
Open Web Camp: CSS3 Implementable Features
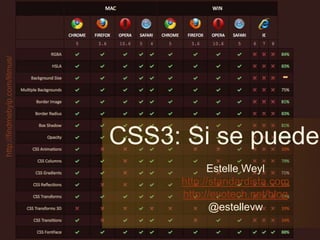
- 1. CSS3: Si se puede http://findmebyip.com/litmus/ Estelle Weyl http://standardista.com http://evotech.net/blog @estellevw
- 2. CSS2.1
- 3. CSS3 Unfinished, but well supported
- 4. Graceful Degradation /Progressive Enhancement
- 5. Don’t need to be identical
- 6. Don’t need to be identical Sites need to be usable and look as good as possible to as many people as possible.
- 7. Modernizr <html class=“jscanvas canvastextgeolocationcrosswindowmessaging no-websqldatabase no-indexeddbhashchange no-historymanagementdraganddrop no-websocketsrgbahslamultiplebgsbackgroundsizeborderimageborderradiusboxshadow opacity no-cssanimationscsscolumnscssgradients no-cssreflectionscsstransforms no-csstransforms3d no-csstransitions video audio localstoragesessionstoragewebworkersapplicationcachesvg no-smilsvgclippaths input-multiple video-ogg audio-ogg audio-wav fontface”>
- 8. Implementable Features CSS3 Selectors. Text Shadow (2.0). Box Shadow (prefixed) Rounded Corners (prefixed). @font-face Alpha Transparency (hsla, rgba). Opacity. Rotation.
- 9. Implementable Features Multiple background images Text-overflow Gradients Transforms Background size
- 10. Implementable Features? Multi-column layout Animations Transitions Border-image Reflections
- 11. CSS3 Selectors E[attribute] E[attribute=value] E[attribute~=value] E[attribute|=value] E[attribute^=value] E[attribute$=value] E[attribute*=value] :not([attribute])
- 12. CSS3 Selectors :last-child :only-child :nth-child() :nth-last-child() :first-of-type :last-of-type :only-of-type :nth-of-type() :nth-last-of-type() :empty :not() :target :enabled :disabled :checked http://www.standardista.com/css3/css3-selector-browser-support
- 13. CSS3 Selectors :nth-of-type() tr:nth-of-type(even) td{ background-color: #dedede; } http://www.standardista.com/sandbox/nthoftype.html
- 14. CSS3 Selectors :nth-of-type() $(‘tr:nth-of-type(even)’).addClass(‘evenrow’) tr:nth-of-type(even) td, tr.evenrow td{ background-color: #dedede; } + jQuery
- 15. CSS3 Selectors Hack selector:nth-of-type(n) { /* hide from IE */ }
- 16. Alpha Tranparency rbga( red, green, blue, opacity); .blackfilter{ background-color: rgba(0, 0, 0, 0.4); } http://www.standardista.com/articles/rgba.html
- 17. Alpha Tranparency .blackfilter{ background:transparent; filter:progid:DXImageTransform.Microsoft.gradient( startColorstr=#99000000,endColorstr=#99000000); zoom: 1; background-color: rgba(0,0,0,0.4); }
- 18. Opacity Doesn’t have the impact you intended .halfthere { opacity: 0.4;} http://www.standardista.com/articles/rgba_notopacity.html
- 19. Opacity Doesn’t have the impact you intended .halfthere { opacity: 0.4; filter: alpha(opacity=0.4)} http://www.standardista.com/articles/rgba_notopacity.html
- 20. Opacity Doesn’t have the impact you intended .halfthere { opacity: 0.4; filter: alpha(opacity=0.4)} Coming in Opera 10 http://www.standardista.com/articles/rgba_notopacity.html
- 21. HSL(A) Hue, saturation, lightness, alpha-transparency http://www.standardista.com/sandbox/hsl.php http://www.standardista.com/sandbox/hsl360.php
- 22. Rounded Corners .rounded { -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px;} Order: topleft, topright, bottomright, bottomleft.
- 23. Rounded Corners .rounded { -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; position: relative;} $(‘.rounded’).append(‘<b class=“tr”></b> <b class=“tl”></b><b class=“br”></b> <b class=“bl”></b>’);
- 24. Text Shadow .shadowed { text-shadow: 3px 3px 3px rgba(0,0,0,0.4);} leftOffsetrightOffset blur Color
- 25. Box Shadow -moz-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.4), inset -5px -24px 24px rgba(255, 206, 168, 0.6); -webkit-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.4), inset -5px -24px 24px rgba(255, 206, 168, 0.6); box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.4), inset -5px -24px 24px rgba(255, 206, 168, 0.6); /* Opera 10.5, IE 9.0 */
- 26. Box Shadow -moz-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.4), inset -5px -24px 24px rgba(255, 206, 168, 0.6); -webkit-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.4), inset -5px -24px 24px rgba(255, 206, 168, 0.6); box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.4), inset -5px -24px 24px rgba(255, 206, 168, 0.6); /* Opera 10.5, IE 9.0 */ filter: Shadow(Color=#000000,Direction=220,Strength=8);
- 27. Text Shadow Cut out text .shadowed { color: #CCCCCC; text-shadow: 3px 3px 3px rgba(0,0,0,0.4); color: rgba(255,255,255,1)} http://www.standardista.com/articles/text_shadow.html
- 28. Rotation -webkit-transform: rotate(90deg); -moz-transform: rotate(90deg); -o-transform: rotate(90deg); transform: rotate(90deg); filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1); 1=90, 2=180, 3=270 http://standardista.com/sandbox/rotation.html
- 29. Rotation -webkit-transform: rotate(90deg);-moz-transform: rotate(90deg); -o-transform: rotate(90deg);transform: rotate(90deg); filter: progid:DXImageTransform.Microsoft.Matrix(sizingMethod='auto expand', M11=0.9961946980917455, M12=0.08715574274765817, M21=-0.08715574274765817, M22=0.9961946980917455); -ms-filter: "progid:DXImageTransform.Microsoft.Matrix(SizingMethod='auto expand', M11=0.9961946980917455, M12=0.08715574274765817, M21=-0.08715574274765817, M22=0.9961946980917455)"; http://css3please.com/
- 30. Gradients. background-image:url(svgsprite.svg);/* because opera doesn't yet support gradients */ background-image: -moz-linear-gradient(-90deg, #FFCCCC, #E71616 50%, #D40009); background-image: -webkit-gradient(linear, 0 top, 0 bottom,from(#FFCCCC), color-stop(50%, #E71616), to(#D40009)); http://standardista.com/sandbox/opera_logo.html
- 31. Thanks. Estelle Weyl Twitter: @estellevw Blog: http://www.standardista.com http://evotech.net/blog
- 32. Prizes Ticket the FrontEndDesign Conference Ticket to CSSSummit (online) Copy of my Book - Beginning iPhone Web Apps: HTML5, CSS3, and JavaScript for WebKithttp://apress.com/book/view/9781430230069
Editor's Notes
- History of support of CSS, and why it’s ok to move forward
- History of support of CSS, and why it’s ok to move forward
- Accessibilityv. ie6 looking ok
- Show twitter
- Show twitter
- standardista
- standardista
