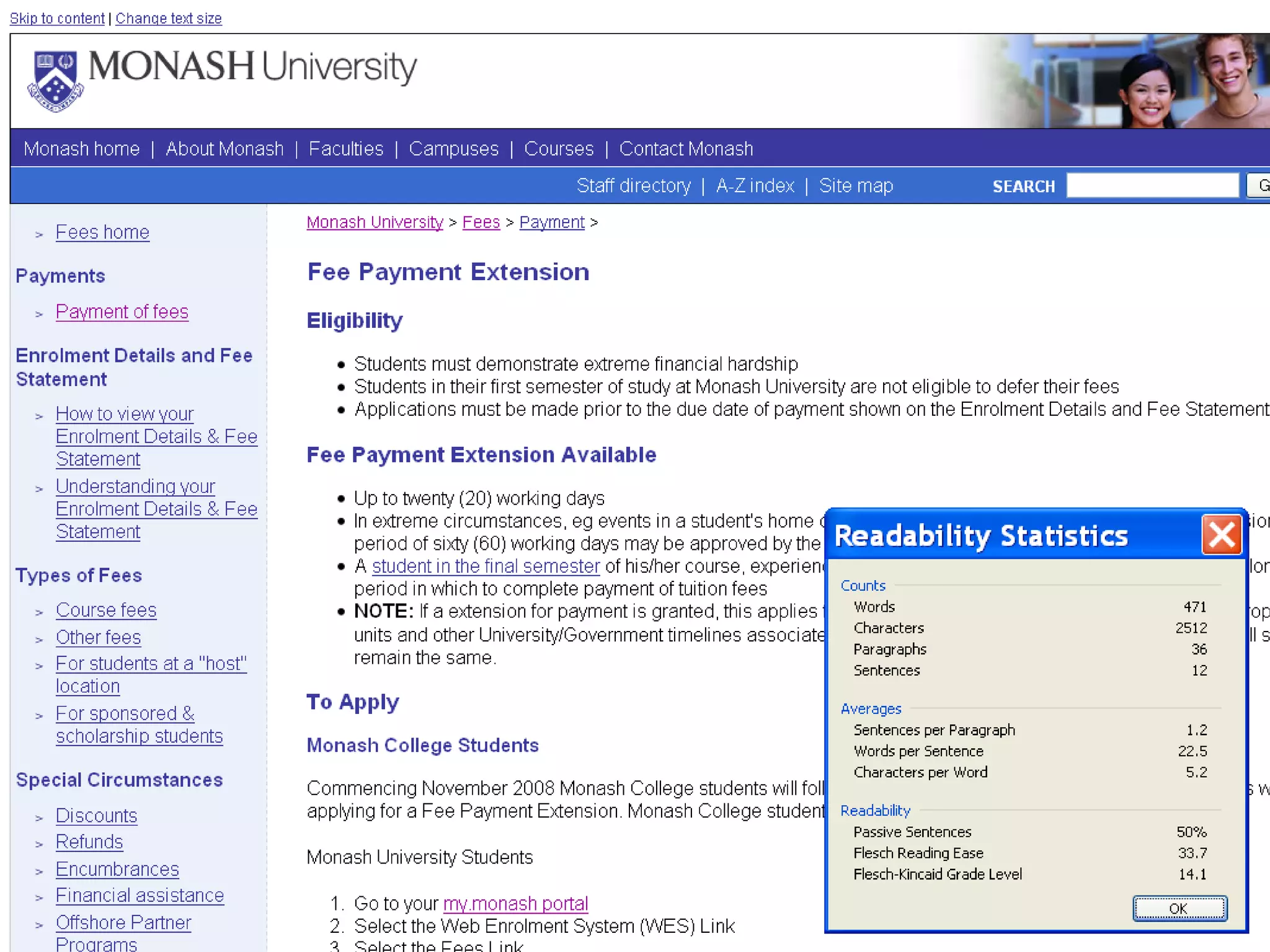
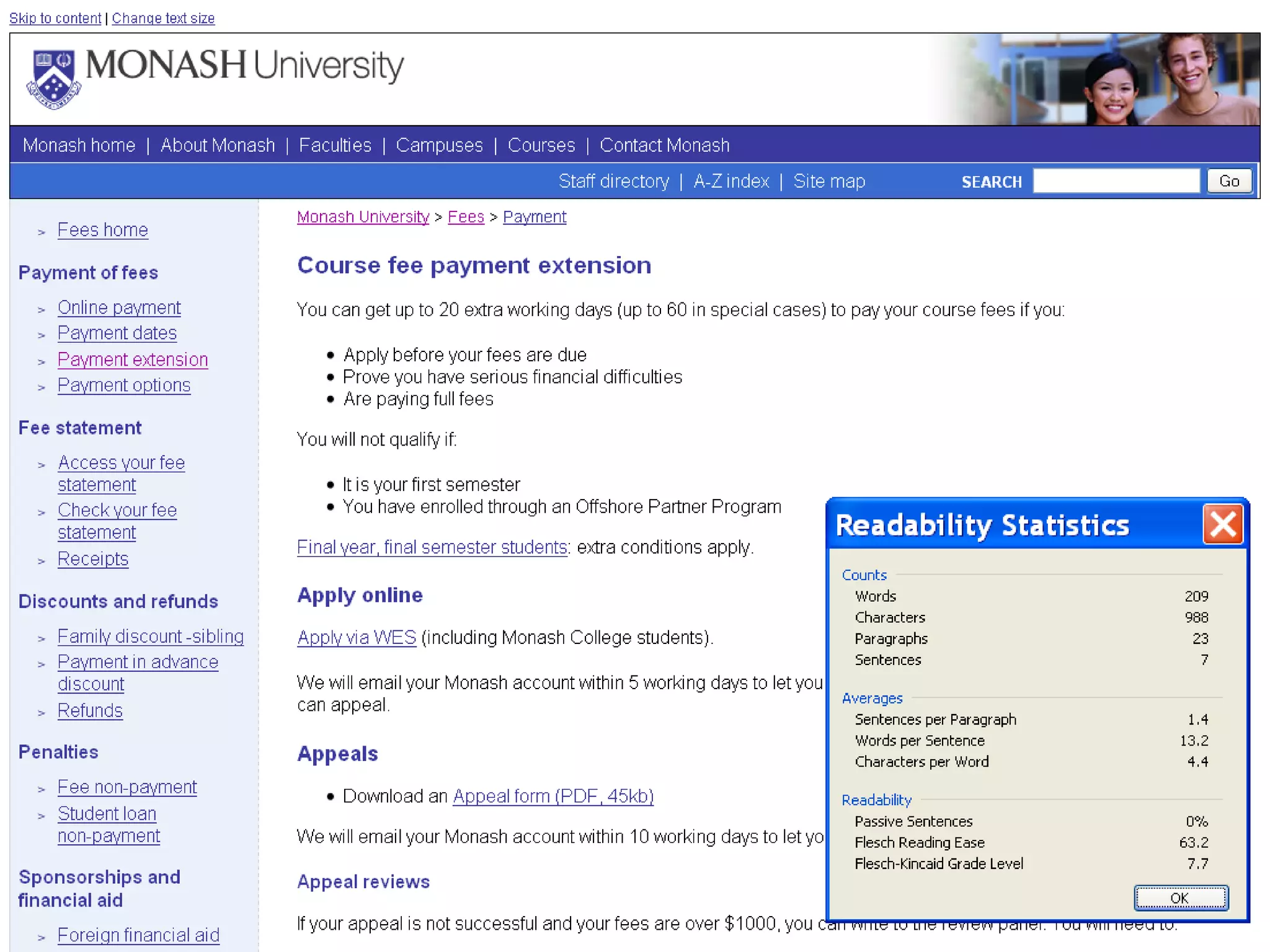
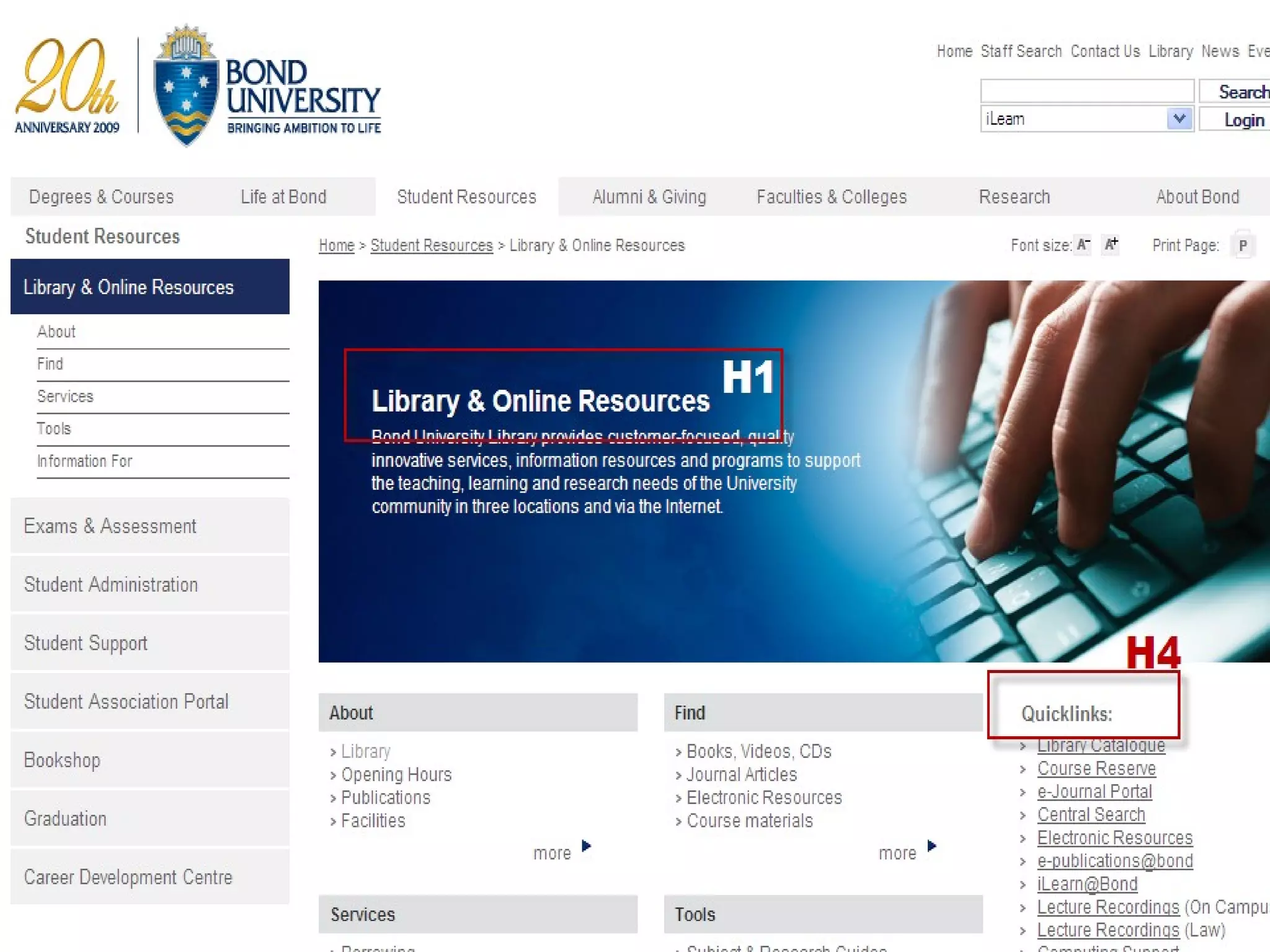
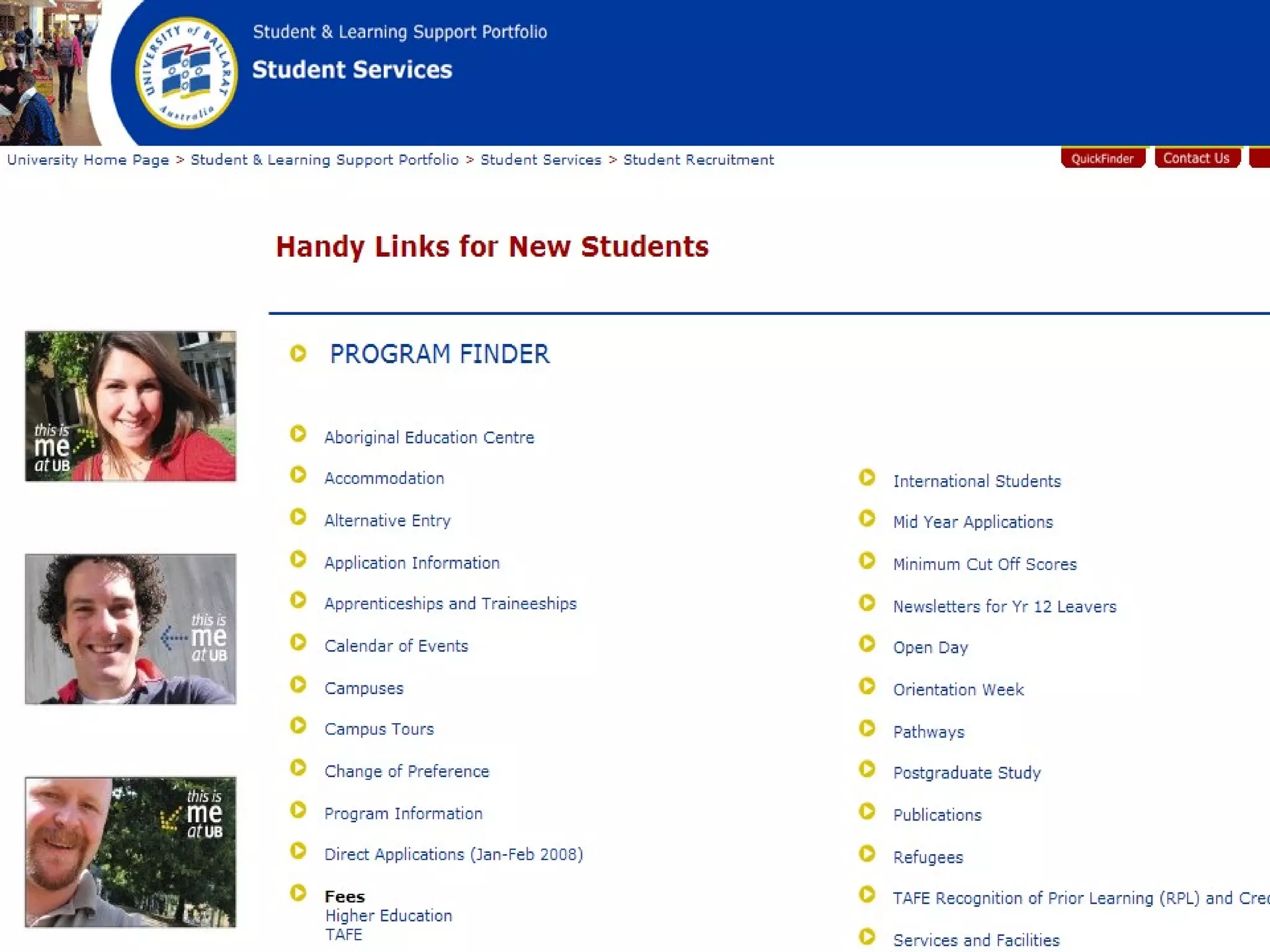
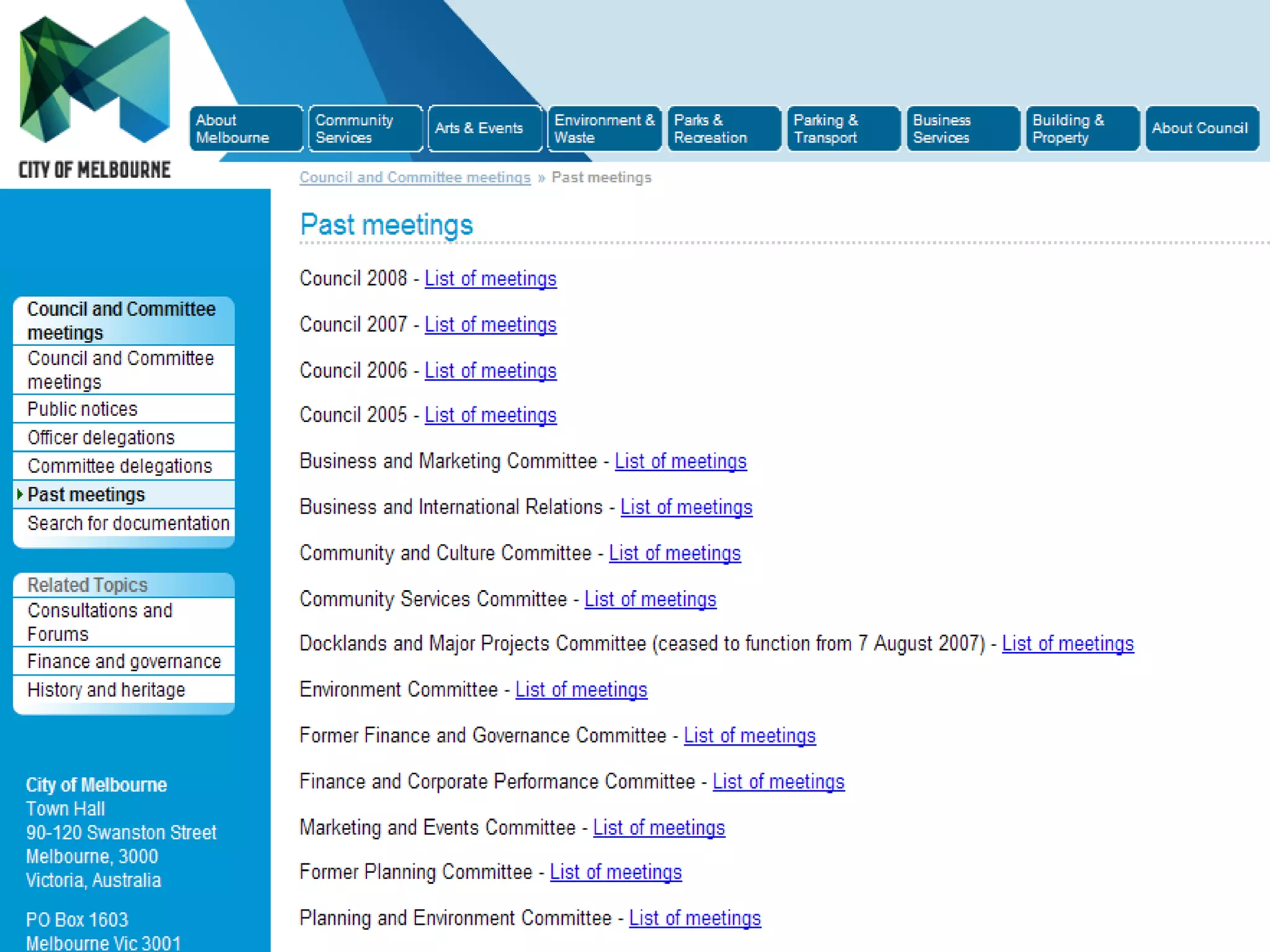
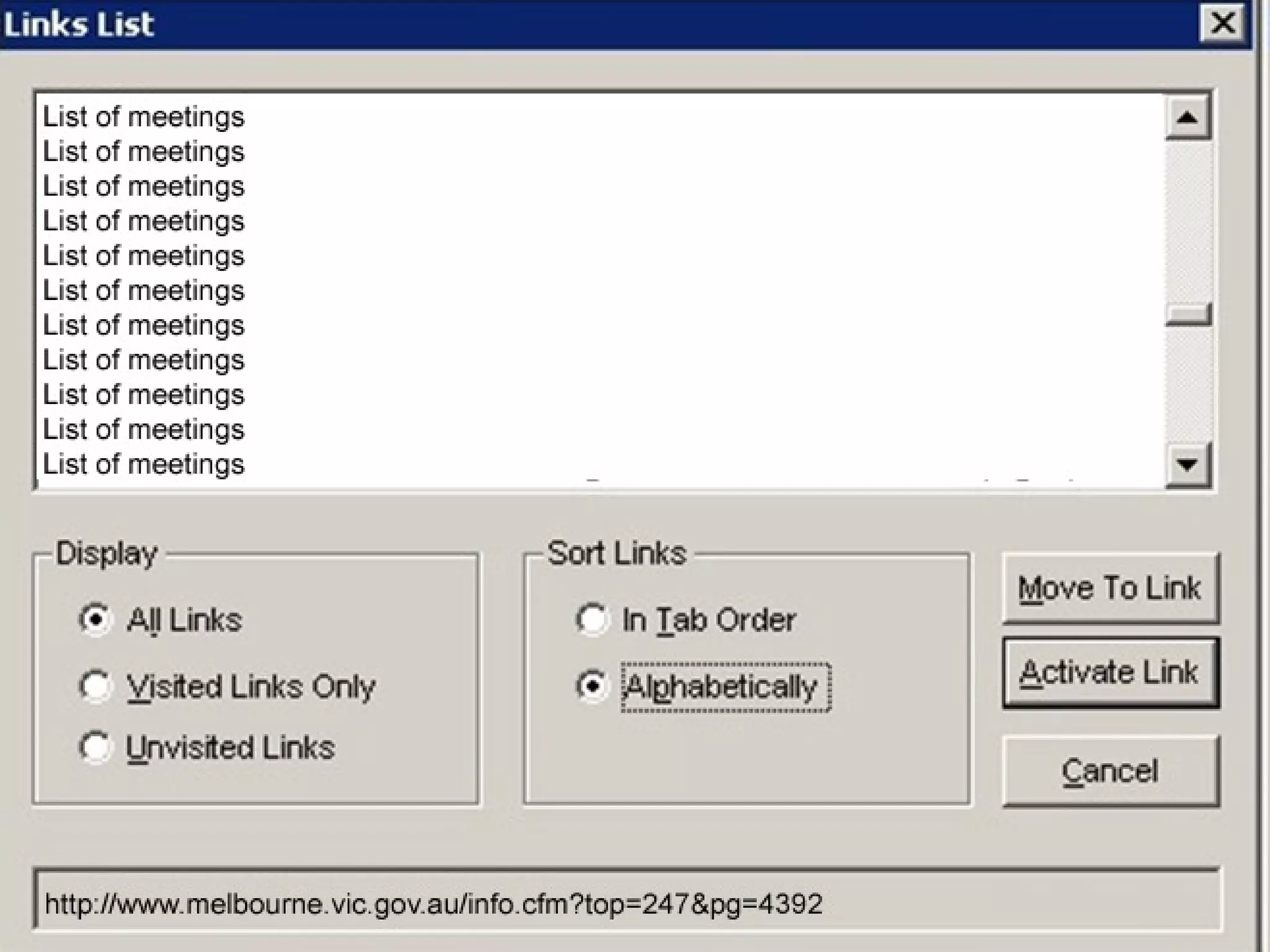
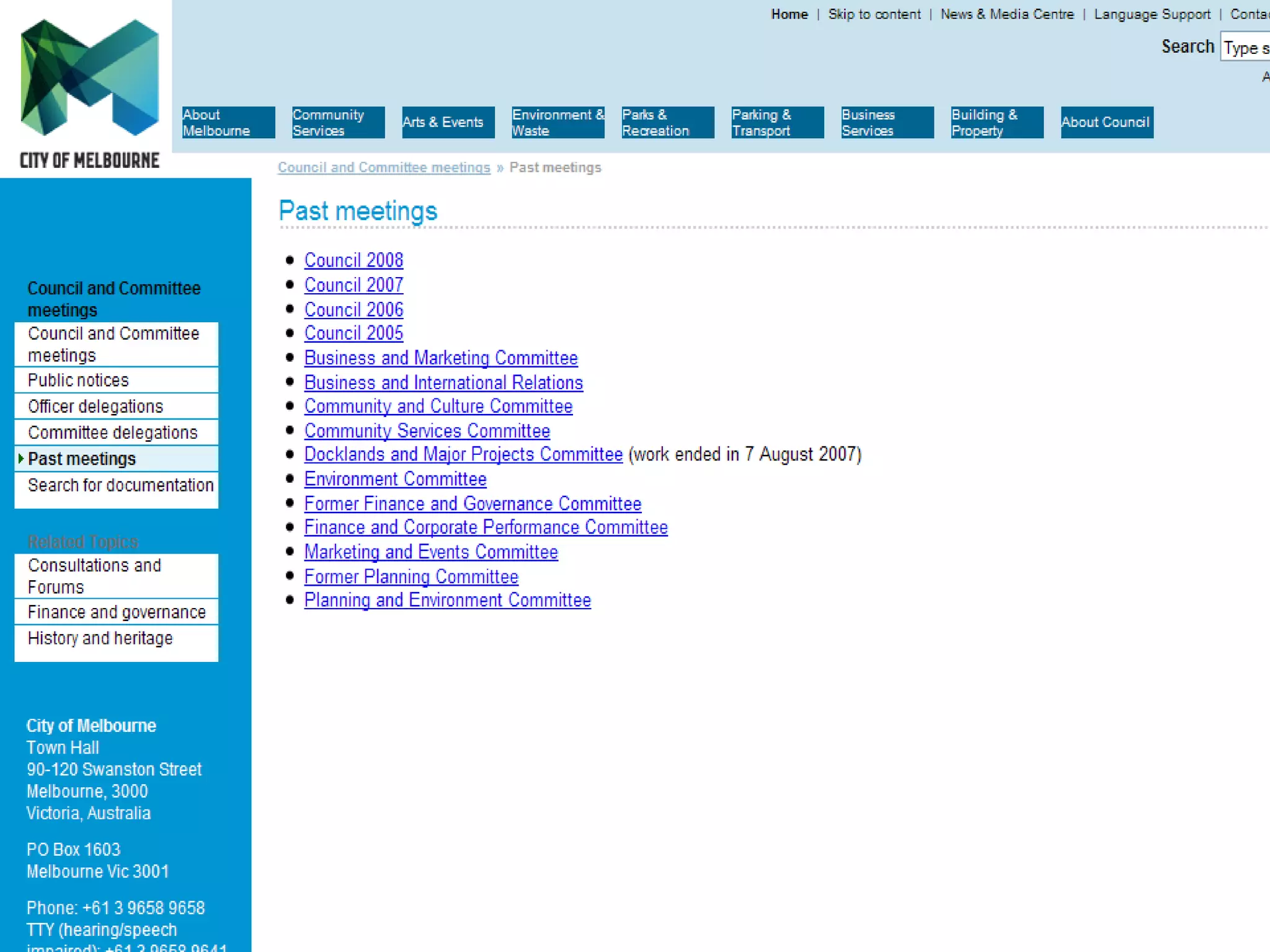
The document provides an overview of WCAG 2.0 guidelines for writing accessible web content, emphasizing the role of authors in ensuring accessibility across various document formats like PDF and Word. It outlines specific criteria writers must meet regarding writing style, structure, and design elements to enhance readability and usability for individuals using assistive technologies. The importance of correctly using headings, link text, and colour contrast is highlighted as essential for compliance with accessibility standards.