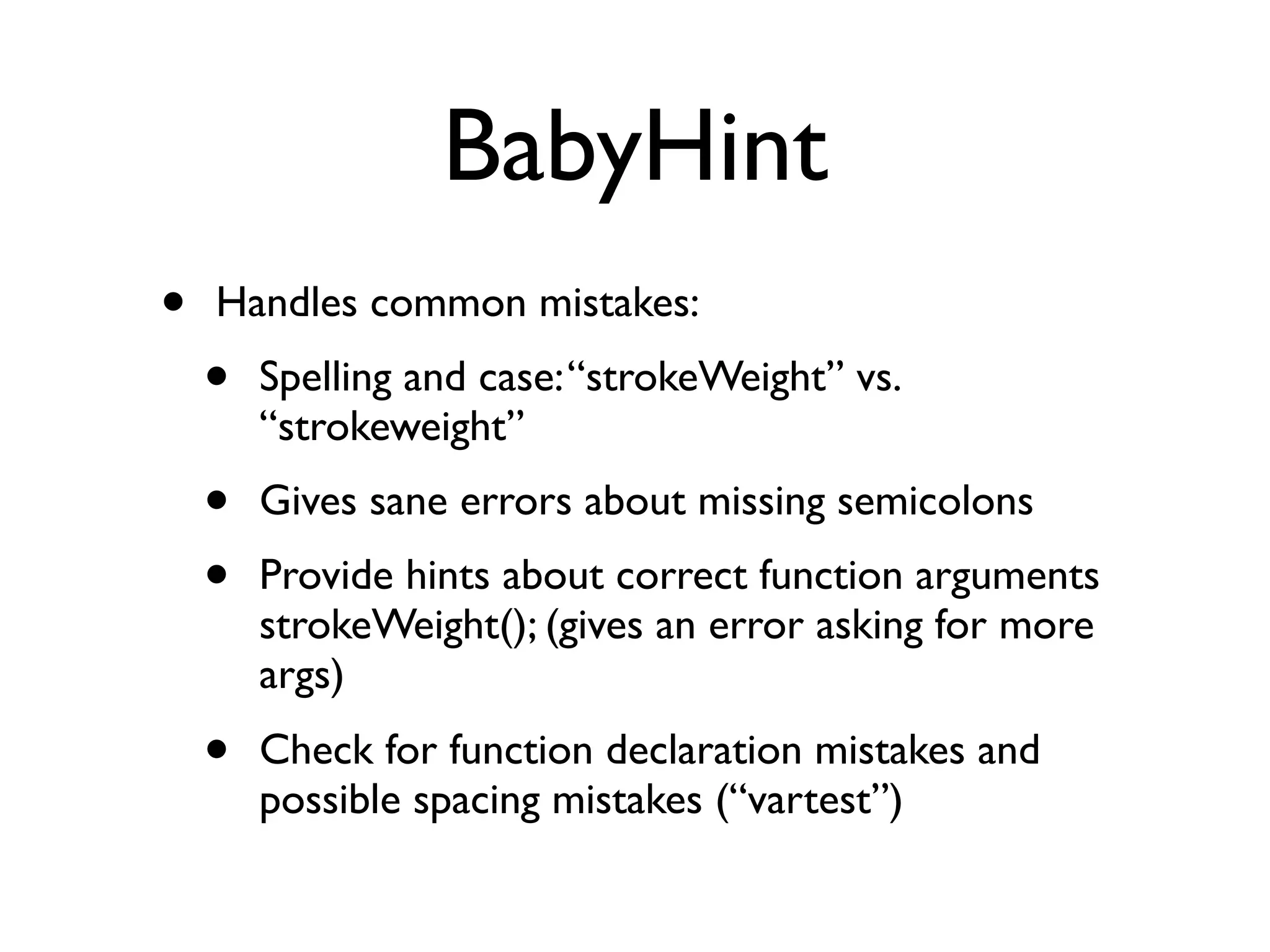
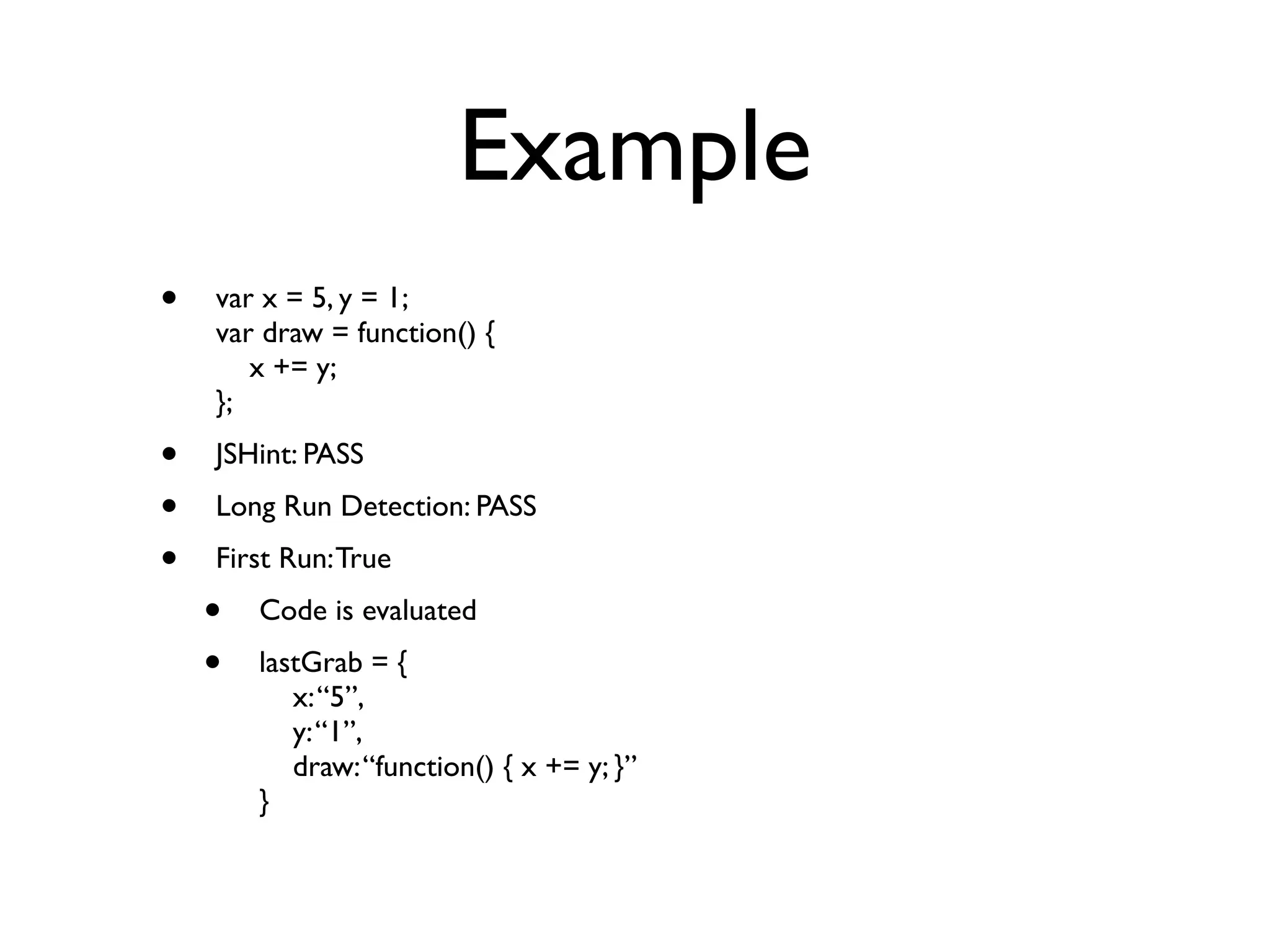
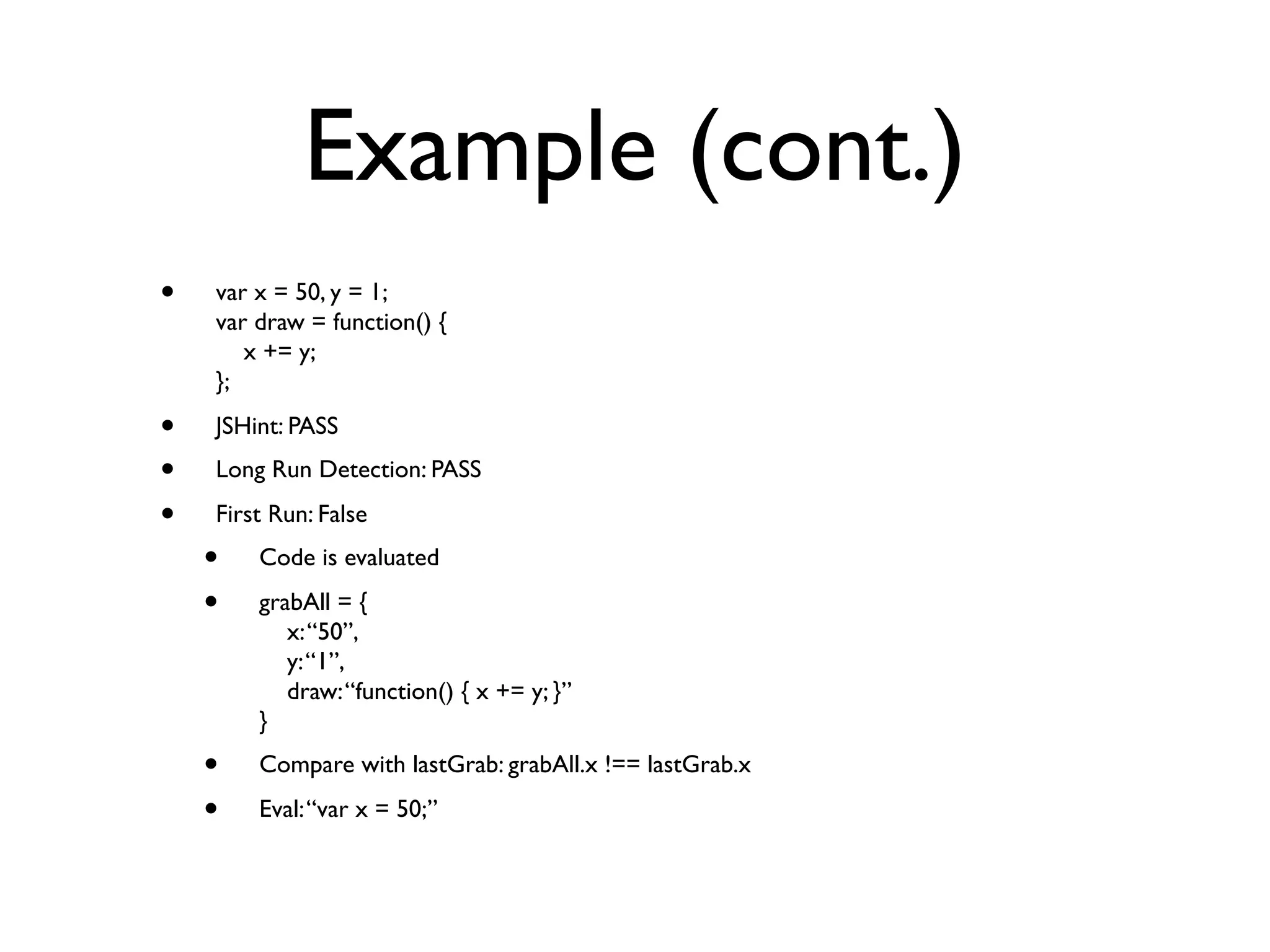
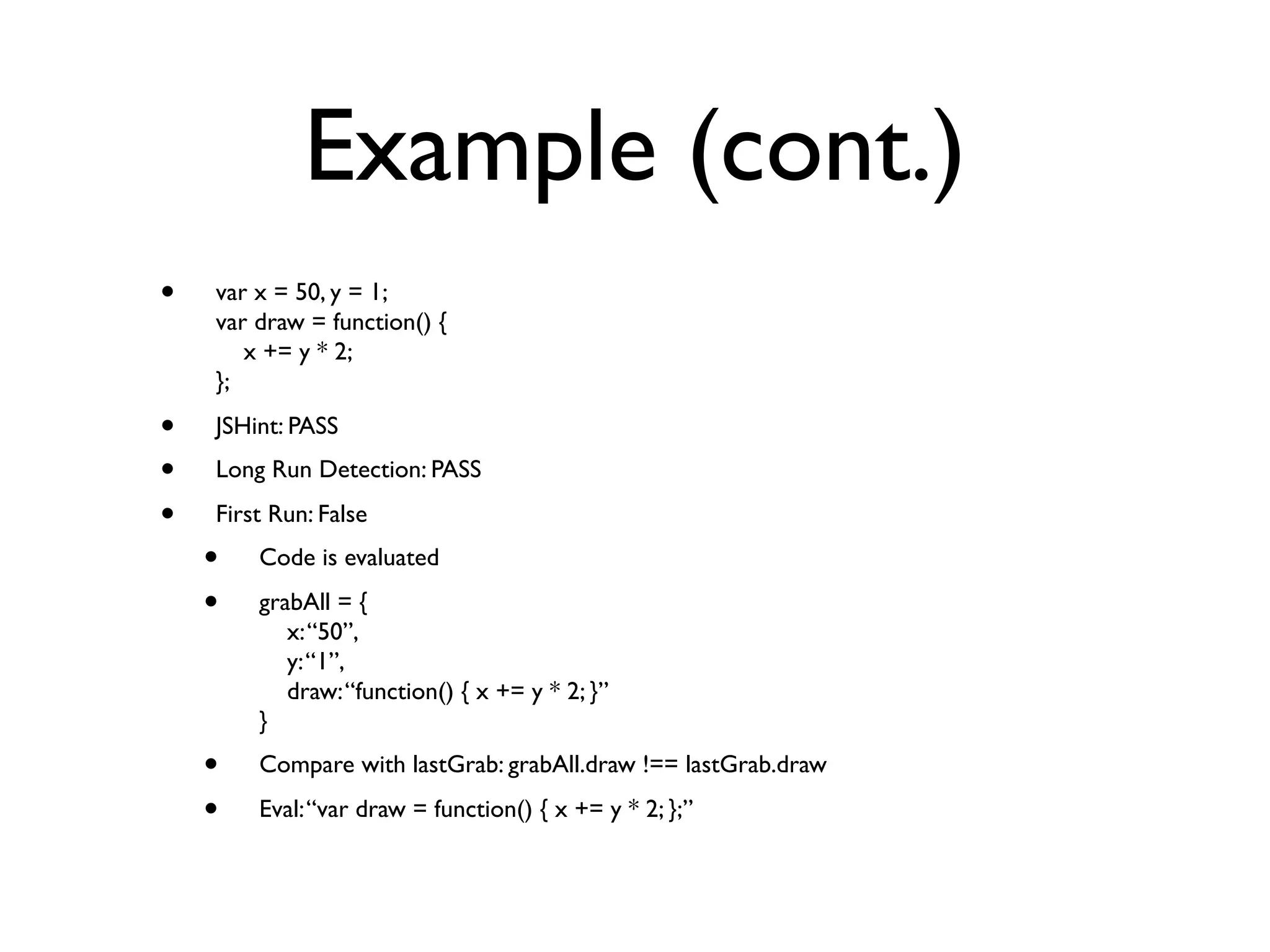
Khan Academy provides a computer science education platform where students can learn programming through hands-on experimentation and by viewing other students' code. The site allows code to be "forked" from other students and versioned. Code is executed in real-time using Processing.js for graphics and by dynamically injecting code into the runtime to handle changes rather than simply re-evaluating it. Errors are handled through JSHint validation and additional "BabyHint" error handling.