Presentation starts with a brief look at what the term web accessibility means. Then using some statistics it covers why accessibility is important and the potential financial benefits of having an accessible website.
There's a run down of the various disability groups and how some of the people with those disabilities interact with the web.
Turning to WordPress itself - there is some good news and some bad news on accessibility. The good news is that the WordPress core can support accessibility well, but that it relies on accessible themes and plugins being used to truly deliver an accessible experience - and that's the bad news.
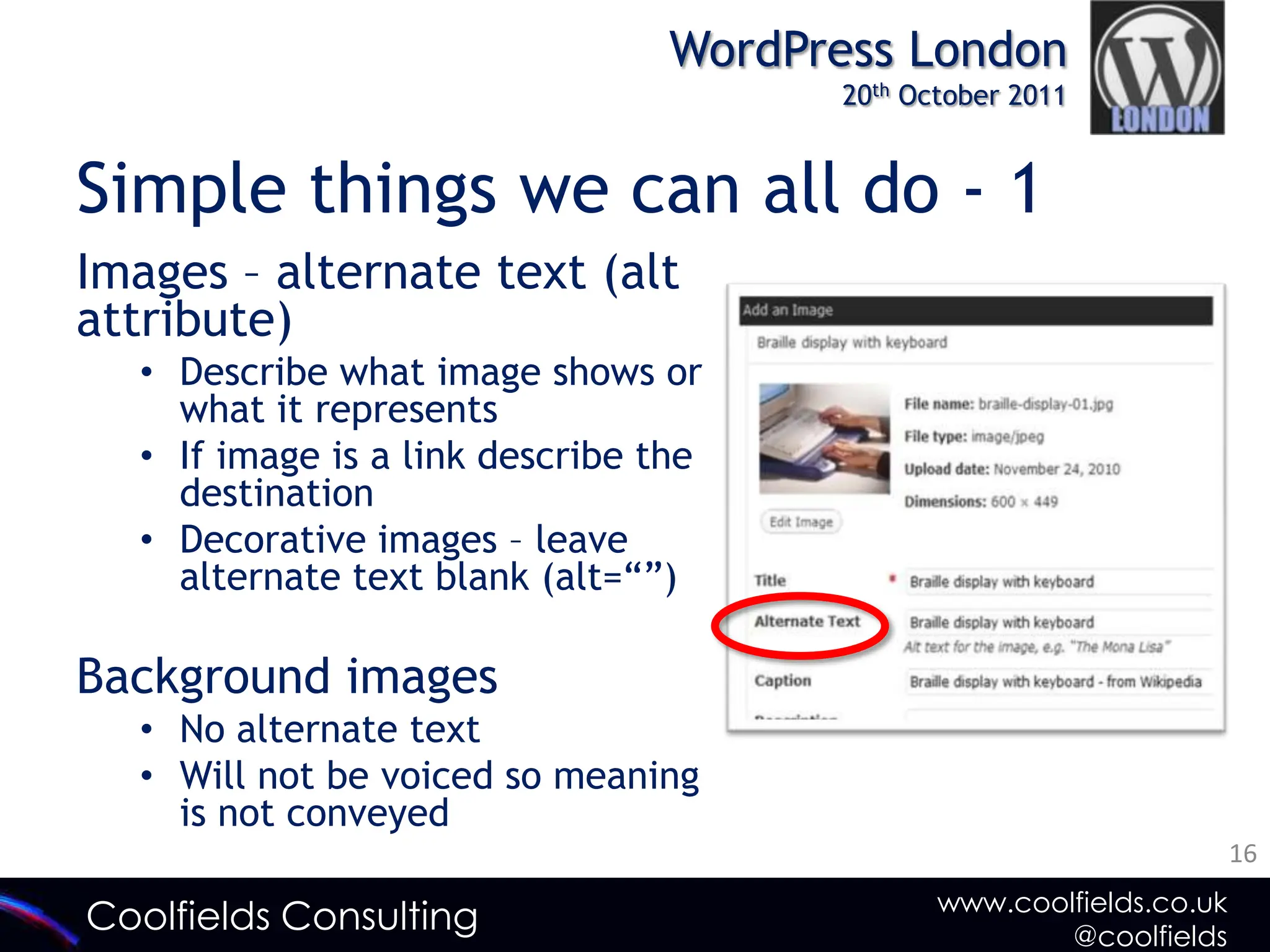
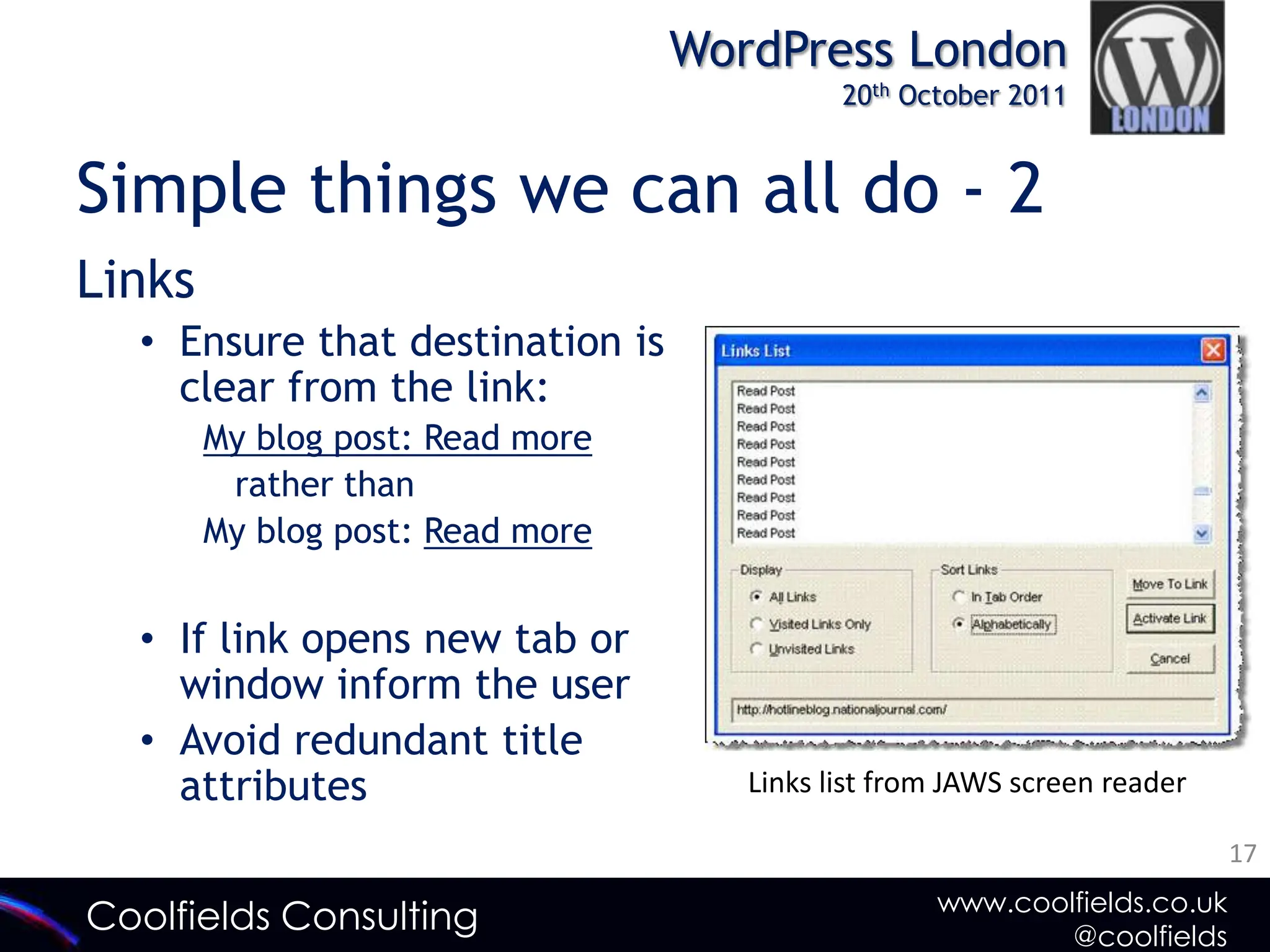
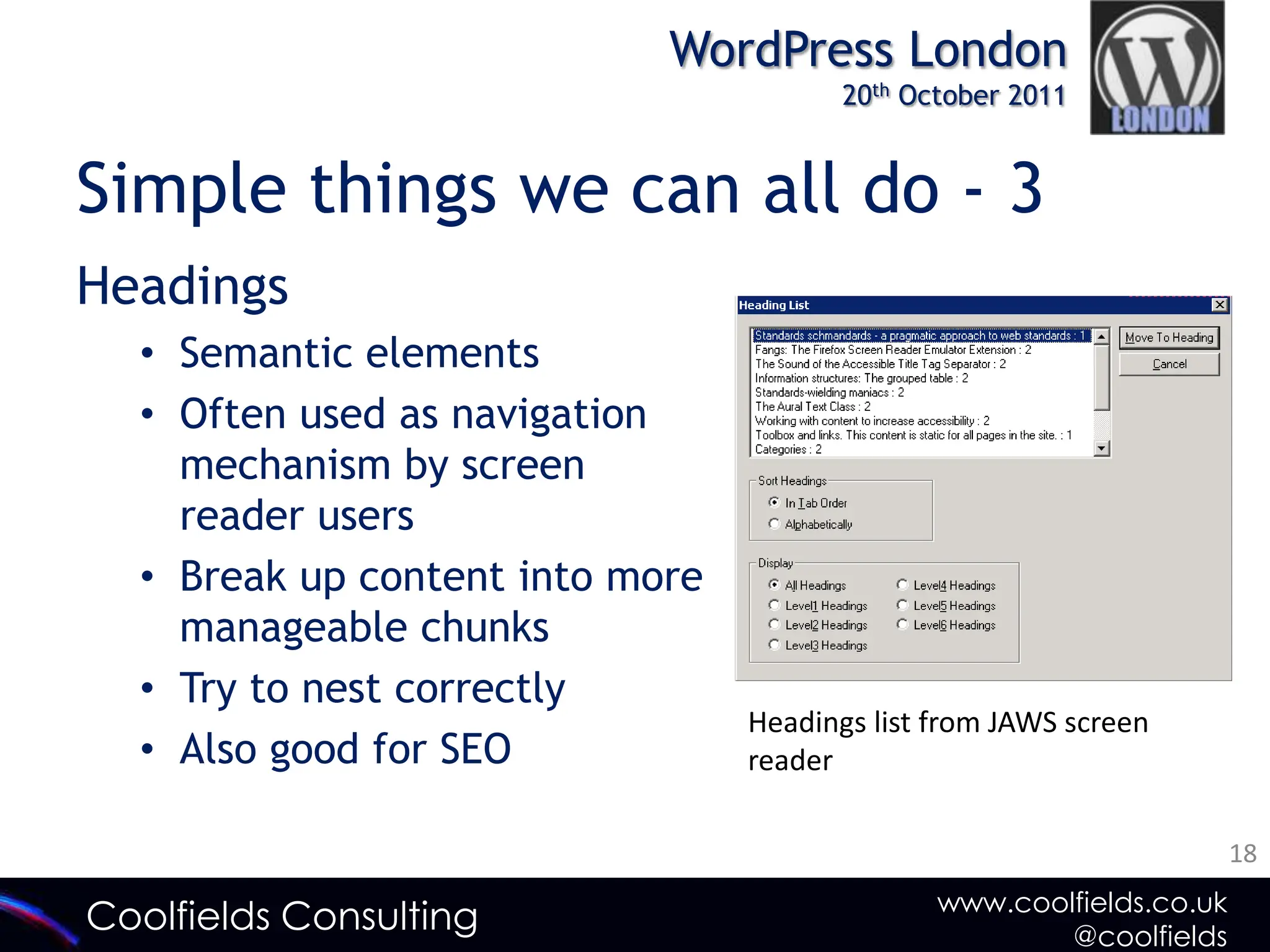
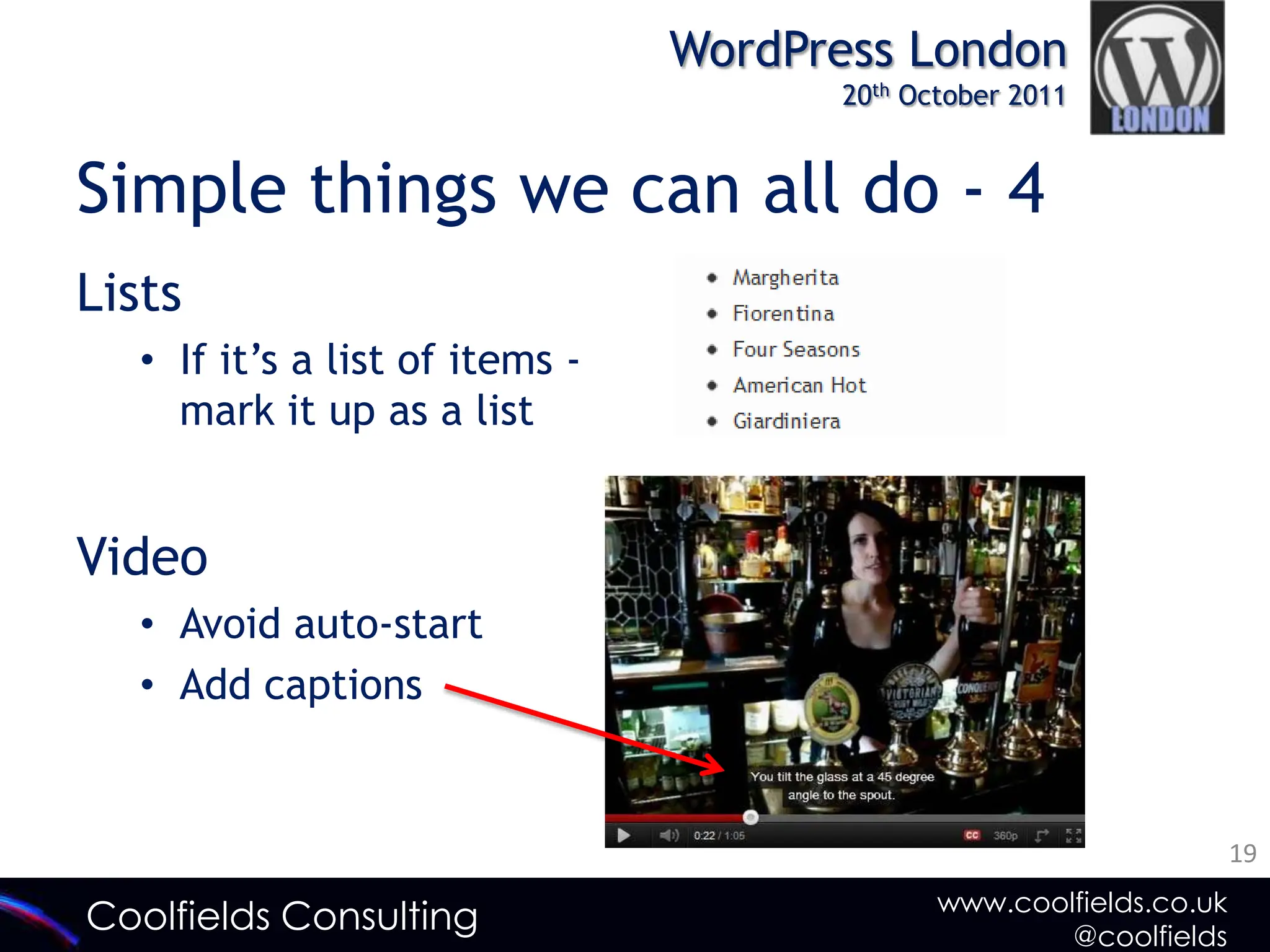
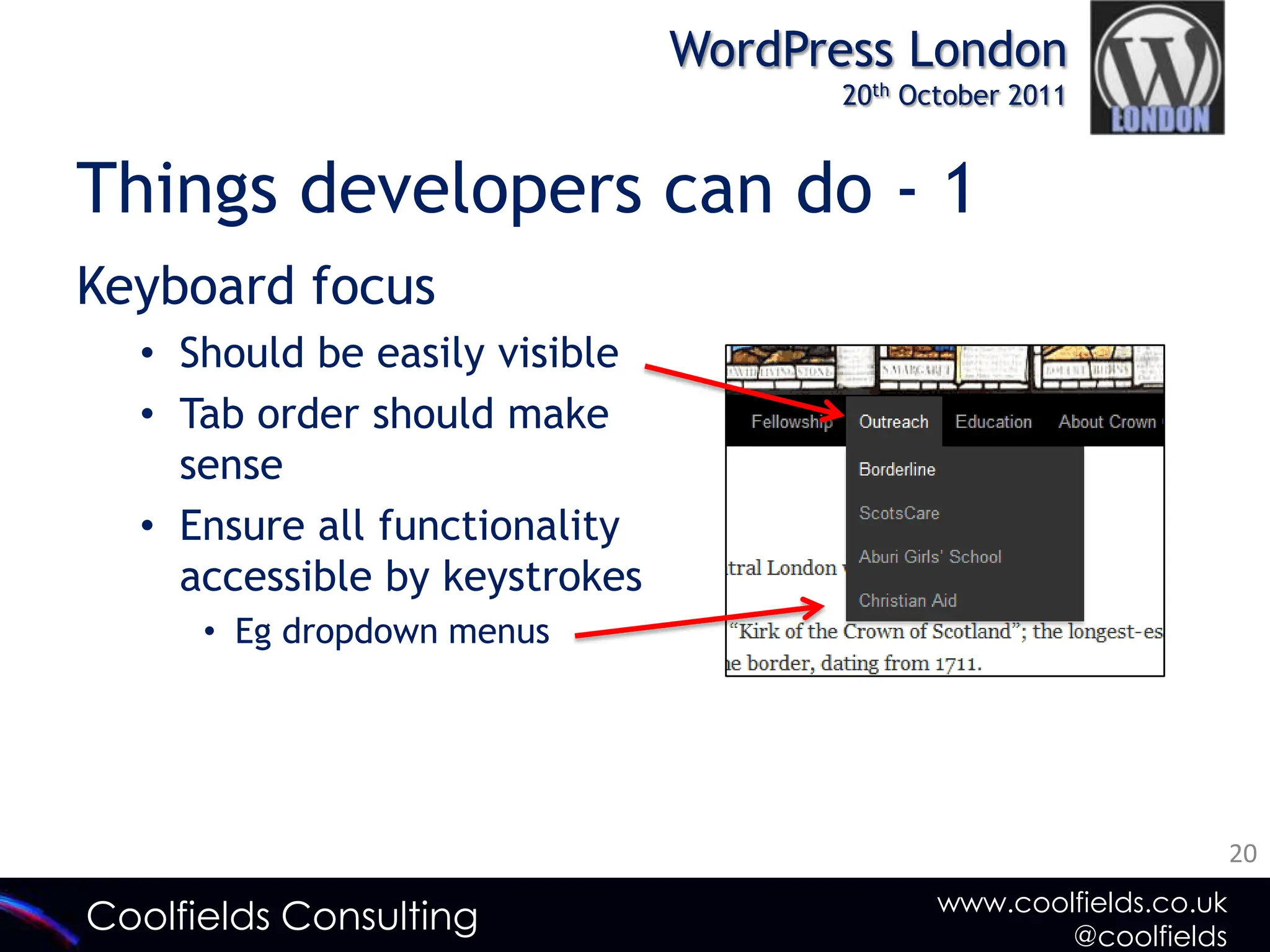
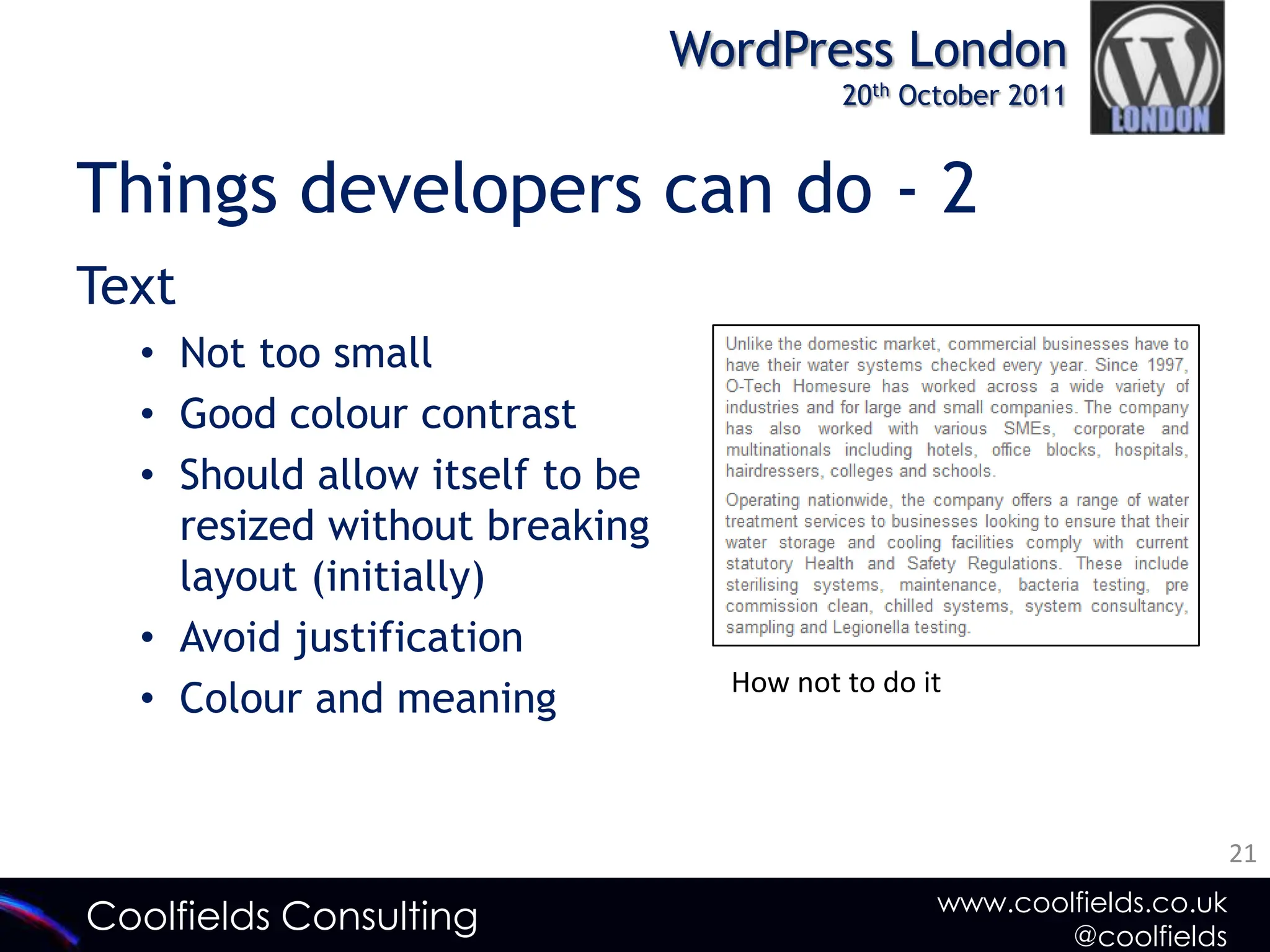
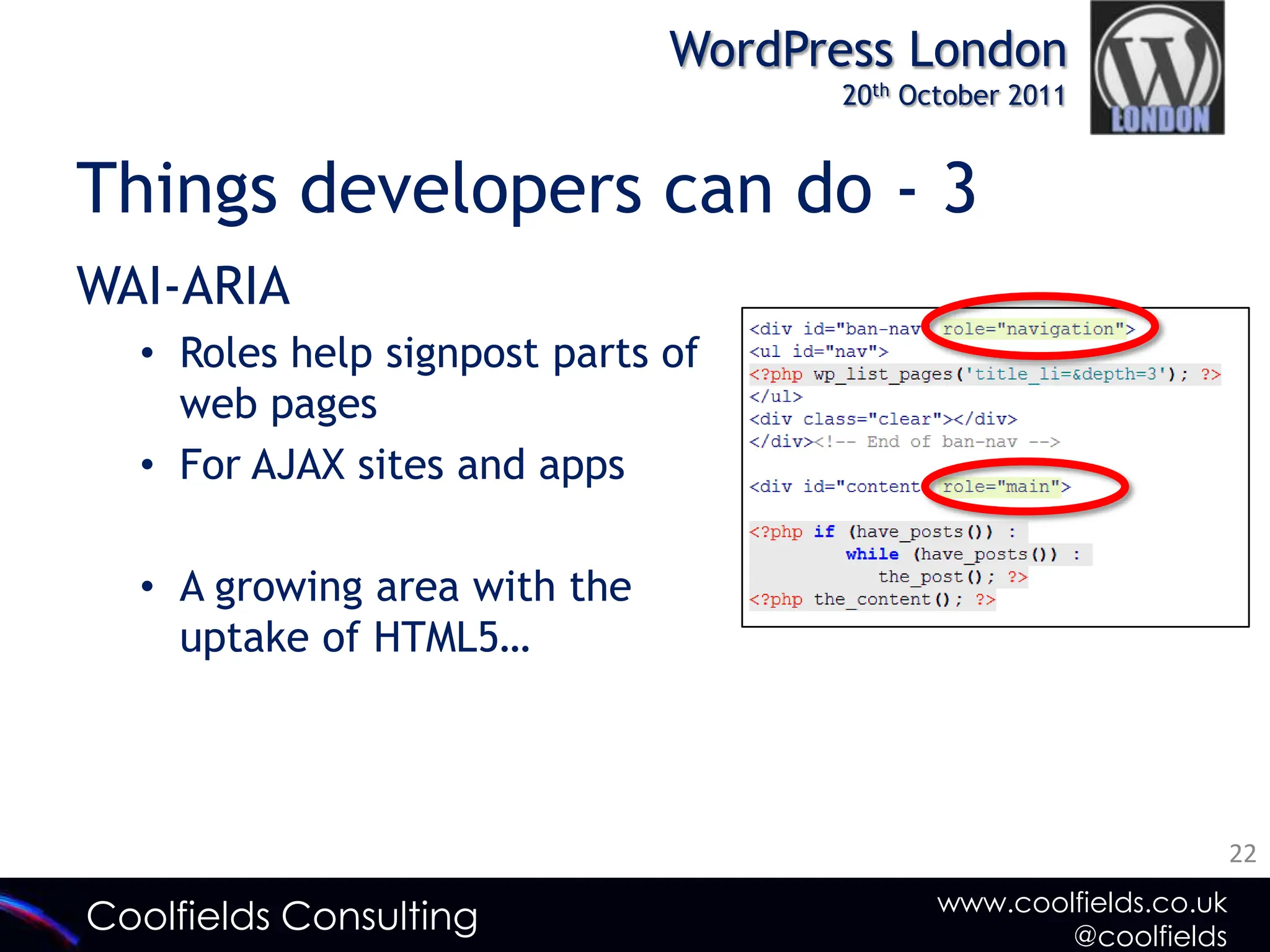
Both developers and content authors have a part to play in creating and maintaining an accessible WordPress site and there are some quick practical tips that everyone can follow to improve the situation. It's not the full story but it's a beginning.
At the end of the presentation there are some useful resources.
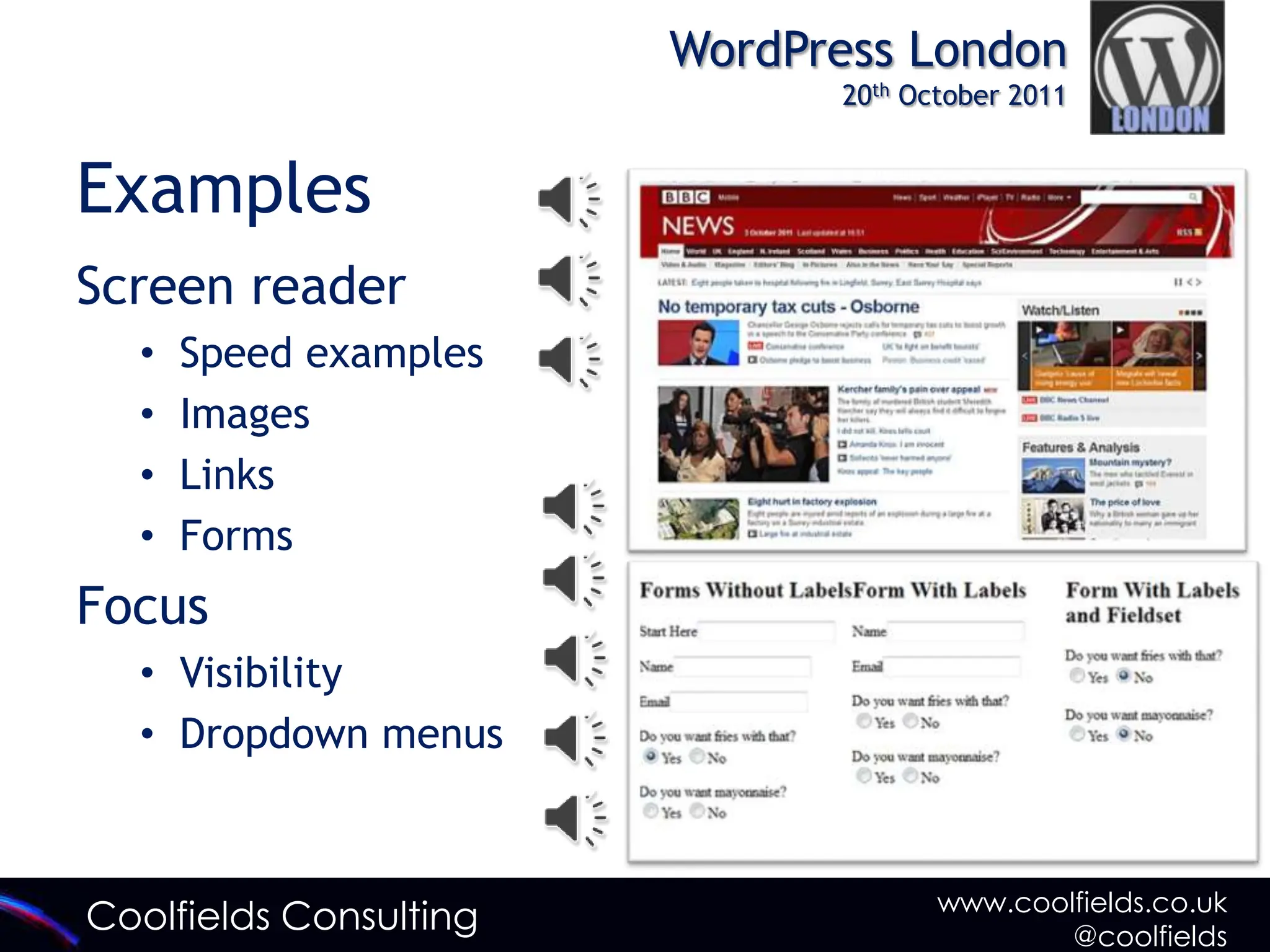
The presentation originally contained some sound samples of a screen reader being used on a couple of pages. Unfortunately these aren't stored in this Slideshare version but I'll be featuring them (and others) in a forthcoming blog post at http://www.coolfields.co.uk/blog